相信大家对元素应该是不陌生的,当我们页面中,我们想要布局,给元素添加样式的时候,我们应该怎么获取到指定元素呢?
优先级:ID 选择器 > 类选择器 > 标签选择器 > 通配符
1.元素选择器
通过标签名可直接选取到元素
例如:div{},p{},ul{}等等
2.类选择器
通过class类选取到元素,可以选取到多个元素,只要给想要添加这种类名的元素添加上class类,就可以不用反复写相关的样式
例如:.className 记住要添加点号(.)
3.id选择器
通过id选取到元素,id是独特的,就跟我们的身份证一样,一人一个,不能重复
例如:#idName
记住以#开头
4.通配符选择器
直接以***基本选择器代码总结:开头,通常用于清除默认样式,比如网页的内外边距
元素选择器~通配符选择器代码总结:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本选择器总结</title><style>/* 第一种,元素选择器 *//* div {color: red;} *//* ................. *//* 第二种,类选择器 *//* .box {color: red;} *//* ................ *//* 第三种,id选择器 *//* #box {color: red;} *//* ............ *//* 第四种,通配符选择器 *//* * {margin: 0;padding: 0;} */</style>
</head>
<body><!-- 第一种元素选择器 --><!-- <div>元素选择器</div> --><!-- .................. --><!-- 第二种类选择器 --><!-- <div class="box">类选择器</div><div class="box">类选择器</div> --><!-- 第三种id选择器 --><!-- <div id="box">id选择器</div> -->
</body>
</html>
5.并集选择器
并集选择器,顾名思义,就是并在一起
例如:.box,.box1
使用逗号隔开,通常用于有相同样式的情况
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box,.box1 {color: red;}</style>
</head>
<body><div class="box">我是需要并集选择器</div><div class="box1">我也需要并集选择器</div>
</body>
</html>

6.交集选择器
交集,相交的元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>div.box {color: red;}</style>
</head>
<body><div class="box">交集选择器</div>
</body>
</html>

7.后代选择器
后代选择器我们需要用空格隔开,选取到全部的后代
例如:div span{ }
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box span {color: red;}</style>
</head>
<body><div class="box"><span>我是儿子</span><div><span>我是孙子</span><div><span>我是重孙</span></div></div></div>
</body>
</html>

8.子代选择器
选取到父级元素的子元素,是亲儿子,不包括后代
例如:div>span{ }
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box span {color: red;}</style>
</head>
<body><div class="box"><span>子代选择器</span><span>子代选择器</span><span>子代选择器</span></div>
</body>
</html>

9.相邻兄弟选择器
使用+号
例如:div+div{ }
选取到的是下一个兄弟
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box+div{color: red;}</style>
</head>
<body><div>我是你上一级兄弟</div><div class="box">我是你哥</div><div>我是你亲兄弟</div>
</body>
</html>

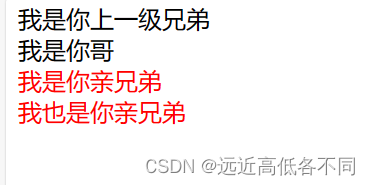
10.全部兄弟选择器
使用~可以选取到全部兄弟
例如:div~div{ }
不过也是从下一级开始
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box~div{color: red;}</style>
</head>
<body><div>我是你上一级兄弟</div><div class="box">我是你哥</div><div>我是你亲兄弟</div><div>我也是你亲兄弟</div>
</body>
</html>

11.伪类选择器(常用的3种)
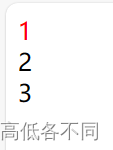
1.:first-child选取到第一个元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box:first-child {color: red;}</style>
</head>
<body><div class="box">1</div><div class="box">2</div><div class="box">3</div>
</body>
</html>

2.:last-child选取到最后一个元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box span:last-child {color: red;}</style>
</head>
<body><div class="box"><span>1</span><span>2</span><span>3</span></div>
</body>
</html>

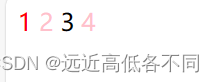
3.:nth-child(n)
选择第n个元素,从1开始
even或2n 选中偶数位的元素
odd或2n+1 选中奇数位得到元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>.box span:nth-child(1) {color: red;}.box span:nth-child(2n+2) {color: pink;}</style>
</head>
<body><div class="box"><span>1</span><span>2</span><span>3</span><span>4</span></div>
</body>
</html>

十二、属性选择器(介绍4种)
可以通过元素属性选取到属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>input[name=inp]{border: 10px solid #000;}/* 选取到以i开头的元素 */input[name^=i]{border: 10px solid red;}/* 选取以p结尾的元素 */input[name$=p]{border: 10px solid pink;}/* 选取含有n的元素 */input[name*=n]{border: 10px solid hotpink;}</style>
</head>
<body><input type="text" name="inp"><input type="text" name="inp"><input type="text" name="inp">
</body>
</html>
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
)










)







