文章目录
- 1.设计来源
- 1.1 幸运大转盘 风格1
- 1.2 幸运大转盘 风格2
- 1.3 幸运大转盘 风格3
- 1.4 幸运大转盘 奖品效果
- 1.5 幸运大转盘 活动未开始
- 1.6 幸运大转盘 活动已结束
- 1.7 幸运大转盘 图片源素材
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134607804
html幸运大转盘抽奖(附源码),好看的,漂亮的,酷炫的幸运大转盘抽奖,动态的抽奖效果,转盘的图片文件包含psd源文件,可以直接改各种自己喜欢的风格,里面内涵几种漂亮的转盘,在次代码基础上,可以加入自己的元素,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
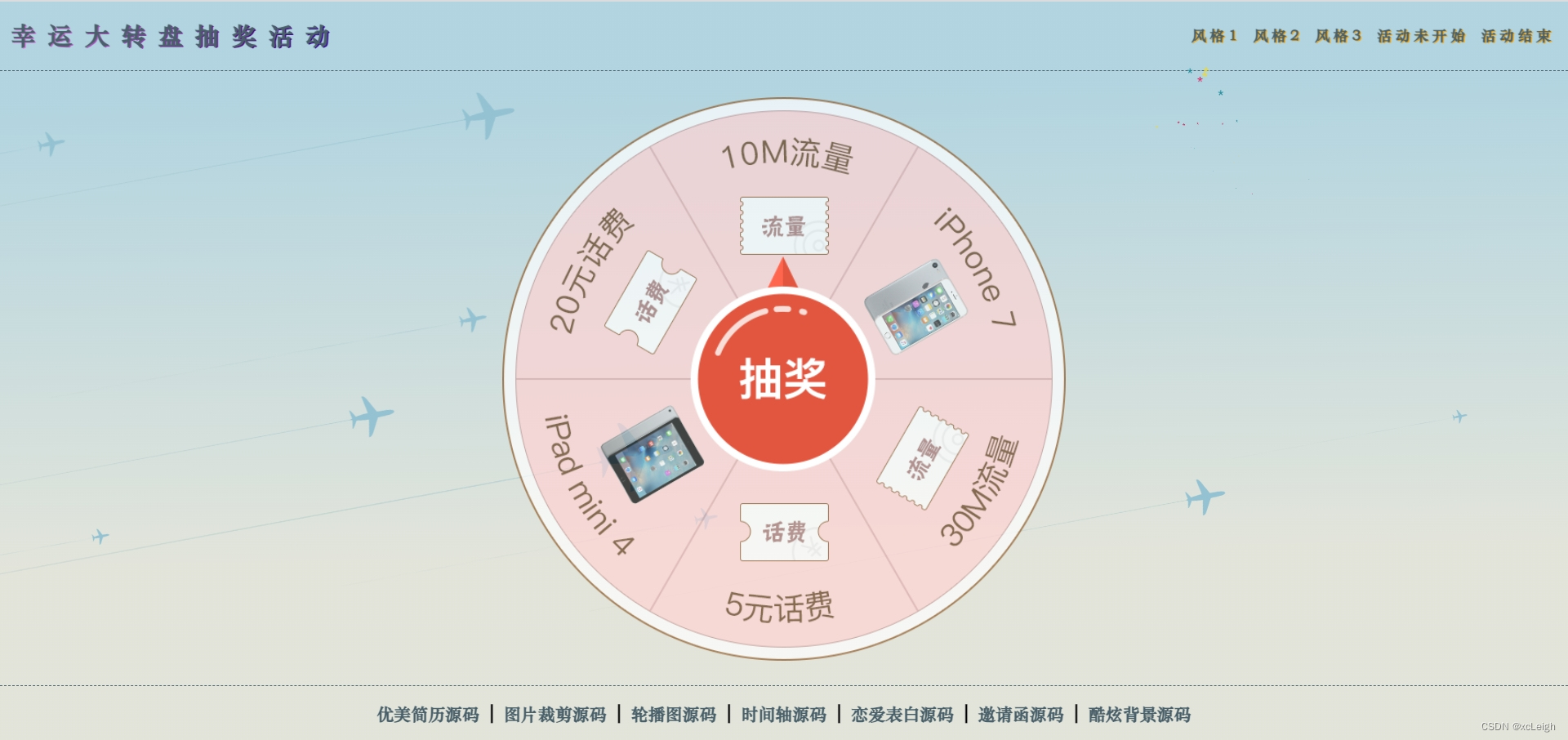
1.1 幸运大转盘 风格1
幸运大转盘,风格1,中间的抽奖转盘是内嵌的界面,是独立的,可以拿来放到任何位置使用,我这里是内嵌iframe里面了,其实是一个独立的页面。

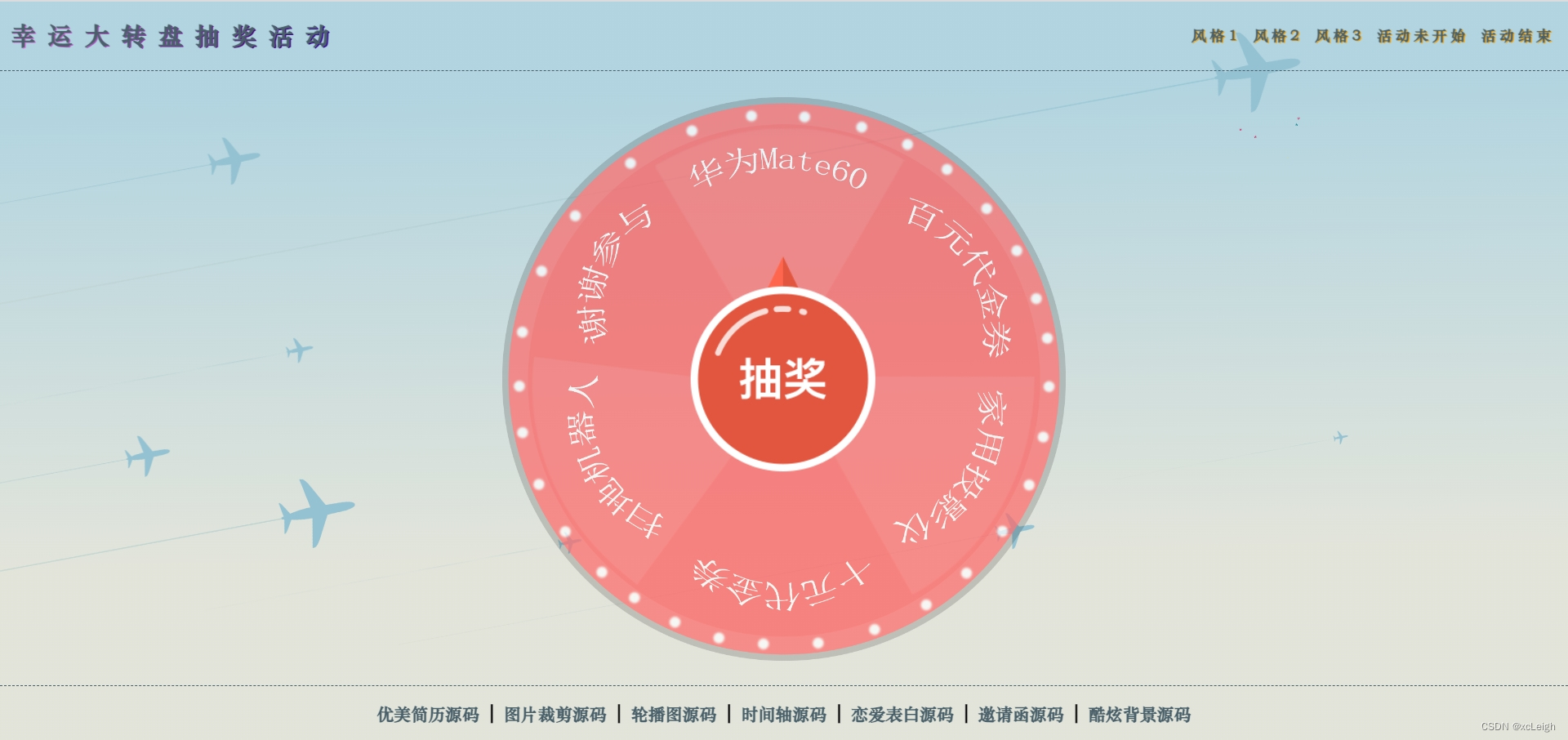
1.2 幸运大转盘 风格2
幸运大转盘,风格2,中间的抽奖转盘是内嵌的界面,是独立的,可以拿来放到任何位置使用,我这里是内嵌iframe里面了,其实是一个独立的页面。

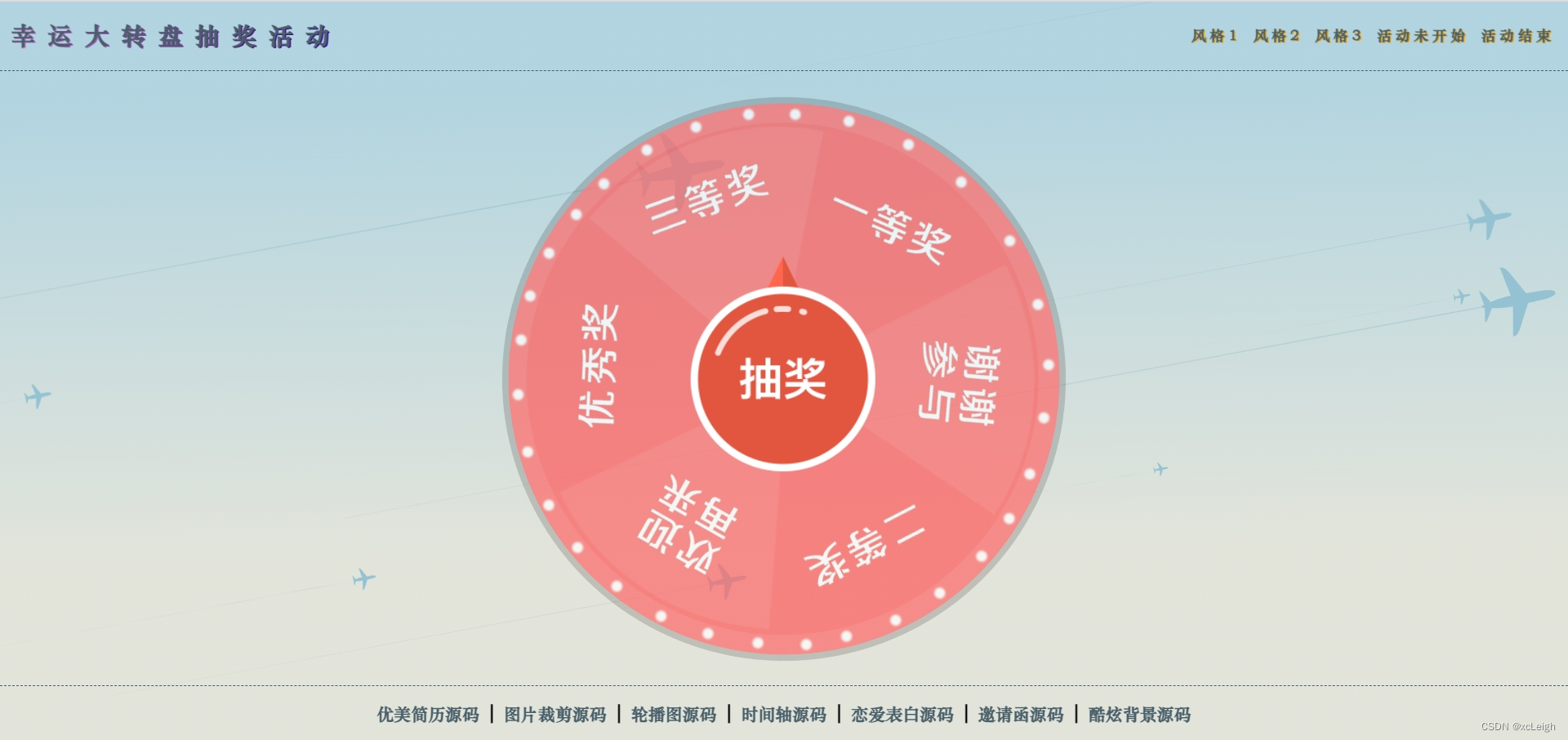
1.3 幸运大转盘 风格3
幸运大转盘,风格3,中间的抽奖转盘是内嵌的界面,是独立的,可以拿来放到任何位置使用,我这里是内嵌iframe里面了,其实是一个独立的页面。

1.4 幸运大转盘 奖品效果
幸运大转盘,奖品效果,点击抽奖后,当抽中奖品后,提示奖品信息,放动态效果彩带。

1.5 幸运大转盘 活动未开始
幸运大转盘,活动未开始,点击抽奖提示活动为开始,可以根据自定义事件,让转盘可以开始转动,联动自己的后台。

1.6 幸运大转盘 活动已结束
幸运大转盘,活动已结束效果图,点击抽奖,提示活动已结束。

1.7 幸运大转盘 图片源素材
里面附带转盘相关图片素材,可以直接photoshop打开,在此基础上画出自己的幸运大转盘。


2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的幸运大转盘。
html幸运大转盘抽奖
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><title>幸运大转盘抽奖活动 - xcLeigh</title><link href="images/favicon.png" rel="icon"><link rel="stylesheet" href="css/mystyle.css">
</head>
<body οncοntextmenu="return false" οndragstart="return false" onselectstart="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()"><div style="position: absolute;width:100%;height: 100%;z-index: -2;margin:0px;padding:0px;overflow: hidden;"><iframe class="frameBg" src="resource/bg/index.html"></iframe></div><div class="titleH" style="position: absolute;width:100%; top:0; letter-spacing: 10px; line-height: 44px;z-index: 3;margin:0px;padding:0px;overflow: hidden; text-align: center;padding: 6px 0px;"><span style="float: left;margin-left: 10px;">幸运大转盘抽奖活动</span><span class="rSpan" onclick="goUrl('pricedone.html')">活动结束</span><span class="rSpan" onclick="goUrl('noprice.html')">活动未开始</span><span class="rSpan" onclick="goUrl('price2.html')">风格3</span><span class="rSpan" onclick="goUrl('price1.html')">风格2</span><span class="rSpan" onclick="goUrl('price.html')">风格1</span></div><div style="position: absolute; width: 100%; z-index: 3; height: calc(100% - 108px); top:60px;"><iframe id="ifContent" class="frameBg" src="price.html" style="z-index: 1;"></iframe></div><div class="titleH1" style="position: absolute;width:100%;line-height: 44px; bottom: 0; z-index: 3;margin:0px;padding:0px;overflow: hidden; text-align: center;"><a href="https://blog.csdn.net/weixin_43151418/article/details/131495285" target="_blank">优美简历源码</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134455169" target="_blank">图片裁剪源码</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/125842089" target="_blank">轮播图源码</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/131343002" target="_blank">时间轴源码</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/128006618" target="_blank">恋爱表白源码</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">邀请函源码</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/128239241" target="_blank">酷炫背景源码</a></div><script src="resource/xf/js/fairyDustCursor.js" type="text/javascript"></script>
</body>
</html>
源码下载
html幸运大转盘抽奖(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134607804(防止抄袭,原文地址不可删除)