SpringBoot系列文章目录
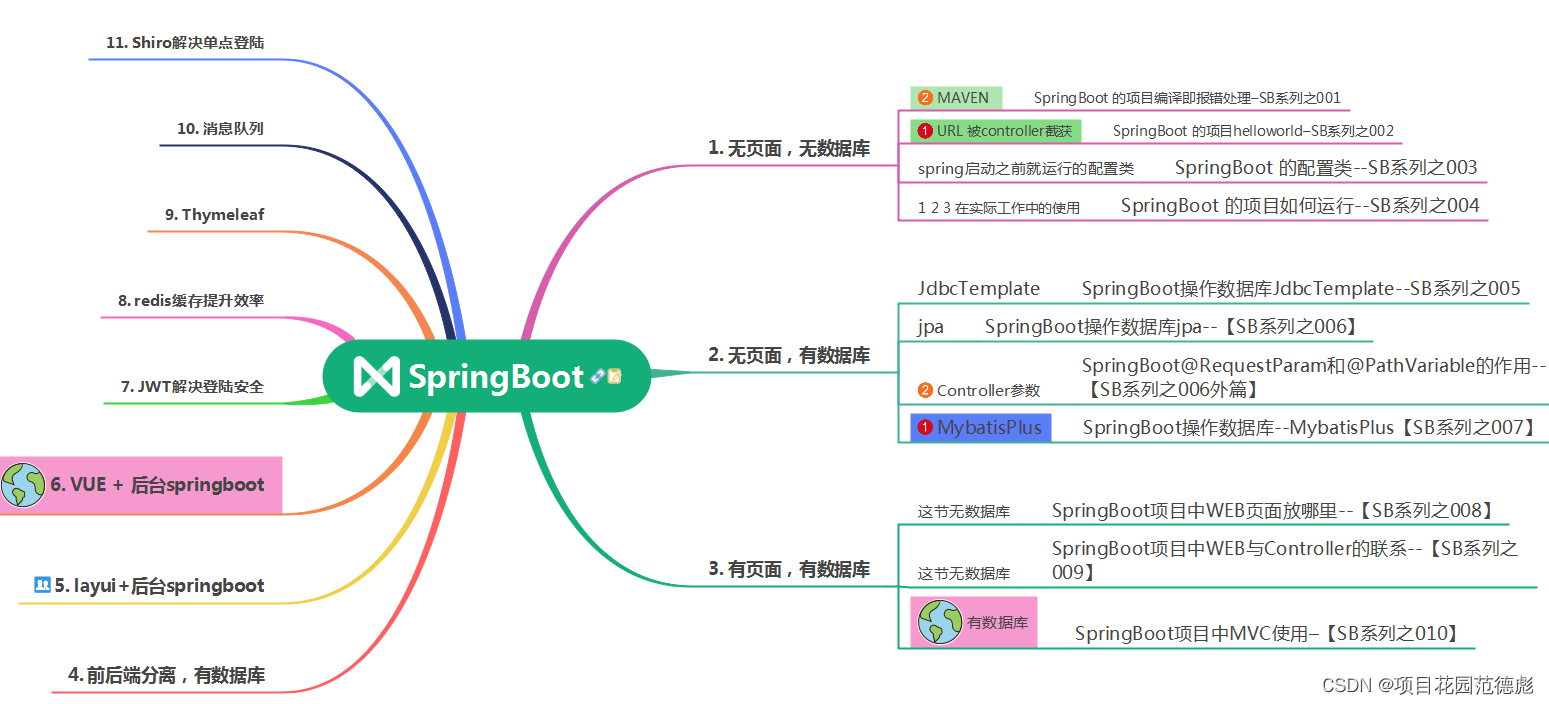
SpringBoot知识范围-学习步骤–【思维导图知识范围】
文章目录
- SpringBoot系列文章目录
- 本系列校训
- SpringBoot技术很多很多
- 环境及工具:
- 必要的知识
- 深层一些的知识
- 上效果图
- 在Spring Boot里使用ErrorPage
- 还要注意的是
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
SpringBoot技术很多很多
本文专指ErrorPage出错页面,可以是SSM的项目,也可以是springBoot 的项目

韩顺平说:学习JAVA的人有两大难
第一困惑,JAVA能百度到的知识太多太多,完全不知道学啥
第二困惑,就是不知道以什么样的顺序去学,有的时候乱看一堆视频有遗漏,有的时候,两边的视频还有重复。
Spring的外围技术就更多了。其实,ErrorPage就是其中之一。

所以,学习东西要系统一些,如果基本功不够,那后面的技术就会学的很浮。
环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2017/idea 2018 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 3.2.1 |
| 项目导入方式 | maven 导入 |
| 数据库前端工具 | mysql-front (navicat 也可以) |
数据库前端工具:mysql-front (navicat 也可以)
主要是这些跟PHPStudy 2018 整合了,所以有的时候懒的打开navicat
关于环境的重要性,直接看上面的《SpringBoot 的项目编译即报错处理–JSB系列之001》
必要的知识
error-page元素用于将一段错误代码或一个异常类型映射到Web应用中的资源路径,从而在产生特殊的HTTP错误或指定的Java异常时,将显示相关的资源。
error-code元素包含HTTP错误代码。exception-type是Java异常类型的完全限定的名称。location元素是Web应用中的资源相对于应用目录的路径。
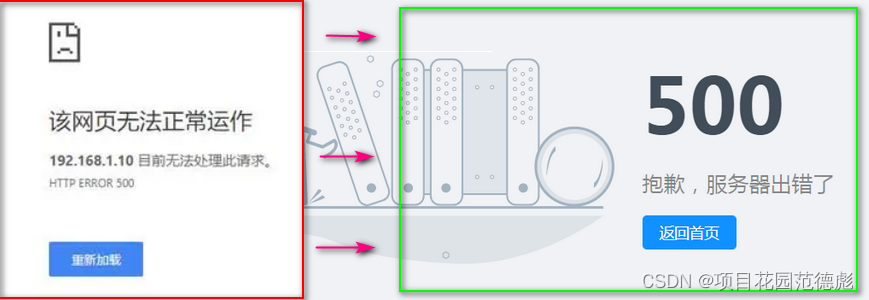
下图就是一个错误页面的例子:
本质上就是让你原来的错误页数,换了一个“肤”,所以,其实,错误页面是接手了以前的那一堆的文字(这个会让客户很难受)

但是问题也是相对的。

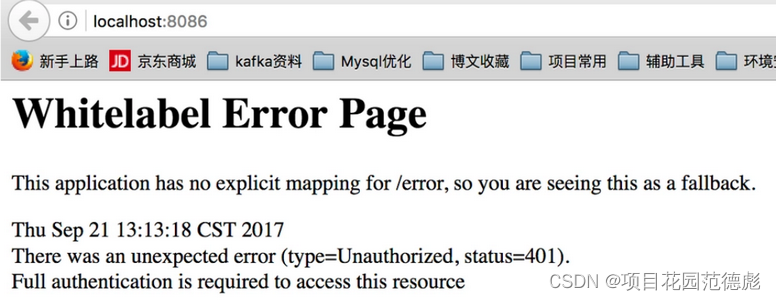
事实上成熟的程序员更愿意看到的是这样的出错页面,因为这里包括了出错的信息,方便程序员修正这个错误,
所以,ErrorPage(错误页面)一般是在项目的后期再加上去,不然很影响项目的前期调错
这里举个例子要注意的是这是JSP技术,每次产生HTTP 404错误代码时,下面的部署描述符可使Web容器显示error404.html页面:
JSP page指令errorPage设置错误页
errorPage 属性用来指定一个 JSP 页面,由该页面来处理当前页面中抛出但未被捕获的任何异常(即类型为 Throwable 的对象)。它的应用方式如下:
<%@ page errorPaqe=“Relative URL” %>
会出现错误的页面
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<%@ page errorPage="error.jsp"%>
<html>
<head>
<title>test errorPage</title>
</head>
<body>
<center><h2>errorPage属性测试</h2></center>
</body>
</html>
错误处理页error.jsp
<%@ page language="java" contentType="text/html" pageEncoding="GBK"%>
<%@ page isErrorPage="true"%><%--表示该页面是错误页 --%>
<html>
<head>
<title>test isErrorPage</title>
</head>
<body>
<center><h2>isErrorPage属性测试</h2></center>
</body>
</html>
深层一些的知识
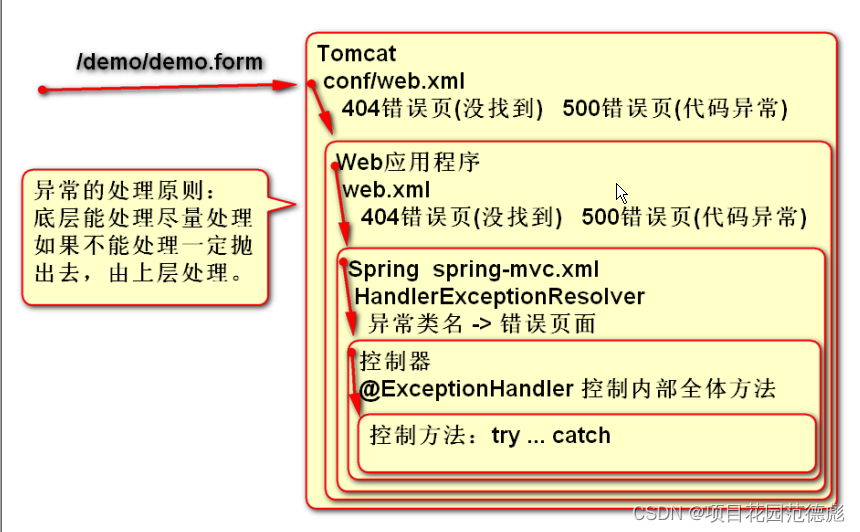
异常由外到内如下:
web服务器处理异常—>web应用里面web.xml处理异常—>Spring框架处理异常---->控制器注释处理异常
—>控制器方法里面try处理异常
这里有一个顺序的问题

-
Tomcat异常处理
简单,暴力,项目实施人员就搞定,完全不管项目技术。 -
Web应用程序
有web.xml 的时候真香系列
:在conf/web.xml里面加入错误页面配置信息。
<error-page><error-code>404</error-code><location>/WEB-INF/jsp/404.jsp</location></error-page> <error-page><error-code>500</error-code><location>/WEB-INF/jsp/500.jsp</location></error-page><error-page><exception-type>java.lang.Exception</exception-type><location>/WEB-INF/jsp/error.jsp</location></error-page>
- Spring框架处理异常
就是本文啦。
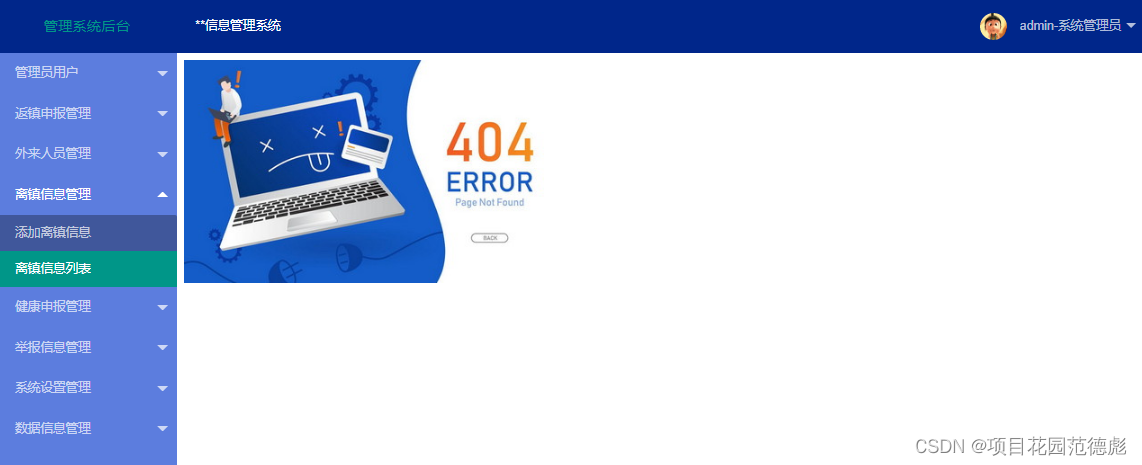
上效果图
这里的效果图是本项目的,要区分开

在Spring Boot里使用ErrorPage
这里还需要配置类的知识,请参见《SpringBoot 的配置类–JSB系列之003》
这里一定要把这个知识点弄懂,还有就是配置类与其它的controller的运行顺序。

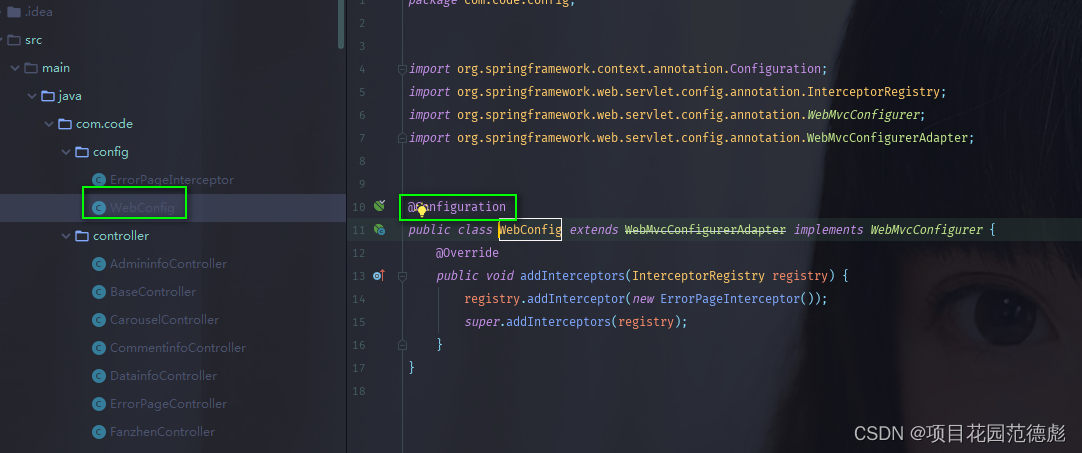
package com.code.config;import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;@Configuration
public class WebConfig extends WebMvcConfigurerAdapter implements WebMvcConfigurer {@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(new ErrorPageInterceptor());super.addInterceptors(registry);}
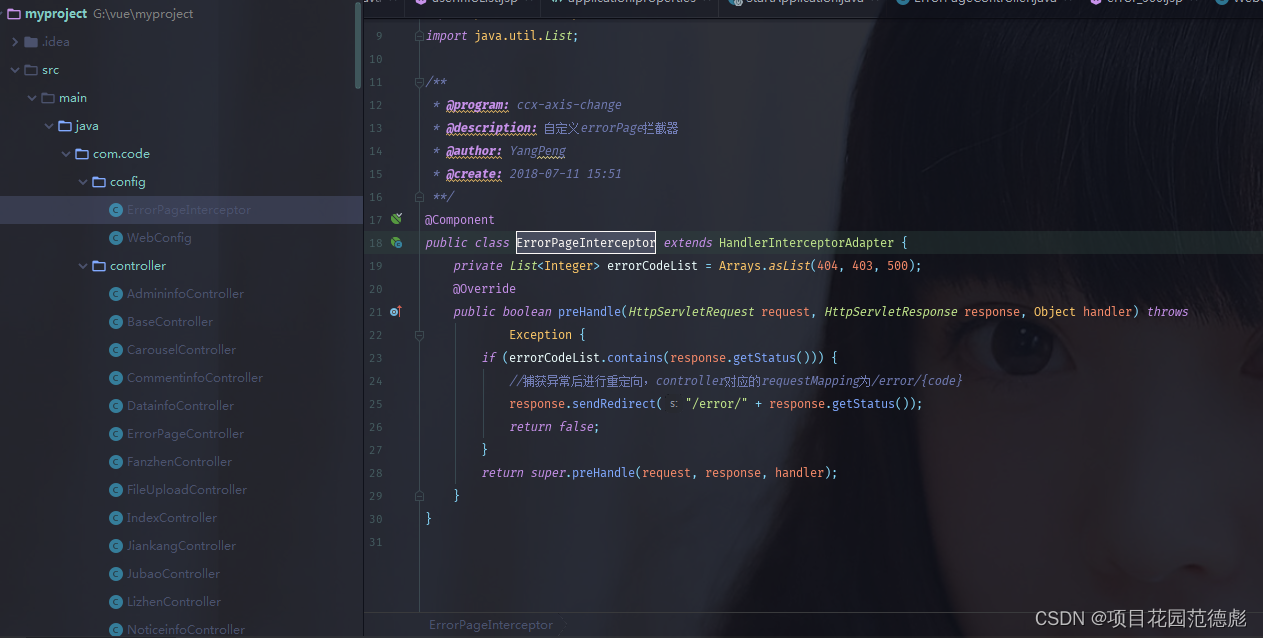
}然后,做一个ErrorPageInterceptor 拦截器

package com.code.config;import org.springframework.stereotype.Component;
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Arrays;
import java.util.List;/*** @program: ccx-axis-change* @description: 自定义errorPage拦截器* @author: YangPeng* @create: 2018-07-11 15:51**/
@Component
public class ErrorPageInterceptor extends HandlerInterceptorAdapter {private List<Integer> errorCodeList = Arrays.asList(404, 403, 500);@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throwsException {if (errorCodeList.contains(response.getStatus())) {//捕获异常后进行重定向,controller对应的requestMapping为/error/{code}response.sendRedirect("/error/" + response.getStatus());return false;}return super.preHandle(request, response, handler);}
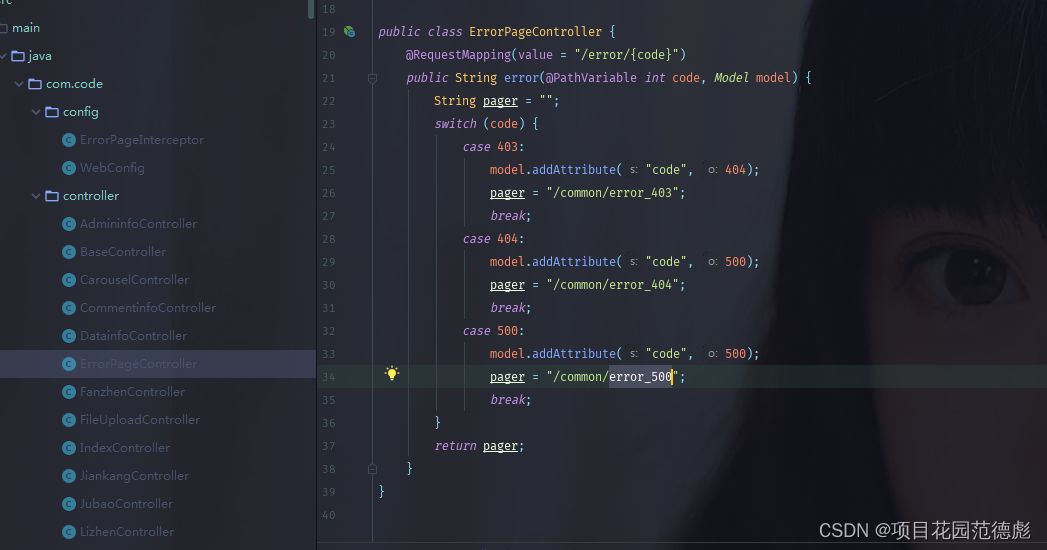
}再然后,是处理这个映射地址的controler类

package com.code.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;/*** @program: ccx-axis-change* @description: 自定义controller,来接收拦截器拦截后重定向的请求* @author: YangPeng* @create: 2018-07-11 15:51**/
@Controllerpublic class ErrorPageController {@RequestMapping(value = "/error/{code}")public String error(@PathVariable int code, Model model) {String pager = "";switch (code) {case 403:model.addAttribute("code", 404);pager = "/common/error_403";break;case 404:model.addAttribute("code", 500);pager = "/common/error_404";break;case 500:model.addAttribute("code", 500);pager = "/common/error_500";break;}return pager;}
}最后还要做一个errorpage.html 或error.jsp的页面。
这里写的简单一些。
<html>
<head><title>Title</title>
</head>
<body>
<img src="../img/error.jpg">
</body>
</html>
最后的成果。

还要注意的是
如果项目里使用了shiro 的话,一定要把 验证码的URL放出来,不然的话,你的验证码的路径被你自己的shiro 敌我不分的胡乱杀掉了。
这里就不详细说了,这个知识点涉及的问题,比验证码还多。
/*** 配置shiro的过滤器*/@Bean(SHIRO_FILTER)public ShiroFilterFactoryBean shiroFilterFactoryBean(SecurityManager securityManager) {ShiroFilterFactoryBean factoryBean = new ShiroFilterFactoryBean();// 设置安全管理器factoryBean.setSecurityManager(securityManager);// 设置未登陆的时要跳转的页面factoryBean.setLoginUrl(loginUrl);Map<String, String> filterChainDefinitionMap = new HashMap<>();// 设置放行的路径if (anonUrls != null && anonUrls.length > 0) {for (String anon : anonUrls) {filterChainDefinitionMap.put(anon, "anon");}}filterChainDefinitionMap.put("/static/**", "anon"); // 先把页面全放行了,不然调 试起来太麻烦了 ,by项目花园范德彪filterChainDefinitionMap.put("/code/**", "anon"); //这里要注意的是把验证码的URL放出来,不然不会显示到登陆上。by项目花园范德彪// 设置登出的路径if (null != logOutUrl) {filterChainDefinitionMap.put(logOutUrl, "logout");}// 设置拦截的路径if (authcUlrs != null && authcUlrs.length > 0) {for (String authc : authcUlrs) {filterChainDefinitionMap.put(authc, "authc");}}Map<String, Filter> filters=new HashMap<>();
// filters.put("authc", new ShiroLoginFilter());//配置过滤器factoryBean.setFilters(filters);factoryBean.setFilterChainDefinitionMap(filterChainDefinitionMap);return factoryBean;}
成功之后就可以展示出效果图的样子了。
另外:
数据源里的datasource 的名字。用户名,密码。还有就是mysql 的驱动是com.mysql.jdbc.Driver
总的来说,
com.mysql.jdbc.Driver 是 mysql-connector-java 5.5之前的,
com.mysql.cj.jdbc.Driver 是 mysql-connector-java 6及6之后的的,
初学者容易陷入一个误区,就是什么东西最新版是最好的,事实上很有可能他写的东西,明明JDK6.0就完全足够。一边喊着自己的机器内存不足,一边让内存运行着他自己用不到的东西。就比如说idea应该算是这些开发者工具里最卡的。有人可能明明只是打开几个网页,那为什么不使用webstorm? 甚至不是写很多代码的时候,为什么不选择更轻量级的VSCode?
配套资源
配套资源
SpringBoot中ErrorPage(错误页面)的使用–【ErrorPage组件】
https://download.csdn.net/download/dearmite/88136229
作业:
无,看懂即是神
范德彪经典语录: 学SpringBoot,你不能按套路出牌,你要灵活














——其他Hooks(useContext、useReducer、useCallback))





