背景:最近公司开发需要使用到组织树进行组织结构的选择,在开发途中遇到两个次组织树已超过外框,但超出部分不显示横向滑动条。
自定义组织树框代码如下:
<el-row><el-col :span="20" style="padding: 0px 10px;"><div class="personnel-transfer"><div class="add-main-box"><div class="add-head"><span style="margin-left: -5%;">选择组织</span><!-- <el-checkbox :change="allCheckChange" style="margin-left: 10%;">全选</el-checkbox> --></div><div class="add-body"><div style="padding:10px"> <el-input class="filter-input" size="mini" prefix-icon="el-icon-search" placeholder="输入搜索内容"v-model="filterText"></el-input></div><!-- show-checkbox 显示选择框 --><el-tree ref="tree" :data="treeData" :props="props" :load="loadNode" lazy node-key="id" :filter-node-method="filterNode" @check="checkChange" @node-click="handleNodeClick"><div slot-scope=" { node, data }"><!-- //label标题 --><span class="trre-title-font" v-if="data.selected=='1'">{{ data.name }}</span><span v-else-if="data.selected=='0'">{{ data.name }}</span></div></el-tree></div></div></div></el-col></el-row>css代码如下
// 创建围栏时填写的信息
/* 设置穿梭框的 宽高 */
.add-main-box {width: 218px;height: 350px;margin-left: 10%;border: 1px solid #D8DFE9;
}.add-head {width: 100%;height: 40px;border-bottom: 1px solid #EBEEF5;line-height: 40px;padding: 0px 20px;background: linear-gradient(0deg, #BFC4CD, rgba(237,240,245,0));
}.add-body {width: 100%;height: 308px;overflow: auto;
}
.dataForm-position::v-deep .el-form-item__error {margin-left: 5%;
}// 自定义组织树框中的搜索框
.personnel-transfer ::v-deep .el-input__inner{border-radius: 20px !important;}
.personnel-transfer ::v-deep .el-transfer-panel{width : 218px;height: 350px;margin-left: 4.5%;border: 1px solid #D8DFE9;//搜索框圆圈.el-input__inner{border-radius: 20px !important;}}.personnel-transfer ::v-deep .el-transfer-panel__list {height: 340px !important;}
.personnel-transfer ::v-deep .el-transfer__buttons {width: 50px;margin-left: -27px;.el-button + .el-button {margin-left: 0px;width: 65px;background: #C7000B !important;border-color: #C7000B !important;color: #FFFFFF !important;}}.personnel-transfer ::v-deep .el-input__prefix{margin-left: 75%;margin-top: 2%;}
// 穿梭框全部选择框背景颜色
.personnel-transfer ::v-deep .el-checkbox__input.is-indeterminate .el-checkbox__inner {background-color: #BA292E;border-color: #BA292E;}
// 穿梭框鼠标移动到文字的背景颜色
.personnel-transfer ::v-deep .el-transfer-panel__item:hover {color: #BA292E;}
// 穿梭框已选择后文字和选择框背景颜色
.personnel-transfer ::v-deep .el-checkbox__input.is-checked + .el-checkbox__label {color: #BA292E;}
.personnel-transfer ::v-deep .el-checkbox__input.is-checked .el-checkbox__inner {background-color: #BA292E;border-color: #BA292E;}//穿梭框头部背景颜色
.personnel-transfer ::v-deep .el-transfer-panel .el-transfer-panel__header {background: linear-gradient(0deg, #BFC4CD, rgba(237,240,245,0));}// 自定义人员树整体样式
::v-deep.personnel-transfer{// 人员树背景演示(elementUI).el-tree {background: #FFFFFF;}//el-tree组件中class名为el-tree-node的div是块级元素,需要把它变为inline-block才出现滚动条,同时注意每一个节点占一行.el-tree>.el-tree-node {display: inline-block;min-width: 100%;}// 选择框改成灰色// .el-checkbox__inner {// background-color: #edf2fc;// }// 人员树高度.el-tree-node__content {height: 31px;}// 人员树内容鼠标悬浮颜色.el-tree-node__content:hover{background-color: #FFEFED !important;width: 100% !important;}// 人员树内容鼠标点击背景颜色.el-tree-node:focus > .el-tree-node__content { background-color: #FFEFED !important;}// 箭头颜色更改.el-tree-node__expand-icon {color:#A4AEBB;font-size: 19*0.87px;}//人员树字体大小.el-tree-node__label {font-size: 19*0.87px;}//穿梭框标题头部字体大小.el-transfer-panel .el-transfer-panel__header .el-checkbox .el-checkbox__label {font-size: 19*0.87px;
}
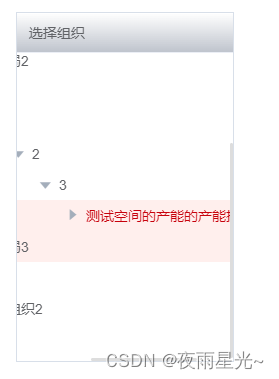
}第一种情况是在添加了下面类属性才显示横行滑动块
.el-tree>.el-tree-node {
display: inline-block;
min-width: 100%;
}
结果图如下:

第二种是选择下拉框内配置组织树,但宽度超了却不出现横向滑动条,详细请看下篇文章。

)








)

)

项目实战)




