博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:点餐、餐厅、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
功能介绍:
系统中的核心用户是系统管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:个人中心、用户管理、食堂管理、食堂菜单管理、菜系分类管理、消息留言管理、留言板管理、系统管理、订单管理等功能。用户进入系统可以进行个人中心、消息留言管理、我的收藏管理、订单管理等。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页

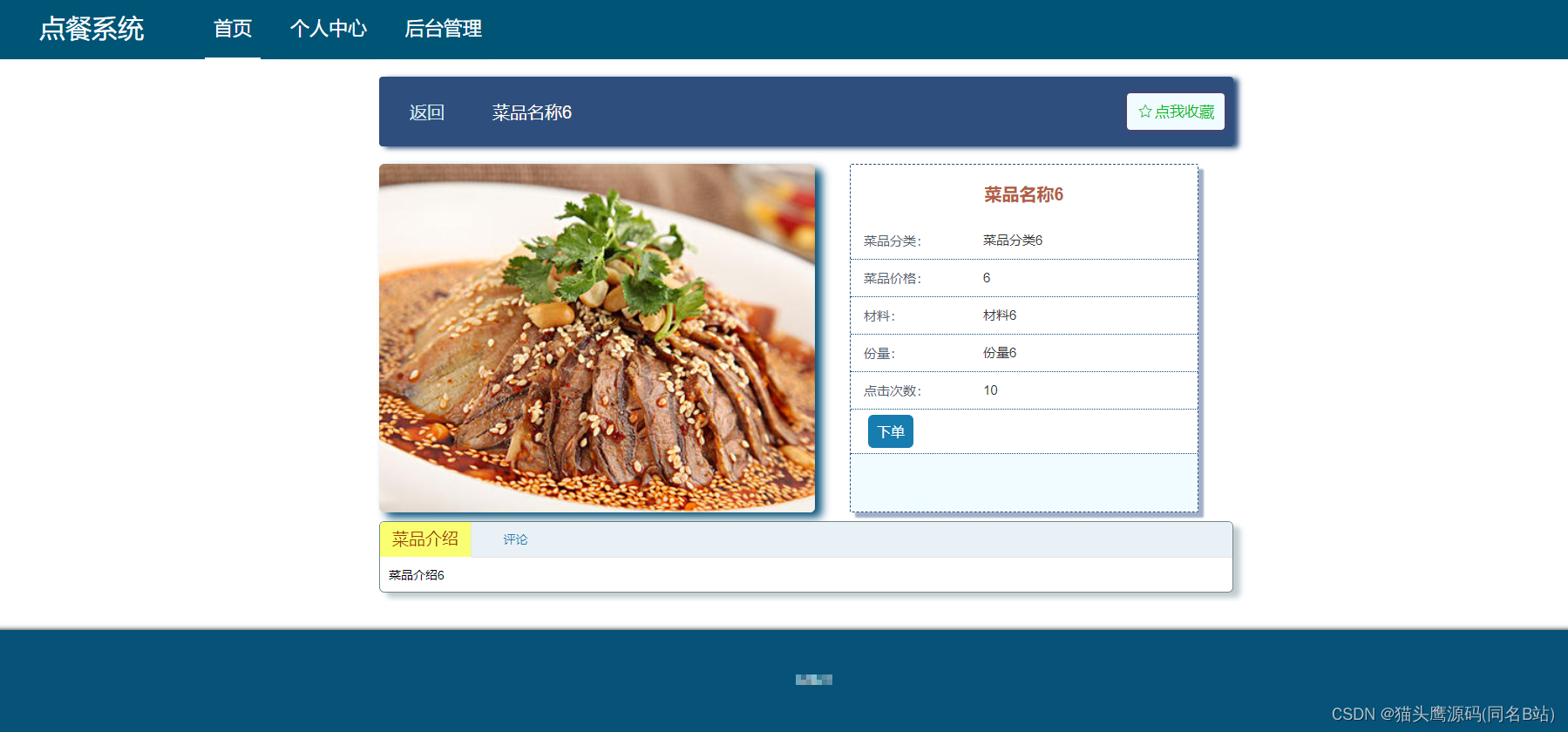
详情

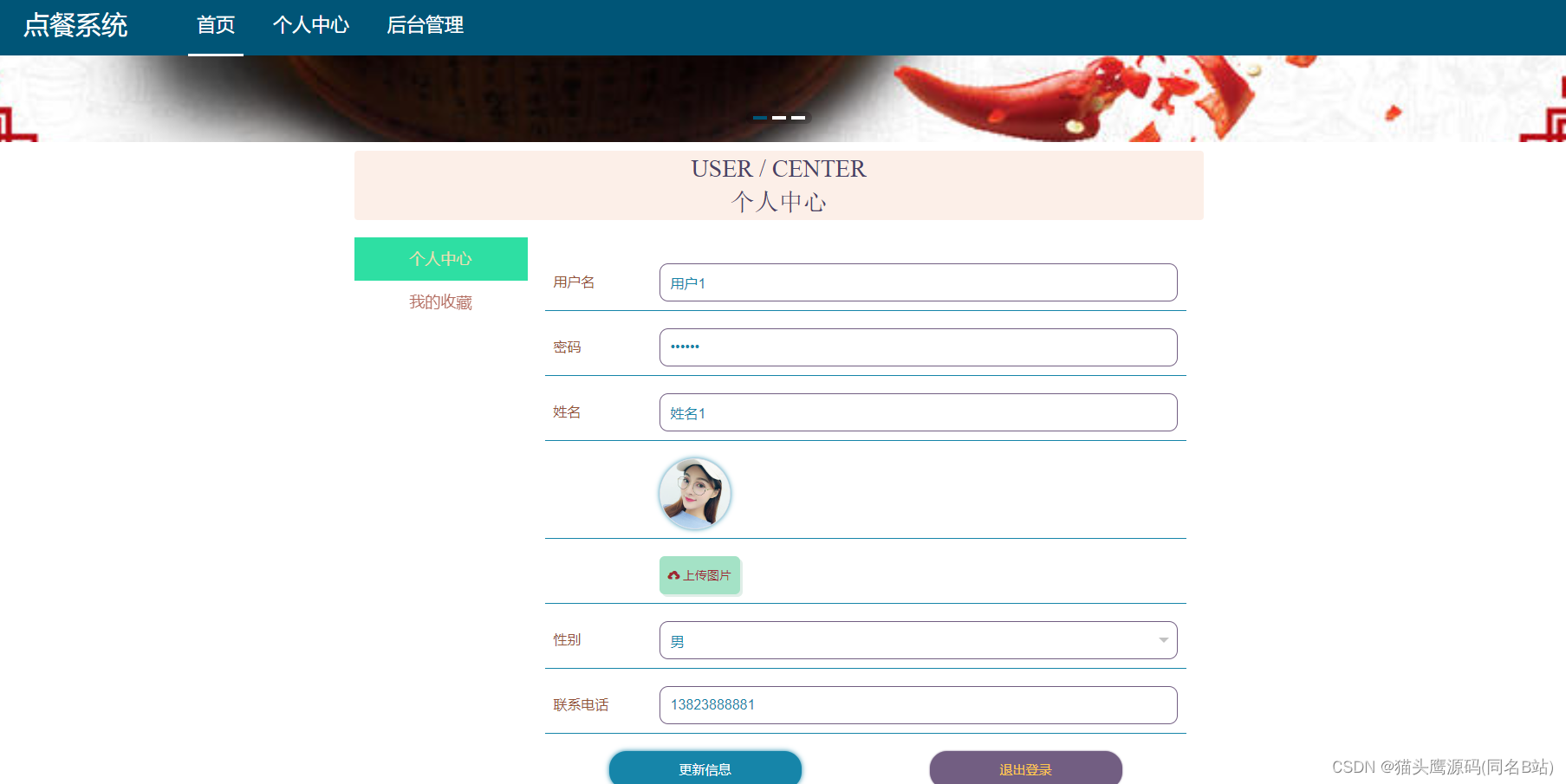
个人中心

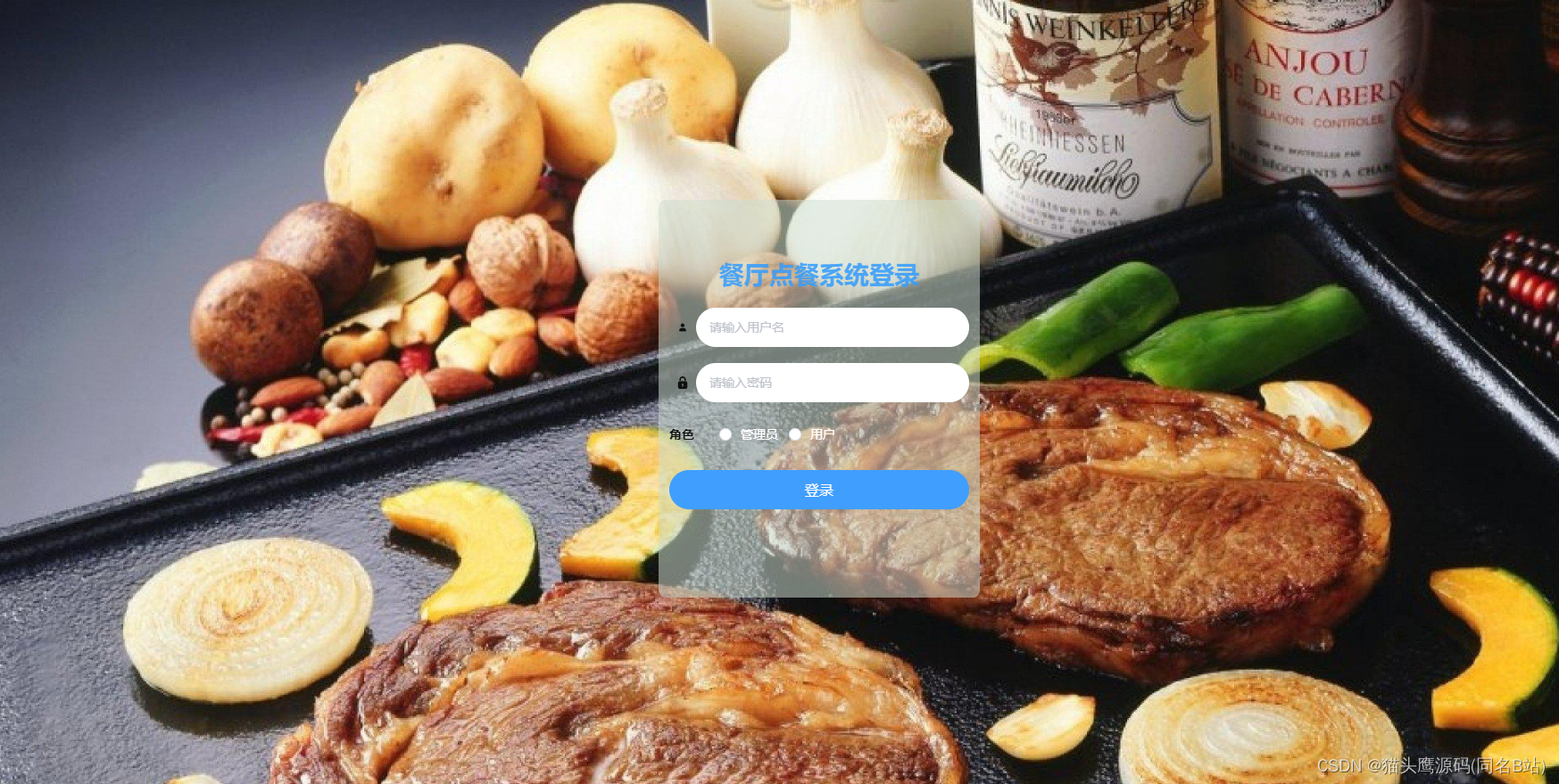
登录

用户管理

菜品管理

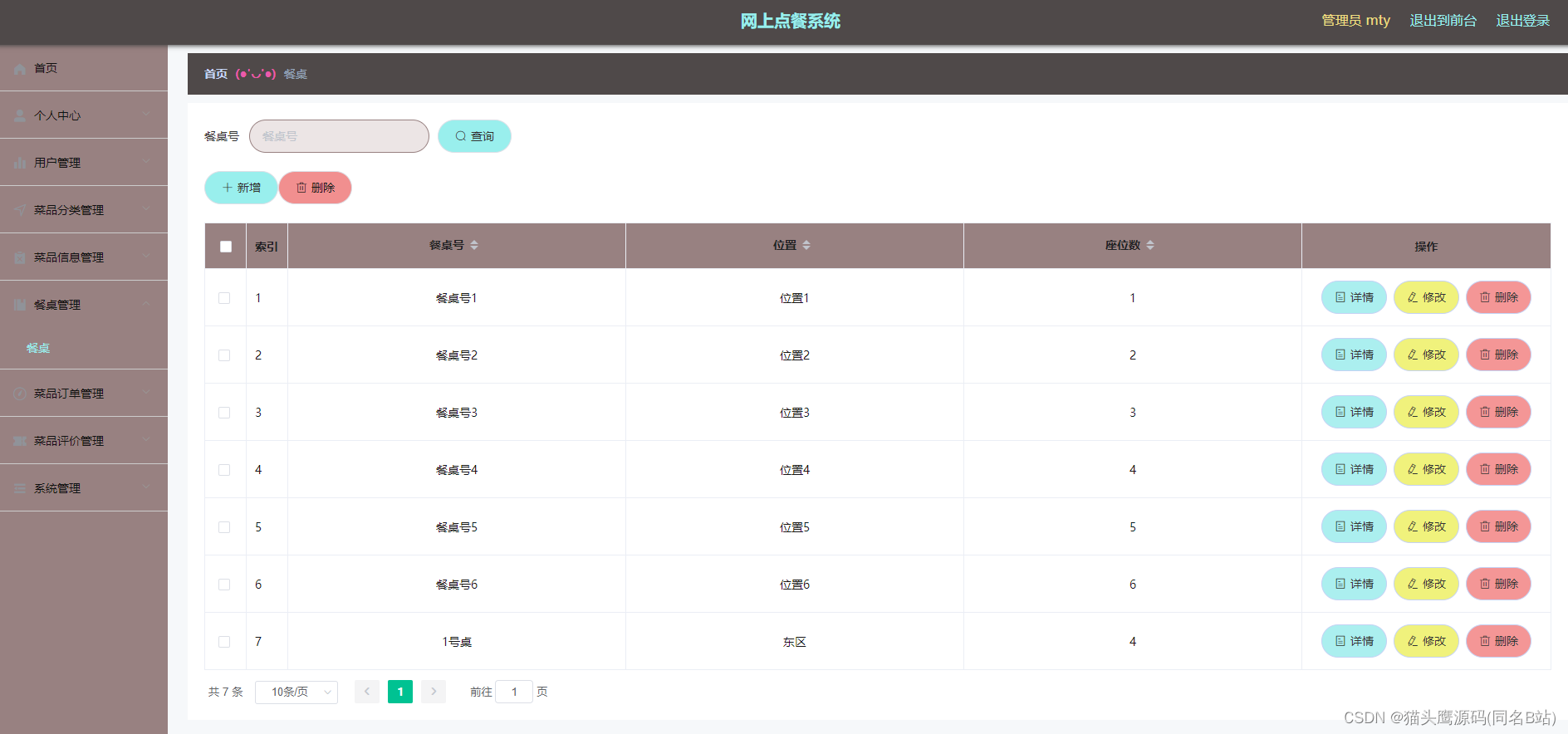
餐桌管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,CaipinxinxiEntity caipinxinxi,HttpServletRequest request){EntityWrapper<CaipinxinxiEntity> ew = new EntityWrapper<CaipinxinxiEntity>();PageUtils page = caipinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, caipinxinxi), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,CaipinxinxiEntity caipinxinxi, HttpServletRequest request){EntityWrapper<CaipinxinxiEntity> ew = new EntityWrapper<CaipinxinxiEntity>();PageUtils page = caipinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, caipinxinxi), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( CaipinxinxiEntity caipinxinxi){EntityWrapper<CaipinxinxiEntity> ew = new EntityWrapper<CaipinxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( caipinxinxi, "caipinxinxi")); return R.ok().put("data", caipinxinxiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(CaipinxinxiEntity caipinxinxi){EntityWrapper< CaipinxinxiEntity> ew = new EntityWrapper< CaipinxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( caipinxinxi, "caipinxinxi")); CaipinxinxiView caipinxinxiView = caipinxinxiService.selectView(ew);return R.ok("查询菜品信息成功").put("data", caipinxinxiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){CaipinxinxiEntity caipinxinxi = caipinxinxiService.selectById(id);caipinxinxi.setClicknum(caipinxinxi.getClicknum()+1);caipinxinxi.setClicktime(new Date());caipinxinxiService.updateById(caipinxinxi);return R.ok().put("data", caipinxinxi);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){CaipinxinxiEntity caipinxinxi = caipinxinxiService.selectById(id);caipinxinxi.setClicknum(caipinxinxi.getClicknum()+1);caipinxinxi.setClicktime(new Date());caipinxinxiService.updateById(caipinxinxi);return R.ok().put("data", caipinxinxi);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody CaipinxinxiEntity caipinxinxi, HttpServletRequest request){caipinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(caipinxinxi);caipinxinxiService.insert(caipinxinxi);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody CaipinxinxiEntity caipinxinxi, HttpServletRequest request){caipinxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(caipinxinxi);caipinxinxiService.insert(caipinxinxi);return R.ok();}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~

 HelloWord)








)








