Node.js是由事件驱动的,每个任务都可以当作一个事件来处理,本贴将对Node.js中的events模块及其中处理事件的类EventEmitter的使用进行详细讲解。

1、EventEmitter对象
在JavaScript中,通过事件可以处理许多用户的交互,比如鼠标的单击、键盘按键的按下、对鼠标移动的反应等。在Node.js中也提供了类似的事件驱动,主要是通过events模块实现的,该模块中提供了EventEmitter类,用于处理事件。要使用EventEmitter类处理事件,首先需要对其进行初始化,代码如下:
EventEmitter = require('events')
eventEmitter = new EventEmitter()
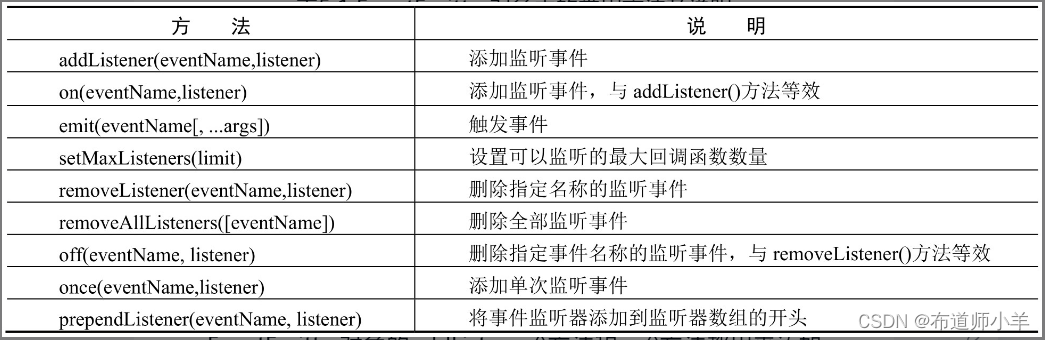
在Node.js中,可以添加监听事件的对象都是继承自EventEmitter对象,后者提供了用于处理Node.js事件的方法,常用方法及说明如下表所示:

说明
EventEmitter对象的addListener()方法和on()方法都用来添加监听事件,它们的使用是等效的,实际上,on方法在内部实现时调用了addListener()方法。Node.js中推荐使用on()方法添加监听事件。
使用EventEmitter对象创建简单事件,在WebStorm中创建一个.js文件,其中创建一个EventEmitter对象,并使用其on方法添加监听事件,在监听事件中输出一个日志信息,然后使用emit()方法触发该监听事件。代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件tick
custom.on('tick', function (code) {console.log('执行指定事件!');
});
//主动触发监听事件tick
custom.emit('tick');
运行程序,效果如下图所示:

上面的代码中,使用EventEmitter对象添加监听事件和触发监听事件的代码都放在了一个文件中,但实际应用时,通常会把添加监听事件的模块和触发监听事件的模块分开,如下图所示就是一种常用的实现Node.js监听事件的文件构成方式。其中,app.js文件中添加相关监听事件,rint.js文件中触发相关监听事件。

演示项目中监听事件的添加与触发,程序开发步骤如下:
(1)在WebStorm中创建一个rint.js文件,该文件中使用EventEmitter对象的emit()方法每隔1秒触发一次tick事件,代码如下:
//定义变量,用来记录执行次数
num=0
//引入events模块
var events = require('events');
//生成 EventEmitter 对象
exports.timer = new events.EventEmitter();
//触发监听事件tick
setInterval(function () {num+=1exports.timer.emit('tick',num);
}, 1000);
(2)创建一个app.js文件,为rint模块添加具体的tick事件,该事件中输出一个日志信息,代码如下:
//引入rint模块
var rint = require('./rint.js');
//添加监听事件
rint.timer.on('tick', function (code) {console.log(`执行第 ${code} 次监听事件`);
});
运行app.js文件,效果如下图所示:

2、添加和触发监听事件
前面我们演示了如何在Node.js中添加监听事件和触发监听事件,主要用到的是EventEmitter对象的on方法和emit方法,下面对这两个方法及其使用进行详细讲解。
2.1、 添加监听事件
通过上面的学习,我们已经知道,在Node.js中添加监听事件使用的是EventEmitter对象的on方法,该方法主要用来将回调函数添加到名为eventName的事件监听器数组的末尾,其语法格式如下:
on(eventName,listener)
- eventName:一个字符串,表示事件名称。
- listener:回调函数。
在使用on方法向事件监听器数组中添加函数时,不会检查其是否已被添加,如果多次调用并传入相同的eventName与listener,会导致listener被重复添加多次。例如,下面代码会为tick事件添加3次同样的输出日志函数:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件tick
custom.on('tick', function () {console.log('第1次添加!');
});
custom.on('tick', function () {console.log('第2次添加!');
});
custom.on('tick', function () {console.log('第3次添加!');
});
//主动触发监听事件tick
custom.emit('tick');
执行上面代码时,默认运行结果如下:
第1次添加!
第2次添加!
第3次添加!
从上面的运行结果可以看出,在默认情况下,事件监听器会按照添加的顺序依次调用,但如果想要改变添加顺序,该怎么办呢?EventEmitter对象提供了一个prependListener方法,该方法可以将事件回调函数添加到监听器数组的开头,其语法如下:
prependListener(eventName, listener)
- eventName:一个字符串,表示事件名称。
- listener:回调函数。
例如,将上面的代码修改如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件tick
custom.on('tick', function () {console.log('第1次添加!');
});
//将回调函数添加到事件监听器数组的开头
custom.prependListener('tick', function () {console.log('第2次添加!');
});
custom.on('tick', function () {console.log('第3次添加!');
});
//主动触发监听事件tick
custom.emit('tick');
运行结果会变成下面这样:
第2次添加!
第1次添加!
第3次添加!
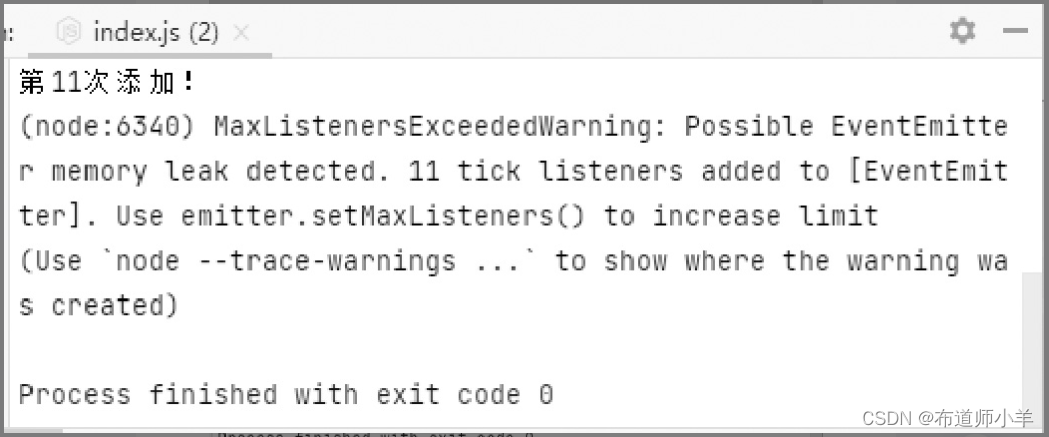
另外,需要注意的是,在上面的示例中,我们可以为同一个事件添加多个回调函数,但如果添加的回调函数超过10个,则会出现如下图所示的警告提示:

通过观察上图可以看到,如果为同一个事件添加的回调函数超过了10个,程序可以正常运行,但会在运行完之后出现警告提示,如何避免该警告呢?EventEmitter对象提供了一个setMaxListeners方法,该方法用来设置可以监听的最大回调函数数量,其语法格式如下:
setMaxListeners(limit)
- limit:一个数字,用来表示可以监听的最大回调函数数量。
例如,将监听器可以监听的最大回调函数数量设置为15个,代码如下:
custom.setMaxListeners(15)
2.2、添加单次监听事件
使用前面介绍的on方法添加事件时,事件一旦添加就会一直存在,但如果遇到只想执行一次监听事件的情况,使用on方法就无能为力了,这时可以使用EventEmitter对象的once方法,该方法用来将单次监听器listener添加到名为eventName的事件,当eventName事件下次触发时,监听器会先被移除,然后再调用。once方法的语法格式如下:
once(eventName,listener)
- eventName:一个字符串,表示事件名称。
- listener:回调函数。
使用once方法添加单次监听事件:在WebStorm中创建一个index.js文件,其中使用EventEmitter对象的once方法为监听事件绑定一个回调函数,然后使用emit方法触发该监听事件,在触发时,设置每秒触发一次,代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
function onUncaughtException(error) {//输出异常内容console.log('发生异常,请多加小心 !');
}
//添加监听事件event
custom.once('event', onUncaughtException);
//主动触发监听事件event
setInterval(function () {custom.emit('event');
}, 1000);
运行程序,效果如下图所示:

说明
上图中,使用once方法添加监听事件后,每隔一秒触发一次该事件,但只执行了一次。但是,如果将代码中第10行的once修改为on,则运行结果会变成每隔一秒输出一次日志。
2.3、触发监听事件
当对指定对象添加监听事件后,需要触发添加的监听事件,这时需要使用EventEmitter对象的emit方法,其语法格式如下:
emit(eventName[, ...args])
- eventName:一个字符串,表示要触发的事件名称。
- args:回调函数中需要的参数。
- 返回值:布尔值,表示是否成功触发事件。
使用emit方法触发事件:在WebStorm中创建一个index.js文件,其中使用EventEmitter对象的on方法为监听事件绑定一个回调函数,然后使用emit方法触发该监听事件,代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件event
custom.on('event', function listener() {console.log('触发监听事件!');
});
//主动触发监听事件event
custom.emit('event');
运行程序,效果如下:
触发监听事件!
上面为事件添加的回调函数没有参数,但在实际开发中,可能需要定义带参数的回调函数,这时使用emit方法触发监听事件时,传入相应个数的参数即可。
触发带参数的监听事件:在WebStorm中创建一个index.js文件,其中使用EventEmitter对象的on方法为监听事件绑定两个回调函数,第一个回调函数有一个参数,第二个回调函数的参数为不定长参数,然后使用emit方法触发该监听事件,代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
//添加监听事件event
custom.on('event', function listener1(arg) {console.log(`第 1 个监听器中的事件有参数 ${arg}`);
});
//添加监听事件event
custom.on('event', function listener1(...args) {parameters = args.join(', '); //连接参数console.log(`第 2 个监听器中的事件有参数 ${parameters}`);
});
//主动触发监听事件event
custom.emit('event', 1, '明日','年龄:30','爱好:编程');
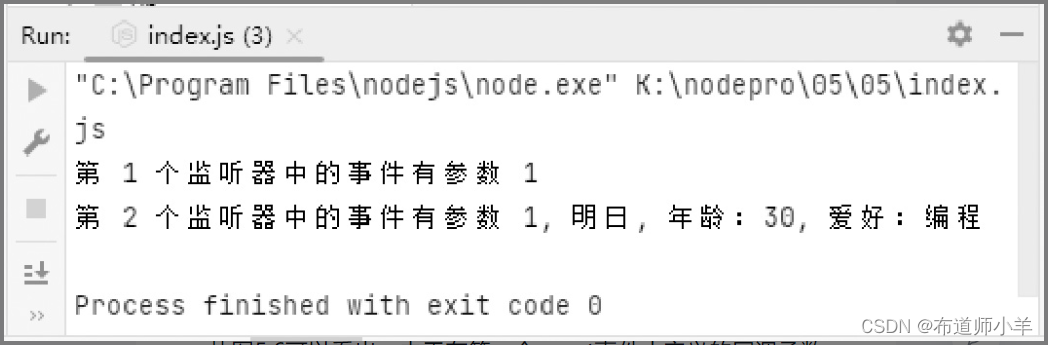
运行程序,效果如下图所示:

从上图可以看出,由于在第一个event事件中定义的回调函数中只有一个参数arg,因此在触发时,即使传入了多个值,其也只输入第一个值;在第二个event事件定义的回调函数中,由于使用了“…args”进行定义,这表示它是一个不定长参数,因此在触发时,会根据传入参数的个数输出相应的内容。
3、删除监听事件
前面已经学习了如何添加及触发监听事件,如果添加的监听事件不需要了,可以将它删除。删除监听事件的方法如下:
- removeListener(eventName,listener):删除指定名称的监听事件。
- removeAllListeners([eventName]):删除全部监听事件。
下面通过一个实例来演示如何使用Node.js中删除监听事件的方法。将要添加到监听事件的回调函数单独定义,并添加到event监听事件并触发;在触发监听事件后,使用removeListener方法删除该监听事件,并通过输出删除前后的监听事件名称进行对比。代码如下:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
function listener() {console.log('触发监听事件!');
}
//添加监听事件event
custom.on('event', listener);
//主动触发监听事件event
custom.emit('event');
console.log(custom.eventNames()); //输出删除前的监听事件名称
custom.removeListener('event',listener) ; //删除event事件
console.log(custom.eventNames()); //输出删除后的监听事件名称
说明
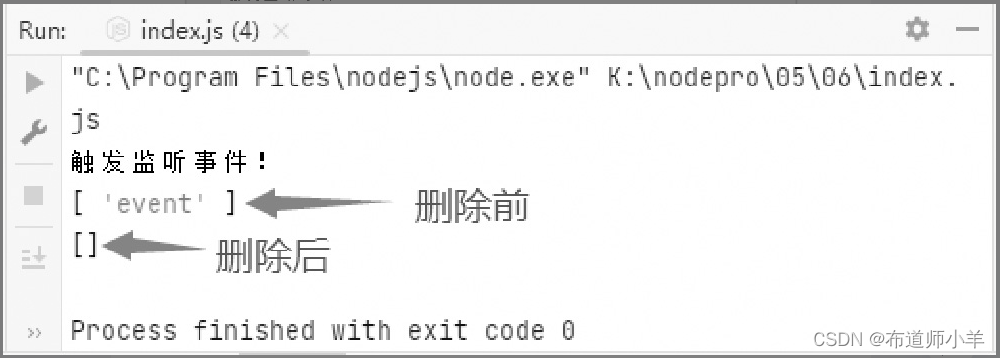
在EventEmitter中还提供了off(eventName, listener)方法,该方法实际上相当于removeListener方法的别名,也可以删除指定名称的监听事件,其使用方法与removeListener完全一样。运行程序,效果如下图所示:

在使用removeListener方法删除监听事件时,如果同一个事件监听器被多次添加到指定eventName的监听器数组中,则必须多次调用removeListener方法才能删除所有事件。例如:
//引入events模块
var events = require('events');
//生成EventEmitter对象
var custom = new events.EventEmitter();
function listener() {console.log('触发监听事件!');
}
//添加监听事件event
custom.on('event', listener);
/*多次添加同一个事件*/
custom.on('event', listener);
custom.on('event', listener);
custom.on('event', listener);
//主动触发监听事件event
custom.emit('event');
console.log(custom.eventNames()); //输出删除前的监听事件名称
custom.removeListener('event',listener); //删除event事件
console.log(custom.eventNames()); //输出删除后的监听事件名称
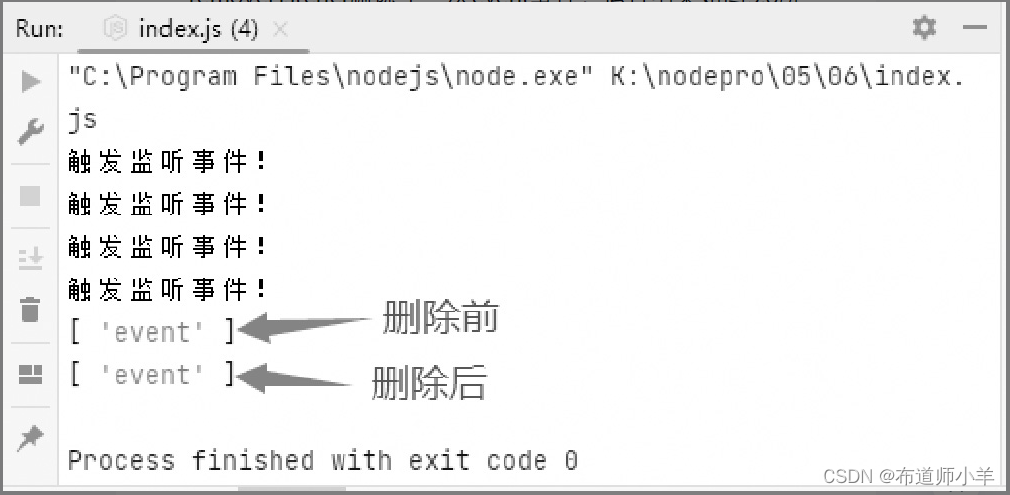
上面代码中为event事件添加了4次listener回调函数,但只使用removeListener删除了一次event事件,运行结果如下图所示:

观察上图可以看出,删除前后,event事件都存在,说明使用removeListener并没有完全删除多次添加的event事件。这时,如果想要完全删除event事件,可以使用removeListener方法删除4次,也可以直接使用removeAllListeners删除所有的监听事件,代码如下:
custom.removeAllListeners('event'); //删除所有event事件




全局搜索)




)
》公开征求意见;中国台湾大江生医泄露236GB数据)








