目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
银行测试项目跟常规测试项目到底有什么区别?
1、银行应用的特点
多系统集成,每次的测试任务都可能涉及多个系统。测试人员一般都是根据业务线进行测试,而非根据应用。
复杂的业务流程
强大的审计
海量的数据
详细的交易记录
实时和批量处理
高并发
高速率的每秒事务数
安全事务
灾备:主服务器或某台服务器宕机时,系统仍可以继续运行。
上面列出的十点是银行系统最重要的特点。根据这些特点,我们测试时需要考虑:
1)完全覆盖所有银行工作流和业务需求
2)应用的性能方面
3)应用的安全方面
4) 数据集成
5)用户体验
具体的测试方式我们后面再说。
2、测试银行应用典型阶段
1)需求收集
这个阶段主要通过需求规格说明书、设计文档、以往案例,以及跟其他项目组成员沟通的方式来获取需求。
2)需求评审
业务经理在完成需求文档之后就会召开需求评审会议,参会人员一般包括业务经理、项目经理、开发负责人、测试经理、测试人员等角色。
从经验来说,多数开发人员在会议上的关注点只有一个,即这个功能要做成什么样?他们很少会提出其他方面的问题,所以这就要求我们测试人员关注或提问以下问题:
项目背景,为什么要添加或者修改这个需求?客户希望通过这个需求解决什么问题?解决方式合理吗?是否有更好的方式?
需求明细,这个需求是什么?若有不明确的术语,可以提出来让业务经理解惑。
测试方案,如何测试这个需求?测试通过的标准是什么?
风险,开发这个需求可能会有什么风险,这次的测试任务可能会遇到什么风险?
每种风险需要如何应对?什么情况下需要测试经理协调?
测试周期,什么时候开始测试,测试多长时间?
接口人,这个需求涉及哪几个系统,每个系统的接口人是谁?
测试环境,银行的测试环境由专人负责维护,需要提前跟他沟通协调。
上面这几个关注点在记忆时可以通过5W1H的原则去记,即why、what、when、who、where、how。
提醒:尽可能在需求评审会议之前阅读需求文档。
3)测试需求分析和测试用例编写
在这个阶段质量测试工程师们从需求文档(功能规格说明书或测试案例)提取业务场景(大多数情况下都需要跟开发反复沟通),我习惯把业务场景整理到excel中,以此保证需求覆盖。
由于银行的项目通常涉及多个系统,并且每个系统分工不同。所以我通常使用思维导图和visio流程图结合的方式,来研究并确认各个系统、各个模块之间的数据传输。
包括:
涉及了哪几个系统?
每个系统处理哪一块业务?
请求从哪里开始,到哪里结束?
每个请求中传输哪些数据?
我们怎么测试,或者说保证这些请求在成功、失败时都得到了正确处理?
这种方式可以说借助了白盒测试的思想,也可以说是一种灰盒测试。
4)测试计划编写和评审
关于测试计划,有的情况是行方的测试经理负责编写,有的情况是外包人员中的测试负责人负责编写。
在评审方面,在测试计划和测试用例都完成以后,由测试经理牵头,召集项目经理、其他项目的测试经理、测试环境维护专员、测试执行人进行评审。
会议上上主要关注测试方案是否有遗漏、测试周期是否合理、测试环境是否能如期安排等。
5)功能测试
像银行这样外包测试模式,如何保证测试质量是需要慎重考虑的,尤其在工作流程方面。
给大家举两个例子:
第一个例子:
在提测的环节,有的银行会要求开发人员编写三个文档,提测时需要把这三个文件作为附件一并发送给测试经理审核。
《联调测试用例》:每个系统的开发人员都需要编写,并且在提测前自测通过。自测通过以后还需要把测试通过的截图附加到excel中。
《联调测试报告》:类似于常规的系统测试报告。
《影响性分析》:在文档中告诉我们,这次需求改动了哪些地方,如何修改的,这次修改影响到了哪里。这个文档可以帮助我们明确测试范围,减少漏测。
第二个例子:
在测试阶段,有的银行会要求开发人员在某些bug上进行备注bug原因、bug修复方式和影响性分析。
这两个例子都是关于工作流程的,主要是需要管理者思考的问题。不过作为普通的测试者,我们也可以借鉴,考虑/询问一下为什么这家银行要这么做而不是那么做?他们希望解决什么问题?当然有机会的话也可以研究一下他们的解决效果。
6)性能测试
行方的性能测试一般是由行方内部的性能测试专员来完成。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

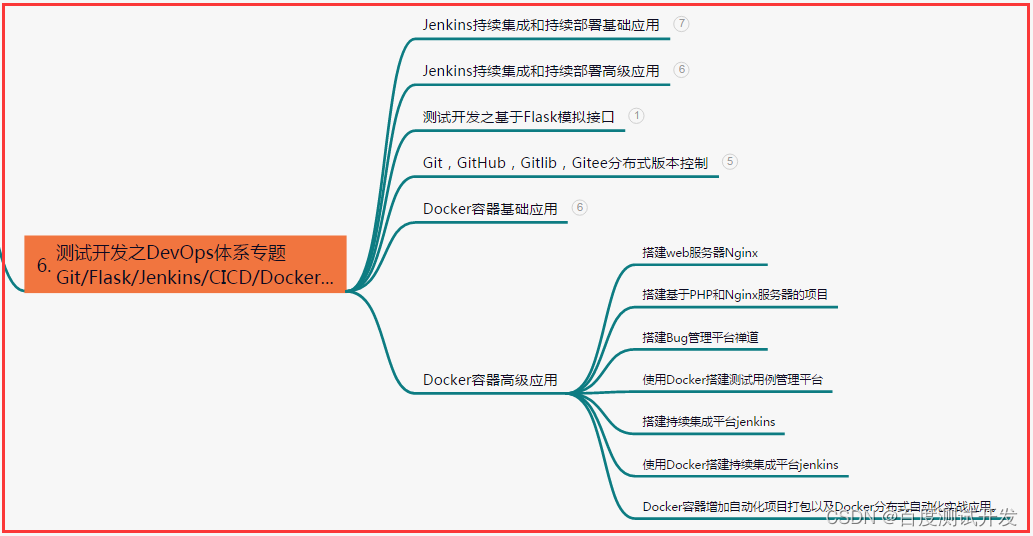
六、测试开发DevOps体系

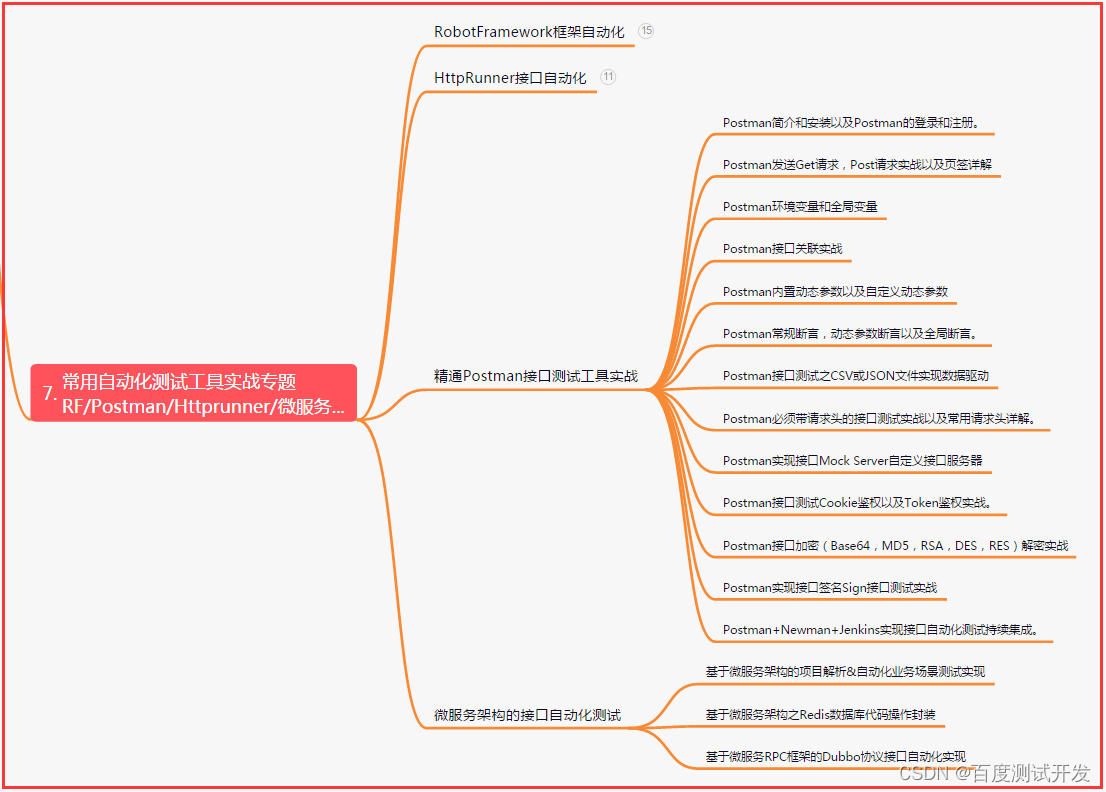
七、常用自动化测试工具

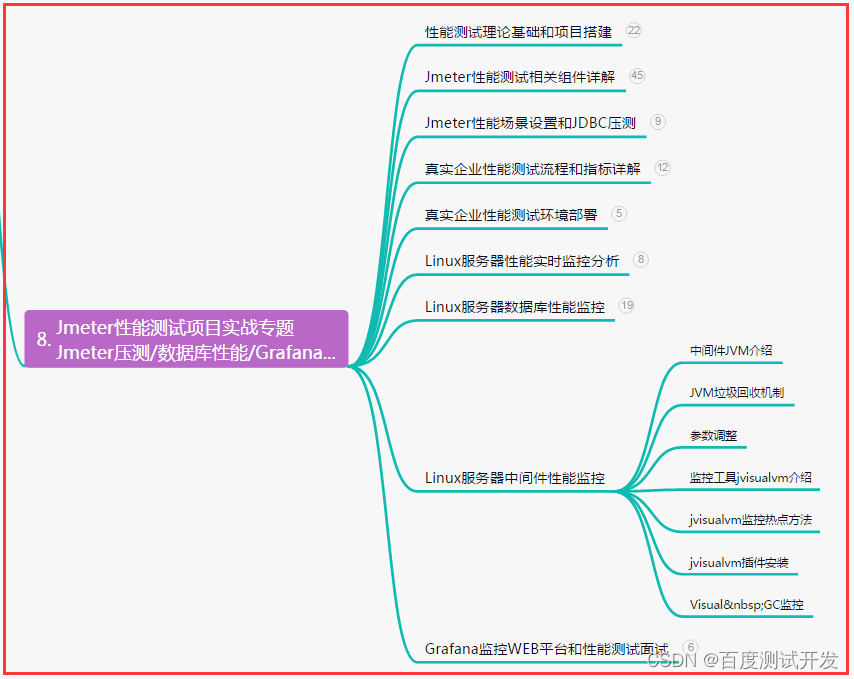
八、JMeter性能测试

九、总结(尾部小惊喜)
每一次跌倒都是成长的机会,每一次失败都是通往成功的踏脚石。不要怕犯错误,也不要担心被嘲笑,因为这些都将是你前进的动力源泉!
在人生的舞台上,每个人都有自己独特的角色和使命。要相信自己,发挥出最大的潜力,为这个世界增添一份属于自己的色彩!
只有不断的学习和进步,我们才能保持活力与激情,永远年轻。要相信,无论年纪大小,只要有梦想有追求,我们都能够创造新的辉煌!

)




:接受命令行参数)







)
通道)



)