问题描述
在没有进行任何操作的时候,使用
this.$refs.xxxx
无法获取el-dialog中的内部元素,这个问题会导致很多bug.
官方解释,在open事件回调中进行,但是open()是弹窗打开时候的会调,有可能在此处获取的时候,还没有渲染成功,导致依然获取不了。
1、可以通过定时器延时获取
<el-dialog @opened="openWebRtc()" ><!--子组件 --><web-rtc ref="webrtc" v-show="showWebRtcVideo" :videoUrl="WebRtcVideoUrl"></web-rtc>
</el-dialog>openWebRtc(){setTimeout(() => {this.$refs.webrtc.start();}, 0);
},
2、通过opend会调获取
<el-dialog @opened="openWebRtc()" ><!--子组件 --><web-rtc ref="webrtc" v-show="showWebRtcVideo" :videoUrl="WebRtcVideoUrl"></web-rtc>
</el-dialog>openWebRtc(){this.$refs.webrtc.start();
},
3、 强制加载dialog中的内容

使用下面的代码,就是将dialog强制加载一遍,这个因为速度快肉眼是看不见加载的过程的
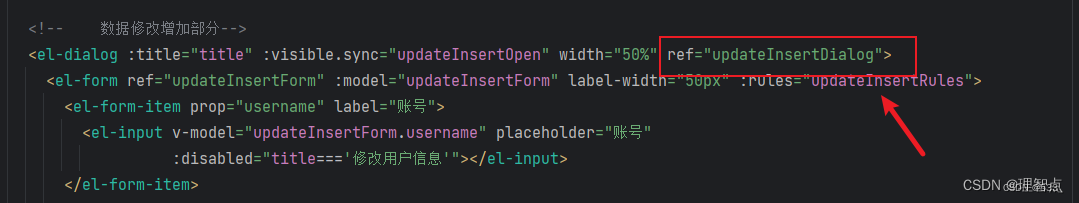
mounted() {this.updateInsertOpen = true //:visible.sync="open"this.$refs.updateInsertDialog.rendered = true //updateInsertDialog是dialog的ref;this.updateInsertOpen = false},参考:
element-UI 组件 dialog 中 ref 获取不到的问题解决方案
vue中el-dialog 中的内容没有预先加载,因此无法获得内部元素的ref 的解决方案 使用强制提前加载dialog方法
:如何提升系统性能?)
、关键词参数(键值对形式,顺序可乱))
)

-全面详解(学习总结---从入门到深化))


遍历)











