1. cropper.js
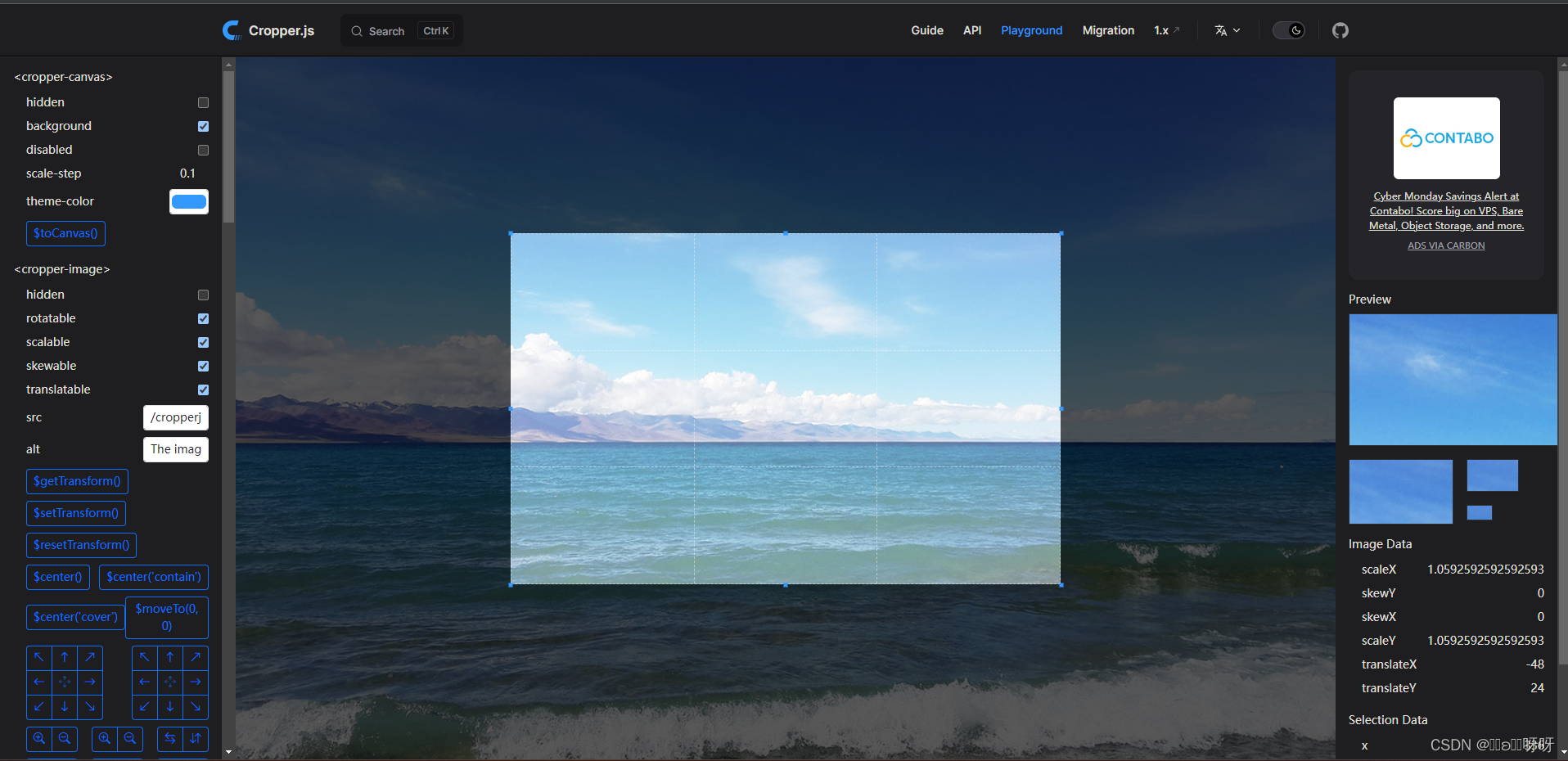
Cropper.js 2.0 是一系列用于图像裁剪的 Web 组件。


官网地址:https://fengyuanchen.github.io/cropperjs/v2/zh/2. Vditor
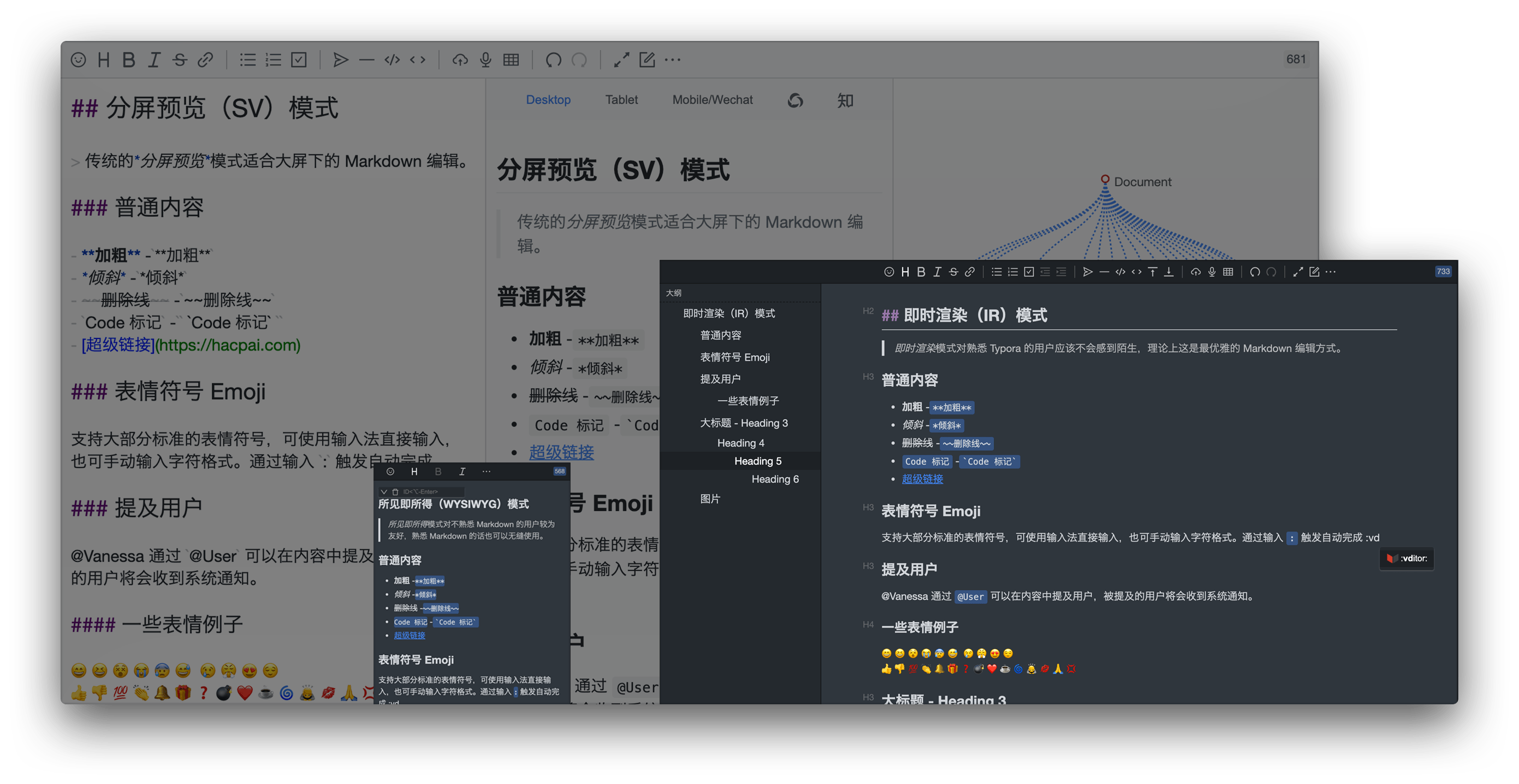
Vditor是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript、Vue、React、Angular,提供桌面版。



官网地址:https://b3log.org/vditor/
Github地址:https://github.com/Vanessa219/vditor3. PPTist
PPTist是一个基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,支持 文字、图片、形状、线条、图表、表格、视频、音频、公式 几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,支持导出本地 PPTX 文件,支持移动端基础编辑和预览,支持 PWA。您可以在此基础上搭建自己的在线幻灯片应用。


在线体验地址:https://pipipi-pikachu.github.io/PPTist/
github地址:https://github.com/pipipi-pikachu/PPTist4. Element Tiptap Editor
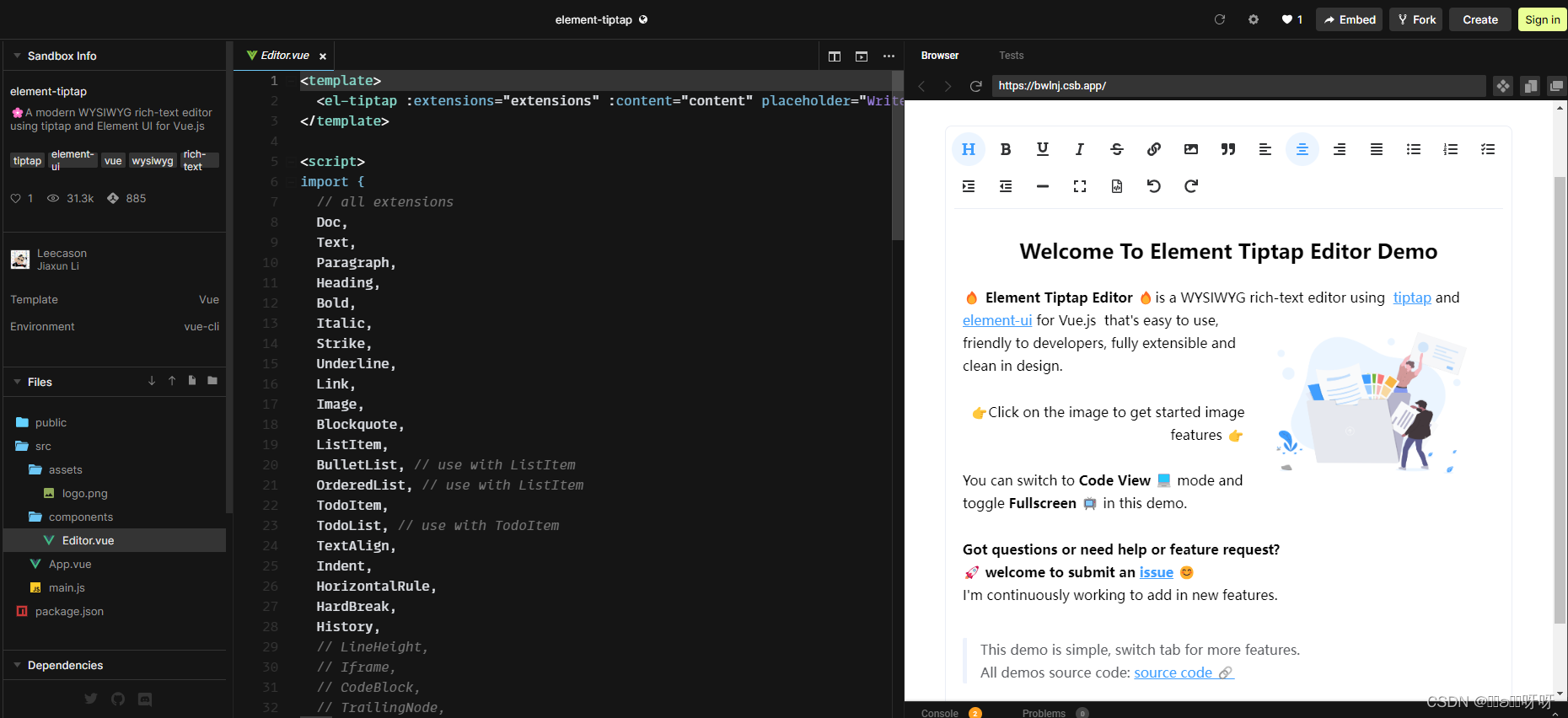
Element Tiptap Editor 是一个在 web 开发领域“所见即所得”的富文本编辑器,基于 tiptap 编辑器和 element-ui 开发,相比很多富文本编辑器,Element Tiptap Editor 使用易上手,对开发者友好,而且可扩展性强,设计简洁。


- 🎨 使用 element-plus 组件
- 🔖 支持 markdown 语法
- 📘TypeScript 支持
- 🌐 支持 i18n(
en,zh,pl,ru,de,ko,es,zh_tw,fr,pt_br,nl,he). 欢迎贡献更多的语言 - 🎈 可用的
events:create,transaction,focus,blur,destroy - 🍀 高度自定义, 你可以自定义 extension 和它对应的菜单按钮视图
- 💻 也可以通过直接控制编辑器的行为来定制编辑器。
地址 https://github.com/Leecason/element-tiptap5. v-md-editor
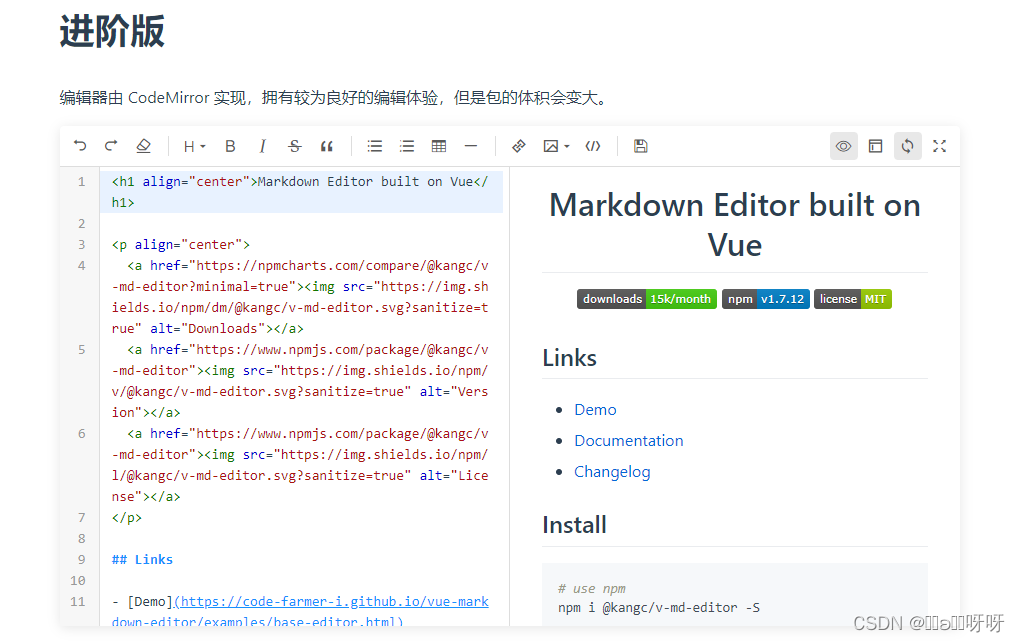
v-md-editor 是基于 Vue 开发的 markdown 编辑器组件 ,可轻量化预览markdown,不需要编辑器的情况下使用


地址:https://www.npmjs.com/package/@kangc/v-md-editor
中文文档:https://ckang1229.gitee.io/vue-markdown-editor/zh/
6. TypeIt
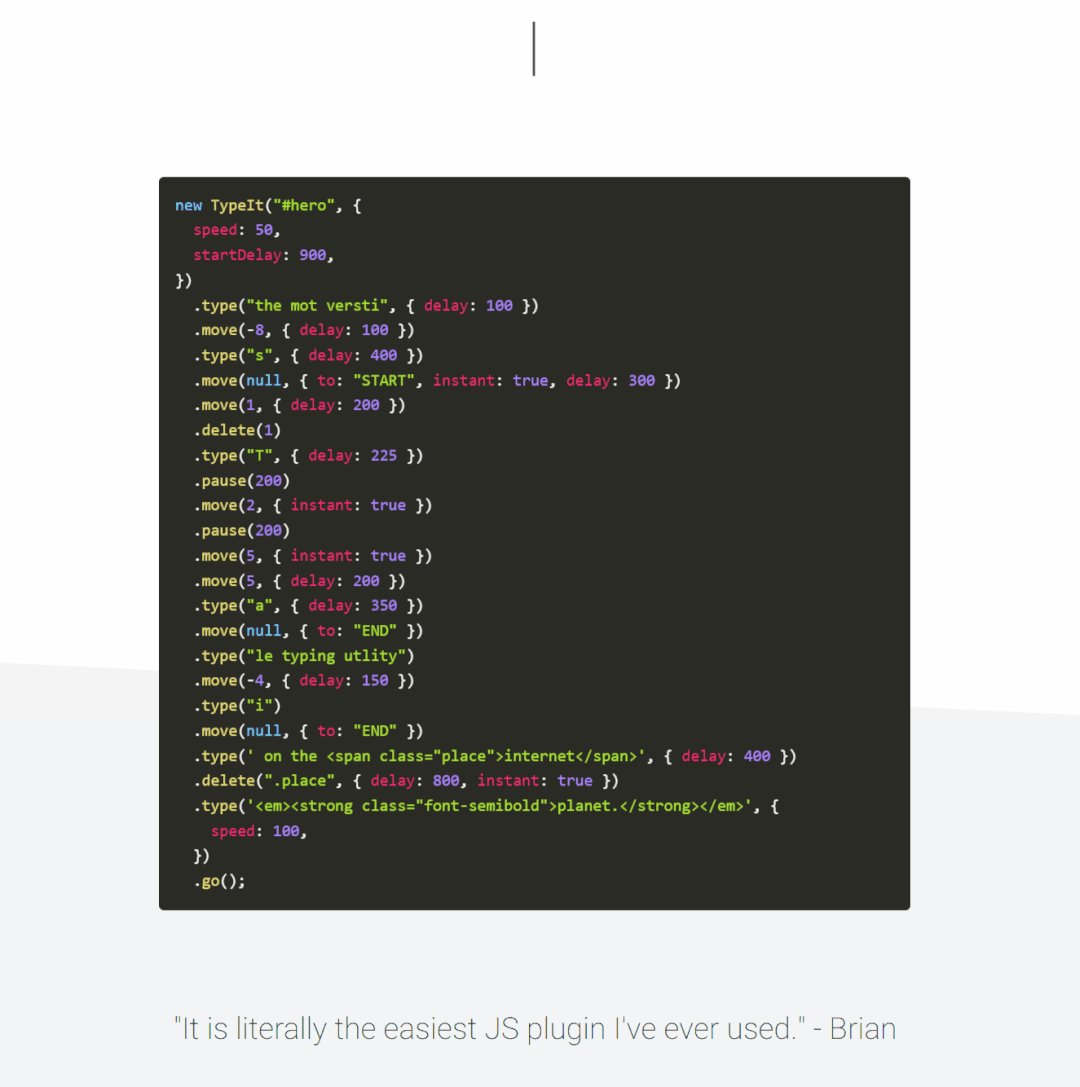
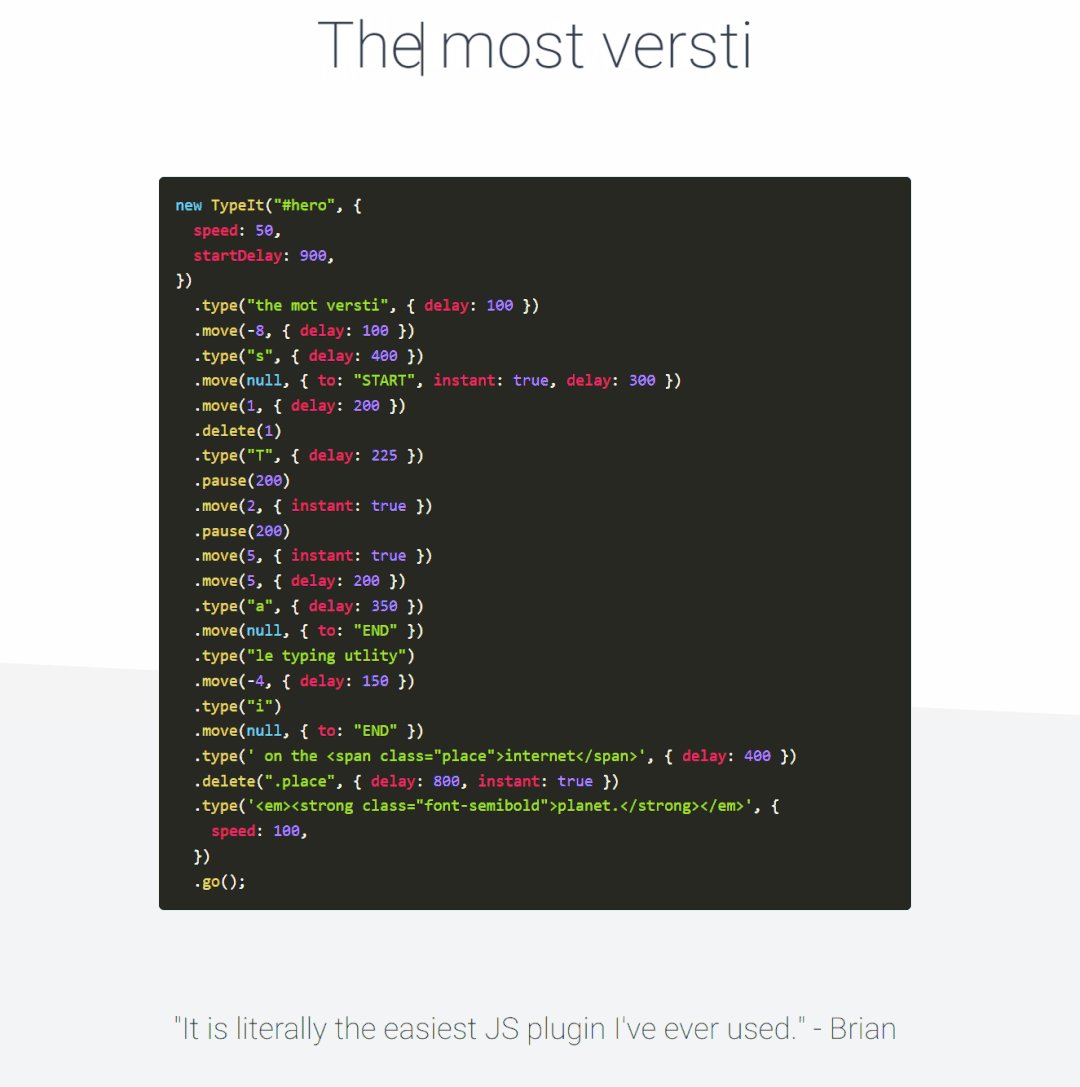
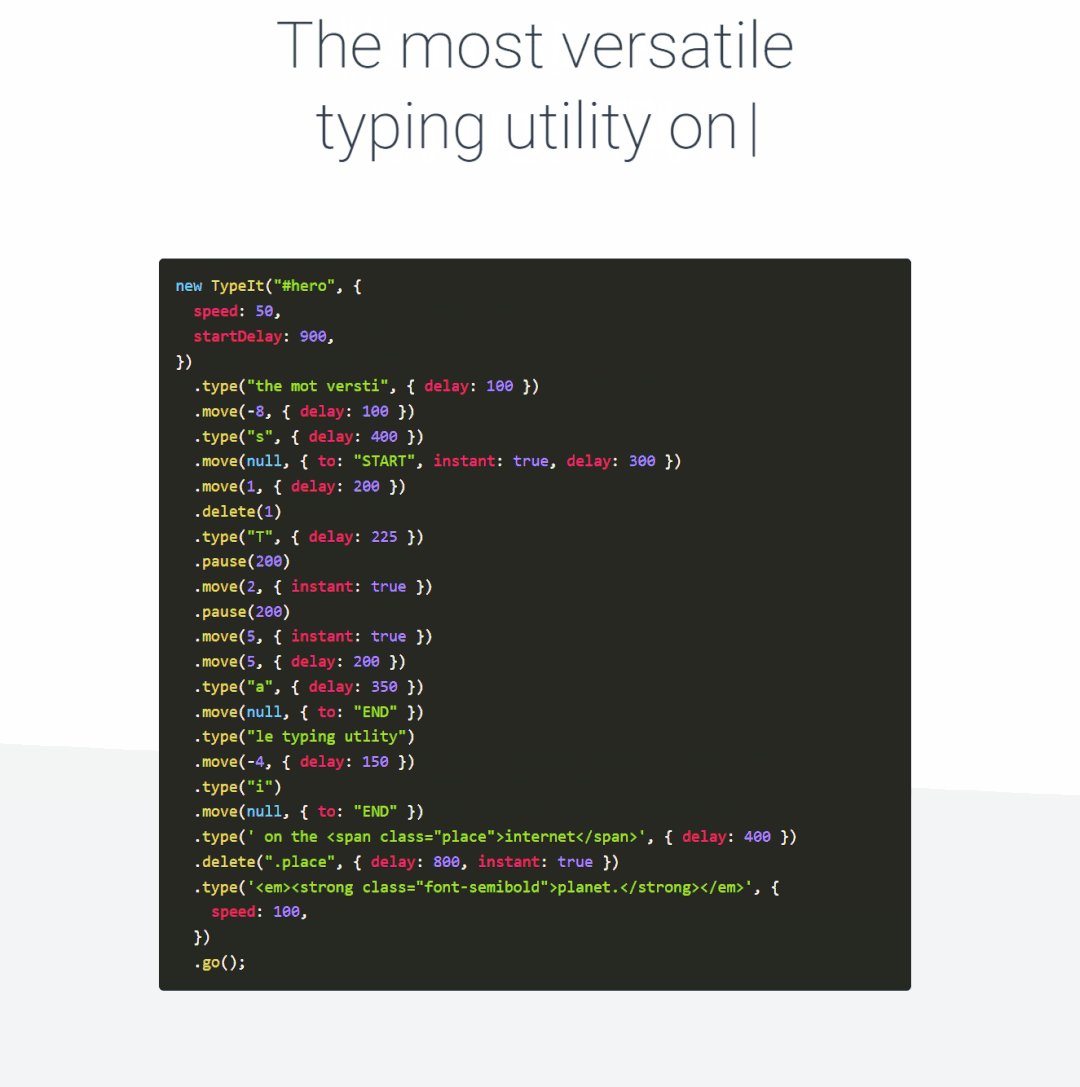
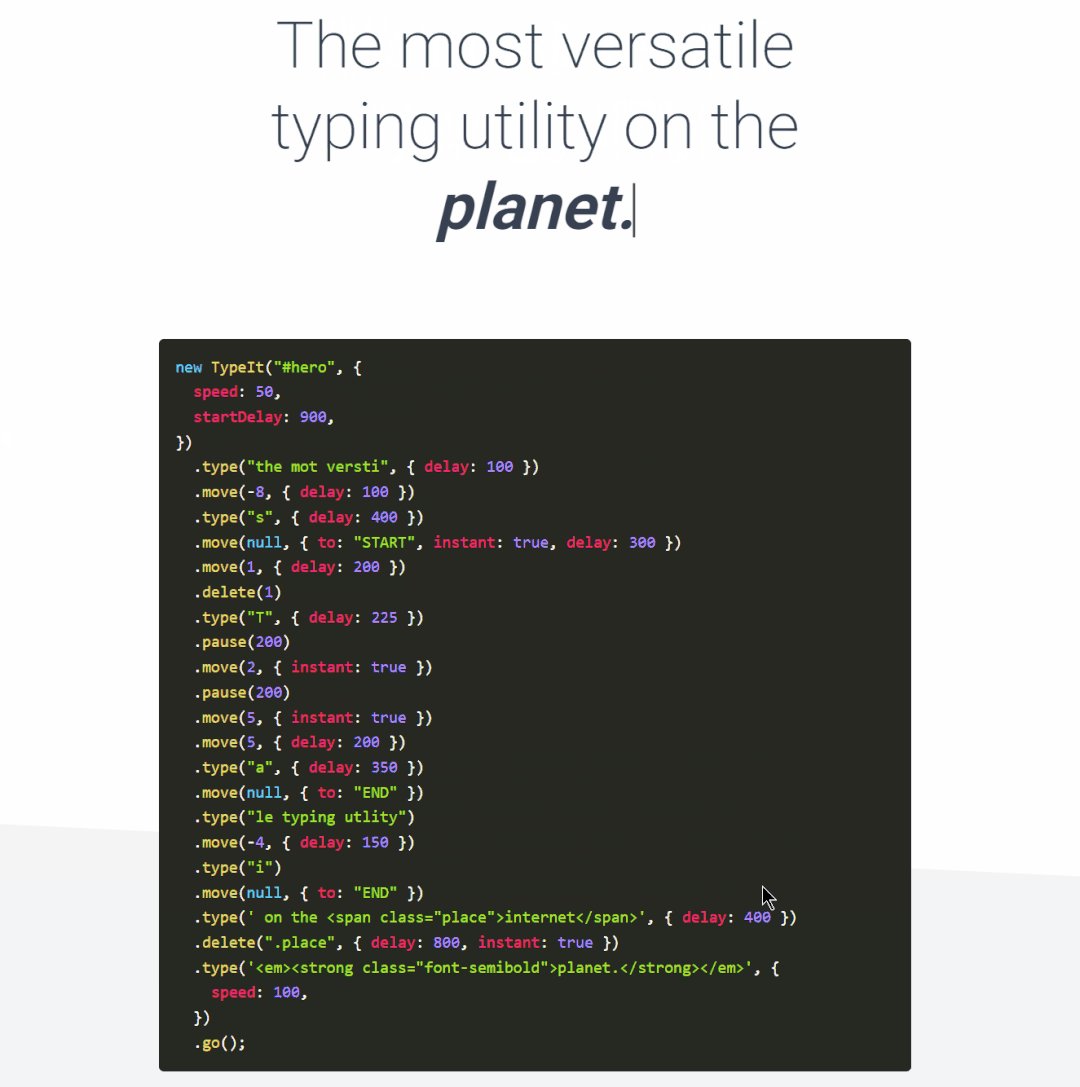
TypeIt 是通用的 JavaScript 打字机效果实用程序。凭借其简单而灵活的配置,您可以键入单个或多个字符串来换行、删除和替换彼此,轻松处理包含 HTML、循环等的字符串。
对于更高级、受控的打字效果,TypeIt 附带了配套功能,可以将您的打字控制为单个字符或毫秒,使您能够键入动态叙述,并完全控制速度变化、换行、删除和停顿。

github链接:https://github.com/alexmacarthur/typeit
官网地址:https://www.typeitjs.com/7. qrcode 二维码
qrcode 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。

- 适用于服务器和客户端(并与 svg 进行原生反应)
- CLI实用程序
- 将二维码保存为图像
- 支持数字、字母数字、汉字和字节模式
- 支持混合模式
- 支持中文、西里尔文、希腊文和日文字符
- 支持多字节字符(如表情符号😄)
- 自动生成优化的段,以实现最佳数据压缩和最小的 QR 码大小
- 与应用程序无关的可读性,QR 码根据定义与应用程序无关
文档地址:https://www.npmjs.com/package/qrcode8. jsbarcode
JsBarcode是一个用 JavaScript 编写的条形码生成器。它支持多种条形码格式,并可在浏览器中和Node.js中使用。当它用于网络时,它没有依赖关系,但如果您喜欢的话,它可以与jQuery一起使用。


文档地址:https://www.npmjs.com/package/jsbarcode9. Clipboard.js
Clipboard.js是一个用于将文本复制到剪贴板的 JS 库。

官网地址:https://clipboardjs.com/10. Driver.js
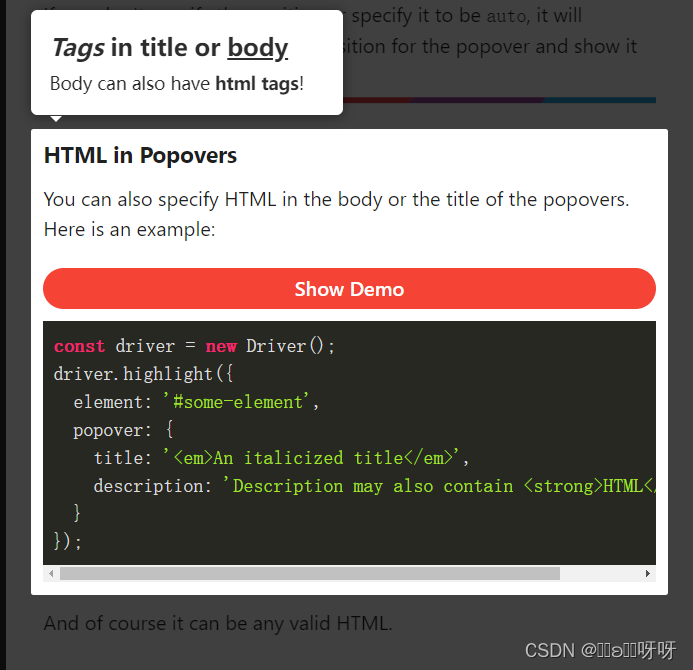
Driver.js是一个可以轻松实现 新手指引交互的JavaScript 工具库,主要的作用是为刚接触应用的新手用户快速了解产品,帮助用户把注意力聚焦到某项功能,从而快速熟悉我们的开发的产品。


官网地址:https://kamranahmed.info/driver.js/11. Pinia.js
Pinia.js由Vue.js团队成员所开发的,是新一代的Vuex,即Vuex5.x,Pinia 可与 Vue 2 和 Vue 3 配合使用。在Vue3.0 项目的使用中备受推崇。

Pinia.js 定位和特点:
- 完整的
typescript的支持; - 极其
轻量,压缩后的体积只有1.6kb; 去除 mutations,只有state,getters,actions;actions支持同步和异步;- 没有模块嵌套,只有
store的概念,能够构建多个store,store之间可以自由使用,更好的代码分割; - 关联
Vue Devtools钩子,提供更好地开发体验;
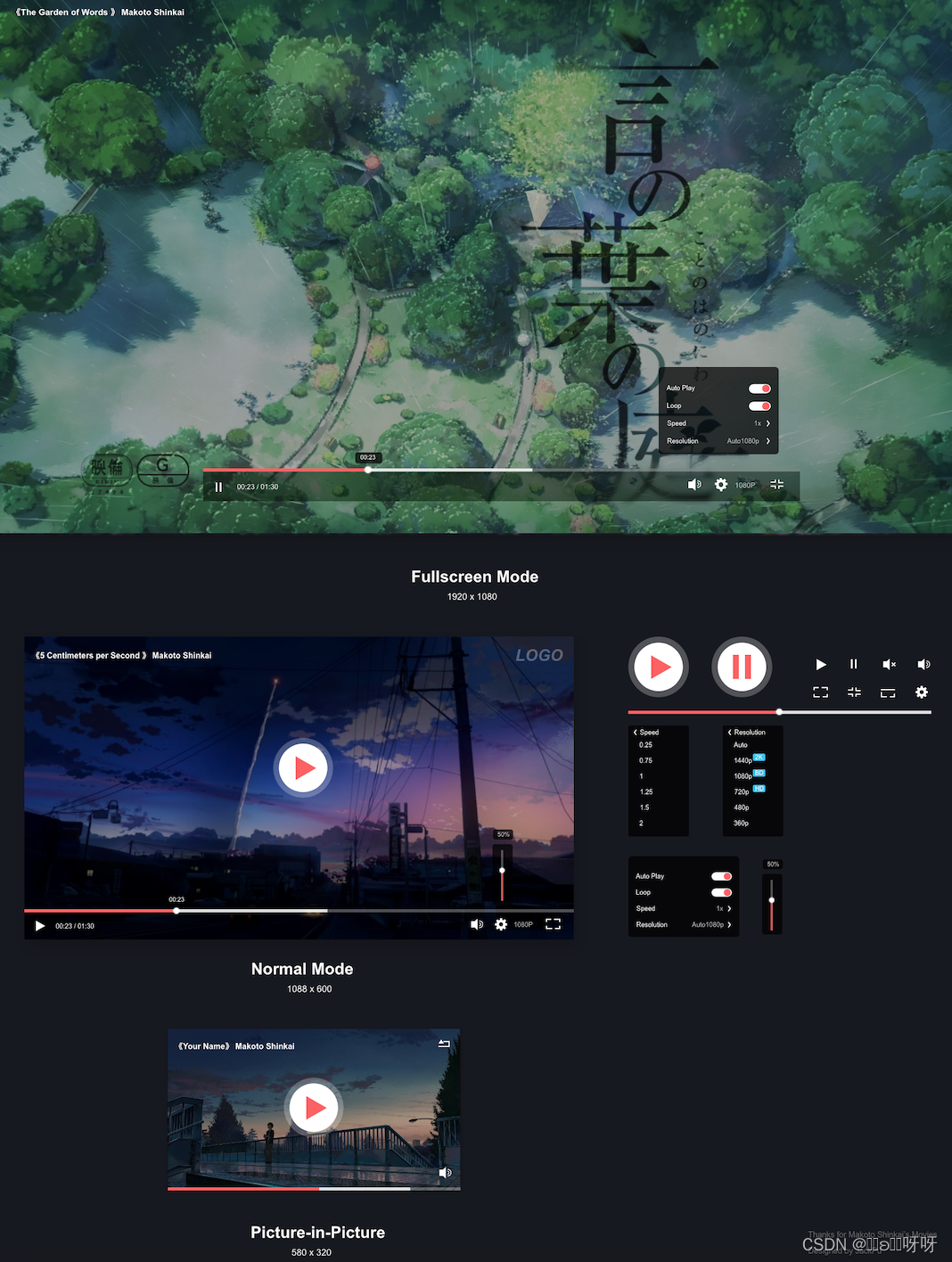
官网地址:https://pinia.vuejs.org/12. Vue-CoreVideoPlayer
Vue-CoreVideoPlayer是一款基于 vue.js 的轻量级的视频播放器插件插件。


文档地址:https://core-player.github.io/vue-core-video-player/zh/





![Set.toArray(new String[size]) 和 Set.toArray(new String[0]) 区别](http://pic.xiahunao.cn/Set.toArray(new String[size]) 和 Set.toArray(new String[0]) 区别)

)




)





