1. 在应用界面中, 某个(些)元素的样式是变化的
class/style绑定就是专门用来实现动态样式效果的技术
2. 动态class绑定
:class=等号后的变量值 可以是字符串
:class=等号后 可以是对象
:class=等号后 可以是数组
3. 动态style绑定
:style="{ color: myPinkColor, fontSize: fontSize + 'px' }"
:style="{color: myPinkColor, fontSize: (fontSize > 8 ? fontSize : 10) + 'px'}
:style="{对象左边是css样式名: 右边是动态绑定的值 }
<template><div style="font-size: 14px;"><h2>1. class绑定</h2><!-- 变量值可以写一个或多个class名 --><p class="text-center" :class="myClassAll">1个或多个class名</p> <!-- class类名: 冒号右边的值如果为true则添加该类名,false则没有该类名 --><p :class="{'bg-pink': hasBgPink, 'color-fff': hasColorFff }"> :class=绑定方式是对象</p><p :class="['bg-pink', hasColorFff ? 'color-fff' : 'color-000' ]"> :class=绑定方式是数组</p> <h2>2. style绑定</h2><p style="color:red; font-size: 30px">静态的style</p><p :style="{color: myPinkColor, fontSize: (fontSize > 8 ? fontSize : 10) + 'px'}">动态的style</p><!-- 点击更新动态绑定的class 和 style样式 --><button @click="updateClassStyle">更新</button></div>
</template><script lang="ts">
// vue3.0版本语法
import { defineComponent, ref, } from 'vue';
export default defineComponent({name: "组件名",setup() {const myClassAll = ref('bg-pink color-fff')const hasBgPink = ref(true)const hasColorFff = ref(true)const myPinkColor = ref('pink')const fontSize = ref(10)const updateClassStyle = () => {// 动态更新class类名hasBgPink.value =!hasBgPink.valuehasColorFff.value =!hasColorFff.value// 动态更新style样式myPinkColor.value = 'blue'fontSize.value = 60}return {myClassAll,hasBgPink,updateClassStyle,hasColorFff,myPinkColor,fontSize}},
});
</script><style scoped>
.text-center {text-align: center;
}
.bg-pink {background-color: pink;
}
.color-fff {color: #fff;
}
.color-000 {color: #000;
}
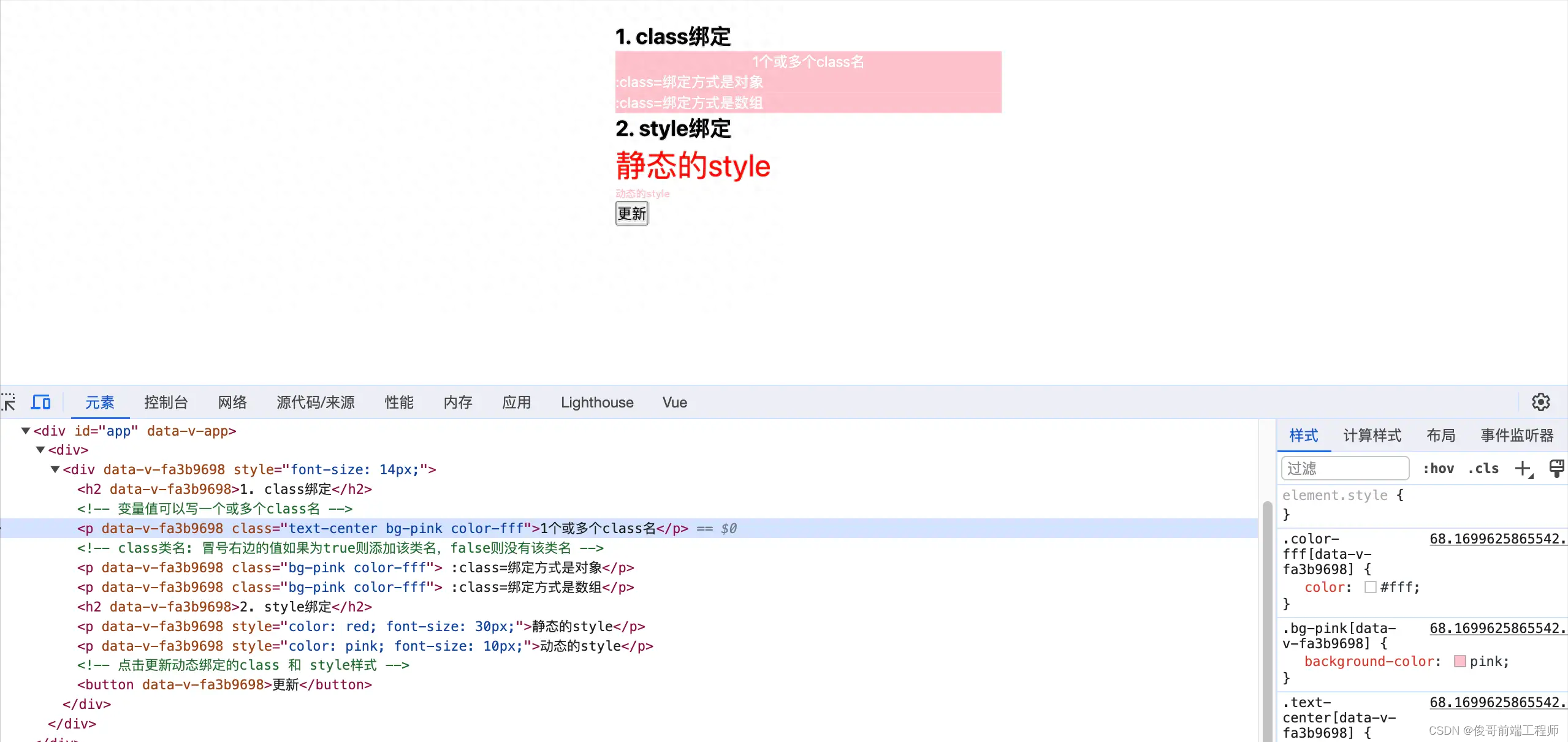
</style>页面显示效果:

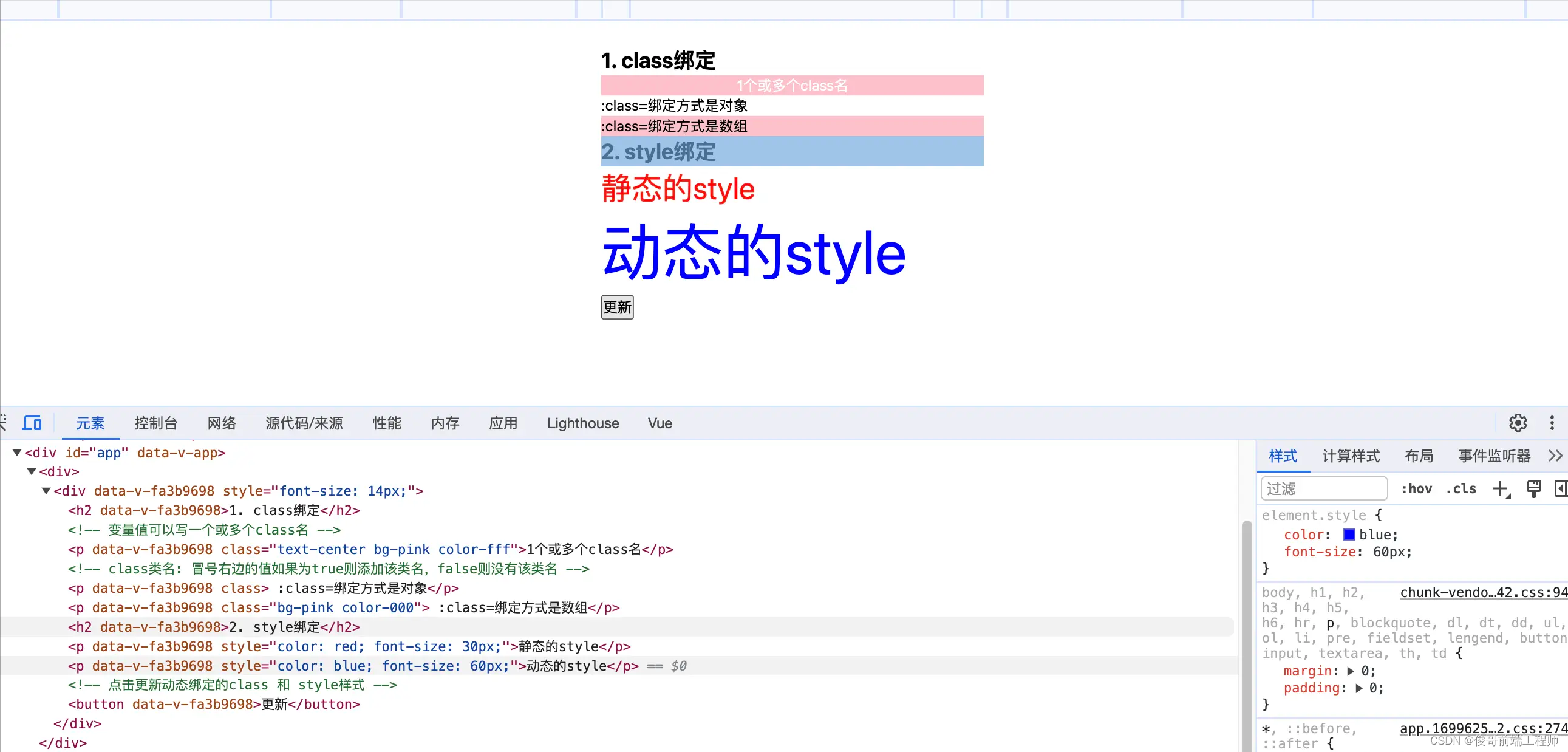
点击更新按钮后的效果:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!



)




:接受命令行参数)







)
通道)

