目录
devtools对前端来说的好处——开发预览、远程调试、性能调优、Bug跟踪、断点调试等
下载步骤:
测试阶段:
最近做项目要使用devtools这个vue插件。
devtools对前端来说的好处——开发预览、远程调试、性能调优、Bug跟踪、断点调试等
下载步骤:
首先先想个办法搞个加速器之类的,好实现科学上网。
在Chrome浏览器中访问以下网址:
Chrome应用商店网址:
https://chrome.google.com/webstore/category/extensions?utm_source=chrome-ntp-icon
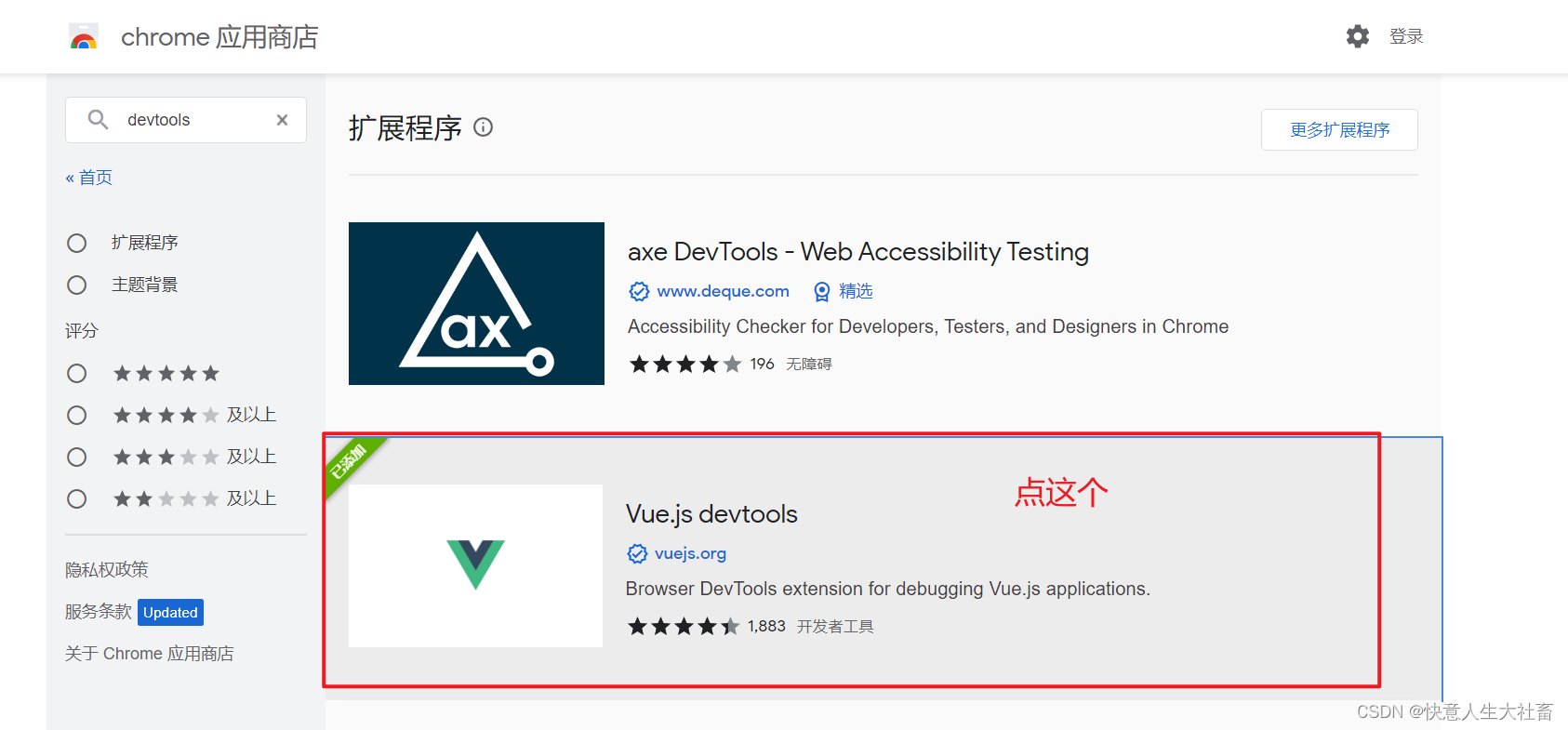
访问后的效果:

在左上角的搜索店内应用里面,输入devtools


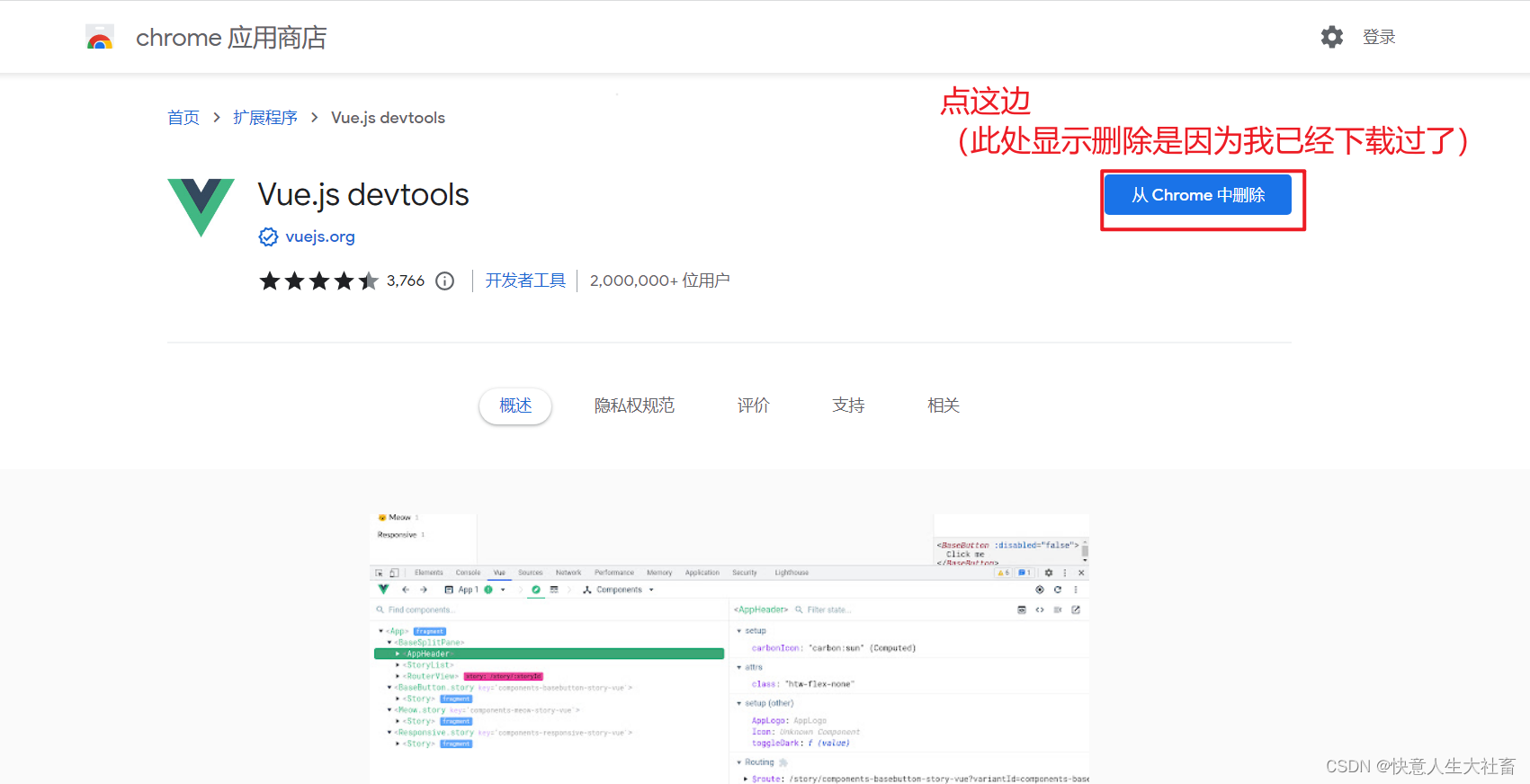
然后点Chrome浏览器右上角的
三个点-设置-扩展程序

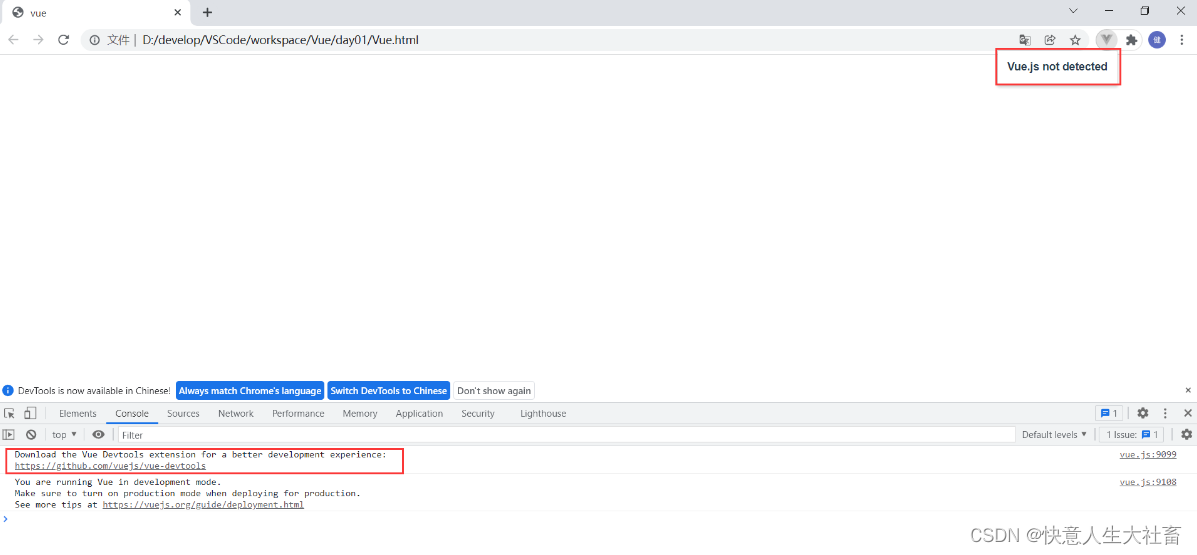
上图设置1,2,3这些是为了防止出现显示Vue.js not detected这个情况

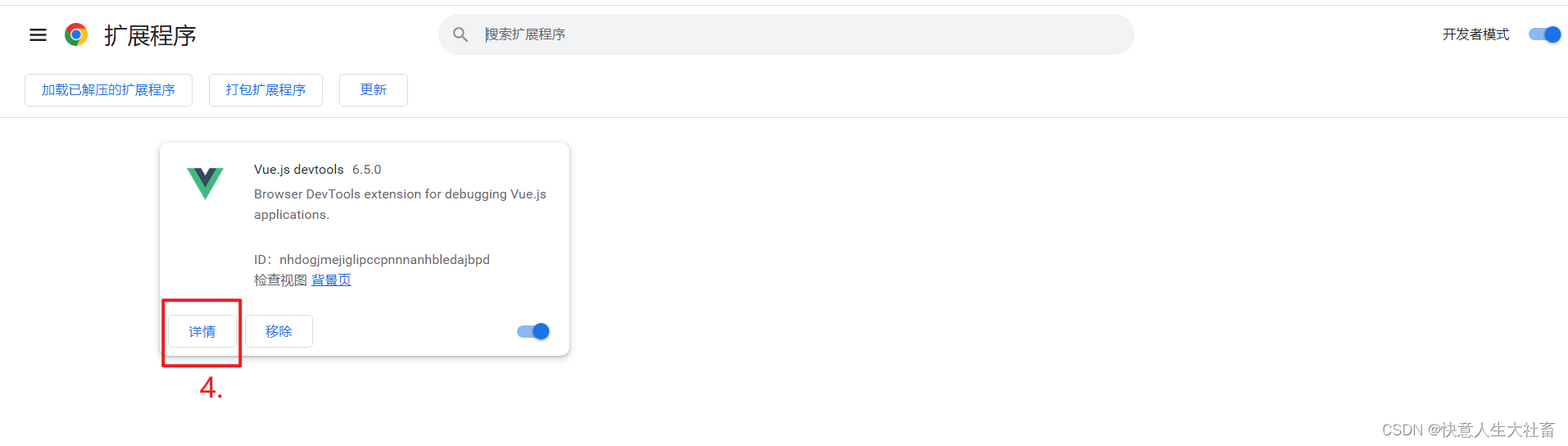
记得要打开开发者模式

点devtools的详情
 打开允许访问文件网址
打开允许访问文件网址

然后点左上角的更新
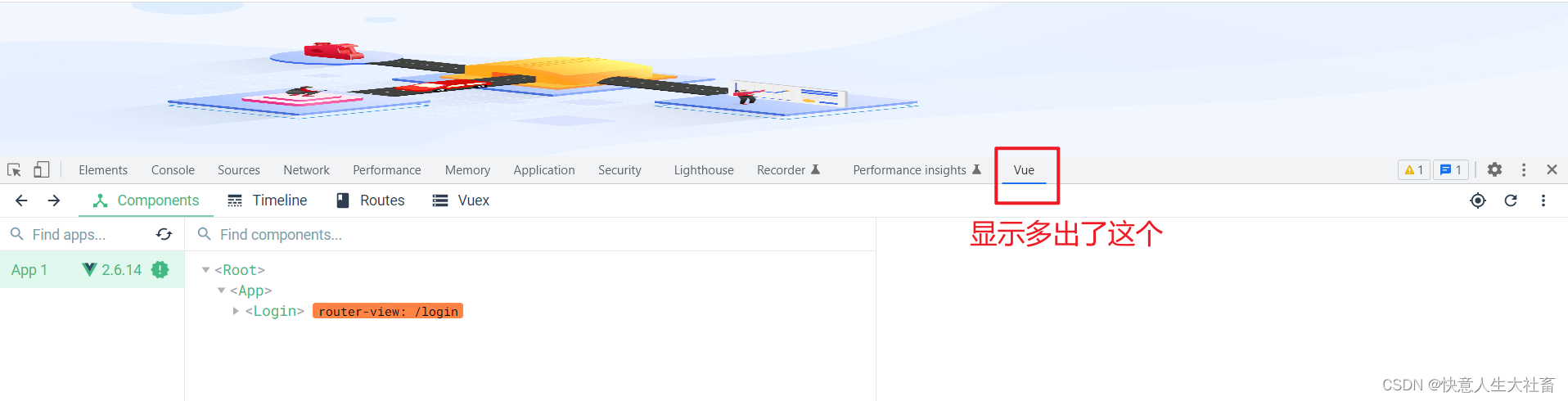
测试阶段:
启动一个vue项目
然后F12打开控制台
显示里面多出来一个vue,则表明下载安装devtools成功
















)



