版本说明
当前版本号[20231123]。
| 版本 | 修改说明 |
|---|---|
| 20231123 | 初版 |
目录
文章目录
- 版本说明
- 目录
- JavaScript 基础 - 第1天
- 介绍
- 引入方式
- 内部方式
- 外部形式
- 注释和结束符
- 单行注释
- 多行注释
- 结束符
- 输入和输出
- 输出
- 输入
- 变量
- 声明
- 赋值
- 变量初始化
- 更新变量
- 关键字
- 变量名命名规则
- 常量
- 数据类型
- 数值类型
- 字符串类型
- 模板字符串
- 布尔类型
- undefined
- null
- 检测数据类型
- typeof关键字
- 类型转换
- 为什么需要类型转换
- 隐式转换
- 显式转换
- Number
- 案例
- 综合案例-用户订单信息
JavaScript 基础 - 第1天
了解变量、数据类型、运算符等基础概念,能够实现数据类型的转换,结合四则运算体会如何编程。
- 体会现实世界中的事物与计算机的关系
- 理解什么是数据并知道数据的分类
- 理解变量存储数据的“容器”
- 掌握常见运算符的使用,了解优先级关系
- 知道 JavaScript 数据类型隐式转换的特征
介绍
掌握 JavaScript 的引入方式,初步认识 JavaScript 的作用
引入方式
JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有两种方式:
内部方式
通过 script 标签包裹 JavaScript 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 内联形式:通过 script 标签包裹 JavaScript 代码 --><script>alert('嗨,欢迎来传智播学习前端技术!')</script>
</body>
</html>
外部形式
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 script 标签的 src 属性引入
// demo.js
document.write('嗨,欢迎来传智播学习前端技术!')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js"></script>
</body>
</html>
如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略!!!如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title>
</head>
<body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js">// 此处的代码会被忽略掉!!!!alert(666); </script>
</body>
</html>
注释和结束符
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
单行注释
使用 // 注释单行代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 注释</title>
</head>
<body><script>// 这种是单行注释的语法// 一次只能注释一行// 可以重复注释document.write('嗨,欢迎来传智播学习前端技术!');</script>
</body>
</html>
多行注释
使用 /* */ 注释多行代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 注释</title>
</head>
<body><script>/* 这种的是多行注释的语法 *//*更常见的多行注释是这种写法在些可以任意换行多少行都可以*/document.write('嗨,欢迎来传智播学习前端技术!')</script>
</body>
</html>
注:编辑器中单行注释的快捷键为 ctrl + /
结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 结束符</title>
</head>
<body><script> alert(1);alert(2);alert(1)alert(2)</script>
</body>
</html>
实际开发中有许多人主张书写 JavaScript 代码时省略结束符 ;
输入和输出
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
输出
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert()、document.wirte()
以数字为例,向 alert() 或 document.write()输入任意数字,他都会以弹窗形式展示(输出)给用户。
输入
向 prompt() 输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 输入输出</title>
</head>
<body><script> // 1. 输入的任意数字,都会以弹窗形式展示document.write('要输出的内容')alert('要输出的内容');// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号prompt('请输入您的姓名:')</script>
</body>
</html>
如:
<script>prompt('请输入你的姓名:');</script>

1、此时毫无输出.
<script>此时为js首页;</script>
2、此时既有弹窗,也有文字输出。
<script>alert('你好,js!');document.write('此时为js第二页');此时为js首页;</script>

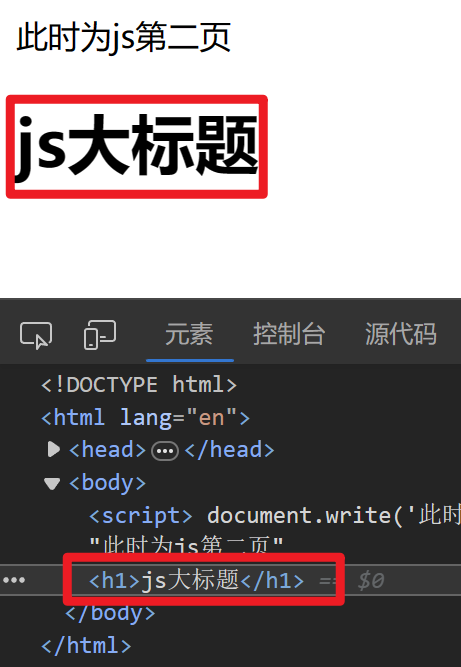
3、要想在script里面加入标签所对应的样式等信息,就可以使用’'符号,里面加入<>需要的标签。
<script>document.write('此时为js第二页');document.write('<h1>js大标题</h1>');</script>

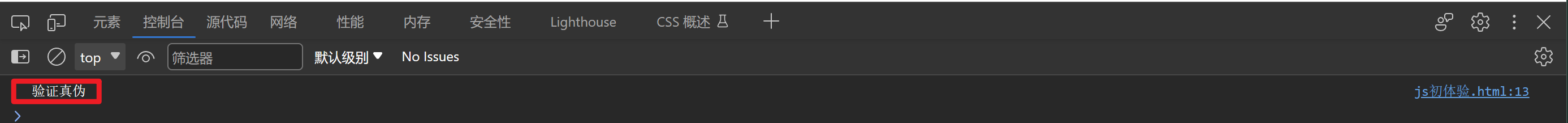
4、在网页的控制台进行输出。
console.log('验证真伪');

变量
理解变量是计算机存储数据的“容器”,掌握变量的声明方式
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
<script>// x 符号代表了 5 这个数值x = 5// y 符号代表了 6 这个数值y = 6//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!// 将用户输入的内容保存在 num 这个变量(容器)中num = prompt('请输入一数字!')// 通过 num 变量(容器)将用户输入的内容输出出来alert(num)document.write(num)
</script>
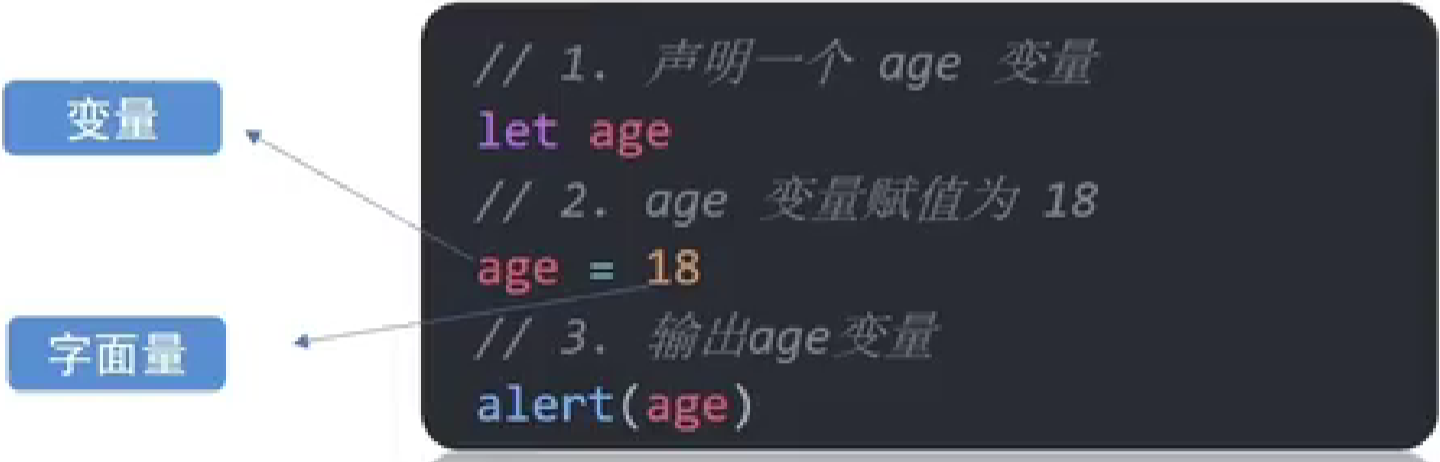
声明
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和赋值</title>
</head>
<body><script> // let 变量名// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age</script>
</body>
</html>
关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 let 的含义是声明变量的,看到 let 后就可想到这行代码的意思是在声明变量,如 let age;
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。

如 : age = 18 中的 =号也不称之为等号,为赋值号。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 声明和赋值</title>
</head>
<body><script> // 声明(定义)变量有两部分构成:声明关键字、变量名(标识)// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语// age 即变量的名称,也叫标识符let age// 赋值,将 18 这个数据存入了 age 这个“容器”中age = 18// 这样 age 的值就成了 18document.write(age)// 也可以声明和赋值同时进行let str = 'hello world!'alert(str);</script>
</body>
</html>
变量初始化
2、声明变量的时候直接完成赋值操作,也称之为 变量初始化 。
// 也可以声明和赋值同时进行
let str = 'hello world!'
更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
<script>let num = 20;num = 21;console.log(num);</script>

关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
以下是使用 let 时的注意事项:
- 允许声明和赋值同时进行
- 不允许重复声明
- 允许同时声明多个变量并赋值
- JavaScript 中内置的一些关键字不能被当做变量名
以下是使用 var 时的注意事项:
- 允许声明和赋值同时进行
- 允许重复声明
- 允许同时声明多个变量并赋值
大部分情况使用 let 和 var 区别不大,但是 let 相较 var 更严谨,因此推荐使用 let,后期会更进一步介绍二者间的区别。
变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、$,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 变量名命名规则</title>
</head>
<body><script> let age = 18 // 正确let age1 = 18 // 正确let _age = 18 // 正确// let 1age = 18; // 错误,不可以数字开头let $age = 18 // 正确let Age = 24 // 正确,它与小写的 age 是不同的变量// let let = 18; // 错误,let 是关键字let int = 123 // 不推荐,int 是保留字</script>
</body>
</html>
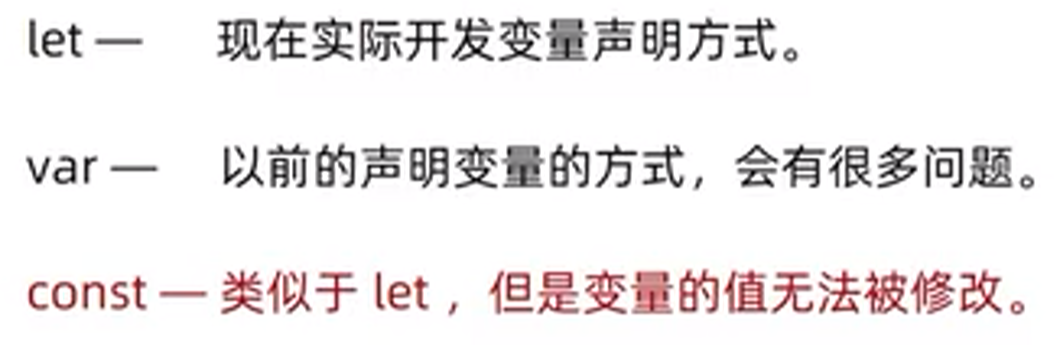
常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
const PI = 3.14
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)

数据类型
计算机世界中的万事成物都是数据。
计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:
注:通过 typeof 关键字检测数据类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> // 检测 1 是什么类型数据,结果为 numberdocument.write(typeof 1)</script>
</body>
</html>
数值类型
即我们数学中学习到的数字,可以是整数、小数、正数、负数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> let score = 100 // 正整数let price = 12.345 // 小数let temperature = -40 // 负数document.write(typeof score) // 结果为 numberdocument.write(typeof price) // 结果为 numberdocument.write(typeof temperature) // 结果为 number</script>
</body>
</html>
JavaScript 中的数值类型与数学中的数字是一样的,分为正数、负数、小数等。
字符串类型
通过单引号( '') 、双引号( "")或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> let user_name = '小明' // 使用单引号let gender = "男" // 使用双引号let str = '123' // 看上去是数字,但是用引号包裹了就成了字符串了let str1 = '' // 这种情况叫空字符串documeent.write(typeof user_name) // 结果为 stringdocumeent.write(typeof gender) // 结果为 stringdocumeent.write(typeof str) // 结果为 string</script>
</body>
</html>
模板字符串
1、拼接字符串和变量
语法:
`` (反引号)
内容拼接变量时,用 ${} 包住变量。
如:
<script>uday = 4;document.write(`今天有${uday}个人`);</script>
布尔类型
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> // pink老师帅不帅?回答 是 或 否let isCool = true // 是的,摔死了!isCool = false // 不,套马杆的汉子!document.write(typeof isCool) // 结果为 boolean</script>
</body>
</html>
undefined
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 数据类型</title>
</head>
<body><script> // 只声明了变量,并末赋值let tmp;document.write(typeof tmp) // 结果为 undefined</script>
</body>
</html>
注:JavaScript 中变量的值决定了变量的数据类型。
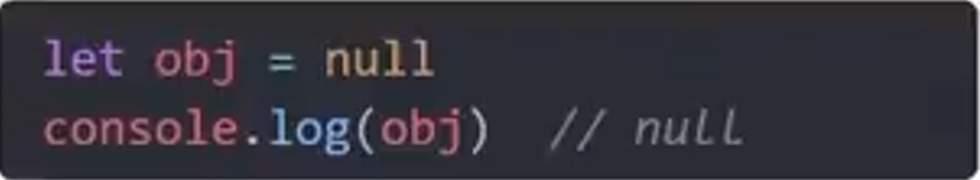
null
仅仅是一个代表“无”、“空”或者“值未知”的特殊值

null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
官方介绍:把 null 作为尚未创建的对象
解释:变量里存放的对象还没创建好的时候,可以先给个null
检测数据类型
typeof关键字
typeof运算符可以返回被检测的数据类型。它支持两种语法形式:
- 作为运算符:typeof x(常用的写法)
- 函数形式:typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。
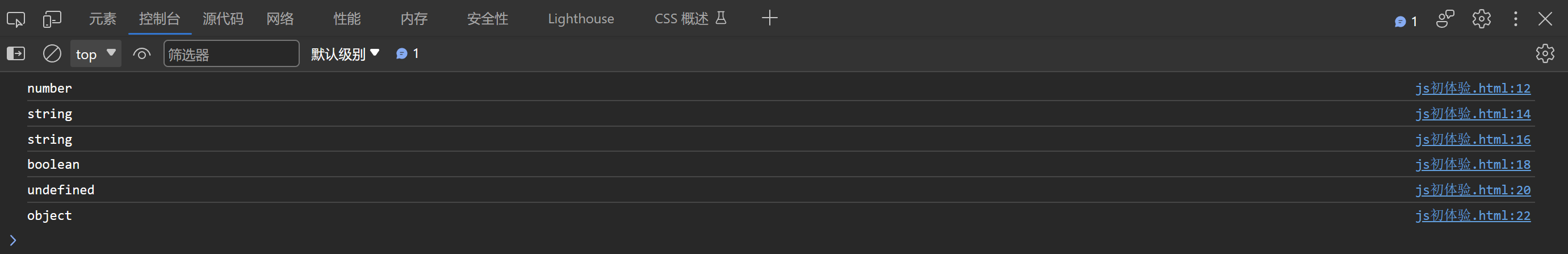
示例:
<script>let num = 10console.log(typeof num)let str = '小明'console.log(typeof str)let str2 = '18'console.log(typeof str2)let bol = falseconsole.log(typeof bol)let unconsole.log(typeof un)let obj = nullconsole.log(typeof obj)</script>

类型转换
理解弱类型语言的特征,掌握显式类型转换的方法
在 JavaScript 中数据被分成了不同的类型,如数值、字符串、布尔值、undefined,在实际编程的过程中,不同数据类型之间存在着转换的关系。
为什么需要类型转换
JavaScript是弱数据类型:
- JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
- 坑:使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。

此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
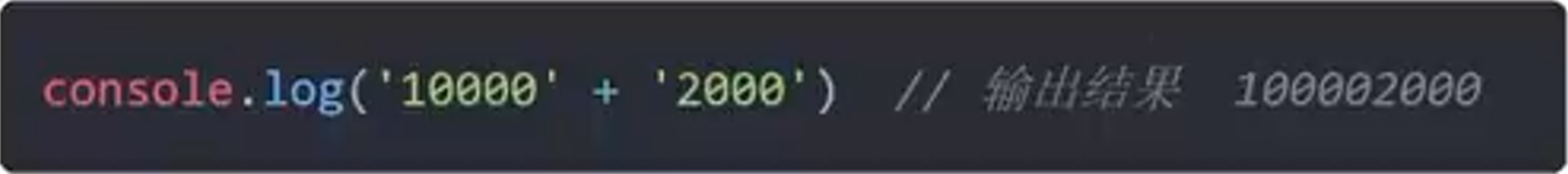
- +号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外 的算术运算符比如-等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
- 任何数据和字符串相加结果都是字符串
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 隐式转换</title>
</head>
<body><script> let num = 13 // 数值let num2 = '2' // 字符串// 结果为 132// 原因是将数值 num 转换成了字符串,相当于 '13'// 然后 + 将两个字符串拼接到了一起console.log(num + num2)// 结果为 11// 原因是将字符串 num2 转换成了数值,相当于 2// 然后数值 13 减去 数值 2console.log(num - num2)let a = prompt('请输入一个数字')let b = prompt('请再输入一个数字')alert(a + b);</script>
</body>
</html>
注:数据类型的隐式转换是 JavaScript 的特征,后续学习中还会遇到,目前先需要理解什么是隐式转换。
补充介绍模板字符串的拼接的使用
显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。

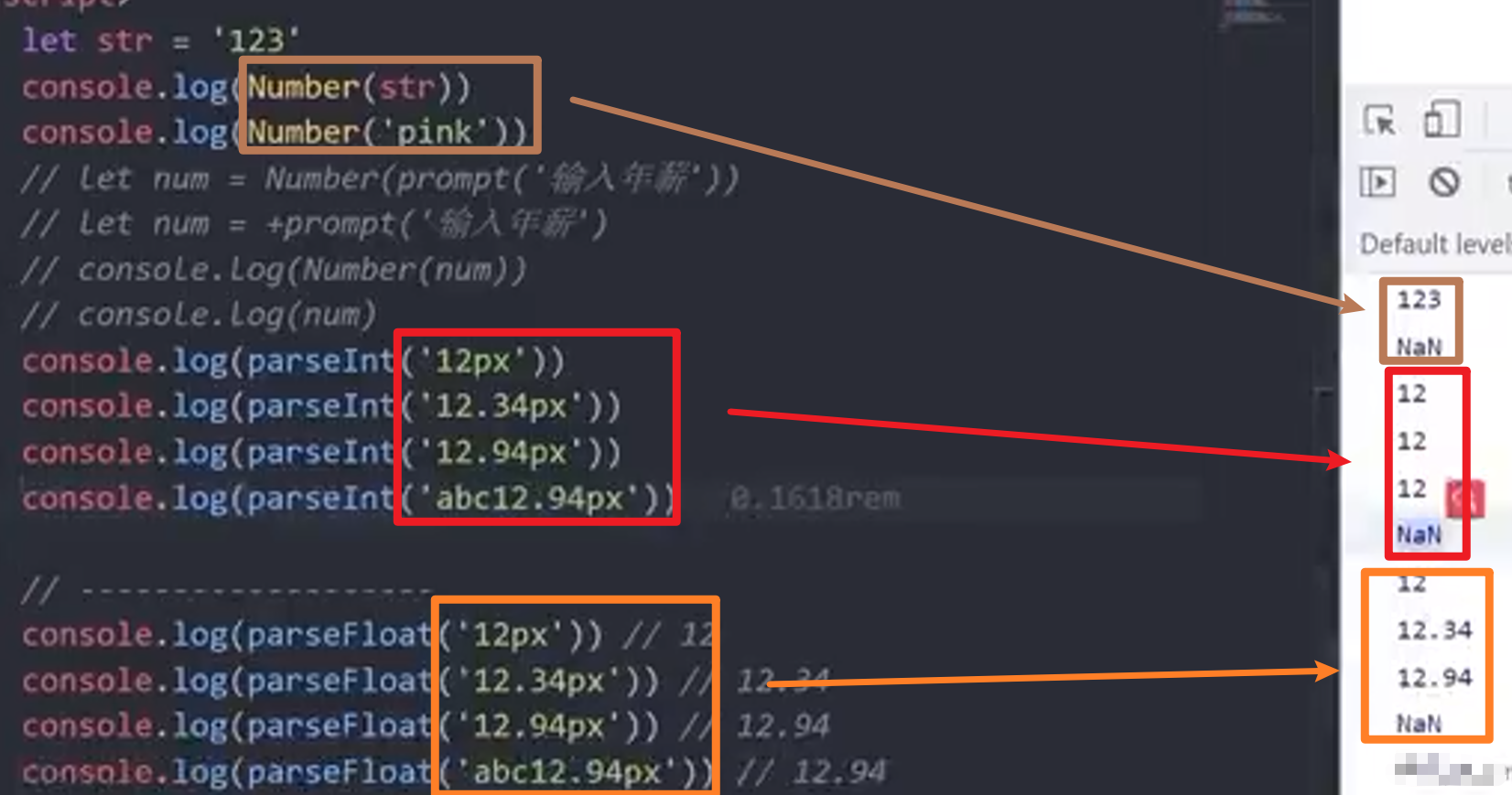
Number
通过 Number 显示转换成数值类型,当转换失败时结果为 NaN(Not a Number)即不是一个数字。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 隐式转换</title>
</head>
<body><script>let t = '12'let f = 8// 显式将字符串 12 转换成数值 12t = Number(t)// 检测转换后的类型// console.log(typeof t);console.log(t + f) // 结果为 20// 并不是所有的值都可以被转成数值类型let str = 'hello'// 将 hello 转成数值是不现实的,当无法转换成// 数值时,得到的结果为 NaN (Not a Number)console.log(Number(str))</script>
</body>
</html>
案例
请输出两个数字相加的结果。
首先我们先来看一份错误作答分析:
<script>let unum1 = prompt('请输入第一位数字')let unum2 = prompt('请输入第二位数字')let unm3 = console.log(Number(unum1))let unm4 = console.log(Number(unum2))let unm5 = unm3 + unm4document.write(unum5)</script>
这段代码的问题在于,console.log()函数返回的是undefined,而不是输入的数字。console.log()函数用于在控制台输出信息,但它本身并不返回任何值。因此,当你试图将console.log(Number(unum1))和console.log(Number(unum2))的结果相加时,实际上是在尝试将两个undefined值相加,这会导致结果为NaN(Not a Number)。
如果你想要在页面上显示这两个数字的和,你应该直接使用document.write()函数,而不是试图将它们相加。以下是修改后的代码:
let unum1 = prompt('请输入第一位数字');
let unum2 = prompt('请输入第二位数字');
let unm3 = Number(unum1);
let unm4 = Number(unum2);
let unm5 = unm3 + unm4;
document.write(unm5);
在这个修改后的代码中,我们直接使用Number()函数将用户输入的字符串转换为数字,然后将这两个数字相加,最后使用document.write()函数将结果输出到页面上。
或者我们可以换一种方式,以弹出框的形式将答案输出:
<script>let unum1 = +prompt('请输入第一位数字')let unum2 = +prompt('请输入第二位数字')alert(`两数相加的答案为${unum1+unum2}`)</script>
输出结果如下:



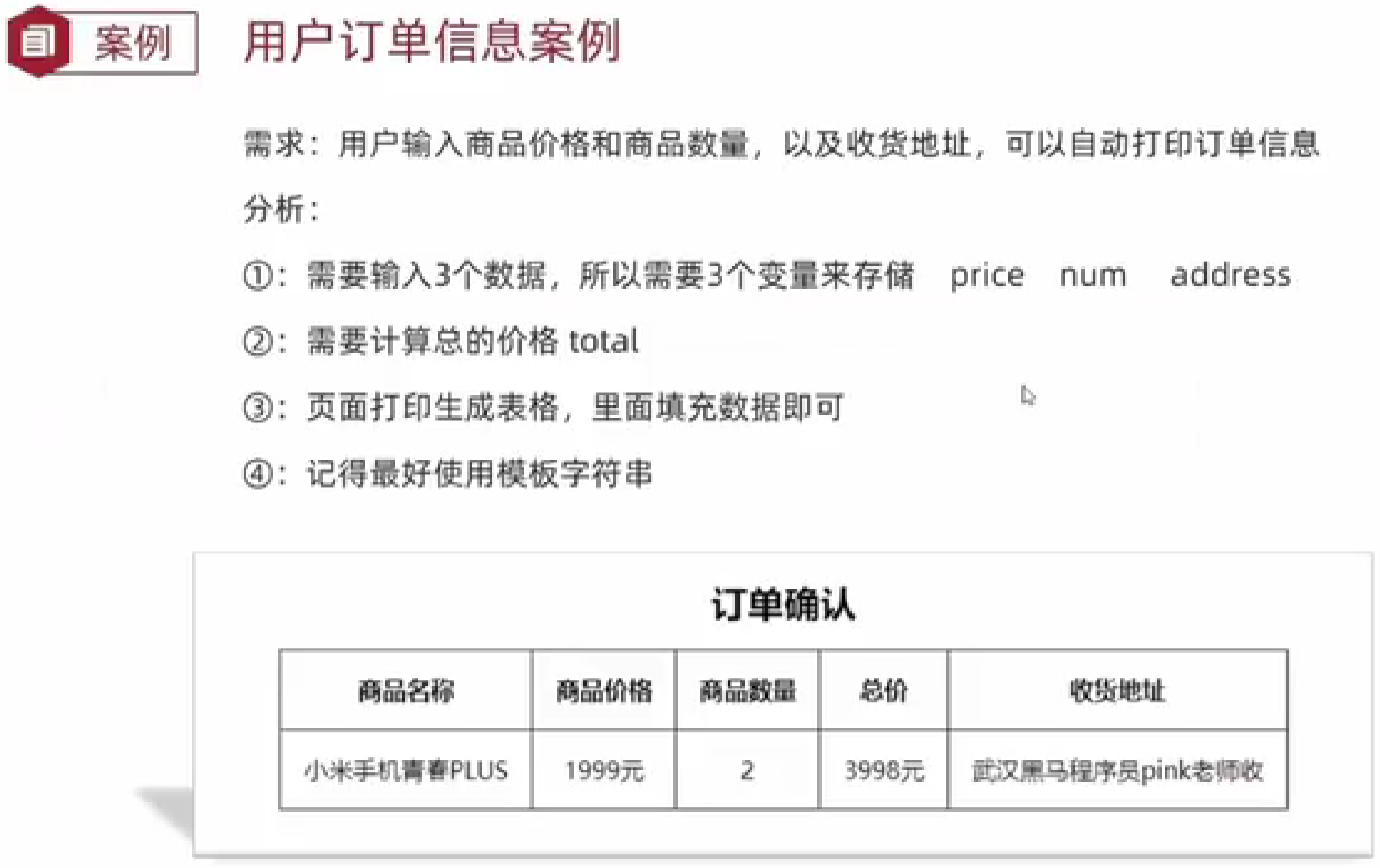
综合案例-用户订单信息

1、先把所有文字部分输出出来。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>订单表格</title><style>h2{text-align: center;}</style>
</head>
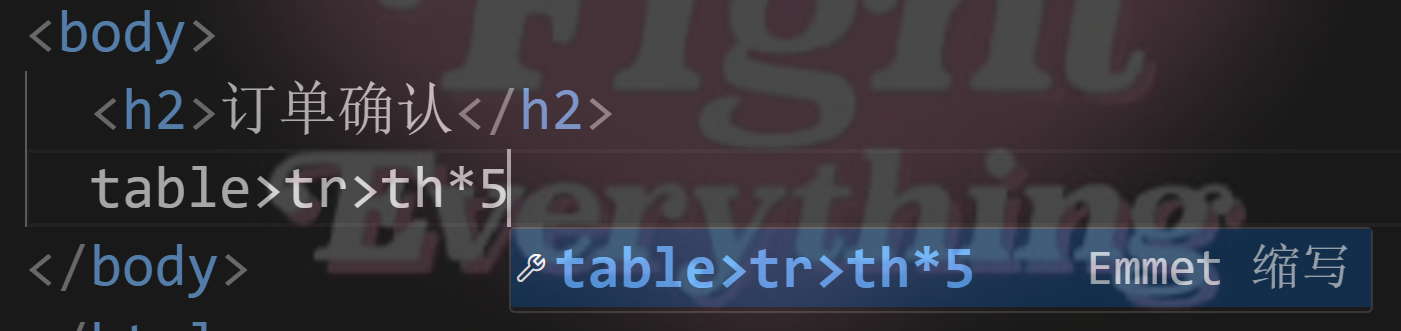
<body><h2>订单确认</h2><table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr></table>
</body>
</html>

注:若想快速的建立表格里的各格数据可以这样操作。

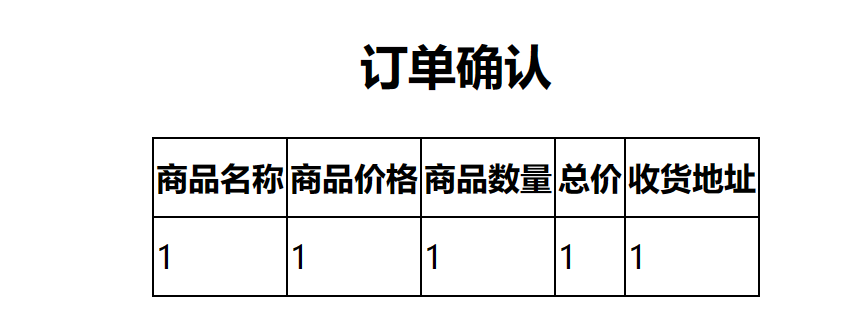
2、生成内、外框线,形成一个表格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>订单表格</title><style>h2{text-align: center;}table{border-collapse: collapse;height: 80px;margin: 0 auto;}table,th,td{border: 1px solid #000;}</style>
</head>
<body><h2>订单确认</h2><table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr></table>
</body>
</html>

3、合并单元格边框,并设置表格的高度,将表格和其中的文本内容居中对齐。
table{border-collapse: collapse;height: 80px;margin: 0 auto;text-align: center;}

4、对输入框进行调试。
<script>// 用户输入let uprice = +prompt('请输入您想要购买的商品价格:')let ucount = +prompt('请输入您想要搜索的商品数量:')let uplace = prompt('请输入您常用的收货地址:')// 计算总价let utotal = uprice * ucount</script>
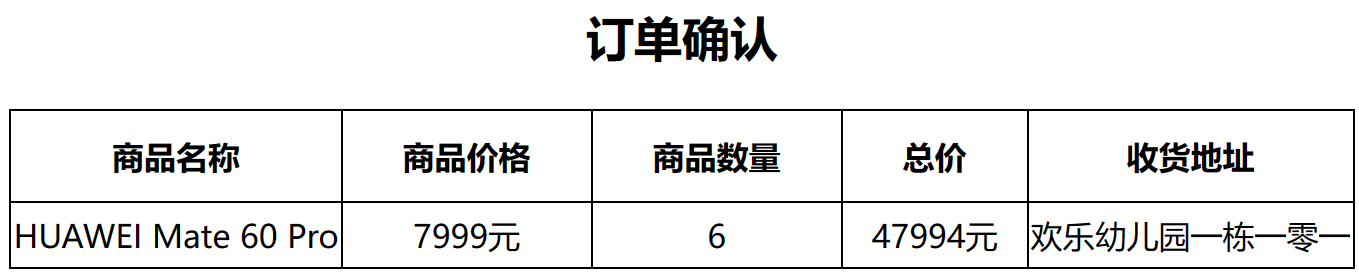
5、参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>订单表格</title><style>h2{text-align: center;}table{border-collapse: collapse;height: 80px;margin: 0 auto;text-align: center;}th{padding: 6px 30px;}table,th,td{border: 1px solid #000;}</style>
</head>
<body><h2>订单确认</h2><script>// 用户输入let uprice = +prompt('请输入您想要购买的商品价格:')let ucount = +prompt('请输入您想要搜索的商品数量:')let uplace = prompt('请输入您常用的收货地址:')// 计算总价let utotal = uprice * ucountdocument.write(`<table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>HUAWEI Mate 60 Pro</td><td>${uprice}元</td><td>${ucount}</td><td>${utotal}元</td><td>${uplace}</td></tr></table>`)</script>
</body>
</html>













)

:Routine Load查看和修改作业)
)


限制等)
