文件预览和下载
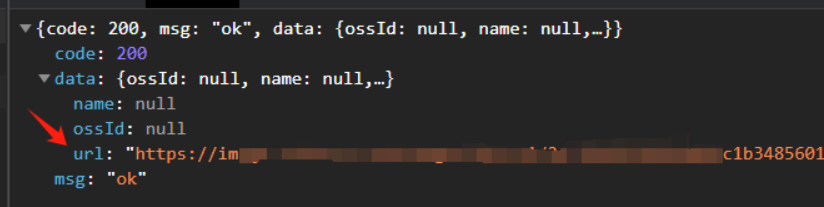
在下载之前,我们得先调用接口获取文件下载的url

然后通过wx.downloadFile将下载文件资源到本地
wx.downloadFile({url: res.data.url,success: function (res) {console.log('数据',res);}
})

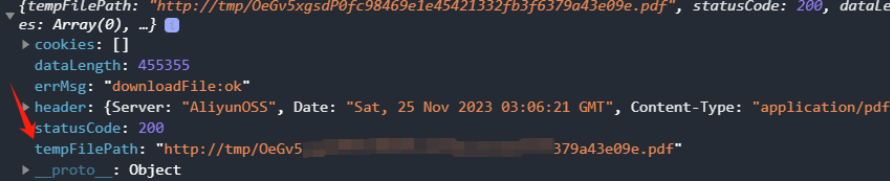
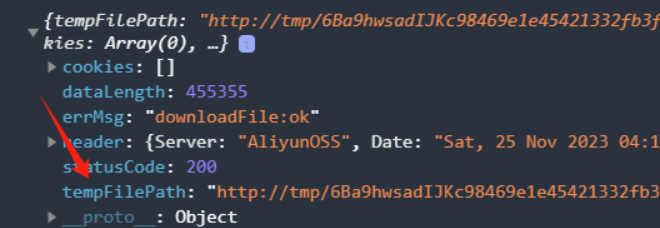
tempFilePath就是临时临时文件路径。
通过wx.openDocument打开文件。
showMenu表示预览文件右上方的菜单,你可以在该菜单中选择保存文件,将文件显示的保存到本地。
// 预览和下载
wx.downloadFile({url: res.data.url,success: function (res) {const filePath = res.tempFilePath // 临时文件路径wx.openDocument({filePath: filePath,showMenu: true // 预览文件右上方的...})}
})
到这里文件的预览和存储就完成了,你可以显示的看到文件的存储位置。



这是文件操作的其中一种方式,如果你要具体的操作文件,请继续向下看。
文件系统
文件系统是这篇着重要讲的,其实在上文中提到的wx.downloadFile这一步就是文件下载的关键,文件下载成功(临时)会触发success回调,你可以通过DownloadTask监听文件下载的进度,当downloadTask进度为100时,downloadFile的success下载成功就会被触发。
const downloadTask = wx.downloadFile({url: res.data.url,success: function (res) {// progress进度100时触发success}})downloadTask.onProgressUpdate((res) => {console.log('下载进度', res.progress)console.log('已经下载的数据长度', res.totalBytesWritten)console.log('预期需要下载的数据总长度', res.totalBytesExpectedToWrite)})

wx.downloadFile 的tempFilePath对应的就是临时文件的存储位置,这个文件是会被删除的。因此如果你需要持久化文件,则需要调用saveFile来保存文件。同时tempFilePath也可以作为一个中转,为后续使用资源提供支持,所以我们在后续调用wx.openDocument时,tempFilePath其实是做了文件中转,在openDocument对文件做了后续的保存或预览操作。

微信小程序本身自带一个文件系统,官网介绍:文件系统
在文件系统中有关于本地临时文件的介绍:
本地临时文件只能通过调用特定接口产生,不能直接写入内容。本地临时文件产生后,仅在当前生命周期内保证有效,重启之后不一定可用。如果需要保证在下次启动时无需下载,可通过 FileSystemManager.saveFile() 或 FileSystemManager.copyFile() 接口把本地临时文件转换成本地缓存文件或本地用户文件。
在上文中我们将wx.downloadFile返回的临时路径当作中转,调用wx.openDocument来保存文件,这是一种方法,还有一种就是操作文件系统API,对临时文件进行移动、保存、复制等操作。
下面我们通过文件系统来实现文件的保存:
API文档:wx.getFileSystemManager()
流程如下:
1、获取文件下载url
2、wx.downloadFile下载文件
3、判断文件夹是否存在:
- 存在:通过
saveFile直接下载 - 不存在:通过
mkdir创建文件夹,创建完成后,通过saveFile直接下载
async downloadPdf(id) {let that = this;let res = await getPdfAPI(id);// 下载文件wx.downloadFile({url: res.data.url,success: async (res) => {// 设置存储路径let myPath = wx.env.USER_DATA_PATH + '/MyFile'try {// 判断文件夹是否存在await that.fileExist(myPath)// 存在: 保存文件到本地await that.fileSave(res.tempFilePath, myPath).catch(err => console.log(err));wx.showToast({title: '保存成功',icon: 'none'})} catch (e) {// 不存在: 创建文件夹await that.fileMkdir(myPath).catch(err => console.log(err));// 保存文件到本地await that.fileSave(res.tempFilePath, myPath).catch(err => console.log(err));wx.showToast({title: '保存成功',icon: 'none'})}}})},// 保存文件fileSave(tempFilePath, myPath) {return new Promise(function (resolve, reject) {const fileManager = wx.getFileSystemManager(); // 文件系统fileManager.saveFile({tempFilePath: tempFilePath, // 临时文件路径filePath: myPath + '/myFileName.pdf', // 文件夹路径 + 文件名success: function (res) {resolve(res)},fail: function (err) {reject(err)}})})},// 创建文件夹fileMkdir(myPath) {return new Promise(function (resolve, reject) {const fileManager = wx.getFileSystemManager(); // 文件系统fileManager.mkdir({dirPath: myPath, // 文件夹路径success: function (mkdir) {resolve(mkdir)},fail: function (mkdirerr) {reject(mkdirerr)}})})},// 判断文件夹是否存在fileExist(myPath) {return new Promise(function (resolve, reject) {const fileManager = wx.getFileSystemManager(); // 文件系统fileManager.access({path: myPath, // 文件夹路径success: function (exist) {resolve(exist)},fail: function (err) {reject(err)}})})},
注意点:
1、saveFile自定义保存路径filePath为文件夹路径+文件名的拼接
2、saveFile接收的文件路径为wx.downloadFile获取的临时路径tempFilePath
3、wx.env.USER_DATA_PATH是一个字符串,表示文件系统中的用户目录路径 (本地路径)
关于存储位置:
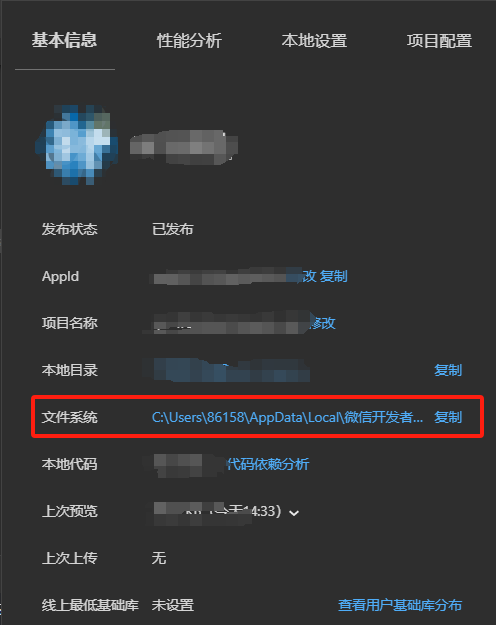
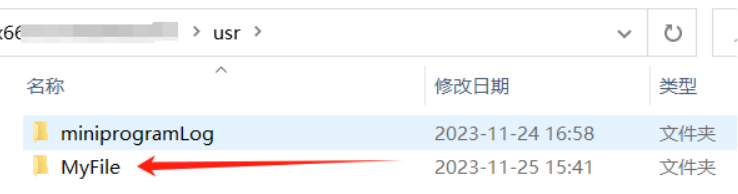
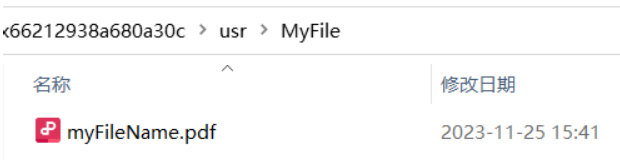
PC端中:
wx.env.USER_DATA_PATH默认指向usr文件夹,微信开发者工具中可以看到保存路径:



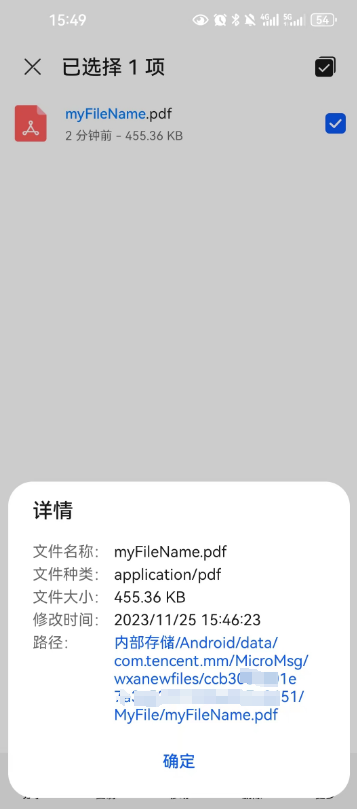
真机中:
真机的默认存储位置为:内部存储/Android/data/com.tencent.mm/MicroMsg/wxanewfiles/
也就是wxanewfiles文件夹下的子文件夹,该文件夹不固定

参考文档:
wx.downloadFile
wx.openDocument
DownloadTask
wx.env
文件系统
wx.getFileSystemManager()
FileSystemManager.mkdir(Object object)
FileSystemManager.saveFile(Object object)
FileSystemManager.access(Object object)
如果你觉得本文章不错,欢迎点赞👍、收藏💖、转发✨哦~
阅读其它:
微信小程序记住密码,让登录解放双手 (👈点击直达)
微信小程序动态生成表单来啦!你再也不需要手写表单了! (👈点击直达)
根据URL批量下载文件并压缩成zip文件 (👈点击直达)
文档、视频、图片上传(点击、拖拽、批量导入)要怎么实现?! (👈点击直达)
一文搞懂原型和原型链 (👈点击直达)

----链表--链表中的下一个更大节点)






)

![[AutoSAR 存储] 汽车智能座舱的存储需求](http://pic.xiahunao.cn/[AutoSAR 存储] 汽车智能座舱的存储需求)
---多层感知机)



,返回其最大和 某知名企业笔试题)



