近日,一起令人震惊的事件在美军方内部引发了广泛关注。据报道,美军方意外将数百万封包含敏感信息的邮件发至非洲国家马里。这些邮件涉及的内容十分广泛,包括军事行动计划、人员部署、战术策略等,甚至还有部分涉及国家安全和战略决策的信息。这起事件无疑引发了人们对美军信息安全和国际间谍活动的担忧。

事件回顾:
据英国《金融时报》17日报道,被误发到马里的美军电子邮件数以百万计,误发的原因竟是发件人马虎大意,因为美国军方的专属域名与马里的专属域名只差一个英文字母“i”,很多人在输入收件人邮箱地址时拼写错误。这个故事在网络上引发了广泛的讨论和猜测。本文将从独特的观点和知识点,以及吸引人的角度,对这一令人震惊的事件进行阐述。

事件分析:
这一泄露事件使我们对信息安全的重要性有了更深刻的认识。在当今数字化时代,信息安全已成为国家安全的重要组成部分。特别是军事领域,关于军队的电邮通信和机密信息的泄露会给国家的安全带来严重威胁。这次事件让我们意识到,即使是一个看似无关紧要的“手滑”也足以引发严重后果,提醒我们要加强对信息安全的保护和管理。

如何规避
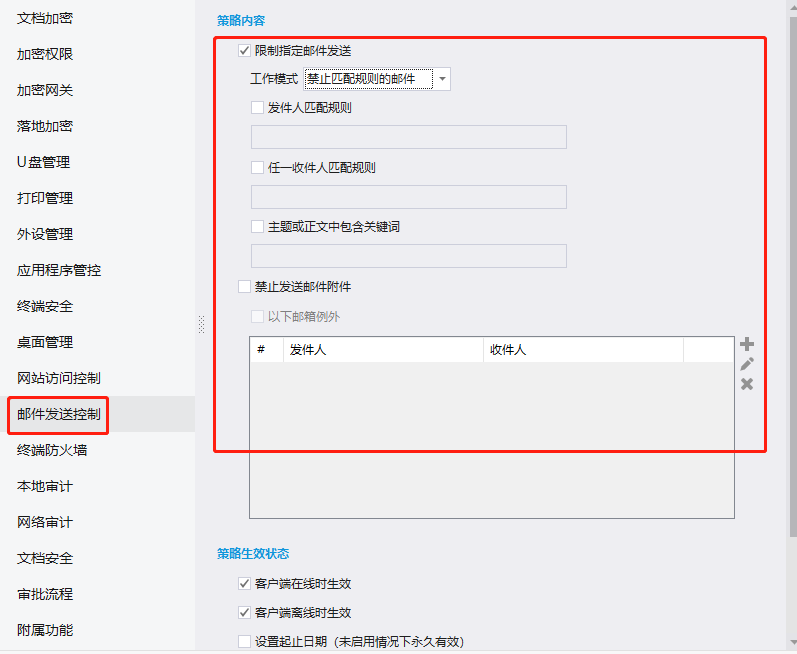
可以使用域之盾软件进行邮件全方面审计。
功能有1、限制指定邮件发送 2、对发件人进行管控 3、对收件人进行管控 4、敏感词审计,当主题或正文中有关键词时进行报警。5、禁止发送某些邮件







)












