ESP32之避障
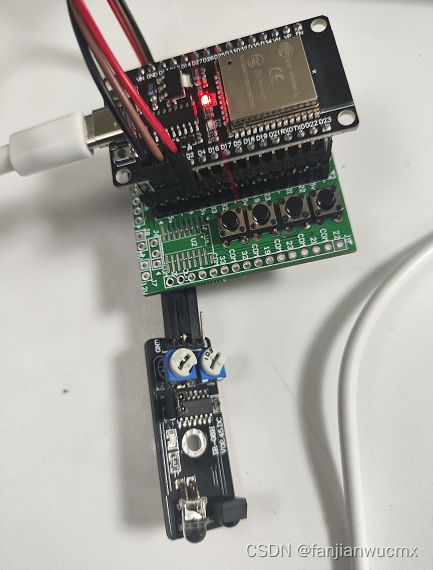
图片

程序
int Led=27;//定义LED 接口
int buttonpin=4; //定义光遮断传感器接口
int val;//定义数字变量val
void setup()
{
pinMode(Led,OUTPUT);//定义LED 为输出接口
pinMode(buttonpin,INPUT);//定义避障传感器为输出接口
}
void loop()
{Serial.begin(9600);
val=digitalRead(buttonpin);//将数字接口3的值读取赋给val
if(val==HIGH)//当避障传感器检测有信号时,LED 闪烁
{
digitalWrite(Led,HIGH);
Serial.println("1");
}
else
{
digitalWrite(Led,LOW);
Serial.println("0");
}
}效果







:乘幂法及其python实现)
)




)



等级考试一级真题答案解析)


