在网站 https://www.ipaddress.com/ 分别搜索:
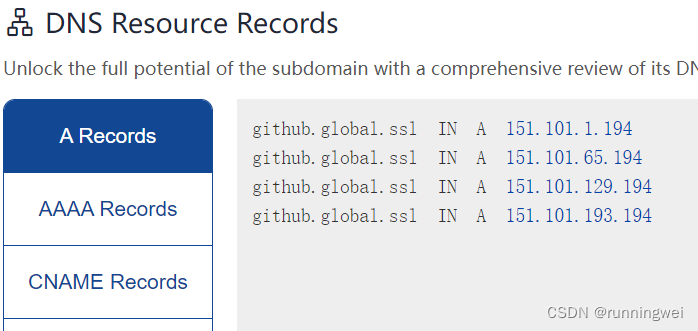
github.global.ssl.fastly.net
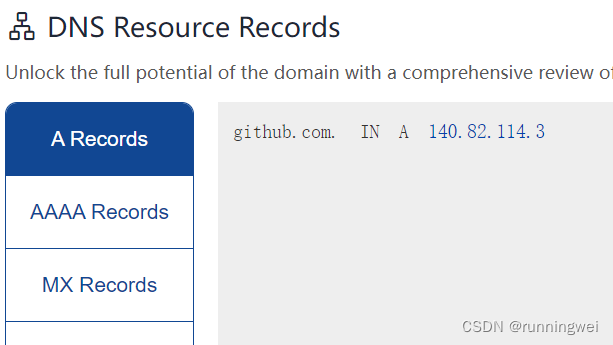
github.com
得到ip:


打开hosts文件
sudo vim /etc/hosts在hosts文件末尾添加
140.82.114.3 github.com
151.101.1.194 github.global-ssl.fastly.net
151.101.65.194 github.global-ssl.fastly.net
151.101.129.194 github.global-ssl.fastly.net
151.101.193.194 github.global-ssl.fastly.net重试git clone即可。









)






)
 - 变量与作用域)

