
在setOption中添加自定义样式
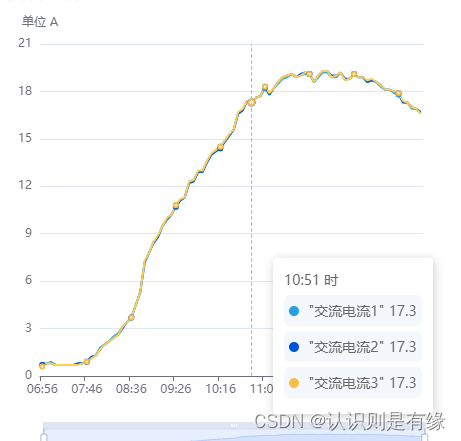
tooltip: {trigger: 'axis',formatter: (params)=> {// console.log(params);var result = ''if(params[0] && params[1]){result = `发电量对比<div style="background:#F4F7FC;padding:5px;margin:5px 0px;border-radius:6px"><span style="width: 10px;height: 10px;border-radius: 50%;display: inline-block;background: #FABD4C;margin-right:5px"></span>${params[0].data.time}: ${params[0].data?params[0].data.value:0}</div><div style="background:#F4F7FC;padding:5px;margin:5px 0px;border-radius:6px"><span style="width: 10px;height: 10px;border-radius: 50%;display: inline-block;background: #0052D9;margin-right:5px"></span>${params[1].data.time}: ${params[1].data.value }</div>`}else{result = `发电量对比<div style="background:#F4F7FC;padding:5px;margin:5px 0px;border-radius:6px"><span style="width: 10px;height: 10px;border-radius: 50%;display: inline-block;background: #FABD4C;margin-right:5px"></span>${params[0].data.time}: ${params[0].data?params[0].data.value:0}</div>`}return result ;}},dataZoom: [//x轴滚动{show: true,}],grid:{//四周的间距top:"50px",left:"50px",right:"50px",containLabel: true},
上添加 添加类型库中的MFC类)
)
真题解析#中国电子学会#全国青少年软件编程等级考试)






全局搜索)




)
》公开征求意见;中国台湾大江生医泄露236GB数据)



