
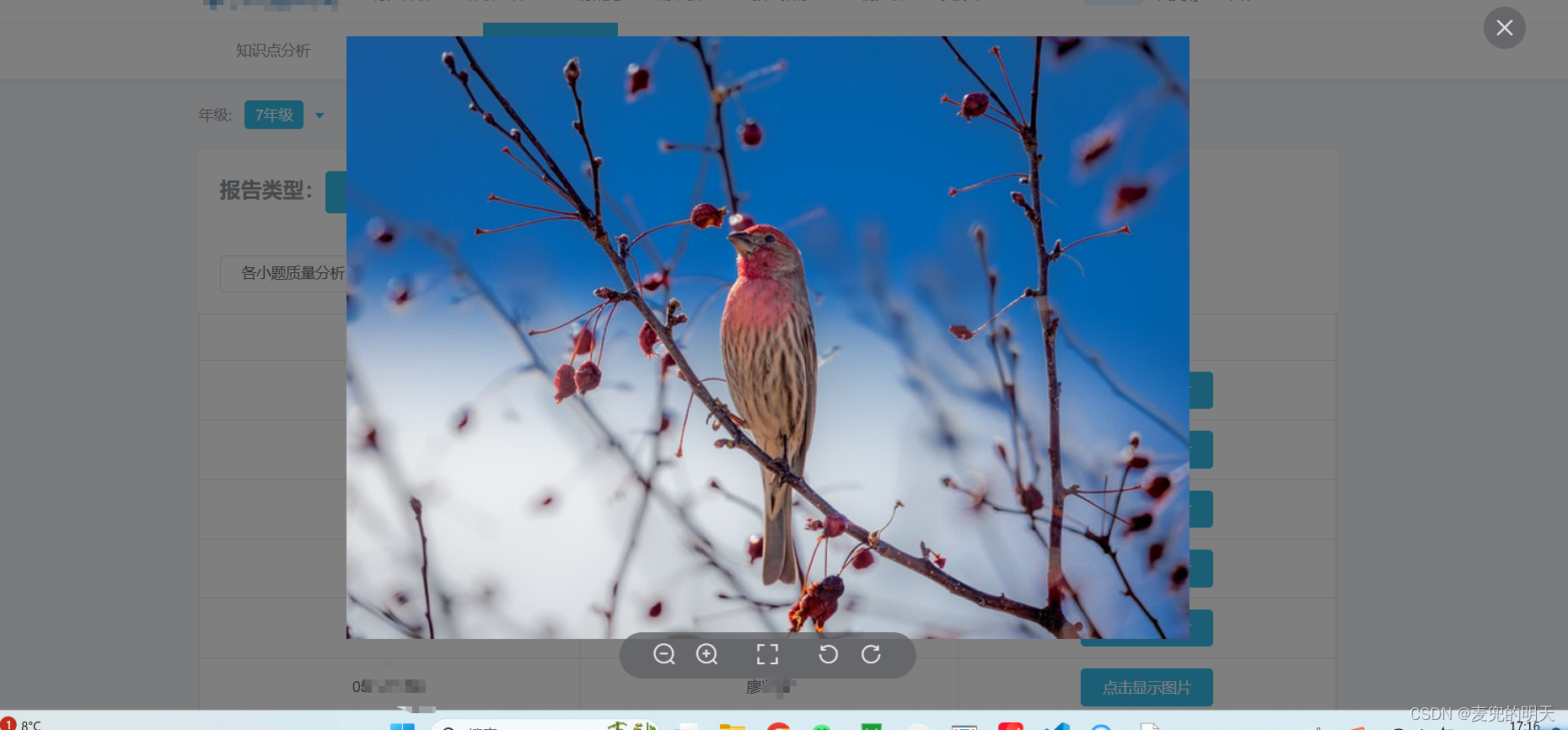
效果图如上:
使用el-image-viewer
重点 : 引入
import ElImageViewer from "element-ui/packages/image/src/image-viewer";
<template><div class="preview-table"><el-table border :data="tableData" style="width: 100%"><el-table-column prop="stuExamcode" label="考号" align="center"> </el-table-column><el-table-column prop="stuName" label="姓名" align="center"> </el-table-column><el-table-column prop="subscore" :label="subjectName" align="center"><template slot-scope="scope"><el-button type="primary" @click="handleClick(scope.row)">点击显示图片</el-button></template></el-table-column></el-table><el-image-viewerv-if="showImagePreview":url-list="srcList"hide-on-click-modalteleported:on-close="closePreview"style="z-index: 3000"/></div>
</template>
<script>
import ElImageViewer from "element-ui/packages/image/src/image-viewer";
import { getObjectiveDetail } from "@/api/precisionTeaching/examPaper";
export default {components: {ElImageViewer},name: "",data() {return {showImagePreview: false,srcList: [],tableData: []};},created() {},computed: {classSeq() {return this.$store.state.user.current_class.classSeq;},classSeq() {return this.$store.state.user.current_class.classSeq;},grade() {return this.$store.state.user.current_class.grade;},subjectName() {return this.$store.state.user.currentSubject.subjectName;},schoolUid() {return this.$store.state.user.teacherInfo.schoolVo.schoolUid;},watchData() {const { classSeq, grade, subjectName, schoolUid } = this;return { classSeq, grade, subjectName, schoolUid };}},watch: {watchData: {handler() {this.getTableData();},deep: true}},mounted() {this.getTableData();},methods: {// 数据列表getTableData() {this.loading = true;getObjectiveDetail({act: "getElecPaper",schoolUid: this.schoolUid,grade: this.grade,classNo: this.classSeq,lesson: this.subjectName}).then(res => {const data = res.data;if (typeof data == "object") {if (data.code != 200) {this.$message({message: "无数据",type: "warning"});this.tableData = [];}} else {const resData = JSON.parse(data).data;this.tableData = resData;console.log(this.tableData, "res.data");}this.loading = false;}).catch(err => {this.loading = false;});},// 点击查看试卷handleClick(row) {this.showImagePreview = true;console.log(row, "row");// this.srcList = [row.pic];this.srcList = ["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg"];},// 关闭预览closePreview() {this.showImagePreview = false;document.body.style.overflow = "auto";}}
};
</script>
<style lang="scss" scoped>
::v-deep .el-dialog__header {display: flex;justify-content: center;.el-dialog__title {color: #333333;font-size: 32px;}
}
::v-deep .el-dialog__wrapper {overflow: hidden;
}
::v-deep .el-dialog:not(.is-fullscreen) {margin-top: 0vh !important;
}
::v-deep .el-dialog__body {height: 100vh;padding: 0;
}
</style>