目录
1. 数组名
2. 指针访问数组
3. 一维数组的传参(本质)
4. 冒泡排序
5. 二级指针
6. 指针数组(指针的数组)
7. 指针数组模拟二维数组
1. 数组名
在之前的代码中我们使用指针访问过数组的内容。
int arr[10] = {1,2,3,4,5,6,7,8,9,10};
int *p = &arr[0];//通过&爱如如[0]来拿到数组的第一个元素的地址
数组名其实本来就是地址,而且是数组首元素的地址。
#include <stdio.h>
int main()
{int arr[10] = { 1,2,3,4,5,6,7,8,9,10 };printf("&arr[0] = %p\n", &arr[0]);printf("arr = %p\n", arr);return 0;
}
但是如果是下面的代码,就不能这么理解。

总结: 数组名一般情况下就是首元素(第一个元素)的地址,但是有两个例外:
1. sizeof(数组名),sizeof中单独放数组名,这里的数组名表示的是整个数组,计算的是整个数组的大小,单位为字节;
2. &数组名,这里的数组名表示的是整个数组,取出的是整个数组的地址(整个数组的地址和数组⾸元素的地址是有区别的)
知道这些后我们来看一下下面的代码,来充分理解一下。

&arr[0] 和 arr 都是 ⾸元素的地址,+1就是跳过⼀个元素
&arr是数组的地址,+1 操作是跳过整个数组的。
2. 指针访问数组
因为数组名在内存中是连续存放的,数组名就是首元素的地址(方便找到起始位置),这样可以使用指针来访问数组
#include <stdio.h>
int main()
{int arr[10] = { 0 };int i = 0;int sz = sizeof(arr) / sizeof(arr[0]);//输⼊int* p = arr;//指针p指向arr数组的首元素的地址for (i = 0; i < sz; i++){scanf("%d", p + i);//scanf("%d", &arr[i]);//也可以这样写//scnaf("%d", *(arr+i));}//输出for (i = 0; i < sz; i++){printf("%d ", *(p + i));//printf("%d", arr[i]);//printf("%d", *(arr+i));}return 0;
}
//arr[i]==*(arr+i) p[i]==*(p+i)注:数组元素的访问在编译器处理的时候,也是转换成⾸元素的地址+偏移量求出元素的地址,然后解引⽤来访问的。
3. 一维数组的传参(本质)
我们之前都是在函数外部计算数组的元素个数,那我们可以把函数传给⼀个函 数后,函数内部求数组的元素个数吗?

在数组传参的时候,传递的是数组名,也就是说本质上数组传参本质上传递的是数组首元素的地址。
总结:⼀维数组传参,形参的部分可以写成数组的形式,也可以写成指针的形式。
4. 冒泡排序
冒泡排序的核心思想就是:两两相邻的元素进行比较
#include <stdio.h>
void bubble_sort(int arr[], int sz)//参数接收数组元素个数
{int i = 0;for (i = 0; i < sz - 1; i++){int j = 0;for (j = 0; j < sz - i - 1; j++){if (arr[j] > arr[j + 1]){int tmp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = tmp;}}}
}
int main()
{int arr[] = { 3,1,7,5,8,9,0,2,4,6 };int sz = sizeof(arr) / sizeof(arr[0]);bubble_sort(arr, sz);for (int i = 0; i < sz; i++){printf("%d ", arr[i]);}return 0;
}5. 二级指针
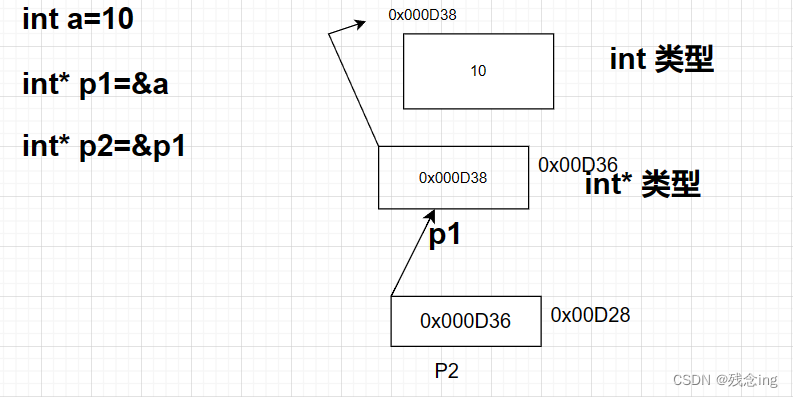
指针变量也是变量,是变量就有地址,那指针变量的地址存放在二级指针中。

对二级指针的运算:
*ppa 通过对ppa中的地址进⾏解引⽤,这样找到的是 pa , *ppa 其实访问的就是 pa
**ppa 先通过 *ppa 找到 pa ,然后对 pa 进⾏解引⽤操作: *pa ,那找到的是 a
6. 指针数组(指针的数组)
这是整数数组和字符数组:

我们可以知道指针数组就是每个元素都是用来存放指针(地址)的。

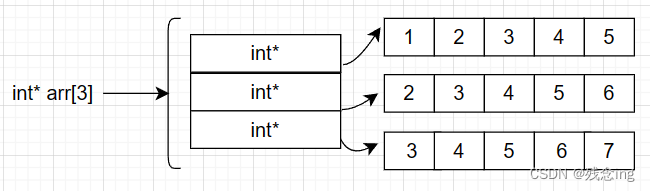
7. 指针数组模拟二维数组
#include <stdio.h>
int main()
{int arr1[] = { 1,2,3,4,5 };int arr2[] = { 2,3,4,5,6 };int arr3[] = { 3,4,5,6,7 };//数组名是数组⾸元素的地址,类型是int*的,就可以存放在parr数组中int* parr[3] = { arr1, arr2, arr3 };int i = 0;int j = 0;for (i = 0; i < 3; i++){for (j = 0; j < 5; j++){printf("%d ", parr[i][j]);}printf("\n");}return 0;
}

parr[i]是访问parr数组的元素,parr[i]找到的数组元素指向了整型⼀维数组,parr[i][j]就是整型⼀维数组中的元素,但是要注意模拟始终只是模拟,实际上并完全是二维数组,因为每一行都不是连续的。



)






)
)

)
 Windows 下 Sublime Text 3 配置Python环境和Anaconda代码提示)





