目录
说明:
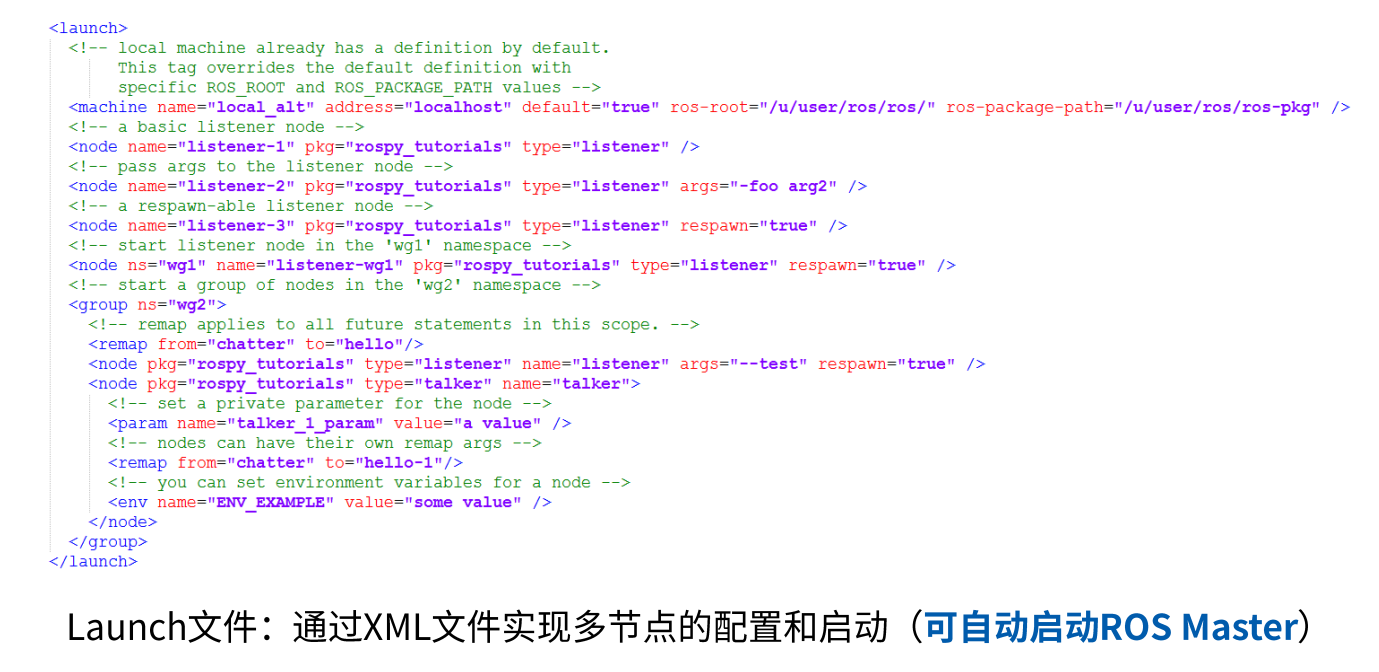
1. launch文件作用
2. launch文件语法
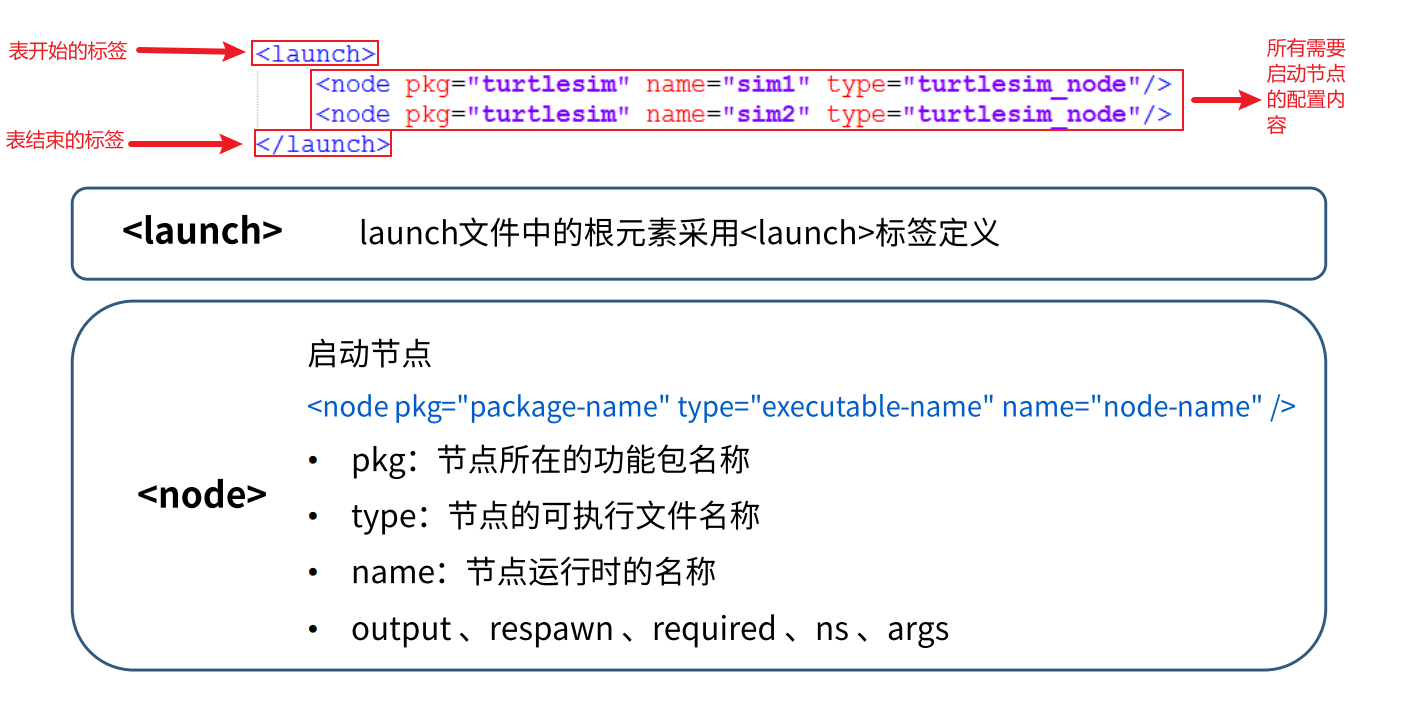
根元素
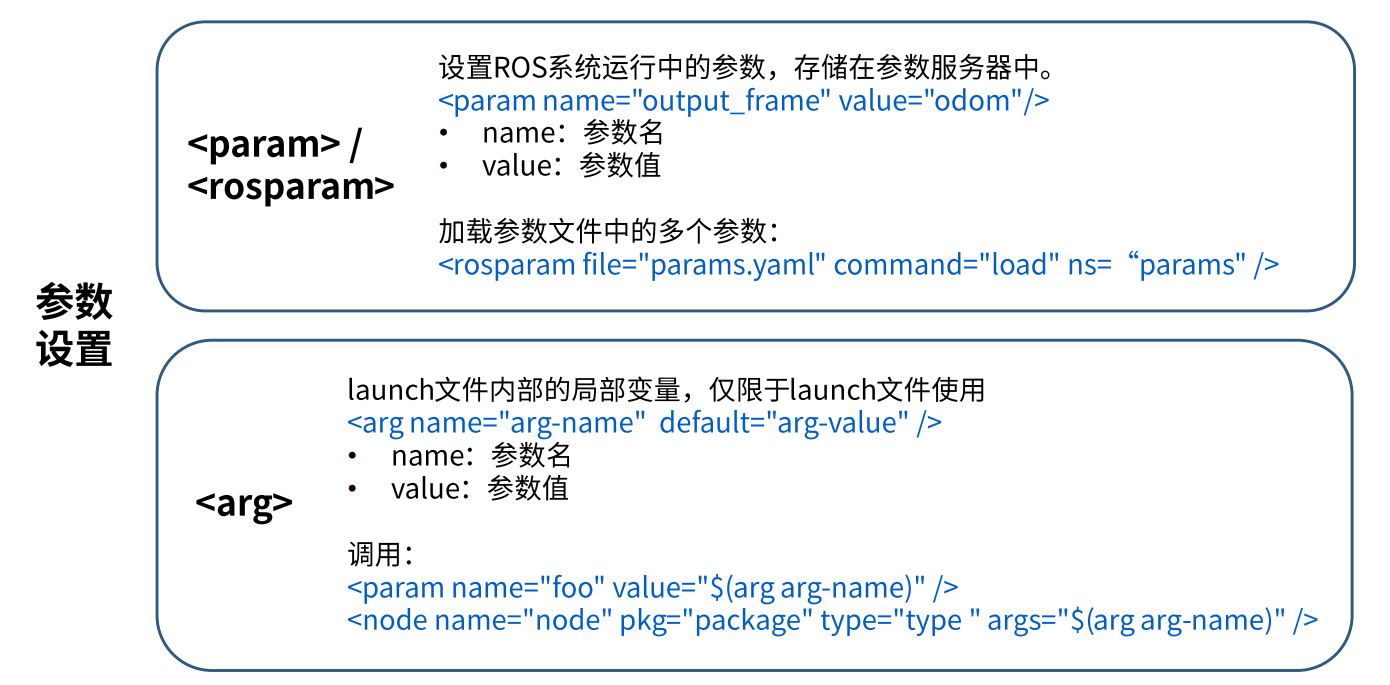
参数设置
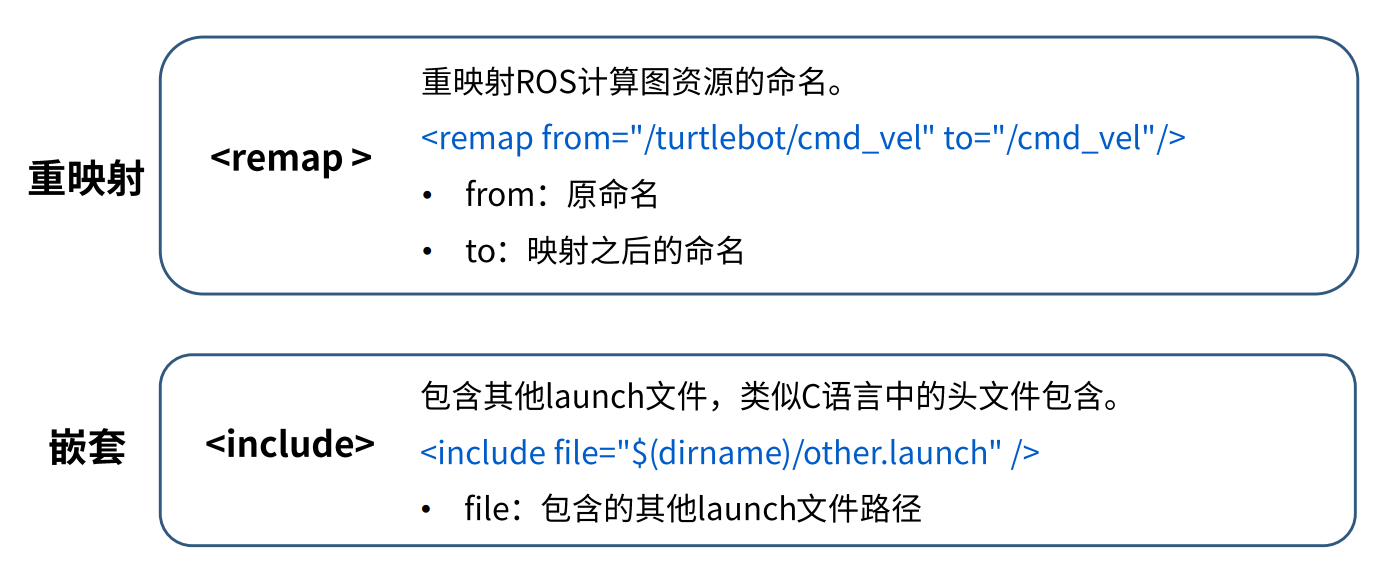
重映射、嵌套
3. 示例
创建功能包
1_simple.launch
编译
运行
2_turtlesim_parameter_config.launch
启动运行
启动运行显示说明
3_start_tf_demo_c++.launch
启动运行
4_start_tf_demo_py.launch
启动运行
5_turtlesim_remap.launch
启动运行
说明:
1. 本系列学习笔记基于B站:古月居《ROS入门21讲》课程,且使用的Ubuntu与ROS系统版本与课程完全一致;
| 虚拟机版本 | Linux系统版本 | ROS系统版本 |
|---|---|---|
| VMware WorkStation Pro 16 | Ubuntu18.04 | Melodi |
2. 课程中的所有示例代码均已跑通,且对Pyhon版本的代码也都做了运行验证,并附带验证过程(错误均已修正);
3. 本节是整个笔记的第17节,对应视频课程的第19节,请自行对应学习;
4. 整个系列笔记基本已经完结,但部分章节仍需润色修改 ,后面会陆续发布,请大家持续关注, 创作不易,感谢支持!
1. launch文件作用
-
XML语言编写,可实现多个节点的配置与启动;
-
不用再打开多个终端,分别使用rosrun命令来启动多个不同节点;
-
可自动启动ROS Master

2. launch文件语法
根元素

注意:name节点运行时的名称,会取代程序中初始化节点 init 时赋予的名称。
其它可选属性:
-
output: 控制某个节点node是否把日志信息打印到终端;
-
respawn: 启动后的某个节点如果崩溃,控制其是否重启;
-
required: 控制某个节点是否为必须启动的节点,如果必须启动的这个节点崩溃,必须终止其它节点;
-
ns: 命名空间,可以给每个节点做个命名空间,在各自自定义的命名空间中运行节点,避免它们之间的命名冲突;
-
args: 输入参数用的
参数设置
param: 把一个参数加载存储到ROS参数服务器中; rosparam:把一个参数文件中的所有参数全部加载保存到ROS参数服务器中;
arg: 仅在launch文件中使用的参数,也可作为node的输入参数;
注意:paramter 和 argument 都是参数的意思,
前者表示存在ROS参数服务器中的参数,
后者表示只存在launch文件中内部使用的参数

重映射、嵌套
-
remap: 对ROS计算图资源进行重命名,重命名后原来的名字就不存在了;
-
include:嵌套其它launch文件,嵌套的另一个launch文件,便会启动该文件内的所有内容

更多标签可参见:
http://wiki.ros.org/roslaunch/XML
3. 示例
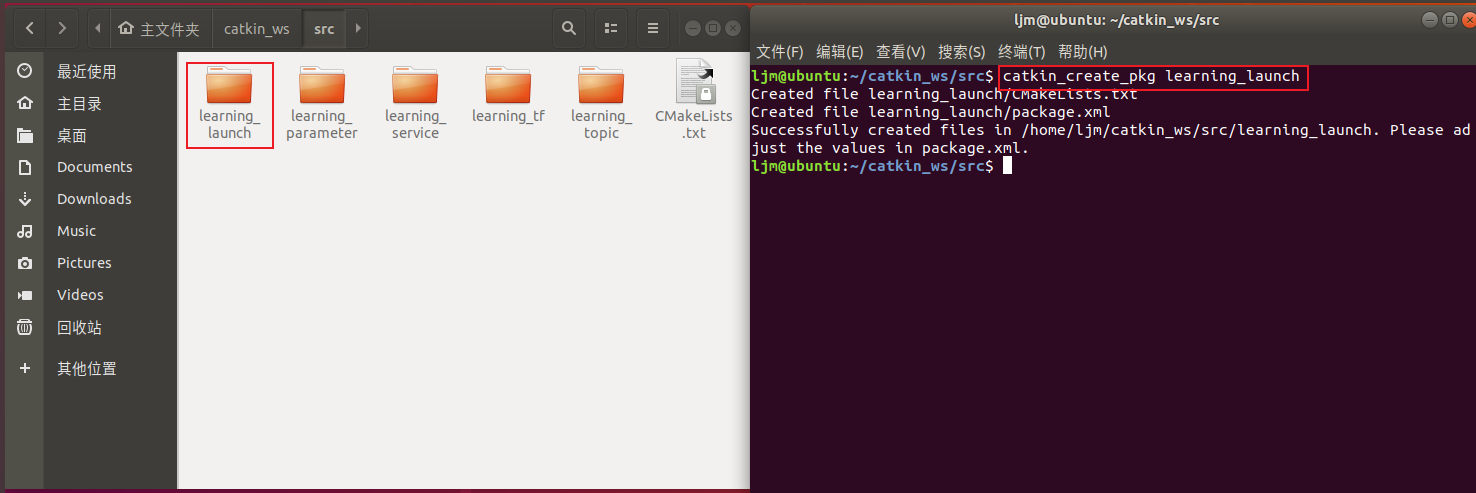
创建功能包
下面演示一些launch文件的实例,
首先创建一个新的功能包learning_launch,包本身不需要添加任何依赖。
cd ~/catkin_ws/src catkin_create_pkg learning_launch

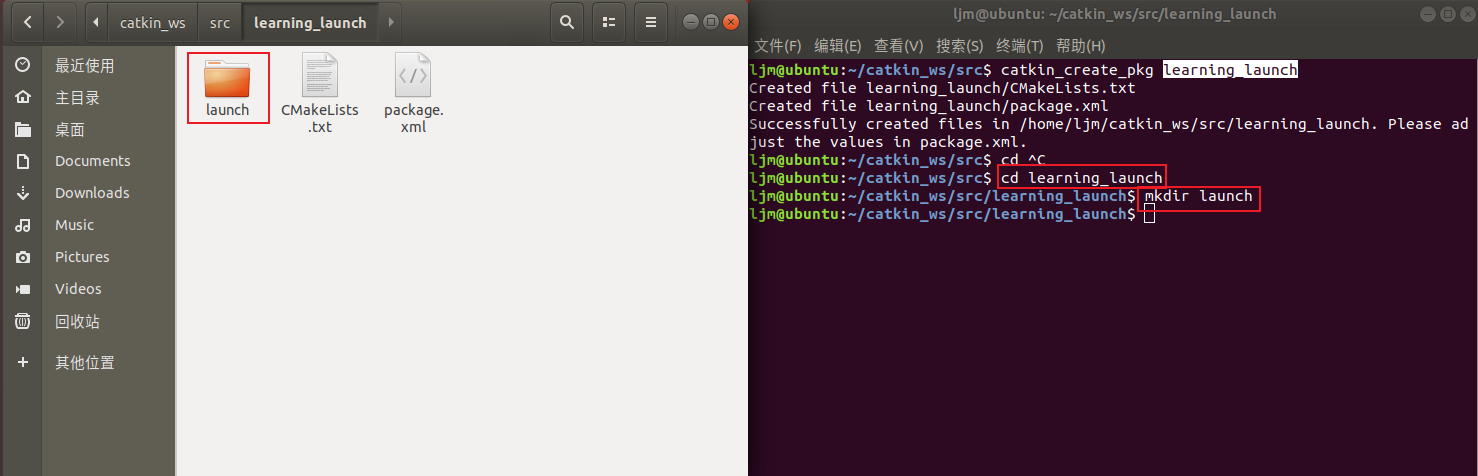
然后进入到learning_launch文件夹下,新建一个launch文件夹,来存放launch文件

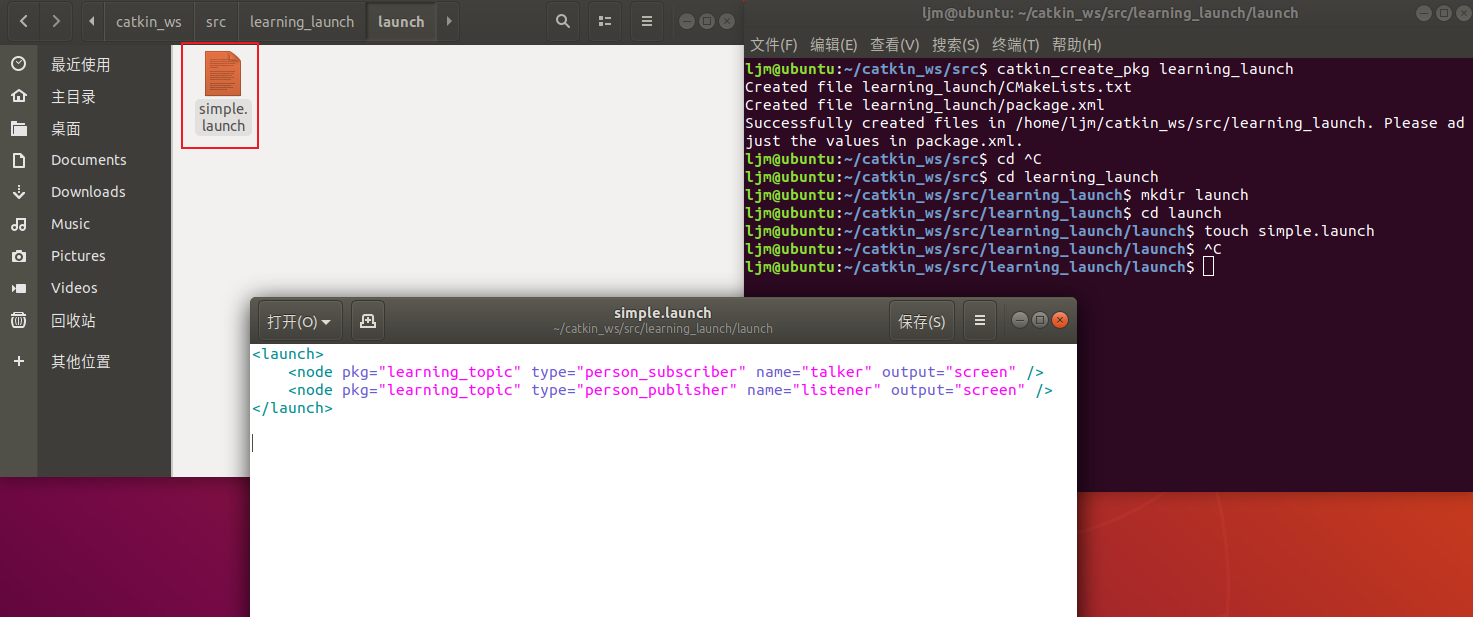
1_simple.launch
cd ~/catkin_ws/src/learning_launch/launch touch simple.launch
<launch><node pkg="learning_topic" type="person_subscriber" name="talker" output="screen" /><node pkg="learning_topic" type="person_publisher" name="listener" output="screen" />
</launch>打开launch文件复制内容到里面后,文本编辑器的菜单下选择“查看”→“高亮模式”→XML,可方便查看代码

simple.launch文件对之前的learning_topic功能包下的发布和订阅节点的程序进行了整合,
设定了在运行时两节点名分别为talker与listener,并将日志信息打印到终端screen。
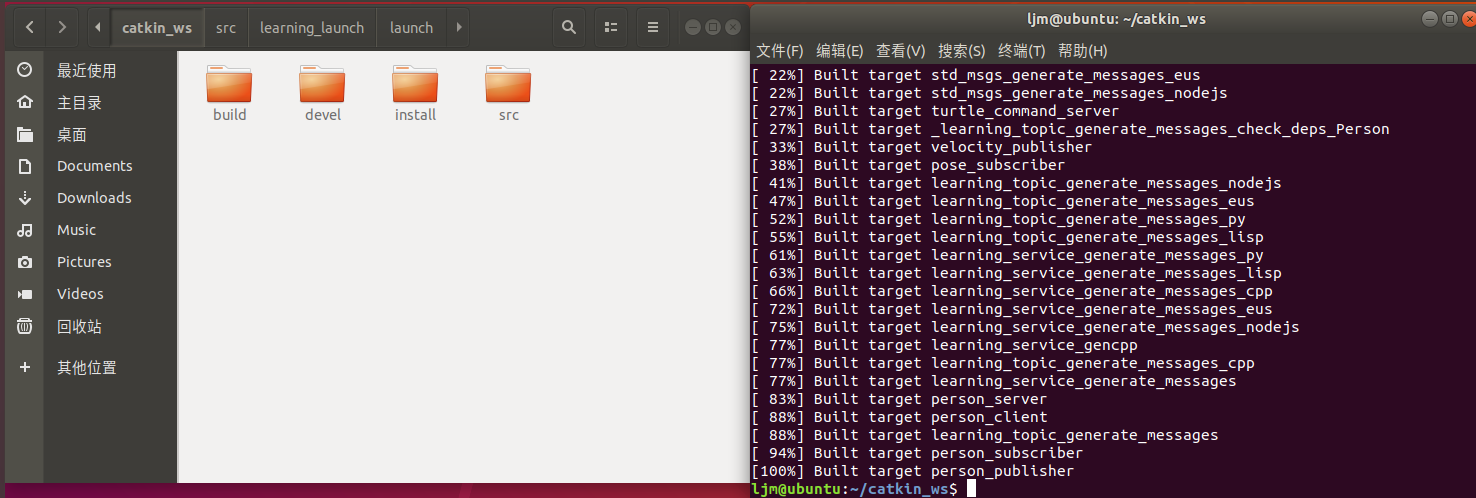
编译
cd ~/catkin_ws catkin_make source devel/setup.bash(如已配置 **.bashrc**文件,则此步不需要,配置方法在publisher的章节里)

运行
格式:roslaunch 包名 文件名,roslaunch:专门用来启动launch文件的。
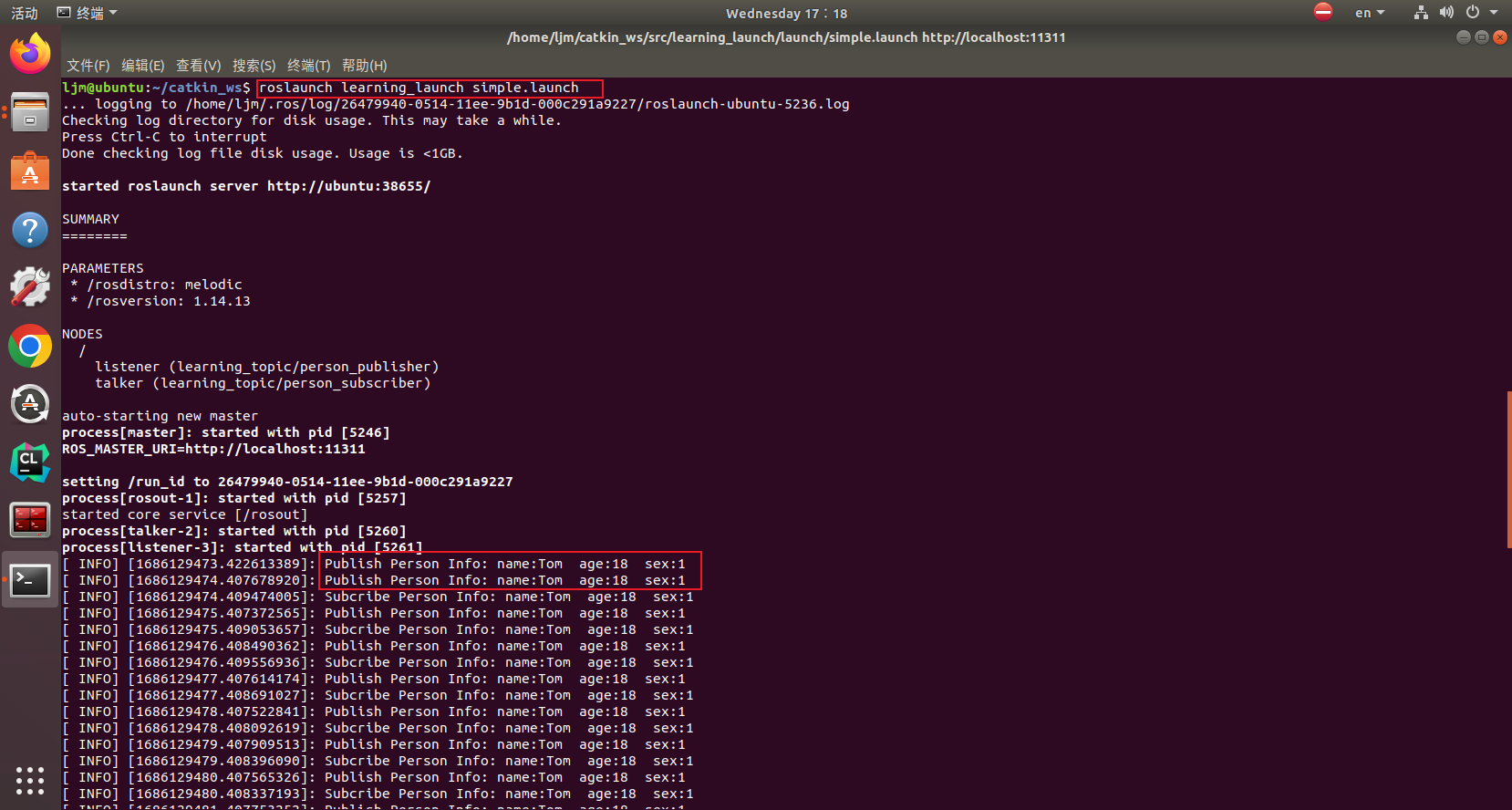
roslaunch learning_launch simple.launch
启动后,可以看到发布者和订阅者的日志交替打印到了终端上。

2_turtlesim_parameter_config.launch
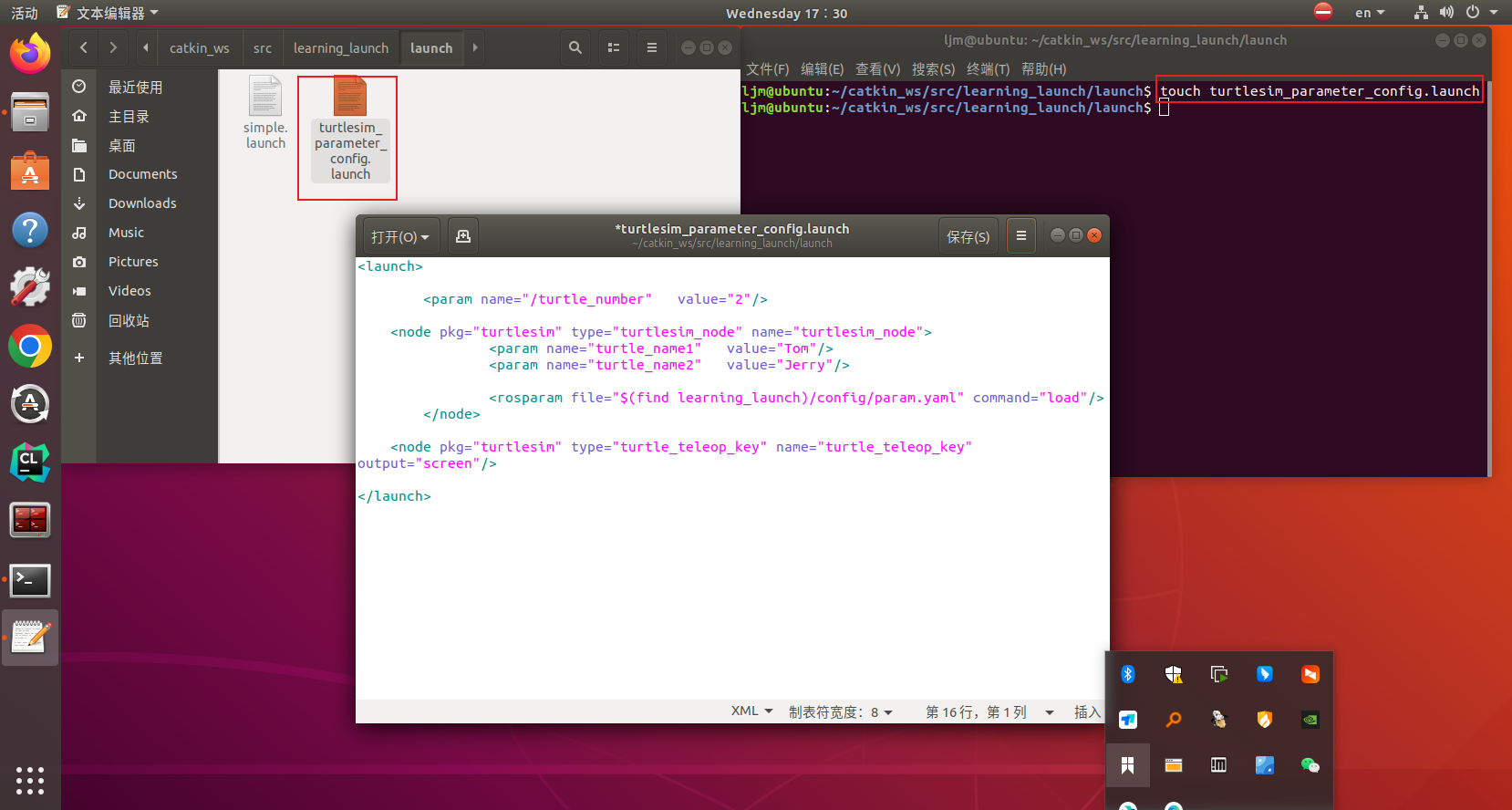
cd ~/catkin_ws/src/learning_launch/launch touch turtlesim_parameter_config.launch
<launch>
<param name="/turtle_number" value="2"/>
<node pkg="turtlesim" type="turtlesim_node" name="turtlesim_node"><param name="turtle_name1" value="Tom"/><param name="turtle_name2" value="Jerry"/>
<rosparam file="$(find learning_launch)/config/param.yaml" command="load"/></node>
<node pkg="turtlesim" type="turtle_teleop_key" name="turtle_teleop_key" output="screen"/>
</launch>
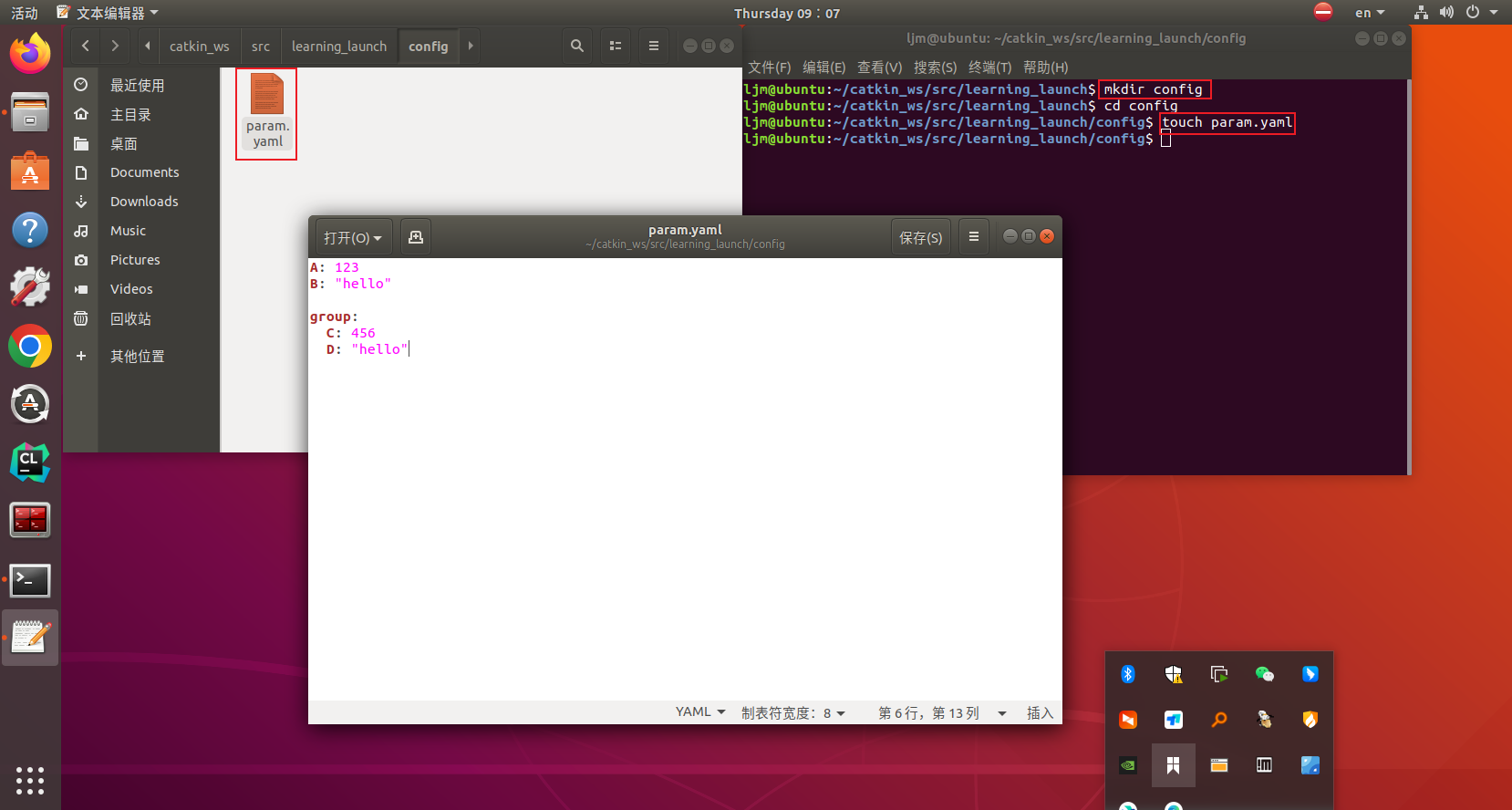
创建config文件夹,param.yaml文件
cd ~/catkin_ws/src/learning_launch mkdir config cd config touch param.yaml
A: 123
B: "hello"
group:C: 456D: "hello"
启动运行
在示例1中我们已经对learning_launch功能包编译过了,因此这里不用再编译,直接运行启动即可
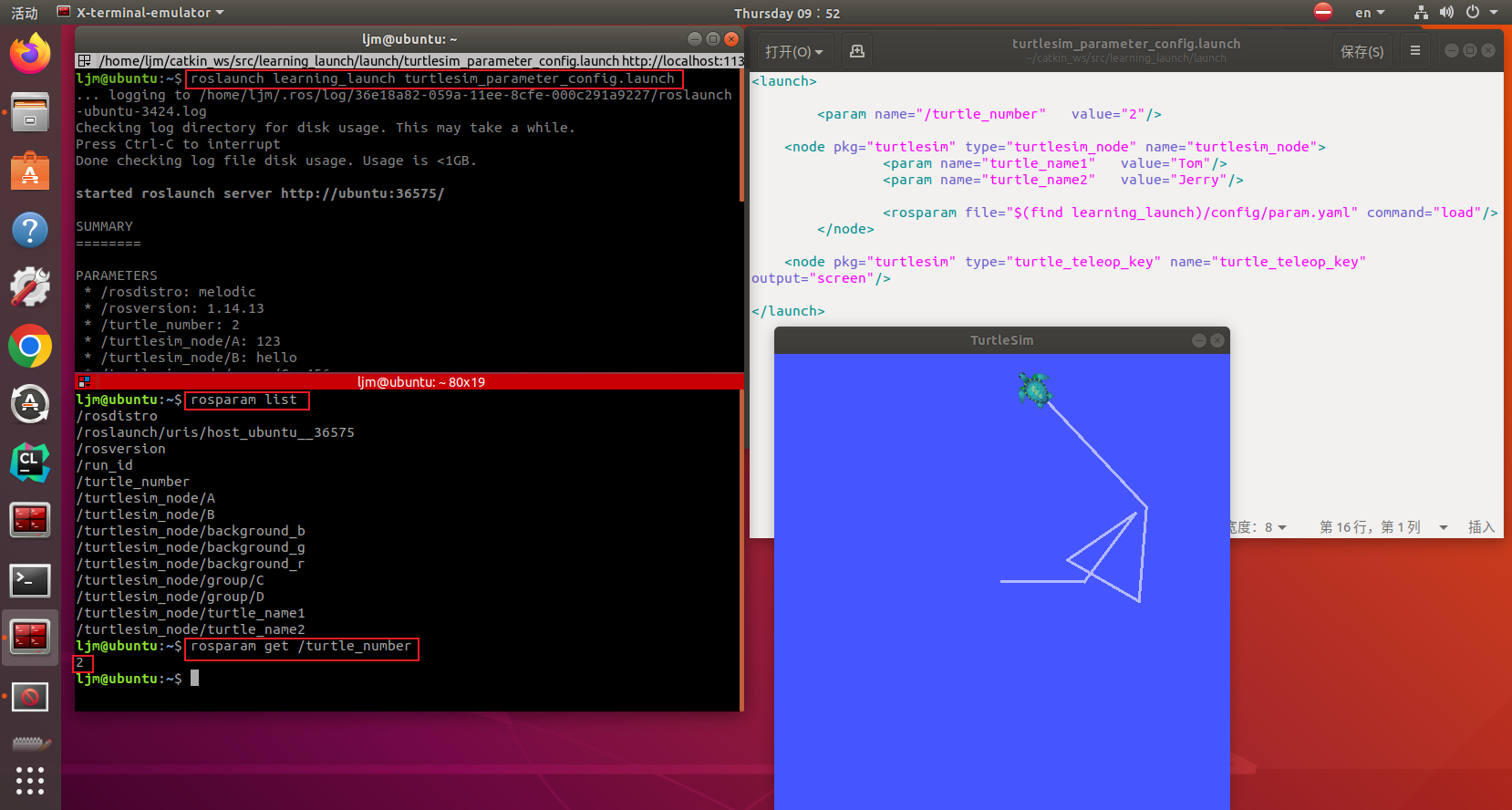
roslaunch learning_launch turtlesim_parameter_config.launch

启动运行显示说明
通过打开的第二个终端 rosparam list命令 ,可以看到turtlesim_parameter_config.launch文件中设置的参数在ros参数服务器中的体现,然后我们对比右侧的launch文件会发现,通过param加载到的ros参数服务器中的参数,写在node节点外面和里面的区别。
参数 /turtle_name1 与 /turtle_name2是写在node节点 turtlesim_node 下的,因此该参数有 turtlesim_node的命名空间,显示出来的参数全名为: /turtlesim_node/turtle_name1 与 /turtlesim_node/turtle_name2; 同理load的param.yaml文件中的参数也带有turtlesim_node的命名空间,并且这个yaml文件中的C/D参数自身还带有group命名空间,因此C/D参数显示出来的全名为:/turtlesim_node/group/C 与 /turtlesim_node/group/D。 而参数 /turtle_number 是写在turtlesim_node节点外面的,因此显示出来的参数全名就叫: /turtle_number 。
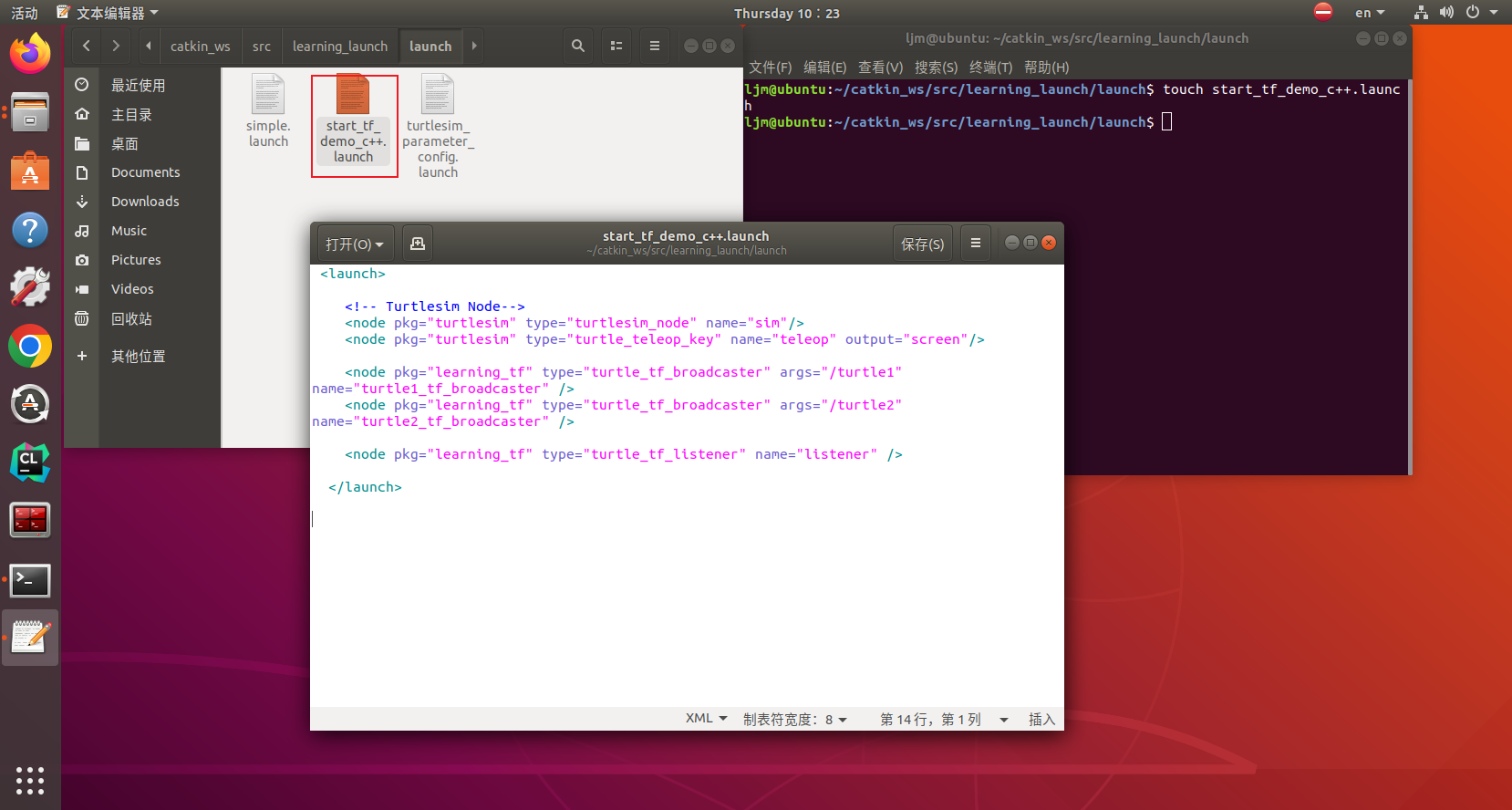
3_start_tf_demo_c++.launch
cd ~/catkin_ws/src/learning_launch/launch touch start_tf_demo_c++.launch
<launch>
<!-- Turtlesim Node--><node pkg="turtlesim" type="turtlesim_node" name="sim"/><node pkg="turtlesim" type="turtle_teleop_key" name="teleop" output="screen"/>
<node pkg="learning_tf" type="turtle_tf_broadcaster" args="/turtle1" name="turtle1_tf_broadcaster" /><node pkg="learning_tf" type="turtle_tf_broadcaster" args="/turtle2" name="turtle2_tf_broadcaster" />
<node pkg="learning_tf" type="turtle_tf_listener" name="listener" />
</launch>
此示例把tf坐标广播与监听的所有命令使用start_tf_demo_c++.launch文件依次启动了,也无需在命令行中传参数了。
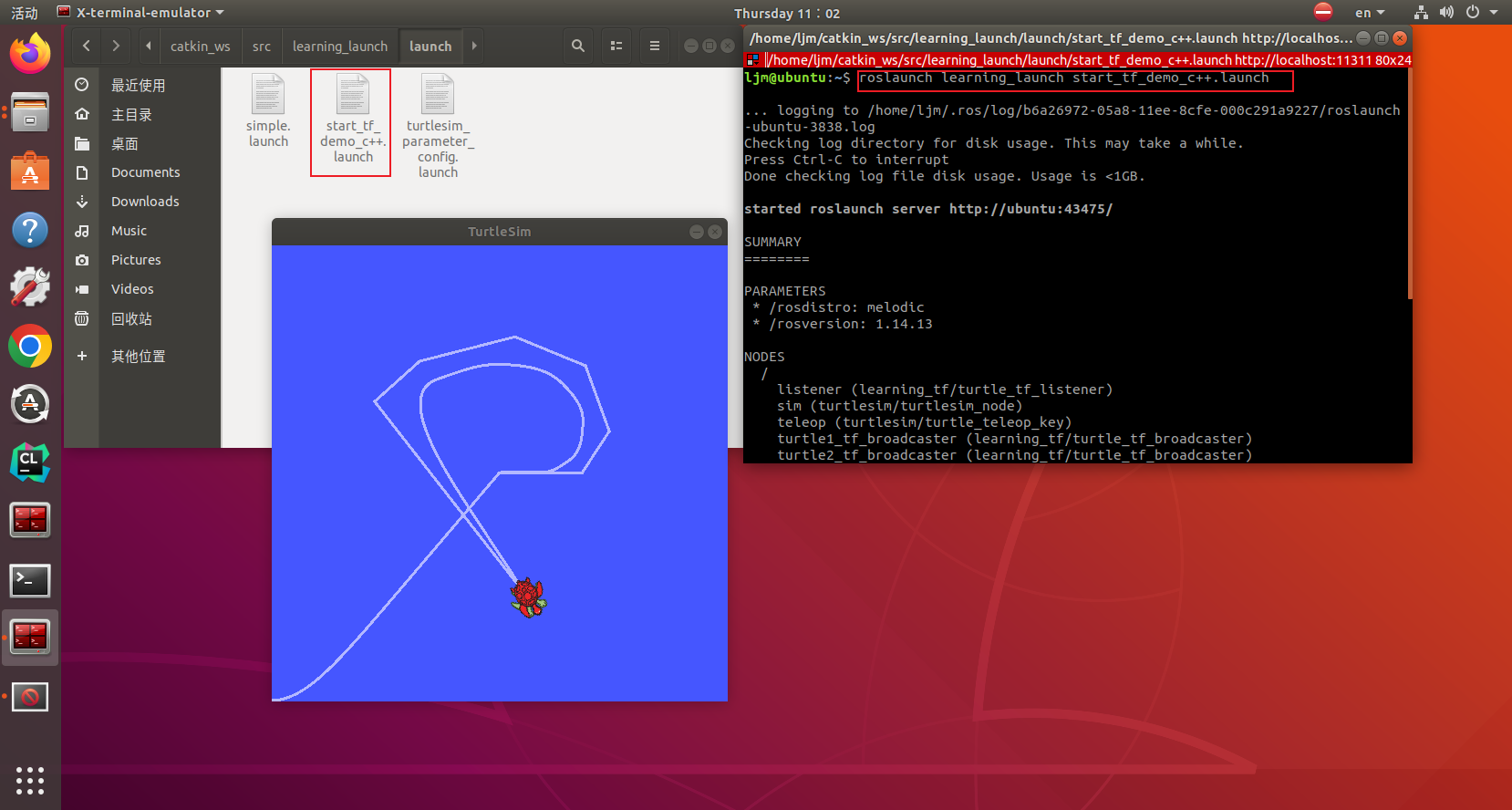
启动运行
同样,前面已经编译过一次了,这里不用再编译,直接运行启动即可
roslaunch learning_launch start_tf_demo_c++.launch

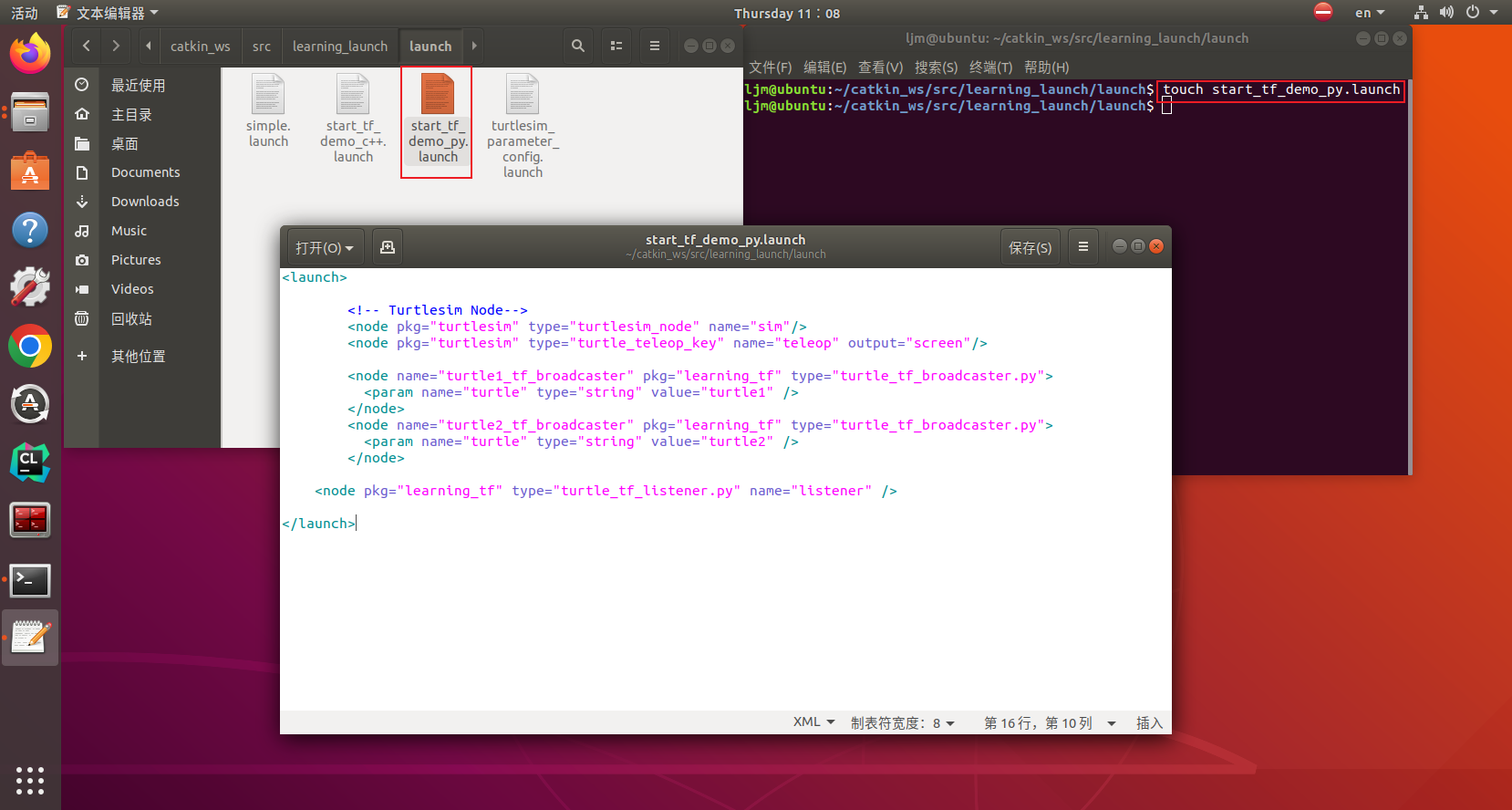
4_start_tf_demo_py.launch
cd ~/catkin_ws/src/learning_launch/launch touch start_tf_demo_py.launch
<launch>
<!-- Turtlesim Node--><node pkg="turtlesim" type="turtlesim_node" name="sim"/><node pkg="turtlesim" type="turtle_teleop_key" name="teleop" output="screen"/>
<node name="turtle1_tf_broadcaster" pkg="learning_tf" type="turtle_tf_broadcaster.py"><param name="turtle" type="string" value="turtle1" /></node><node name="turtle2_tf_broadcaster" pkg="learning_tf" type="turtle_tf_broadcaster.py"><param name="turtle" type="string" value="turtle2" /> </node>
<node pkg="learning_tf" type="turtle_tf_listener.py" name="listener" />
</launch>
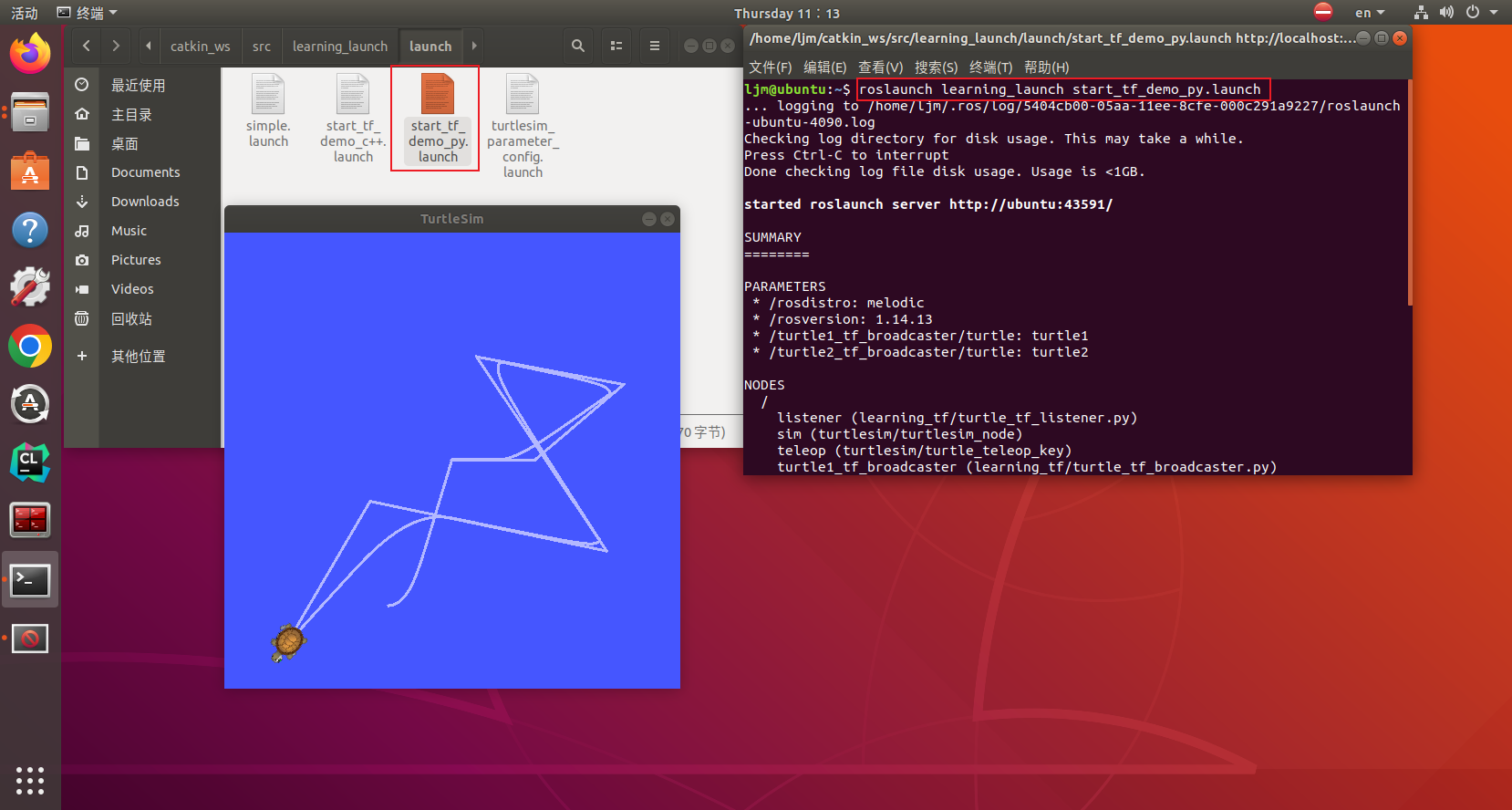
启动运行
无需编译,直接启动运行即可
roslaunch learning_launch start_tf_demo_py.launch

5_turtlesim_remap.launch
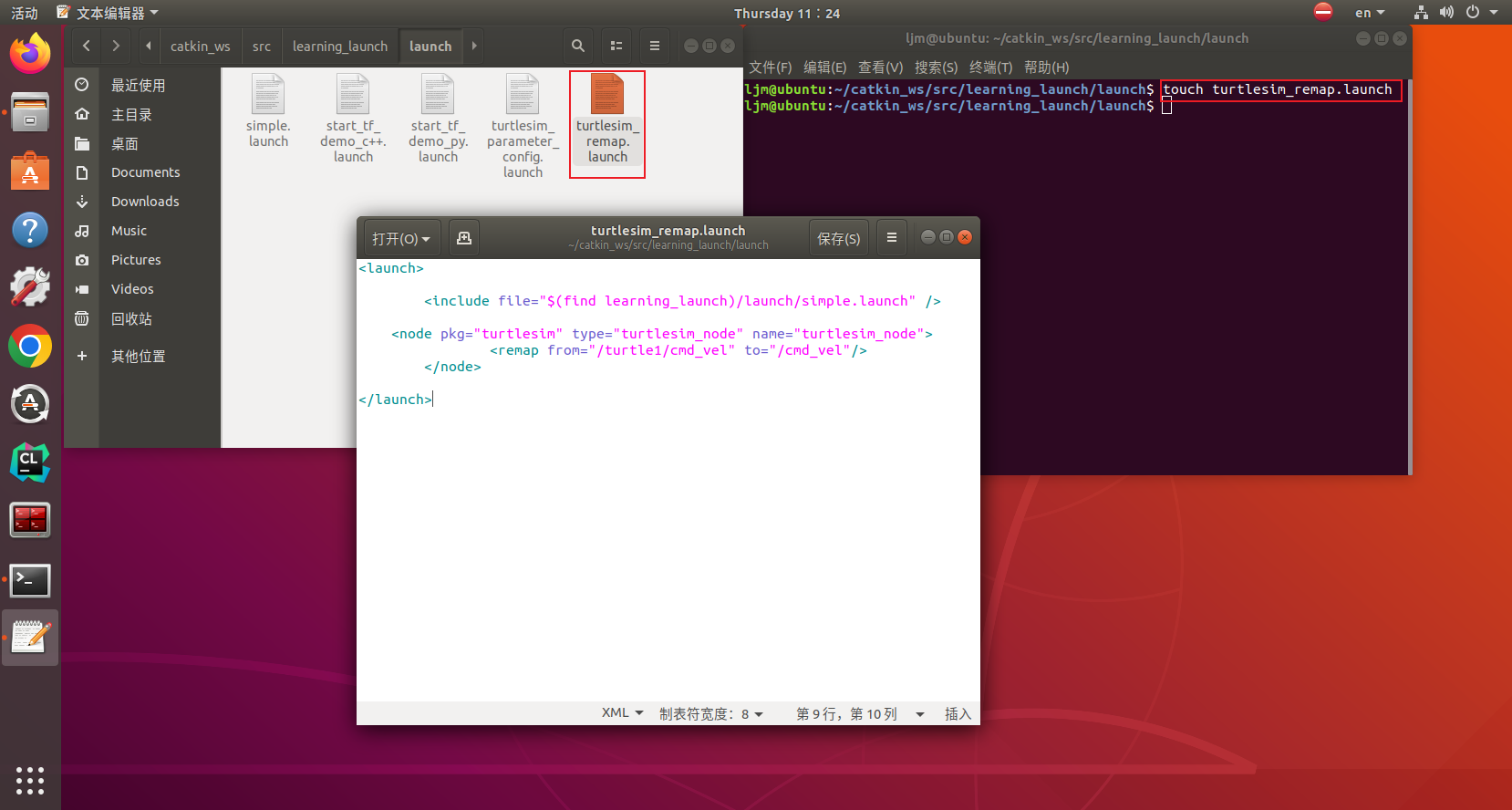
cd ~/catkin_ws/src/learning_launch/launch touch turtlesim_remap.launch
<launch>
<include file="$(find learning_launch)/launch/simple.launch" />
<node pkg="turtlesim" type="turtlesim_node" name="turtlesim_node"><remap from="/turtle1/cmd_vel" to="/cmd_vel"/></node>
</launch>
使用include,调用另一个launch文件simple.launch,启动该文件内的所有内容, 并使用remap,将topic名/turtle1/cmd_vel改为/cmd_vel。`
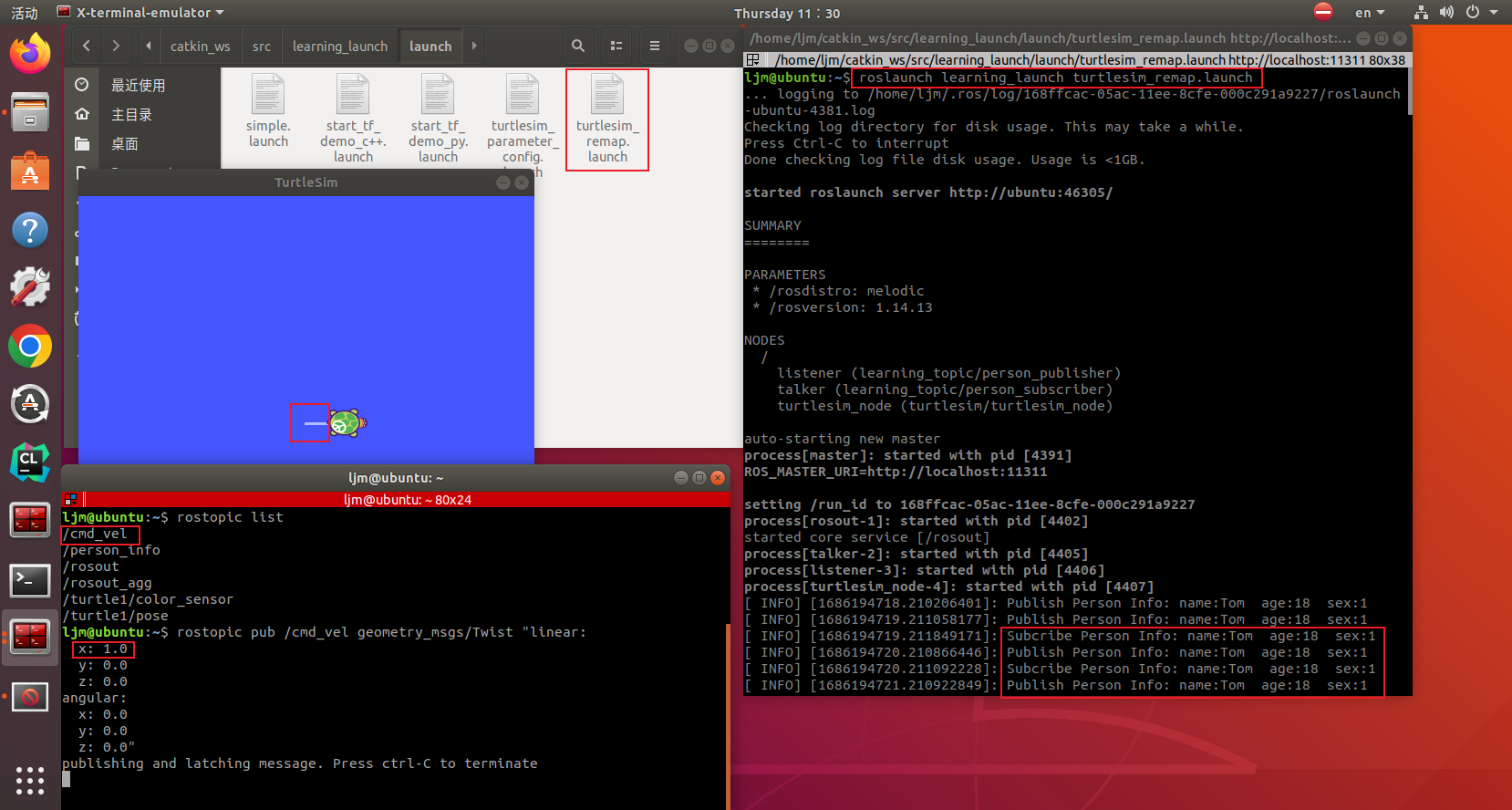
启动运行
同样,前面已经编译过一次了,这里不用再编译,直接运行启动即可
roslaunch learning_launch turtlesim_remap.launch

在另一个终端里输入 rostopic list 可以看到话题名已经改成了/cmd_vel 然后向新话题名 /cmd_vel 发布一个新的速度指令,海龟就动起来了,图示如上。






)

)








)
