面积图又叫区域图,是在折线图的基础之上形成的, 它将折线图中折线与自变量坐标轴之间的区域使用颜色或者纹理填充,这样一个填充区域我们叫做面积,颜色的填充也可以更好的突出趋势信息。
有数据粉好奇如何使用 Quick BI 来制作面积图,那么今天我们为大家分享面积图的制作方法~

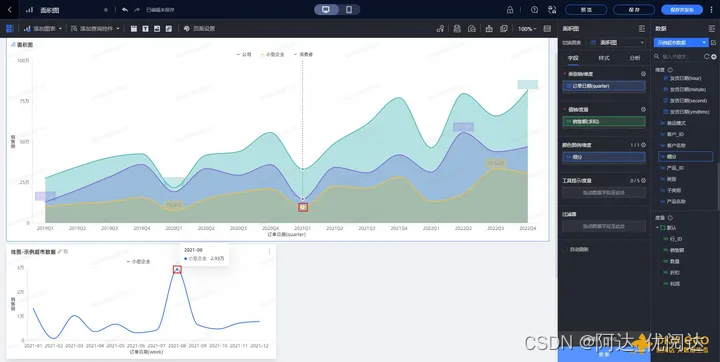
本期《举个栗子》给大家分享的 Quick BI 技巧是:创建面积图。
为方便学习,本栗子使用 “示例-超市”数据源。掌握栗子方法后,数据粉可尝试使用自己的数据。
具体步骤如下:
栗子完整步骤、学习数据源下载,请见下方链接:
https://www.dkmeco.com/community/example/detail-715







)
)







)


