模块的引入
1.寻找官方示例引入
ECharts官方实例入口

2.引入示例
ECharts 示例 可从这里直接进入
标题、提示信息、图例都不需要所以直接删掉
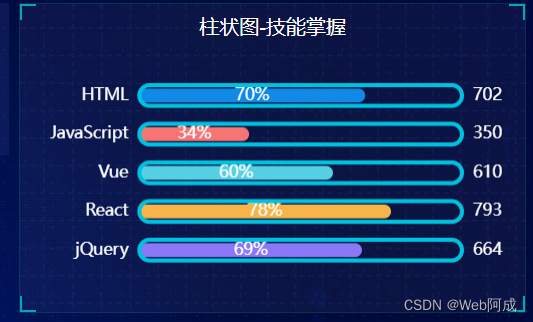
<div class="column"><div class="panel bar2"><h2>柱状图-技能掌握</h2><div class="chart"></div><div class="panel-footer"></div></div><div class="panel line1"><h2>折线图-播放量</h2><div class="chart"></div><div class="panel-footer"></div></div><div class="panel pie1"><h2>饼形图-地区分布</h2><div class="chart"></div><div class="panel-footer"></div></div></div>这里要注意是 改为bar2 因为要在这里面添加
//柱状图2模块
(function () {var myChart = echarts.init(document.querySelector(".bar2 .chart"));let option = {grid: {left: "3%",right: "4%",bottom: "3%",containLabel: true,},xAxis: {type: "value",boundaryGap: [0, 0.01],},yAxis: {type: "category",data: ["Brazil", "Indonesia", "USA", "India", "China", "World"],},series: [{name: "2011",type: "bar",data: [18203, 23489, 29034, 104970, 131744, 630230],},{name: "2012",type: "bar",data: [19325, 23438, 31000, 121594, 134141, 681807],},],};myChart.setOption(option);
})();

定制开发
1.修改x轴、y轴、网格样式
// 修改网格grid: {top: "10%",left: "22%",bottom: "10%",// containLabel: true,},// 不显示x轴相关信息xAxis: {show: false,},// 不显示y轴线和相关刻度yAxis: {type: "category",data: ["巴西", "Indonesia", "USA", "India", "China"],// 不显示y轴线axisLine: {show: false,},// 不显示刻度 axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",},},
2. 圆柱样式修改
1.第一组柱子基本样式修改
series: [// 第一组柱子{name: "条",type: "bar",data: [18203, 23489, 29034, 104970, 131744],// 修改第一组柱子的圆角itemStyle: {barBorderRadius: 20,},// 修改柱子之间的距离barCategoryGap: 50,// 柱子的宽度barWidth: 10,// 显示柱子内的文字label: {show: true,// 图形内显示position: "inside",// 文字的显示格式 {c}会自动解析为数据data里面的数据formatter: "{c}%",},},//第二组柱子{name: "2012",type: "bar",data: [19325, 23438, 31000, 121594, 134141],},], 
2.第一组柱子颜色修改
五个柱子都是不同颜色的,在这里我们使用函数的方式来设置。
先看一下 在echarts 提供的params给我们的是什么内容
itemStyle: {barBorderRadius: 20,// 使用函数设置柱子颜色color: function (params) {console.log(params);},},
发现每个对象对用的就是每个柱子,所以我们的方法来了
我们在实例化echarts上面创建一个颜色数组。
// 颜色数组var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];通过params的索引 来动态的返回颜色的值
itemStyle: {barBorderRadius: 20,// 使用函数设置柱子颜色color: function (params) {return myColor[params.dataIndex];},},
3. 第二组柱子的基本样式修改
//第二组柱子{name: "框",type: "bar",data: [19325, 23438, 31000, 121594, 134141],// 修改柱子之间的距离barCategoryGap: 50,// 柱子的宽度barWidth: 15,// 修改第一组柱子的圆角itemStyle: {// 不要颜色color: "none",// 边框颜色borderColor: "#00c1de",// 边框宽度borderWidth: 3,// 柱子圆角barBorderRadius: 15,},},
4.第二组柱子 y轴后侧内容显示
我们需要在每一个柱子后面加一个数字显示,这个跟y轴相关,所以我们要扩展y轴
因为yAxis属性 可以是一个数组,所以我们用数组来承载值,做这个效果。
yAxis: [{type: "category",data: ["巴西", "Indonesia", "USA", "India", "China"],// 不显示y轴线axisLine: {show: false,},// 不显示刻度axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",},},{show: true,data: [702, 350, 610, 793, 664],// 不显示y轴线axisLine: {show: false,},// 不显示刻度axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",fontSize: 12,},},],
5.第二组柱子 包含第一组柱子的实现+数据替换
层叠性的实现直接使用yAxisIndex这个属性就可以。
let option = {// 修改网格grid: {top: "10%",left: "22%",bottom: "10%",// containLabel: true,},// 不显示x轴相关信息xAxis: {show: false,},// 不显示y轴线和相关刻度yAxis: [{type: "category",data: ["HTML", "JavaScript", "Vue", "React", "jQuery"],// 不显示y轴线axisLine: {show: false,},// 不显示刻度axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",},},{show: true,data: [702, 350, 610, 793, 664],// 不显示y轴线axisLine: {show: false,},// 不显示刻度axisTick: {show: false,},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff",fontSize: 12,},},],series: [// 第一组柱子{name: "条",type: "bar",data: [70, 34, 60, 78, 69],// 柱子的层叠性 yAxisIndex: 0,// 修改第一组柱子的圆角itemStyle: {barBorderRadius: 20,// 使用函数设置柱子颜色color: function (params) {return myColor[params.dataIndex];},},// 修改柱子之间的距离barCategoryGap: 50,// 柱子的宽度barWidth: 10,// 显示柱子内的文字label: {show: true,// 图形内显示position: "inside",// 文字的显示格式 {c}会自动解析为数据data里面的数据formatter: "{c}%",},},//第二组柱子{name: "框",type: "bar",data: [100, 100, 100, 100, 100],// 柱子的层叠性yAxisIndex: 1,// 修改柱子之间的距离barCategoryGap: 50,// 柱子的宽度barWidth: 15,// 修改第一组柱子的圆角itemStyle: {// 不要颜色color: "none",// 边框颜色borderColor: "#00c1de",// 边框宽度borderWidth: 3,// 柱子圆角barBorderRadius: 15,},},],};
我们发现数据的显示反了,从下面开始渲染的,我们解决一下这个问题。
在echarts中 有一个inverse反向坐标 将它改为true就可以解决了。
6. 数组数据倒置修改



7.当然,我们也要做窗口大小的适配
// 侦听屏幕的变化,让图表跟着变化window.addEventListener("resize", function () {myChart.resize();});


,后面无法用removeEventListener移除)






计算器(窗口界面形式))


)





