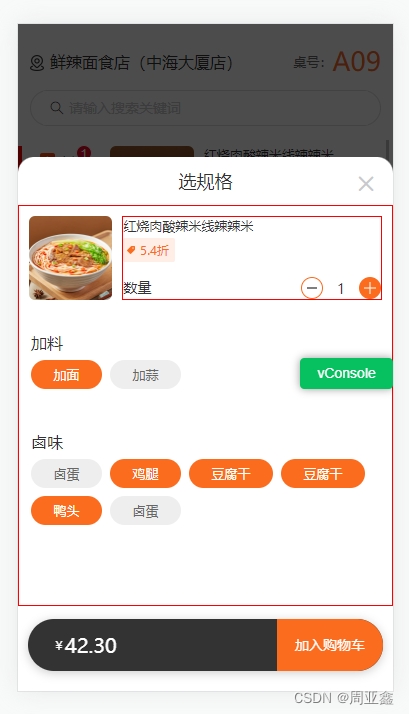
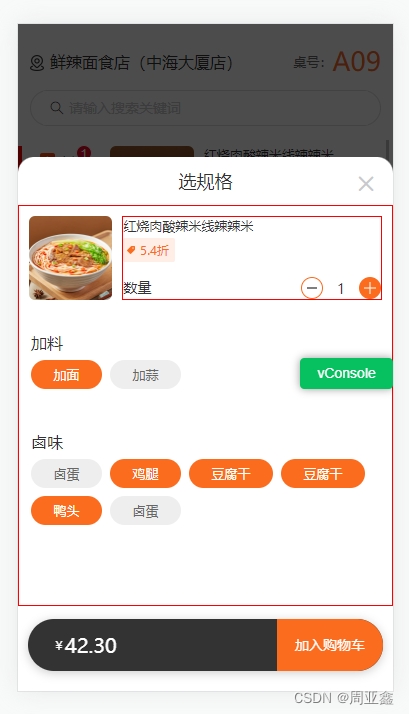
vue sku商品规格多选

1.创建一个数据对象,用于存储SKU的选中状态。例如,可以使用一个数组来表示选中的SKU,每个元素代表一个SKU选项的id。
data() {return {selectedOptions: []}
}
2.在SKU选项列表中,使用v-bind:class绑定一个计算属性来判断当前选项是否被选中,如果选中则添加一个高亮的CSS类。
<div v-for="option in options" :key="option.id" :class="{'highlighted': isSelected(option.id)}"><!-- SKU选项内容 -->
</div>
3.在点击SKU选项时,触发一个方法来更新选中状态。可以使用v-on:click绑定一个方法,在方法中切换选中状态。
<div v-for="option in options" :key="option.id" :class="{'highlighted': isSelected(option.id)}" @click="toggleOption(option.id)"><!-- SKU选项内容 -->
</div>methods: {isSelected(optionId) {return this.selectedOptions.includes(optionId);},toggleOption(optionId) {if (this.selectedOptions.includes(optionId)) {// 如果已经选中,则取消选中this.selectedOptions = this.selectedOptions.filter(id => id !== optionId);} else {// 如果未选中,则添加选中this.selectedOptions.push(optionId);}}
}
通过以上步骤,在Vue中可以实现SKU多选高亮的效果。当用户点击某个SKU选项时

)


)





在网络安全与爬虫应用中的优势与编写指南)
:对象和委托)
 剑指 Offer 32 - II. 从上到下打印二叉树 II ——【Leetcode每日一题】)



)

)

