博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:秒杀、商城、秒杀商城、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是首页

商品页面

商品详情

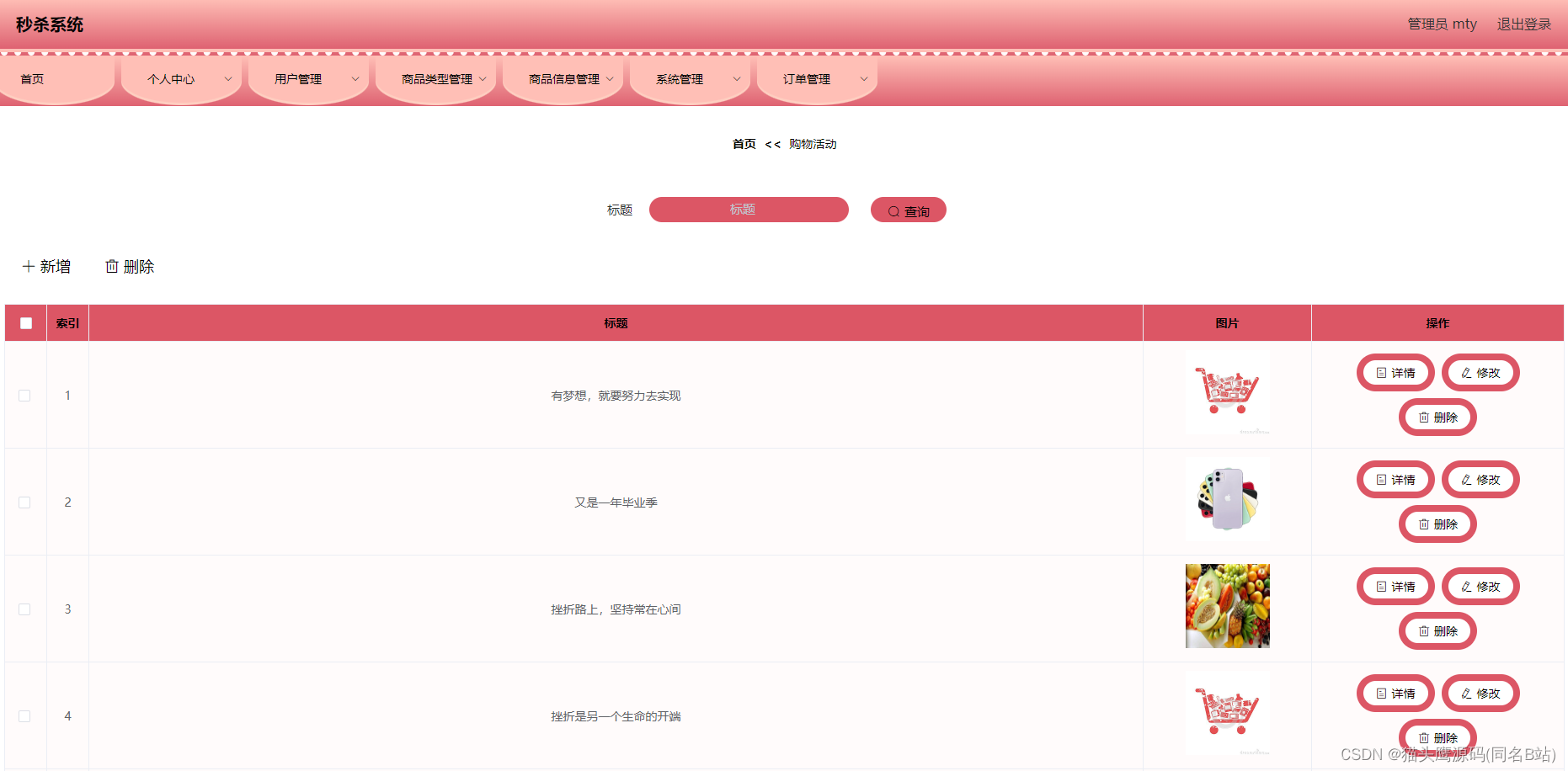
活动页面

活动详情

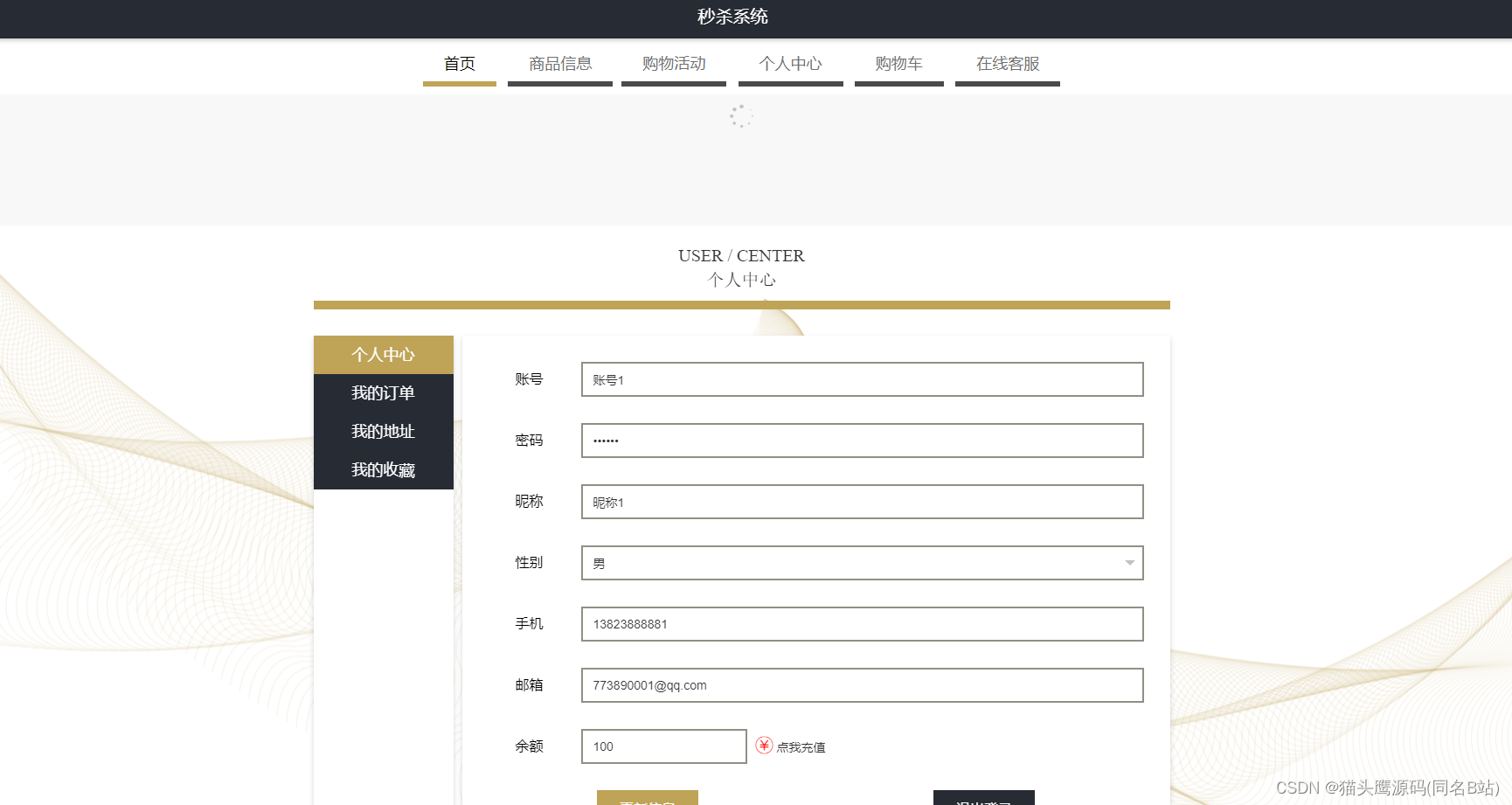
个人中心

登录页面

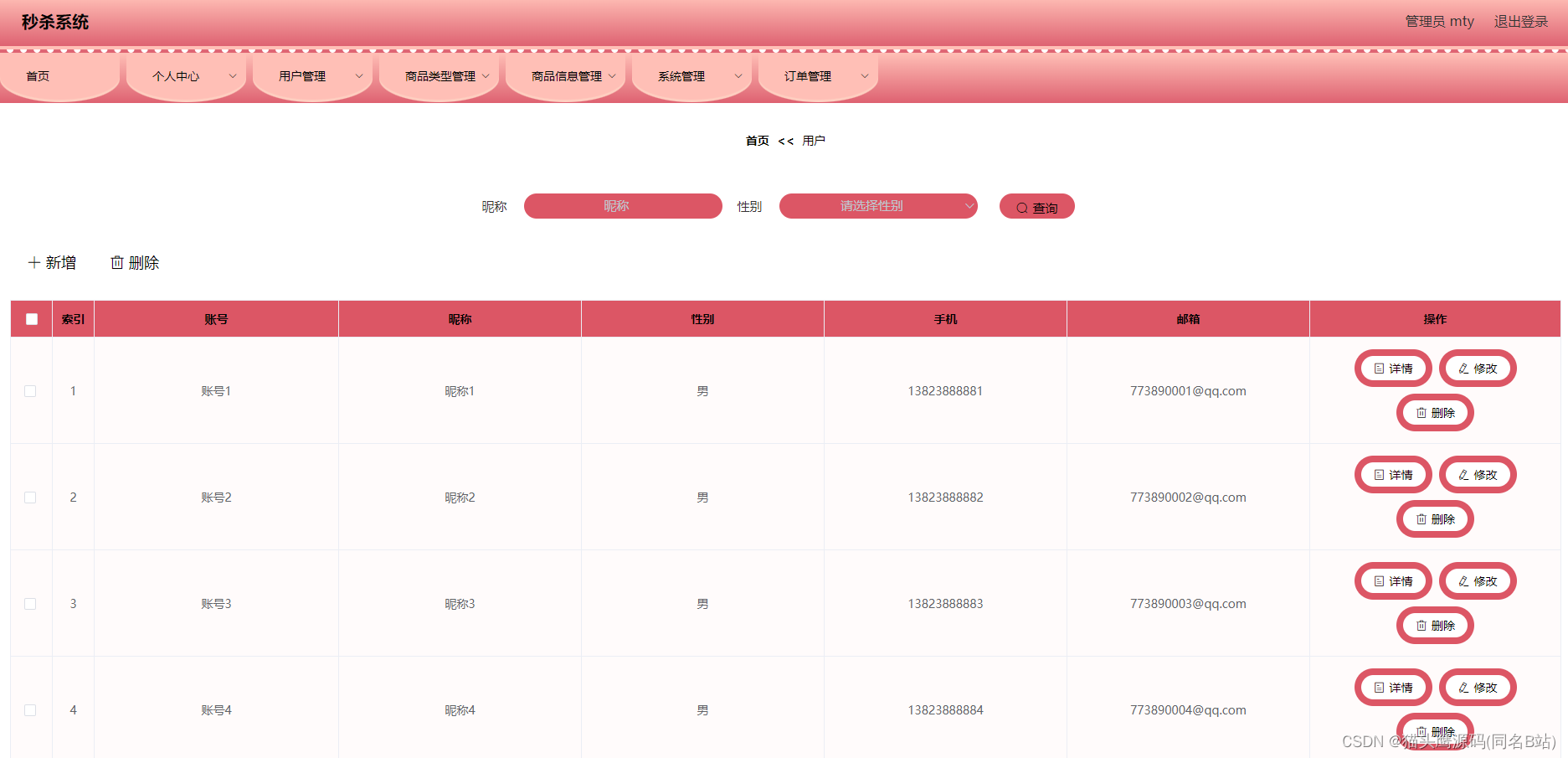
用户管理

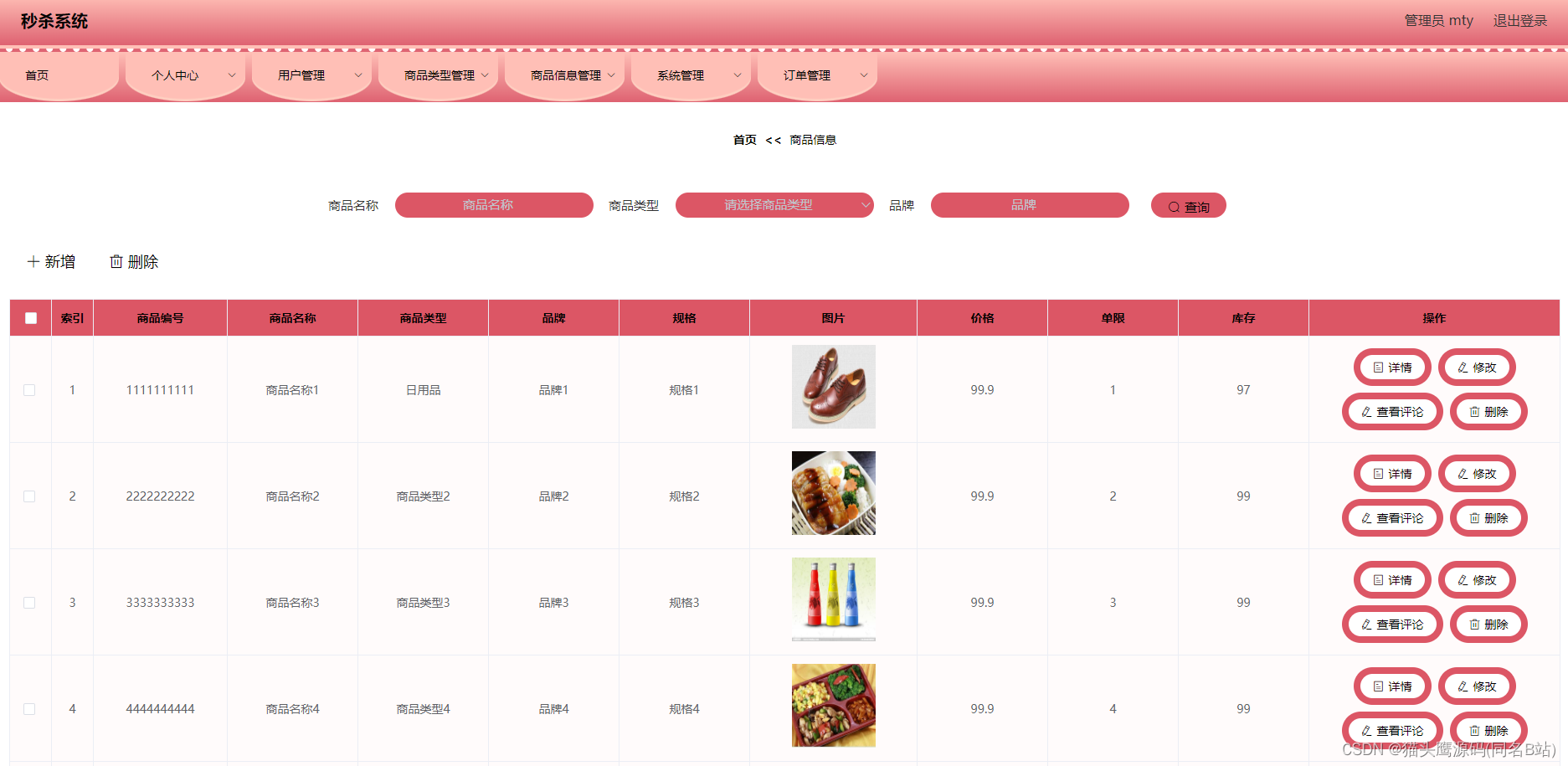
商品管理

活动管理

轮播图管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,NewsEntity news,HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( NewsEntity news){EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); return R.ok().put("data", newsService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(NewsEntity news){EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();ew.allEq(MPUtil.allEQMapPre( news, "news")); NewsView newsView = newsService.selectView(ew);return R.ok("查询购物活动成功").put("data", newsView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){NewsEntity news = newsService.selectById(id);return R.ok().put("data", news);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~










)








