我们分成两个部分来讲:
第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?
第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。
第一部分
首先,在做接口测试的过程中,经常有后端开发会问:
1、后端接口都测试什么?怎么测的?
2、后端接口测试一遍 ,前端也测试一遍,是不是重复测试了?
于是,为了向开发解释上述问题,普及基本的测试常识,特意梳理了接口测试的相关内容以及其与前端测试的区别,使开发团队与测试团队在测试这件上达成基本的共识,提高团队协作效率,从而更好的保证产品质量。
然后,我们试着回答上面的问题:
问题1.1、后端接口都测试什么?
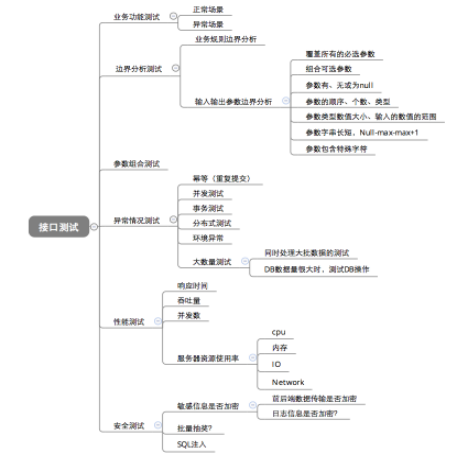
回答这个问题,我们可以从接口测试活动内容的角度下手,看一下面这张图,基本反应了当前我们项目后端接口测试的主要内容:

问题1.2、我们怎么做接口测试?
由于我们项目前后端调用主要是基于http协议的接口,所以测试接口时主要是通过工具或代码模拟http请求的发送与接收。工具有很多如:postman、jmeter、soupUI、java+httpclient、robotframework+httplibrary等。
问题2、后端接口测试一遍 ,前端也测试一遍,是不是重复测试了?
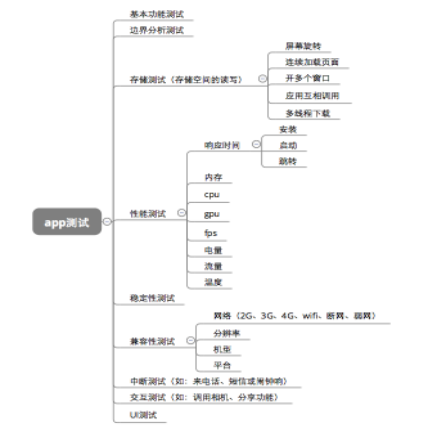
回答这个问题,我们可以直接对比接口测试和app端测试活动的内容,如下图为app测试时需要覆盖或考虑内容:
从上面这两张图对比可以看出,两个测试活动中相同的部分有功能测试、边界分析测试和性能测试,其它部分由于各自特性或关注点不同需要进行特殊的测试,在此不做讨论。接下来我们针对以上三部分相同的内容再进行分析:
1、基本功能测试:
由于是针对基本业务功能进行测试,所以这部分是两种测试重合度最高的一块,开发同学通常所指的也主要是这部分的内容。
2、边界分析测试:
在基本功能测试的基础上考虑输入输出的边界条件,这部分内容也会有重复的部分(比如业务规则的边界)。但是,前端的输入输出很多时候都是提供固守的值让用户选择(如下拉框),在这种情况下测试的边界范围就非常有限,但接口测试就不存在这方面的限制,相对来说接口可以覆盖的范围更广,同样的,接口出现问题的概率也更高。
3、性能测试:
这个比较容易区分,虽然都需要做性能测试,但关注点确大不相同。App端性能主要关注与手机相关的特性,如手机cpu、内存、流量、fps等。而接口性能主要关注接口响应时间、并发、服务端资源的使用情况等。两种测试时的策略和方法都有很大区别,所以这部分内容是需要分开单独进行测试的,理论上来说这也是不同的部分。
综论:
1、接口测试和app测试的活动有部分重复的内容,主要集中在业务功能测试方面。除此之外,针对各自特性的测试都不一样,需要分别进行有针对性的测试,才能确保整个产品的质量。
2、接口测试可以关注于服务器逻辑验证,而UI测试可以关注于页面展示逻辑及界面前端与服务器集成验证
第二部分
1、什么是接口测试?
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
2、接口测试持续集成:
对接口测试而言,持续集成自动化是核心内容,通过持自动化的手段我们才能做到低成本高收益。目前我们已经实现了接口自动化,主要应用于回归阶段,后续还需要加强自动化的程度,包括但不限于下面的内容:
a) 流程方面:在回归阶段加强接口异常场景的覆盖度,并逐步向系统测试,冒烟测试阶段延伸,最终达到全流程自动化。
b) 结果展示:更加丰富的结果展示、趋势分析,质量统计和分析等
c) 问题定位:报错信息、日志更精准,方便问题复现与定位。
d) 结果校验:加强自动化校验能力,如数据库信息校验。
e) 代码覆盖率:不断尝试由目前的黑盒向白盒下探,提高代码覆盖率。
f) 性能需求:完善性能测试体系,通过自动化的手段监控接口性能指标是否正常。
3、接口测试质量评估标准:
a) 业务功能覆盖是否完整、b) 业务规则覆盖是否完整
c) 参数验证是否达到要求(边界、业务规则)
d) 接口异常场景覆盖是否完整、e) 接口覆盖率是否达到要求
f) 代码覆盖率是否达到要求 、g) 性能指标是否满足要求
h) 安全指标是否满足要求
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通
 二、接口自动化项目实战
二、接口自动化项目实战
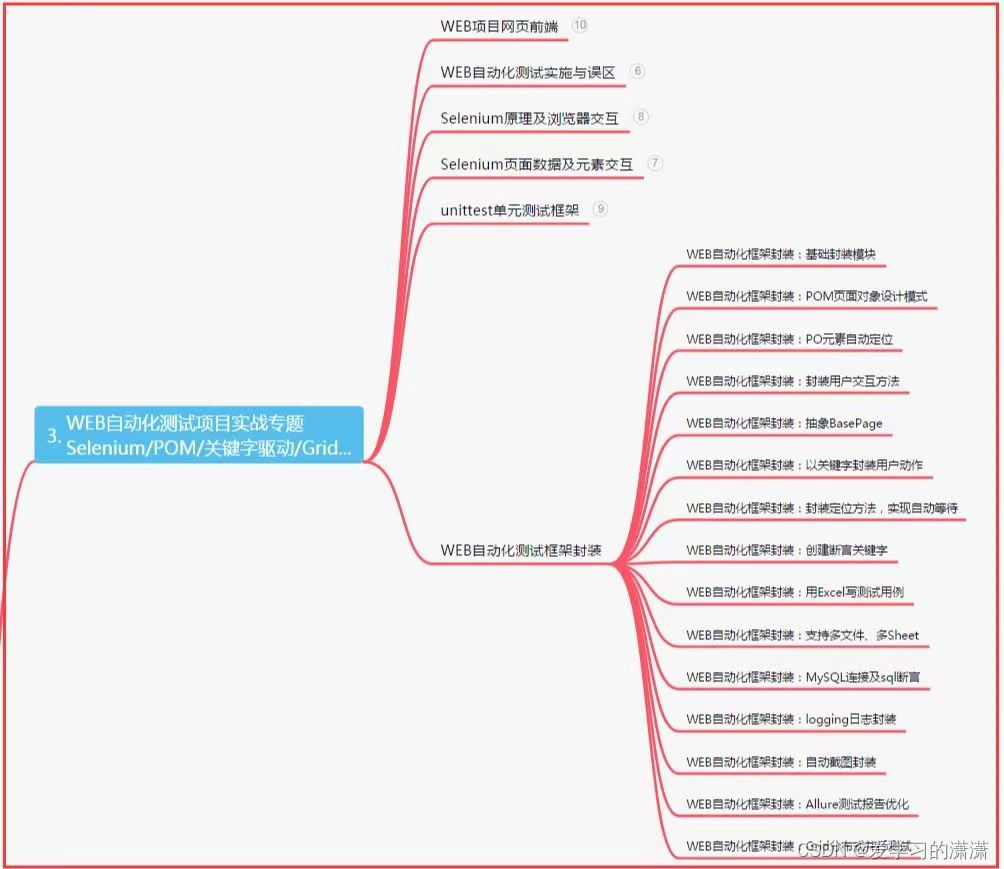
三、Web自动化项目实战

四、App自动化项目实战
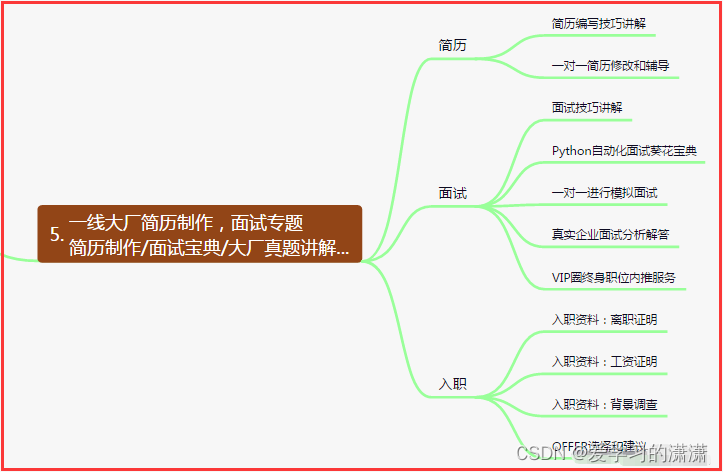
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具
 八、JMeter性能测试
八、JMeter性能测试
九、总结(尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!












)











