jQuery使用on绑定事件
jQuery可以给dom对象添加事件 在程序执行期间动态的处理事件
1. $("选择器").事件名称(事件处理函数)
$("选择器") : 选择0或者多个dom对象 给他们添加事件
事件名称:就是js中事件名称去掉on的部分 比如单击事件onclick 在jQuery就是click
事件处理函数:就是js中的事件处理函数
2. $("选择器").on("事件名称",事件处理函数)
事件名称:就是事件中去掉on的部分
事件处理函数 就是当事件触发的时候的回调函数
<!DOCTYPE html>
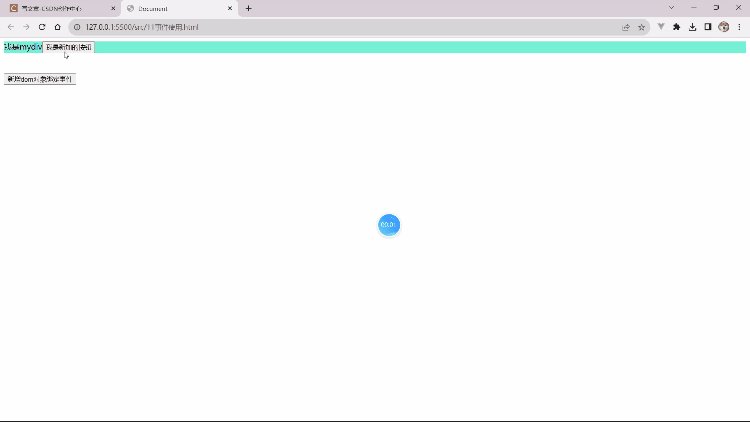
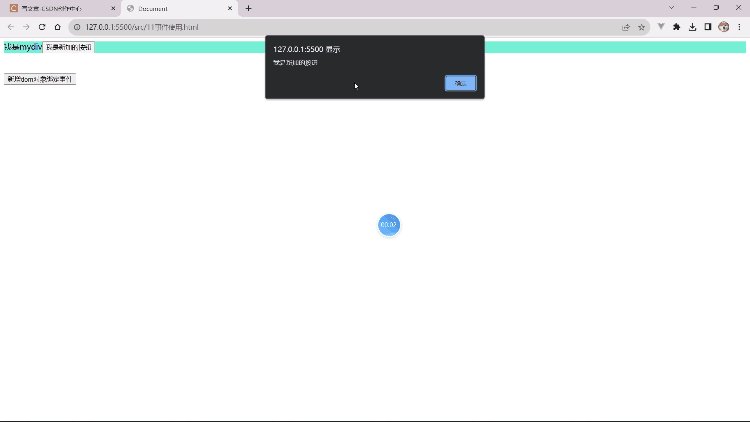
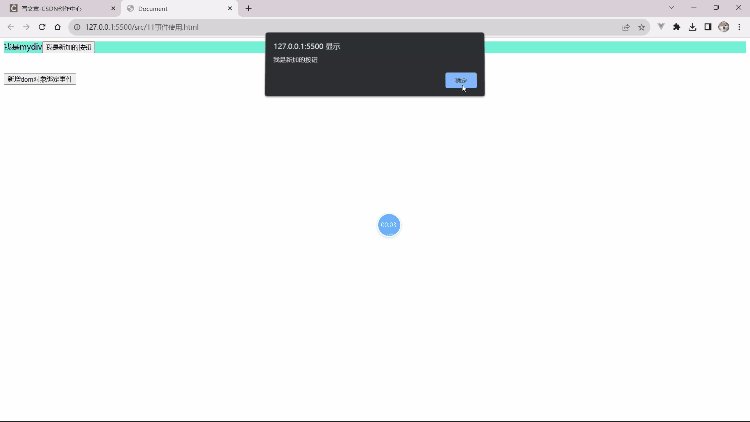
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script type="text/javascript" src="../js/jquery.js"></script><script type="text/javascript">$(function () {$("#btn1").on("click",function(){// alert("button click");// 在div中 新增一个按钮 使用append函数$("div").append("<button id='newBtn'>我是新加的按钮</button>")$("#newBtn").on("click",function(){alert("我是新加的按钮");})})});</script><style type="text/css">div {background-color: gray;}</style></head><body><div id="mydiv" style="background-color: aquamarine;">我是mydiv</div><br /><br /><button id="btn1">新增dom对象绑定事件</button></body><script>/* jQuery可以给dom对象添加事件 在程序执行期间动态的处理事件 1. $("选择器").事件名称(事件处理函数)$("选择器") : 选择0或者多个dom对象 给他们添加事件事件名称:就是js中事件名称去掉on的部分 比如单击事件onclick 在jQuery就是click事件处理函数:就是js中的事件处理函数2. $("选择器").on("事件名称",事件处理函数)事件名称:就是事件中去掉on的部分事件处理函数 就是当事件触发的时候的回调函数*/</script>
</html>
注意:在JavaScript脚本中使用 $("div").append("<button id='newBtn'>我是新加的按钮</button>")类似的语句的时候 双引号中应该使用单引号,使用双引号会出现错误。







)
)

)
 Windows 下 Sublime Text 3 配置Python环境和Anaconda代码提示)








