原创/朱季谦
在React框架前端开发中,经常会有弹出框的开发,涉及到弹出框,难免就会有表单。一般在关闭弹出框或者对表单联动时,往往都需要考虑对表单进行置空操作了。
我以前在工作就遇到过这类问题,正好顺便对表单置空这块做一些总结小记录。
主要有两种情况,一种是对整个表单置空,一种是想灵活对其中个别选框置空。
1.全部置空的做法,一般在弹出框关闭同时,重置该form所有表单,使用方法如下:
this.props.form.resetFields();
在代码里的使用案例如下:
1 //重置表单 resetForm = () => {2 this.props.form.resetFields();3 };4 5 6 return (7 <Modal8 title="添加"9 maskClosable={false}
10 confirmLoading={loading}
11 visible={visible}
12 onOk={this.submit}
13 onCancel={this.cancel}
14 afterClose={this.resetForm}
15 >
16 <Form onSubmit={this.submitHandle}>
17 ......
18 </Form>
19 </Modal>
20 );
2.针对某个操作框置空的做法
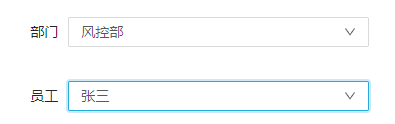
例如,form表单里有一个部门和一个张三的联动下拉框,每次选择部门时,都需要重置员工对应的下拉框:

该表单部分前端React代码为:
1 <FormItem label="部门" {...ItemLayout}>2 {getFieldDecorator('dept', {3 4 })(5 <Select optionFilterProp="dept" placeholder="请选择部门">6 {7 dept.map((item) => (8 <Option key={item.d}>{item.deptname}</Option>9 ))
10 }
11 </Select>
12 )}
13 </FormItem>,
14
15 <FormItem label="员工" {...ItemLayout}>
16 {getFieldDecorator('people', {
17
18 })(
19 <Select optionFilterProp="people" placeholder="请选择员工">
20 {
21 people.map((item) => (
22 <Option key={item.id}>{item.peopleName}</Option>
23 ))
24 }
25
26 </Select>
27 )}
28 </FormItem>
若要只想置空或重置员工下拉框默认值话,可这样设置:
this.props.form.setFieldsValue({people: null,
});
form还有不少便捷的方法,如getFieldValue(fieldName: string)则可以获取到各FormItem的选项值,如以下则可获取到员工选框的值:
this.props.form.getFieldValue(“people”)

)








模为60的BCD码计数器_2023.11.22】)

)
)





