在面向开发对象开发过程中对每一个实例添加方法,会使每一个对象都存在该添加方法造成空间浪费
通过对原型添加公共的属性或方法,使所有实例对象都可访问
原型为了共享公共的成员 prototype
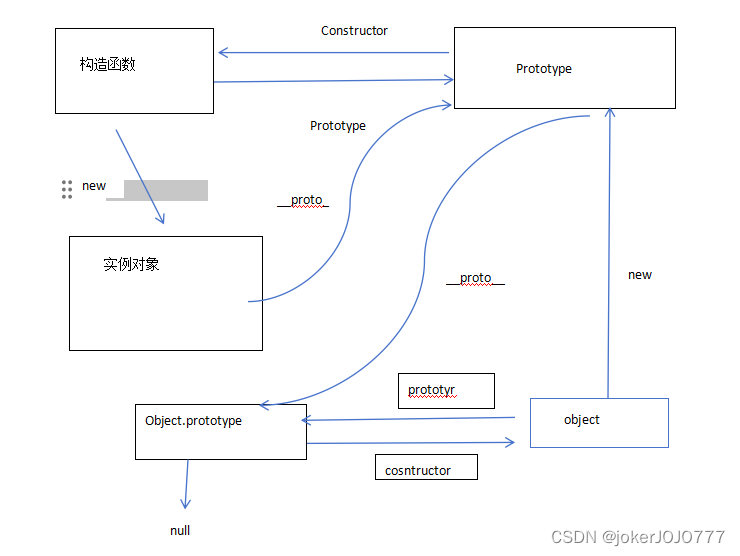
原型: JS为每个构造函数提供一个属性prototype(原型),它的值是一个对象,prototype也叫原型对象
constructor属性,原型对象的默认属性->原型对象的构造函数
function Cat(name, age) {this.name = namethis.age = age
}Cat.prototype.eat = function () {console.log('猫吃老鼠')}
Cat.prototype.nation = 'china'const cat1 = new Cat('加菲猫', 3) // {name: '',age: ,eat}const cat2 = new Cat('银渐层', 4) // {name: '',age: ,eat() {}}console.log(cat1.age)console.log(cat1.nation)cat1.eat()cat2.eat()console.log(cat1.eat === cat2.eat) // true
console.log(Cat.prototype)console.log(Cat.prototype.constructor === Cat) // true console.log(Array.prototype.constructor === Array) // trueconst arr = [] // new Object()console.log(arr.constructor === Array) // trueconsole.log(arr.constructor === Array.prototype.constructor) // trueconsole.log(arr.constructor) // 访问arr数组对象的constructor,会到原型去访问console.log(Object.prototype.constructor) // Object ;const obj = {}console.log(obj.constructor) // Objectconst obj2 = { a: 1 }console.log(obj.constructor === obj2.constructor) // true访问对象成员的原则: 先查找自己身上有没有,有的话就使用,没有去原型查找

prototype->原型对象 __proto__ 原型
constructor属性,原型对象的默认属性->原型对象的构造函数
每个对象都有一个__proto__属性,指向原型对象
function Person(name, age) {this.name = namethis.age = age}Person.prototype.say = function () {console.log('saying')}const p1 = new Person('小明', 20)console.log(p1.name)p1.say()console.log(p1.__proto__)console.log(p1.constructor.prototype.constructor)console.log([].__proto__) // Array.prototype {constructor: Array,...}console.log([].__proto__.constructor) // Arrayconsole.log([].constructor) // Arrayconsole.log('123'.constructor) // Stringconsole.log(Array.prototype) const arr = [1,2,3]arr.push(4)数组拓展方法
Array.prototype.getSum = function () {console.log(this) // this 指向getSum调用着->实例对象let sum = 0this.forEach(function (item) {sum += item})return sum}const arr = [1, 2, 3]const arr2 = [10, 3, 4]arr2.getSum()const res = arr2.getSum()console.log(res)
对象访问成员的机制
1 首先查找自身有没有,有就就近原则使用
2 自身没有该成员,通过__proto__找到原型对象,看原型对象上有没有,有就执行
3 假如原型对象上也没有,再找原型对象的__proto__ ,一直找到Object.prototype
4 一直找到Object.prototype,找不到就undefined

每一个实例对象又有一个proto属性,指向的构造函数的原型对象,构造函数的原型对象也是一个对象,也有proto属性,这样一层一层往上找就形成了原型链
Date.now() 静态方法
Array.isArray
Array.from
str.substring()
Object.assign

)
)
)





:创建面积图)







)
)
