文章目录
- 一、先看效果
- 二、全量代码
- 三、注意事项
- 虽然Vue3支持 `template` 下存在多个根节点,但是 `transition 过渡动画并不支持`,要实现过渡动画的页面,都需要有一个根标签包裹页面内容,否则就会报如下警告:
- 四、相关文章友链
- 本专栏记录了`从零到一`搭建 `Vue3+Ts+Vite` 项目的全过程,其他相关文章链接如下,希望能对你有所帮助!
- 1、[配置husky、stylelint、commitlint,实现git提交前代码校验](http://t.csdn.cn/226Xn)
- 2、[配置@路径别名,实现@代替/src](http://t.csdn.cn/mMEwO)
- 3、[配置 vue-router路由跳转,并完成路由模块化](http://t.csdn.cn/4r1ht)
- 4、[配置vue-i18n中英文切换,完成国际化](http://t.csdn.cn/xyOaV)
- 5、[配置滚动条样式](http://t.csdn.cn/cUkdA)
- 6、[项目引入Element-plus,并配置按需自动导入](http://t.csdn.cn/mxdsS)
- 7、[配置页面切换,路由跳转过渡动画](http://t.csdn.cn/LEKk6)
- 8、[配置nprogress,实现路由加载进度条](http://t.csdn.cn/inFOa)
一、先看效果

二、全量代码
<template><!-- 设置路由出口 --><router-view v-slot="{ Component, route }"><transition name="animation" mode="out-in"><component :is="Component" :key="route.path" /></transition></router-view>
</template>
<style lang="scss">
/* 过度动画配置代码 */
.animation-enter-from,
.animation-leave-to {transform: translateX(20px);opacity: 0;
}
.animation-enter-to,
.animation-leave-from {opacity: 1;
}
.animation-enter-active {transition: all 0.7s ease;
}
.animation-leave-active {transition: all 0.3s cubic-bezier(1, 0.6, 0.6, 1);
}
</style>
三、注意事项
虽然Vue3支持
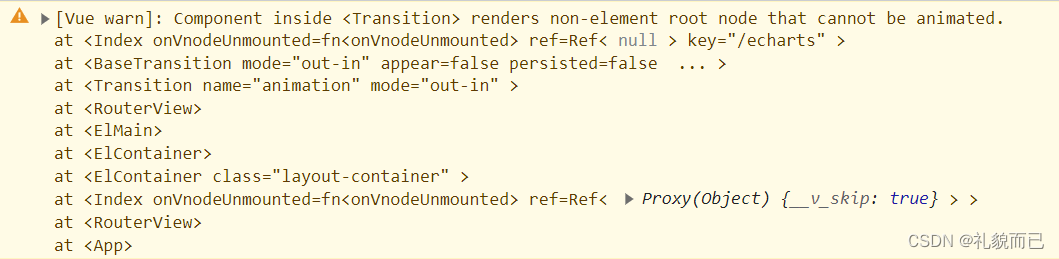
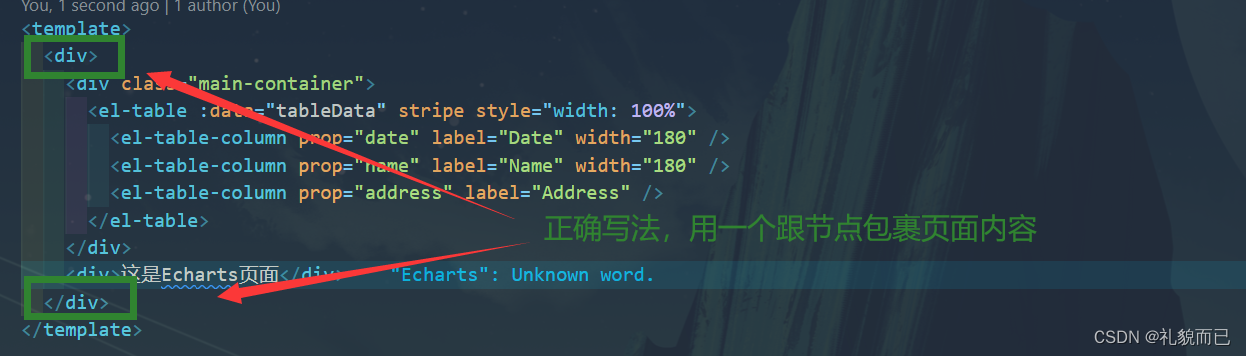
template下存在多个根节点,但是transition 过渡动画并不支持,要实现过渡动画的页面,都需要有一个根标签包裹页面内容,否则就会报如下警告:



四、相关文章友链
本专栏记录了
从零到一搭建Vue3+Ts+Vite项目的全过程,其他相关文章链接如下,希望能对你有所帮助!









——其他Hooks(useContext、useReducer、useCallback))









