前言
vue的生命周期其实可以分为两块,一个是vue实例的生命周期,一个是组件的生命周期。
vue实例的生命周期方法共有4个:$mout,$forceUpdate,$nextTick,$destroy
vue组件的生命周期钩子共有8个:beforeCreate,created,beforeMount,mounted,beforeUpdate,
updated,beforeDestroy,destroyed
以及keep-alive独有的2个生命周期钩子:activated,deactivated
vue实例的生命周期
$mount
给构建vue实例绑定具体的demo节点
必须使用的一个生命周期调用函数,如果你感觉你好像没用他的话,请去看你的入口文件main.js
new Vue({render: h => h(App),
}).$mount('#app')$forceUpdate
强制刷新当前组件,可以在任何vue组件中使用
这个根据你的业务场景来,比如你的组件很复杂,涉及到大量且比较深的节点嵌套,导致你的视图和数据不一致,就可以使用这个函数去更新当前组件,重新渲染。
这个函数的使用看场景
//直接这么使用就行
this.$forceUpdate()$nextTick
在dom完成最后一次渲染之后进行执行的钩子。
这个大家应该不陌生,很多业务场景都能用到,比如请求的数据比较多,并且涉及到视图的修改。比如图片资源等等,就需要使用$nextTick做一个异步的操作。
this.$nextTick(()=>{//...视图渲染完成后再执行的逻辑
})$destroy
手动销毁一个组件。
其实官方也不推荐这么做,因为你要销毁一个组件,要么是路由跳转走了,要么是v-if控制他的销毁。
我至今开发的业务中,也没有遇到什么场景需要我操作这个函数,这里只是说明一下,他会调用组件的 beforeDestory和destory钩子函数。
this.$destroy()vue组件的生命周期
vue组件的8个生命周期,语义化也很明显,作者给的图也很通俗易懂,形象的很。
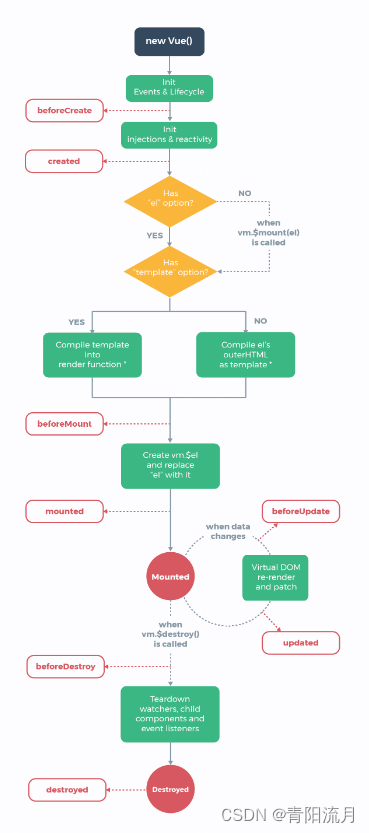
生命周期图

beforeCreated
官方说明:在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
大白话:组件实例生成了,但是数据,事件,wtach之类属性的还没有加载
created
官方说明:在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
大白话:这个时候你在<script>标签内定义的数据,事件,watch之类的属性那些东西都可以用了,但是<template>里面的节点还不存在
beforeMount
官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。
大白话:render函数首次被调用,开始解析你的<template>。但是<template>里定义的东西还是没挂载上去,不能访问。
mounted
官方说明:实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick:
大白话:<template>和<style>所创建的视图都挂载完毕,可以访问了。但是不代表你的子组件也完成了所有的渲染,这个看业务,万一有一些复杂的逻辑。如果你想在视图全部渲染完毕,你就在mounted内部使用this.$nextTick(()=>{//业务逻辑})
beforeUpdate
官方说明:在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
大白话:数据改变了,视图没改变
updated
官方说明:在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意,updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 vm.$nextTick:
大白话:视图更新完成
deforeDestroy
官方说明:实例销毁之前调用。在这一步,实例仍然完全可用。
大白话:数据视图之类的都还在,不过这里是处理一些清除定时器,销毁全局事件总线,或者pubsub接收等操作
destroyed
官方说明:实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
大白话:所有的视图层已经无法操作,但是data数据还在。
代码测试
<template><div><el-input v-model="value" ref="inputRef"></el-input></div>
</template>
<script>
export default {name: 'Com1',data() {return {value: '默认值',}},beforeCreate() {console.log(this.value, 'beforeCreate钩子内的value')console.log(this.$refs.inputRef, 'beforeCreate钩子内的ref节点')},created() {console.log(this.value, 'created钩子内的value')console.log(this.$refs.inputRef, 'created钩子内的ref节点value')},beforeMount() {console.log(this.value, 'beforeMount钩子内的value')console.log(this.$refs.inputRef, 'beforeMount钩子内的ref节点')},mounted() {console.log(this.value, 'mounted钩子内的value')console.log(this.$refs.inputRef, 'mounted钩子内的ref节点value')},beforeUpdate() {console.log(this.value, 'beforeUpdate钩子内的value')console.log(this.$refs.inputRef, 'beforeUpdate钩子内的ref节点')},updated() {console.log(this.value, 'updated钩子内的value')console.log(this.$refs.inputRef, 'updated钩子内的ref节点')},beforeDestroy() {console.log(this.value, 'beforeDestroy钩子内的value')console.log(this.$refs.inputRef, 'beforeDestroy钩子内的ref节点')},destroyed() {console.log(this.value, 'destroyed钩子内的value')console.log(this.$refs.inputRef, 'destroyed钩子内的ref节点')},methods: {handler() {},}}
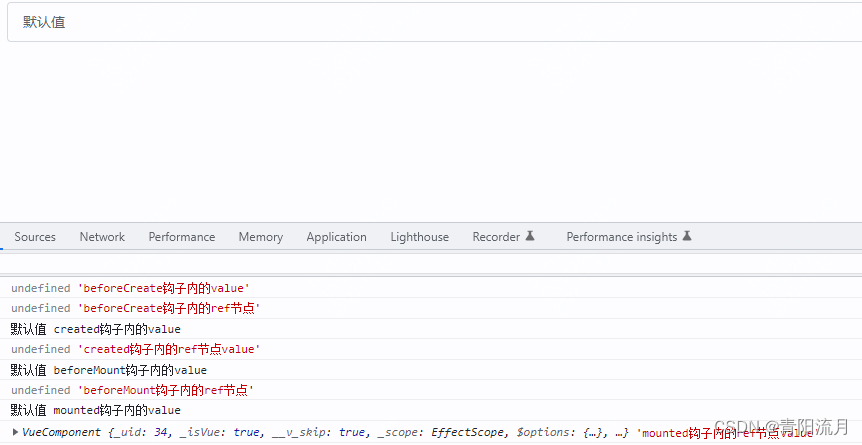
</script>初始化渲染的结果

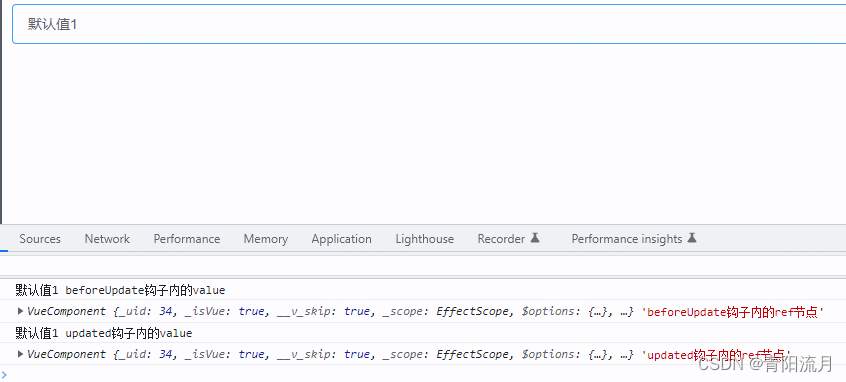
修改输入框的值

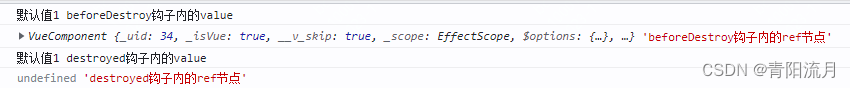
切换到其他组件

简单总结如下
| beforeCreated | 组件实例生成,但数据和事件,watch等无法使用 |
| created | data和methods等等可以使用,此阶段可以调用http接口 |
| beforeMount | 初次调用render函数,模板开始编译,但是没有生成 |
| mounted | 数据,事件,watch和视图都已挂载完毕,但是不能保证所有子组件都渲染完毕 |
| beforeUpdate | 数据改变,但视图未改变 |
| updated | 视图随视图改变也改变 |
| deforeDestroy | 组件销毁前,数据,视图,属性等都可以正常操作,可以销毁一些定时器和监听 |
| destroyed | 数据虽然在,但是视图,watch,事件等属性的已销毁 |
父子组件生命周期
这个东西在开发中还是很重要的,如果你要是将逻辑写错了地方,就会出错
初始化渲染
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
子组件更新
父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新
父beforeUpdate->父updated
销毁
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
keep-alive缓存组件特有的生命周期
activated
keep-alive缓存的组件激活时触发的钩子函数
deactivated
keep-alive缓存的组件失活时触发的钩子函数
activated(){console.log('缓存组件激活时调用')},deactivated(){console.log('缓存组件失活时调用')},感觉有用的给个赞吧!
等级考试一级真题答案解析)








)
)



)




