今天分享的是23年上海电力850的信号与系统回忆版试题及解析。上电的真题资源极其稀少,去年我找了3份,全部为假!好在今年有刚刚上岸的同学全力协助,为大家弄出一份回忆版真题,希望对大家有帮助!
小马哥Tips:
本套试卷难度分析:注意-这是上海电力大学850信号与系统2023年回忆版真题,刚拿到的题目十分残缺,我和小木棉学姐(上海电力的23上岸学姐)进行了大量的题目补充,全网仅此一份。感谢小木棉学姐的辛苦付出,虽然题目不全,但大部分题目都已包括,有些题目数字可能不一样,因此计算量不大!题型与考点都与2023年考试一致(信号部分计算量比回忆版稍大一些)。该院校考察的题目是中等,涉及到离散傅里叶变换和线性卷积与圆周卷积,但最重要的还是在于基础知识点的考察,要熟练掌握三大变换的性质、公式等,确保考场上不会出错,大家可以将此作为查缺补漏,大致了解去年考试情况;
一、本套真题考察知识点(包括但不限于):
- 冲激函数的性质
- 奈奎斯特抽样定理
- 傅里叶变换以及逆变换的求解
- 判断系统稳定性
- 信号卷积计算
- 频谱系数
- 状态方程
- 傅里叶反变换公式
- 零状态响应的求解
- 求解信号拉氏变换以及逆变换
- 求解信号Z变换以及逆z变换
- 卷积公式
- 三大变换的基本性质,比如微分和积分性质
- 冲激函数的基本性质
- 零状态响应和零输入响应
- 自由响应和强迫响应
- 尺度变化
- 线性卷积
- 循环卷积
- 离散傅里叶
- 时域抽取基2FFT算法
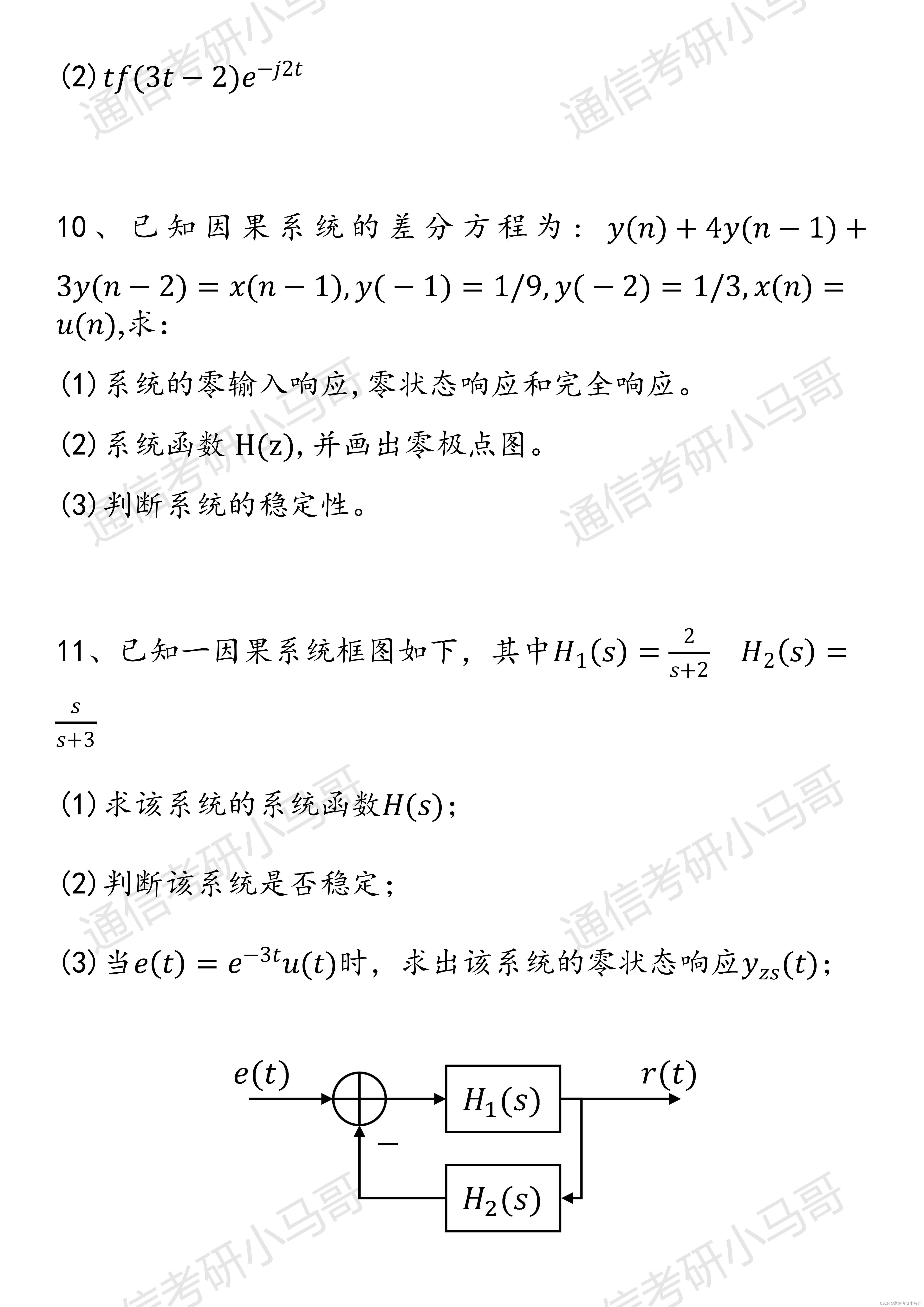
- 框图的正确理解
二、那么如何使用这个系列?
1.大家在强化阶段,在这里找到和你报考院校对应的参考教材为同一本的考研真题,拿来优先练手,专题强化。
2.所有真题务必先做完,再去看解析。真题很宝贵,无论是题目质量还是考察方式都会优于市面上的模拟题,请务必珍惜。
三、真题奉上







 HelloWord)








)









