1.【熟悉】服务器概述
1.1 目前常见的web服务器
1,Apache(http://httpd.apache.org)
它是世界上用的最多的web服务器,市场占有率达60%左右,模块非常丰富,系统非常稳定,可移植性好,但是比较消耗资源
2,lighttpd(http://www.lighttpd.net)
它是德国人开发的一个开源软件,目标是提供一个高性能的网站,它具有内存开销低,cpu占用低,效能好及模块丰富,Nginx的重要竞争对手之一
3,tomcat(http://tomcat.apache.org)
是一个开源的软件,运行servlet+jsp web应用软件,对静态文件,高并发的处理能力弱。
4,IBM websphere
它功能完善,开放的Web应用程序服务器,是IBM电子商务计划的核心部分,它是基于java的应用环境,范围从简单到高级到企业级应用,相于对其它web服务器来说应该比较少
5,Microsoft IIS
Microsoft的web服务器产品为Internet information Server (IIS) IIS提供了图形界面管理工具,IIS是一种web服务器组件,其中有 web服务器,FTP服务器,nntp服务器,smtp服务器,因为有window2008和2012的支持,所以IIS也有一定的市场
1.2 各web服务器占有率
查询网站
https://news.netcraft.com/

2.【熟悉】Nginx概述
2.1 前言
为毛要用nginx服务器代理,不直接用tomcat,还做多了一次接请求?
2.2 为什么使用Nginx?
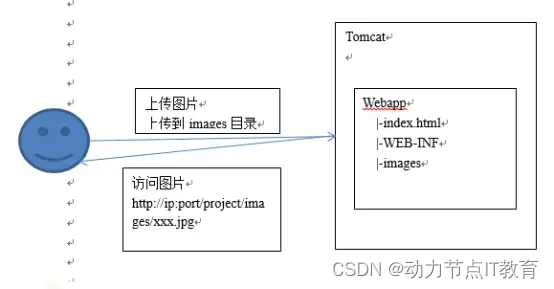
在传统的Web项目中,并发量小,用户使用的少。所以在低并发的情况下,用户可以直接访问tomcat服务器,然后tomcat服务器返回消息给用户。比如,我们上传图片:

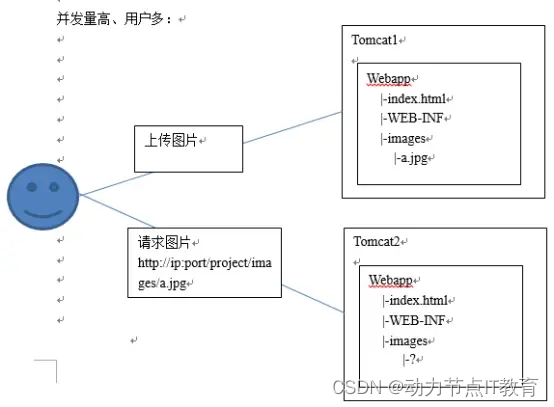
当然我们知道,为了解决并发,可以使用负载均衡:也就是我们多增加几个tomcat服务器。当用户访问的时候,请求可以提交到空闲的tomcat服务器上。
http://localhost:8080/crm
8081 crm
8082 crm

但是这种情况下可能会有一种这样的问题:上传图片操作。我们把图片上传到了tomcat1上了,当我们要访问这个图片的时候,tomcat1正好在工作,所以访问的请求就交给其他的tomcat操作,而tomcat之间的数据没有进行同步,所以就发生了我们要请求的图片找不到。
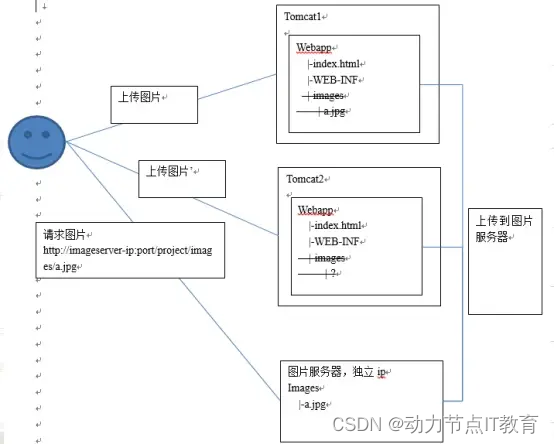
为了解决这种情况,我们就想出了分布式。我们专门建立一个图片服务器,用来存储图片。这样当我们都把图片上传的时候,不管是哪个服务器接收到图片,都把图片上传到图片服务器。
图片服务器上需要安装一个http服务器,可以使用tomcat、apache、nginx。

看到这里大家可能会问,既然我们要选择的是http服务器,为什么不继续使用tomcat,而要使用Nginx?
原因如下:nginx常用做静态内容服务和代理服务器(不是你FQ那个代理),直面外来请求转发给后面的应用服务(tomcat),tomcat更多用来做做一个应用容器,让java web app跑在里面的东西,对应同级别的有jboss,jetty等东西。
2.3 什么是Nginx?
根据前面的对比,我们可以了解到Nginx是一个http服务器。是一个使用c语言开发的高性能的http服务器及反向代理服务器。Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。
2.4 Nginx的应用场景
1、 http服务器。Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
2、 虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
Ø 基于端口的,不同的端口
Ø 基于域名的,不同域名
3、 反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
2.5 小结
通过了解Nginx也算是多了一门技术,而且还是挺简单的,使用也比较方便。重点是可以给系统带来很大的性能提升。
3.【掌握】在Centos7系统下安装Nginx
3.1 下载
https://nginx.org/en/download.html

3.2 上传到linux

3.3 准备工作安装nginx依赖的包
因为我们下载的是nginx的源代码,所有以进行编译
nginx是C语言开发,建议在linux上运行,所以我们选择在linux上安装Nginx
3.3.1 gcc安装
安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc
yum install gcc-c++
3.3.2 PCRE安装
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel
注:pcre-devel是使用pcre开发的一个二次开发库。nginx也需要此库。
3.3.3 zlib安装
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
3.3.4 openssl安装
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
3.4 解压并重命名并放到usr/local/src/并进入
#把解压nginx-1.16.1.tar.gz包
tar -zxvf nginx-1.16.1.tar.gz
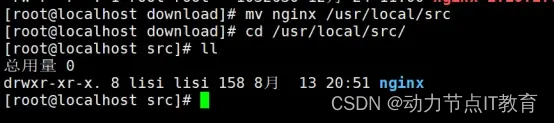
#修改文件夹的名字
mv nginx-1.16.1 nginx
#把nginx拷贝到/usr/local/src里面
cp -r nginx /usr/local/src

3.5 创建安装地址
mkdir /usr/nginx

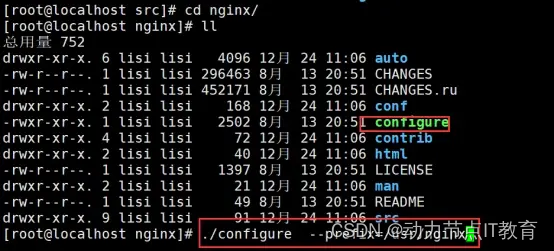
3.6 指定安装路径
cd /usr/local/src/nginx

3.7 编译
make
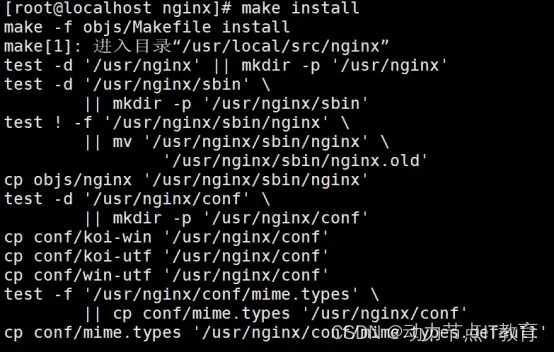
3.8 安装
make install

3.9 启动|停止|刷新
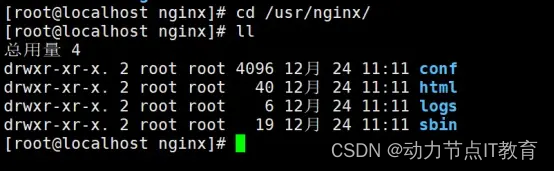
进入/usr/nginx

conf 配置文件
html 默认的静态资源目录
logs 日志
sbin 命令
3.9.1 启动

在windows下执行: start nginx启动
3.9.2 停止

3.9.3 刷新【当配置文件发生变化之后要刷新】

nginx -t:检测语法是否正确
nginx -v: 查看nginx版本号
nginx -V: 查看nginx的详细信息
3.10 测试
http://ip

4.【掌握】Nginx基础配置详解
4.1 Nginx配置文件说明
在/usr/nginx/conf目录下nginx.conf文件是nginx的配置文件。
#Nginx用户及组:用户 组。window下不指定 在linux下可改为root
#user nobody;
#工作进程:数目。根据硬件调整,通常等于CPU数量或者2倍于CPU。
worker_processes 1;
#错误日志:存放路径。
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid(进程标识符):存放路径。
#pid logs/nginx.pid;events {#没个工作进程的最大连接数量。根据硬件调整,#和前面工作进程配合起来用,尽量大,但是别把cpu跑到100%就行。#每个进程允许的最多连接数,#理论上每台nginx服务器的最大连接数为。worker_processes*worker_connectionsworker_connections 1024;
}#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {#设定mime类型,类型由mime.type文件定义include mime.types;default_type application/octet-stream;#$remote_addr与$http_x_forwarded_for用以记录客户端的ip地址;#$remote_user:用来记录客户端用户名称;#$time_local: 用来记录访问时间与时区;#$request: 用来记录请求的url与http协议;#$status: 用来记录请求状态;成功是200,#$body_bytes_sent :记录发送给客户端文件主体内容大小;#$http_referer:用来记录从那个页面链接访问过来的;#$http_user_agent:记录客户浏览器的相关信息;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#用了log_format指令设置了日志格式之后,需要用access_log指令指定日志文件的存放路径;#access_log logs/access.log main;#sendfile指令指定 nginx 是否调用sendfile 函数(zero copy 方式)来输出文件,#对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,#以平衡磁盘与网络IO处理速度,降低系统uptime。sendfile on;#此选项允许或禁止使用socke的TCP_CORK的选项,此选项仅在使用sendfile的时候使用#tcp_nopush on;#keepalive超时时间#keepalive_timeout 0;keepalive_timeout 65;#开启gzip压缩#gzip on;#配置虚拟机server {#配置监听端口listen 80;#配置访问域名server_name localhost;#charset koi8-r;#设定本虚拟主机的访问日志#access_log logs/host.access.log main;#默认请求location / {##定义服务器的默认网站根目录位置root html;##定义首页索引文件的名称index index.html index.htm;}#定义错误提示页面#error_page 404 /404.html;# redirect server error pages to the static page /50x.html##定义错误提示页面error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}#禁止访问 .htxxx 文件#location ~ /\.ht {# deny all;#}}# HTTPS 的配置##server {# listen 443 ssl;# server_name localhost;##ssl证书的pem文件路径# ssl_certificate cert.pem;#ssl证书的key文件路径# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;#https默认请求# location / {# root html;# index index.html index.htm;# }#}
}
4.2 端口和目录的配置
在nginx.conf文件中添加一个server节点,修改端口号就可以【自行添加。不影响原来的】
也就是一个nginx里面可以跑多个端口的项目,这个是tomcat是有本质的区别的
一个tomcat只能对应一个端口的多个项目服务
一个nginx可以对应多个端口下面的多个项目服务
server {listen 80;server_name localhost;location / {root html;index index.html index.htm;}}
4.3 通过域名虚拟机

4.3.1 修改nginx.conf配置文件
修改配置后需要重新加载配置文件:
server {listen 80;server_name test1.whpowernode.com;location / {root test1;index index.html index.htm;}}
server {listen 80;server_name test2.whpowernode.com;location / {root test2;index index.html index.htm;}}
4.3.2 创建静态项目目录和文件
在nginx目录下创建两个文件夹并把html里面的index.html复制进去
cd /usr/nginx
mkdir test1 test2
cp html/index.html test1
cp html/index.html test1
4.3.3 刷新nginx的配置
./sbin/nginx -s reload
4.3.4 修改windows 的host文件指定域名的ip地址
修改
C:\Windows\System32\drivers\etc
在后面加上
192.168.15.131 test1.whpowernode.com
192.168.15.131 test2.whpowernode.com
然后可以通过访问test1.whpowernode.com或者test2.whsx.com进行访问nginx。
需要注意的是host文件的名字要和nginx.conf文件的server_name相同。
4.4 location规则配置
4.4.1 语法规则
语法规则: location [=||*|^~] /uri/ { … }
= 开头表示精确匹配
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)。
~ 开头表示区分大小写的正则匹配
~* 开头表示不区分大小写的正则匹配
!~ 和!~*分别为区分大小写 不匹配 及不区分大小写 不匹配的正则
/ 通用匹配,任何请求都会匹配到。
匹配原则
首先匹配 =,其次匹配^~, 其次是按文件中顺序的正则匹配,最后是交给 / 通用匹配。当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
4.4.2 规则例子
location = / {#规则A}location = /login {#规则B}location ^~ /static/ {#规则C}location ~ \.(gif|jpg|png|js|css)$ {#规则D}location ~* \.png$ {#规则E}location !~ \.xhtml$ {#规则F}location !~* \.xhtml$ {#规则G}location / {#规则H}
规则效果
那么产生的效果如下:
访问根目录/, 比如http://localhost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
访问 http://localhost/static/a.html 将匹配规则C
访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D和规则E,但是规则D顺序优先,规则E不起作用,而 http://localhost/static/c.png 则优先匹配到 规则C
访问 http://localhost/a.PNG 则匹配规则E, 而不会匹配规则D,因为规则E不区分大小写。
访问 http://localhost/a.xhtml 不会匹配规则F和规则G,http://localhost/a.XHTML不会匹配规则G,因为不区分大小写。规则F,规则G属于排除法,符合匹配规则但是不会匹配到,所以想想看实际应用中哪里会用到。
访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候应该是nginx转发请求给后端应用服务器,比如tomcat(jsp),nginx作为方向代理服务器存在。
5.【掌握】反向代理+负载均衡
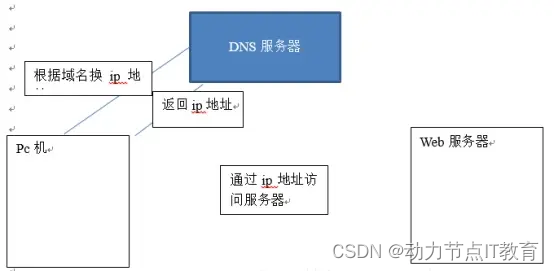
5.1 正向代理
拿借钱打个比方,A想向C借钱,但是C不认识A所以不借给他,然后A就通过B向C借钱,B借到钱之后再转交给A,在这个过程中B就扮演了一个正向代理的角色,这个过程中,真正借钱的人是谁,C是不知道的~
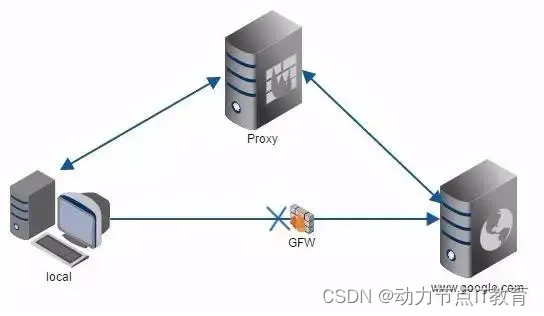
我们常说的代理也就是指正向代理,正向代理的过程,它隐藏了真实的请求客户端,服务端不知道真实的客户端是谁,客户端请求的服务都被代理服务器代替来请求,科学上网工具 Shadowsocks 扮演的就是典型的正向代理角色。
比如我想访问www.google.com,要想翻越这堵墙,你可以在国外用Shadowsocks来搭建一台代理服务器,代理帮我们请求www.google.com,代理再把请求响应结果再返回给我。

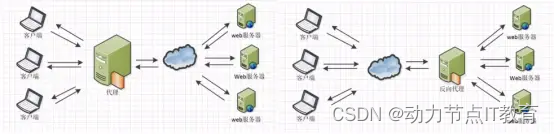
5.2 反向代理
还用借钱的例子,A想向C借钱,然后C借给他了,但是实际上这个钱可能C向B借的至于钱到底是谁的,A是不知道的;这里的C扮演着一个反向代理的角色,客户不知道真正提供服务的人是谁。
反向代理隐藏了真实的服务端,当我们访问www.baidu.com的时候,背后可能有成千上万台服务器为我们服务,但具体是哪一台,你不知道,也不需要知道,你只需要知道反向代理服务器是谁就好了。www.baidu.com就是我们的反向代理服务器,反向代理服务器会帮我们把请求转发到提供真实服务的服务器那里去。Nginx就是性能非常好的反向代理服务器,它可以用来做负载均衡。

5.3 负载均衡
网站的访问量越来越大,服务器的服务模式也得进行相应的升级,比如分离出数据库服务器、分离出图片作为单独服务,这些是简单的数据的负载均衡,将压力分散到不同的机器上。有时候来自web前端的压力,也能让人十分头痛。怎样将同一个域名的访问分散到两台或更多的机器上呢?这其实就是另一种负载均衡了,nginx自身就可以做到,只需要做个简单的配置就行。
nginx不单可以作为强大的web服务器,也可以作为一个反向代理服务器,而且nginx还可以按照调度规则实现动态、静态页面的分离,可以按照轮询、ip哈希、URL哈希、权重等多种方式对后端服务器做负载均衡,同时还支持后端服务器的健康检查。
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
2)、ip_hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
3)、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
4)、url_hash(第三方)

5.4 反向代理+负载均衡的配置
5.4.1 准备工作
准备war包 必须测试能访问

#把原来的tomcat改个名这字mv apache-tomcat-8.0.45 tomcat1#复制两个cp -r tomcat1 tomcat2/cp -r tomcat1 tomcat3/#修改端口号tomcat1 8005 8080 8443 8009 8443 保持默认tomcat2 8015 8090 8453 8019 8453tomcat3 8025 8100 8463 8029 8463#修改三个tomcat里面的webapps里面页面。让其有点区别【这里不做代码展示,自行去改】#启动三个tomcatcd tomcat1/bin./startupcd tomcat2/bin./startupcd tomcat3/bin./startup
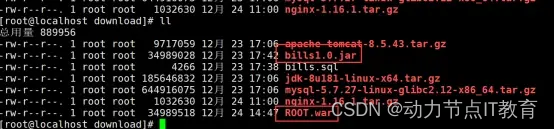
5.4.2 上传war或jar到linux里面/root/download

5.4.3 复制一个tomcat
cd /usr/local/tomcat/
mv tomcat tomcat1
5.4.4 清空一个tomcat/webapps
cd tomcat1/webapps
rm -rf *
5.4.5 把download/ROOT.war放到webapps里面

5.4.6 修改页面标记 [测试时要知道访问的哪个tomcat]
index.html
templates/main.html
5.4.7 复制tomcat2 tomcat3

5.4.8 把tomcat2—conf/server.xml的所有端口+10
5.4.9 把tomcat3—conf/server.xml的所有端口+20
5.4.10 修改tomcat2 tomcat3页面标记
5.4.11 分别启动三个tomcat



5.4.12 测试直接访问三个tomcat

5.4.13 配置nginx.conf
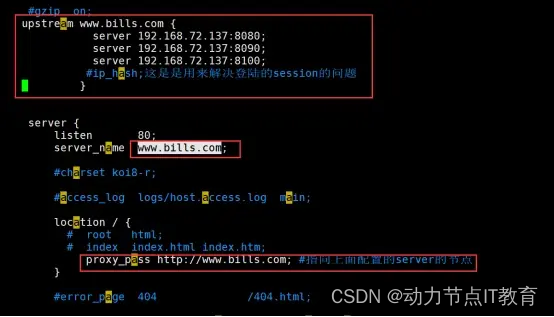
5.4.13.1 配置1 默认轮询

5.4.13.2 配置2 默认权重和ip_hash

5.5 登陆session的配置问题
5.5.1 不使用session,换用cookie
session是存放在服务器端的,cookie是存放在客户端的,我们可以把用户访问页面产生的session放到cookie里面,就是以cookie为中转站。你访问web服务器A,产生了session然后把它放到cookie里面,当你的请求被分配到B服务器时,服务器B先判断服务器有没有这个session,如果没有,再去看看客户端的cookie里面有没有这个session,如果也没有,说明session真的不存,如果cookie里面有,就把cookie里面的sessoin同步到服务器B,这样就可以实现session的同步了。
说明:这种方法实现起来简单,方便,也不会加大数据库的负担,但是如果客户端把cookie禁掉了的话,那么session就无从同步了,这样会给网站带来损失;cookie的安全性不高,虽然它已经加了密,但是还是可以伪造的。
5.5.2 session存在数据库(MySQL等)中
可以配置将session保存在数据库中,这种方法是把存放session的表和其他数据库表放在一起,如果mysql也做了集群了话,每个mysql节点都要有这张表,并且这张session表的数据表要实时同步。
说明:用数据库来同步session,会加大数据库的IO,增加数据库的负担。而且数据库读写速度较慢,不利于session的适时同步。
5.5.3 session存在memcache或者redis中
memcache可以做分布式,php配置文件中设置存储方式为memcache,这样php自己会建立一个session集群,将session数据存储在memcache中。
说明:以这种方式来同步session,不会加大数据库的负担,并且安全性比用cookie大大的提高,把session放到内存里面,比从文件中读取要快很多。但是memcache把内存分成很多种规格的存储块,有块就有大小,这种方式也就决定了,memcache不能完全利用内存,会产生内存碎片,如果存储块不足,还会产生内存溢出。
5.5.4 ip_hash
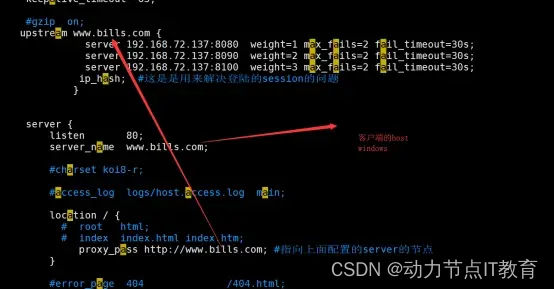
upstream www.erp.com {server 192.168.15.131:8080;server 192.168.15.131:8090;server 192.168.15.131:8100;ip_hash;#一种IP的算法,只要用户使用同一个IP请求,nginx会分流到之前请求的服务器}
nginx中的ip_hash技术能够将某个ip的请求定向到同一台后端应用服务器,这样一来这个ip下的某个客户端和某个后端就能建立起稳固的session,ip_hash是在upstream配置中定义的:
说明:因为这种方式只能用IP来分配后端,所以要求nginx一定要是最前端的服务器,否则nginx会取不到真实的客户端ip,那ip_hash就失效了。例如在服务器架构中使用squid做前端高速缓存,那么nginx取到的就是squid服务器的ip,用这个ip来做ip_hash肯定是不对的。再有,如果nginx的后端还有其他的负载均衡,将请求又分流了,那么对于某个客户端的请求,肯定不能定位到同一台应用服务器(例如php的fast-cgi服务器等),这样也不能做到session共享,如果在nginx后面再做负载均衡,我们可以再搭一台squid,然后再直接到应用服务器,或者用 location作一次分流,将需要session的部分请求通过ip_hash分流,剩下的走其它后端。


:接受命令行参数)







)
通道)



)


)
![[算法总结] - 蓄水池采样算法](http://pic.xiahunao.cn/[算法总结] - 蓄水池采样算法)