看效果
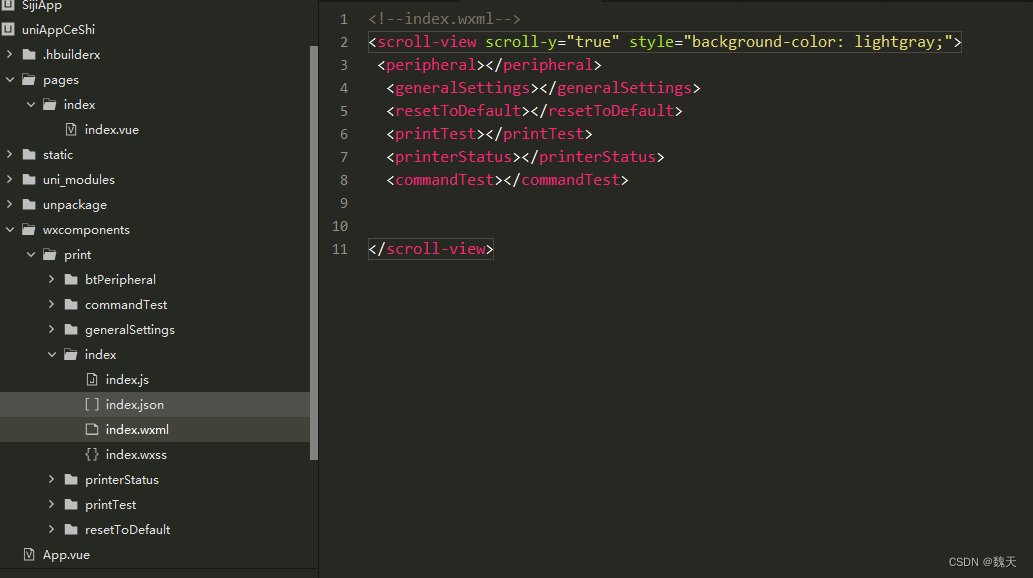
wxcomponents 下放的是微信小程序原生代码写的组件。我进行了封装


上干货
在你下uniApp 项目的根目录创建一个 wxcomponents 名字千万不要错 京东、支付宝灯参考下面图片 官方文档也有介绍

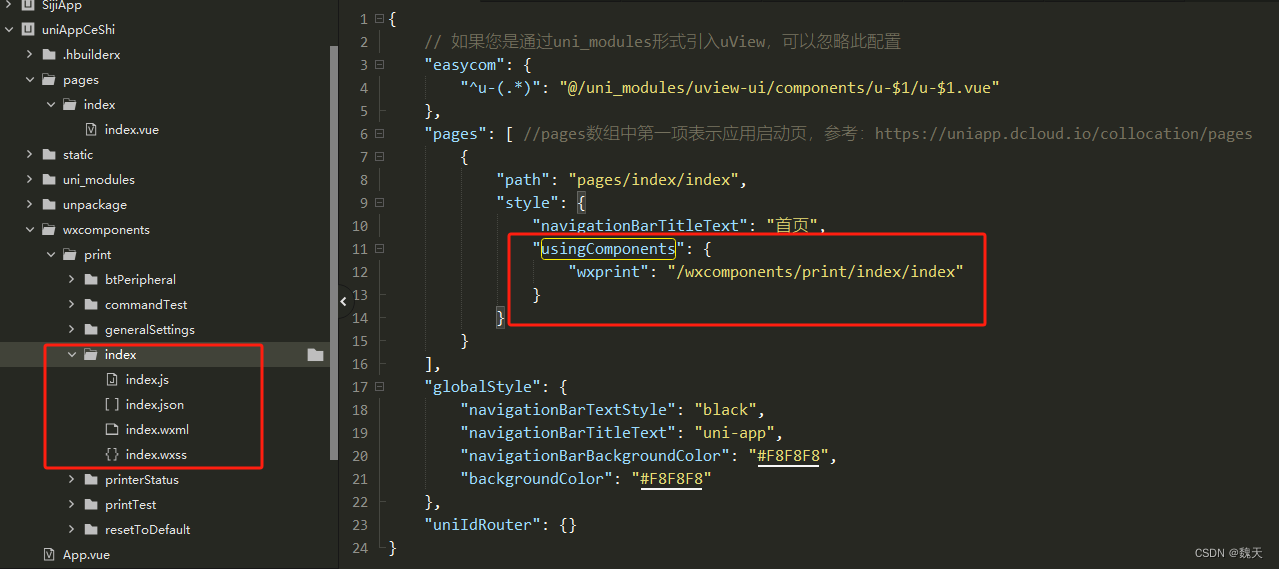
然后在你需要引入原生功能的页面里面引入你的组件(我这里提前已经放过来了。在上面图可看到) 然后打开 pages.json 找到你的页面
{// 如果您是通过uni_modules形式引入uView,可以忽略此配置"easycom": {"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"},"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "首页","usingComponents": { //调用的微信原生写的功能"wxprint": "/wxcomponents/print/index/index"}}}], "globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {}
}
然后再你的页面 使用上面注册的组件 就可以了
<view class="u-page"><wxprint />
</view>






真题解析)











)
