CSS字体属性
CSS Fonts (字体)属性用于定义字体
样式、粗细、大小、和字形。
1.文字样式
CSS 使用
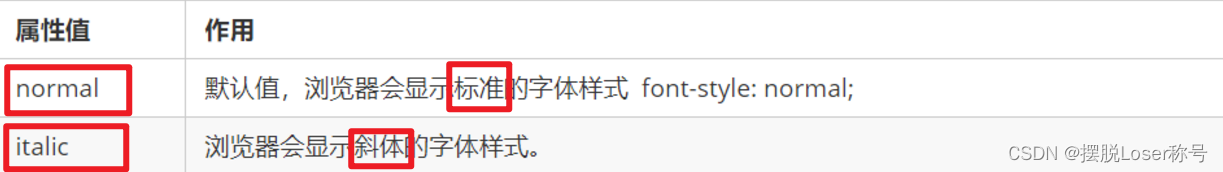
font-style属性设置文本的风格。
语法:
p { font-style: normal;
}
属性:

2字体粗细
CSS 使用
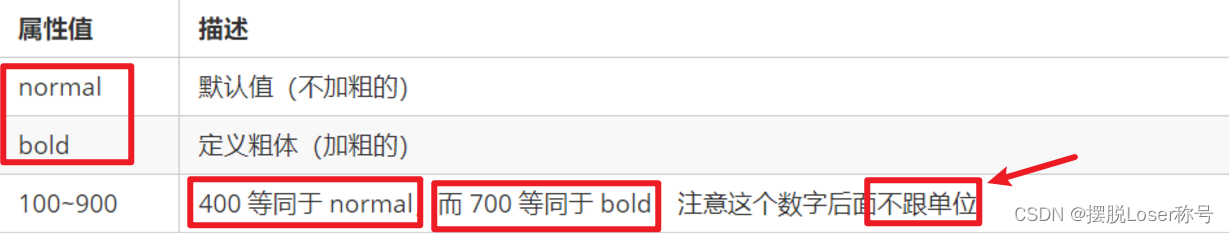
font-weight属性设置文本字体的粗细。
语法:
p { font-weight: bold;
}
属性:

3.字体大小
CSS 使用
font-size属性定义字体大小。
语法:
p { font-size: 20px;
}
属性:
1.px(像素)大小是我们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3. 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body 指定整个页面文字的大小
4.字体字型
CSS 使用
font-family属性定义文本的字体系列。
语法:
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
各种字体之间必须使用英文状态下的逗号隔开如果有空格隔开的多个单词组成的字体,加引号.
5.字体综合写法
样式 粗细 大小 字型 记住
语法:
body { font: font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的
顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family属性,否则 font 属性将不起作用
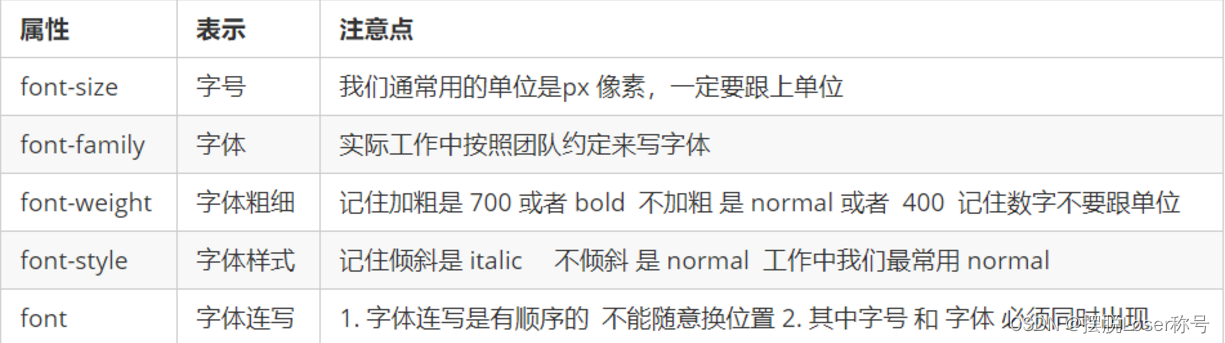
6.总结






真题解析#中国电子学会#全国青少年软件编程等级考试)





方法在synchronized方法中调用的奥秘)







