1、微信后台申请插件开通
微信后台 登录微信后台
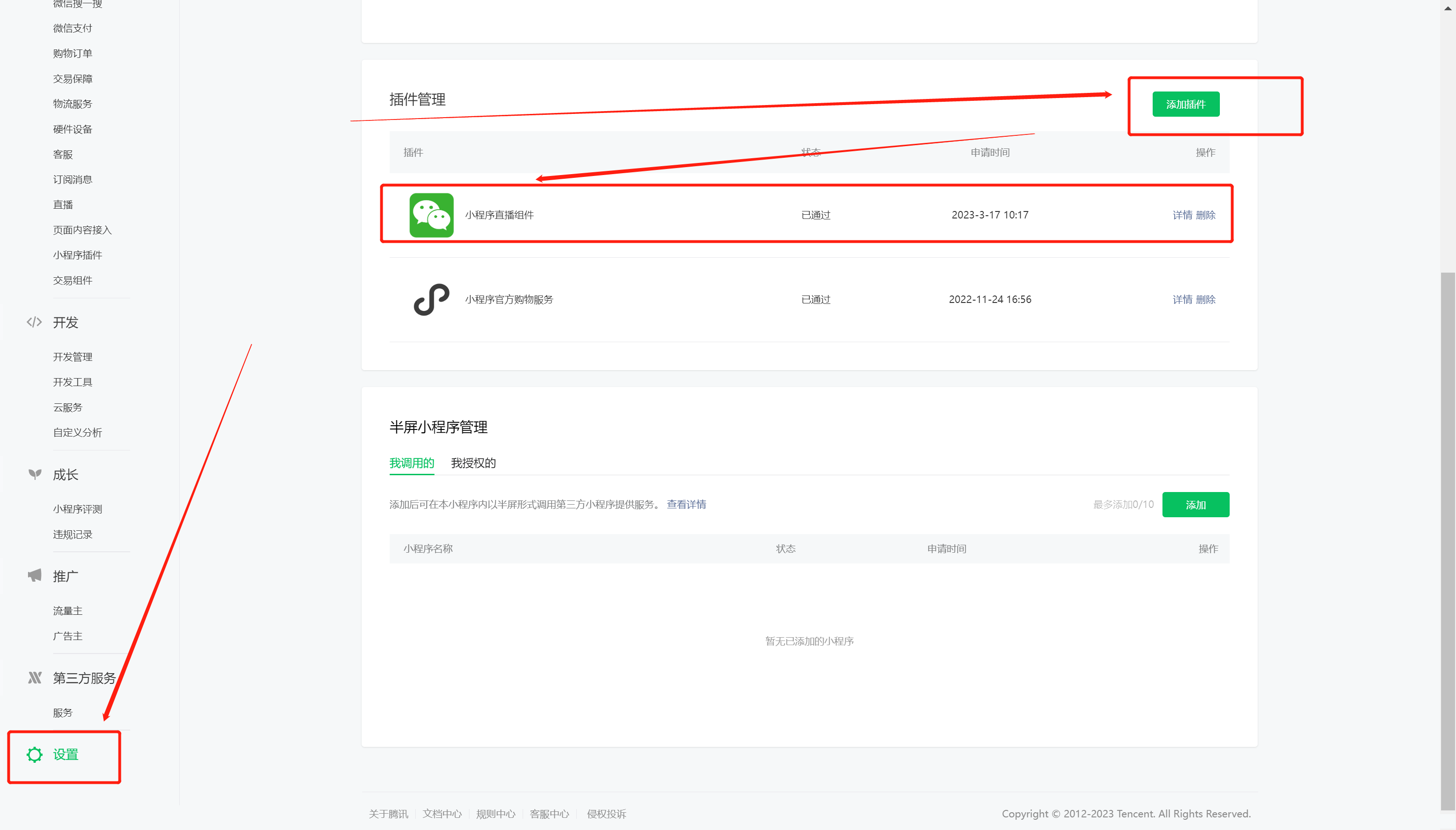
点击设置中的第三方设置 —> 添加插件 --> 点击小程序直播组件(获取AppID)



2、微信后台开通直播功能
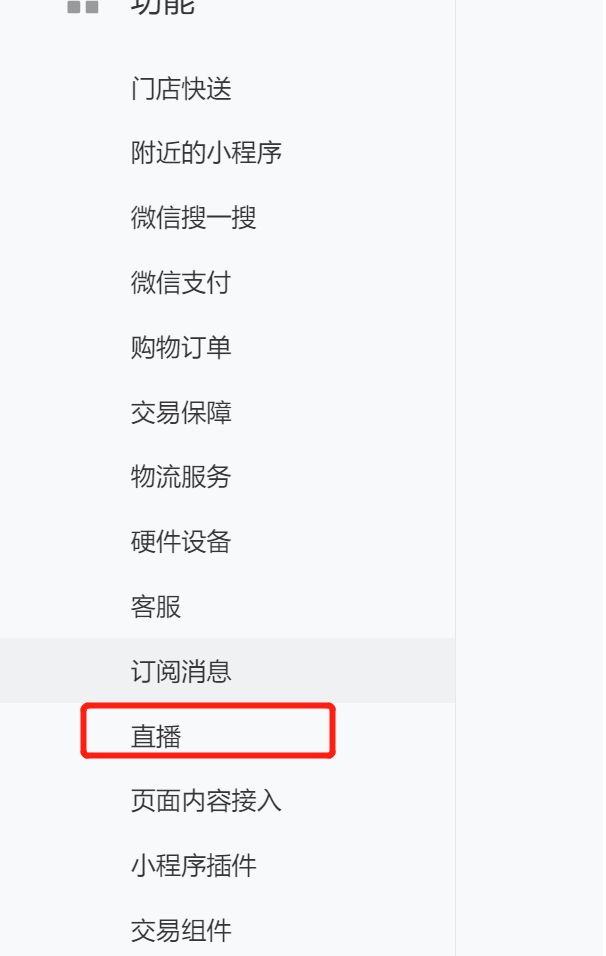
点击进入直播后台系统

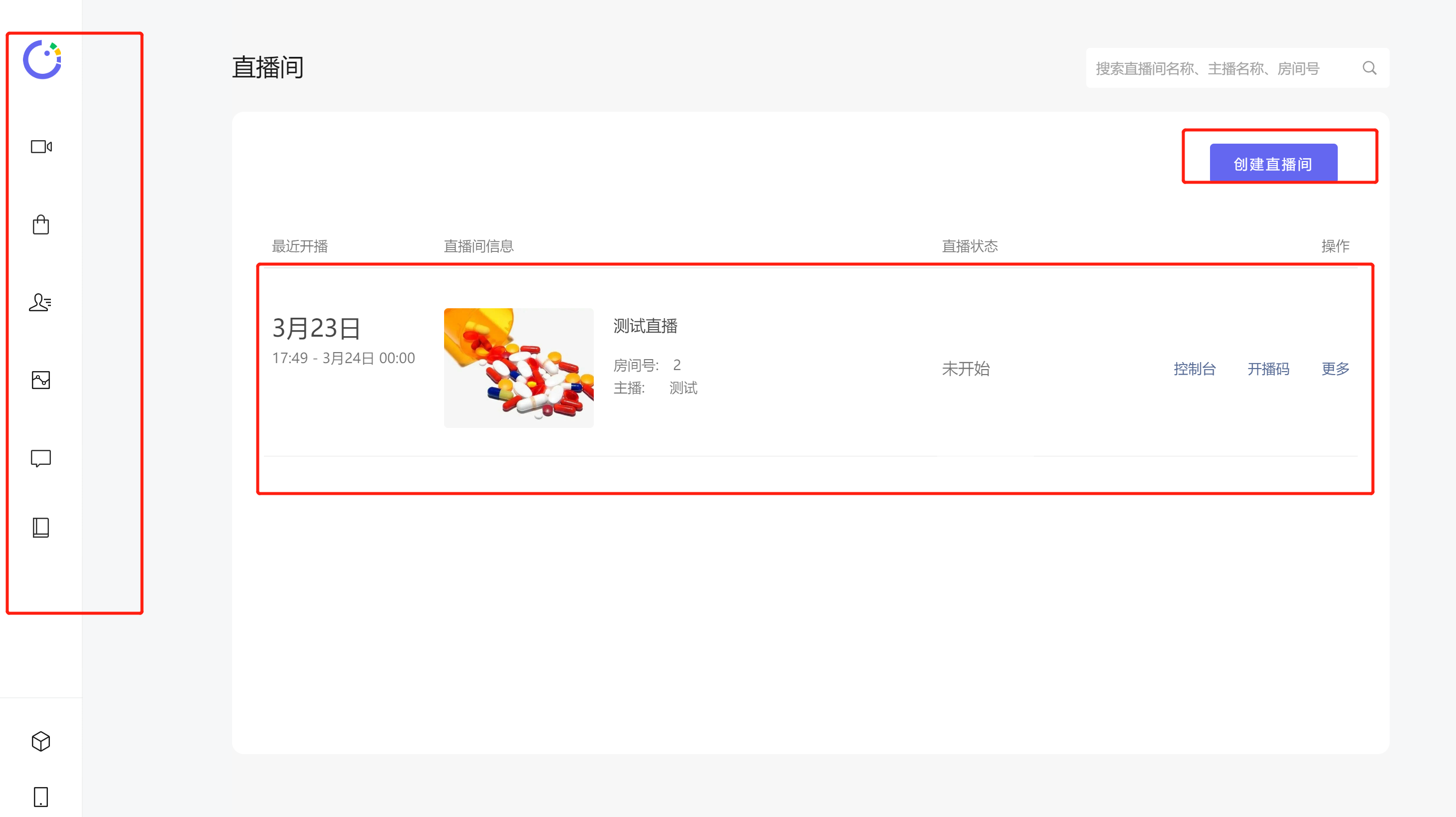
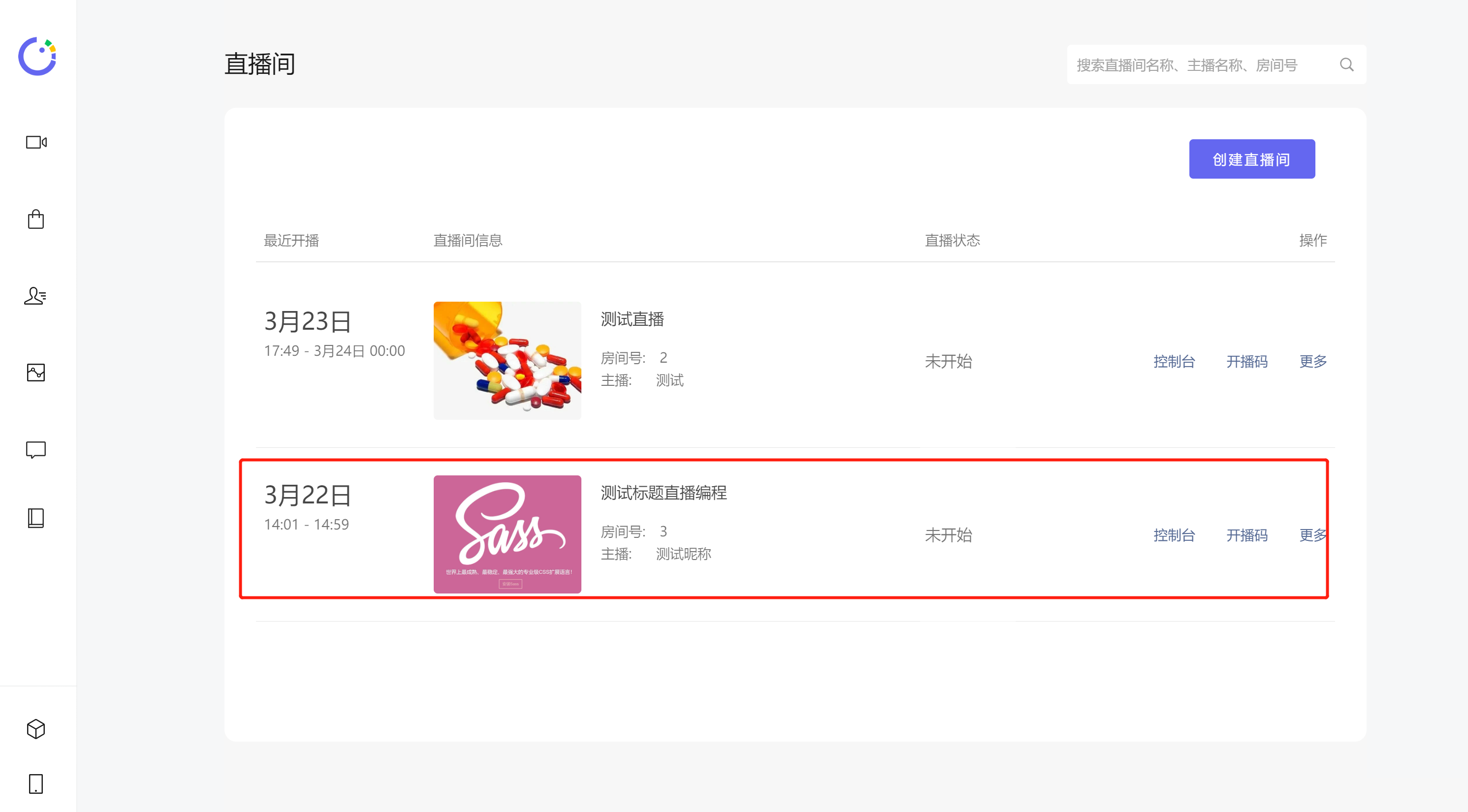
这里就是我们创建的直播功能区域

3、代码中接入直播插件AppID
支持在主包或分包内引入【直播组件】 live-player-plugin 代码包
(注:直播组件不计入代码包体积),项目根目录的 app.json 引用,示例代码如下:
uni-app开发中在pages.json引入
(1) 主包引入和"pages"同级
"plugins": {"live-player-plugin": {"version": "1.3.0", // 注意填写该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)"provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释)}
}
Copy
(2) 分包引入
"subpackages": [{"plugins": {"live-player-plugin": {"version": "1.3.0", // 注意该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)"provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释)}}}
]
Copy
4、【直播组件】如何使用
直接在直播控制台创建好直播间,拿到房间id;
相关文档 微信接入文档
进入直播间方式
1、使用 navigator 组件跳转进入直播间
// 1、使用 navigator 组件跳转进入直播间
<navigator url="plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id={{roomId}}&custom_params={{customParams}}"></navigator>
Copy
2、使用 navigateTo 方法跳转进入直播间
// 2、使用 navigateTo 方法跳转进入直播间
let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断)
wx.navigateTo({url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
Copy
3、服务端获取数据,提供给前端获取!

4、控制台创建直播

5、手机扫码打开

5、直播组将状态获取
小程序直播订阅组件能力
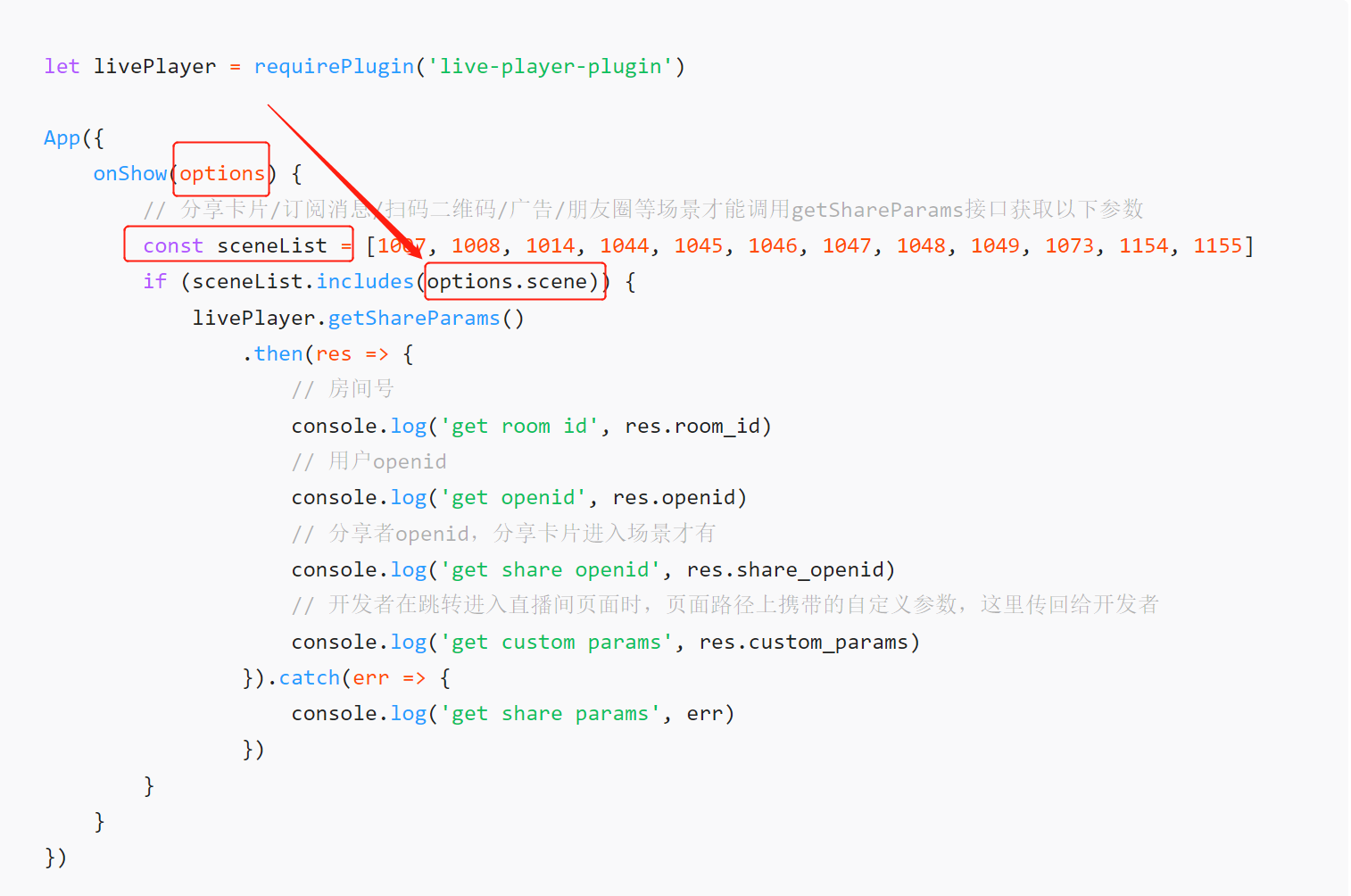
小程序端引入 live-player-plugin
let livePlayer = requirePlugin('live-player-plugin')
console.log(livePlayer,'livePlayer====事件')livePlayer.getOpenid(e) // 获取用户openid参数
livePlayer.getShareParams(e) // 获取分享卡片链接参数
livePlayer.getSubscribeStatus(e) // 获取单次订阅状态
livePlayer.getLiveStatus(e) // 获取直播状态
// 往后间隔1分钟或更慢的频率去轮询获取直播状态
// 101: 直播中, 102: 未开始, 103: 已结束, 104:禁播, 105: 暂停中, 106: 异常,107:已过期
Copy










)









