以下是使用 Retrofit 发送 POST 请求获取分页城市列表的 Kotlin 代码示例
1.在你的 build.gradle 文件中添加 Retrofit 和 Gson 的依赖
dependencies {......implementation("com.squareup.retrofit2:retrofit:2.9.0")implementation("com.squareup.retrofit2:converter-gson:2.9.0")
}
2.申请网络权限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><uses-permission android:name="android.permission.INTERNET" />......</manifest>
3.定义数据类
data class CityResponse(val code: String,val message: String,val data: CityDataInfo
)data class CityDataInfo(val page: Int,var pageSize: Int,var totalPages: Int,var totalItems: Int,val data: List<CityModel>
)data class CityModel(val id: Int,val name: String,val code: String
)data class PageRequest(val page: Int,val pageSize: Int
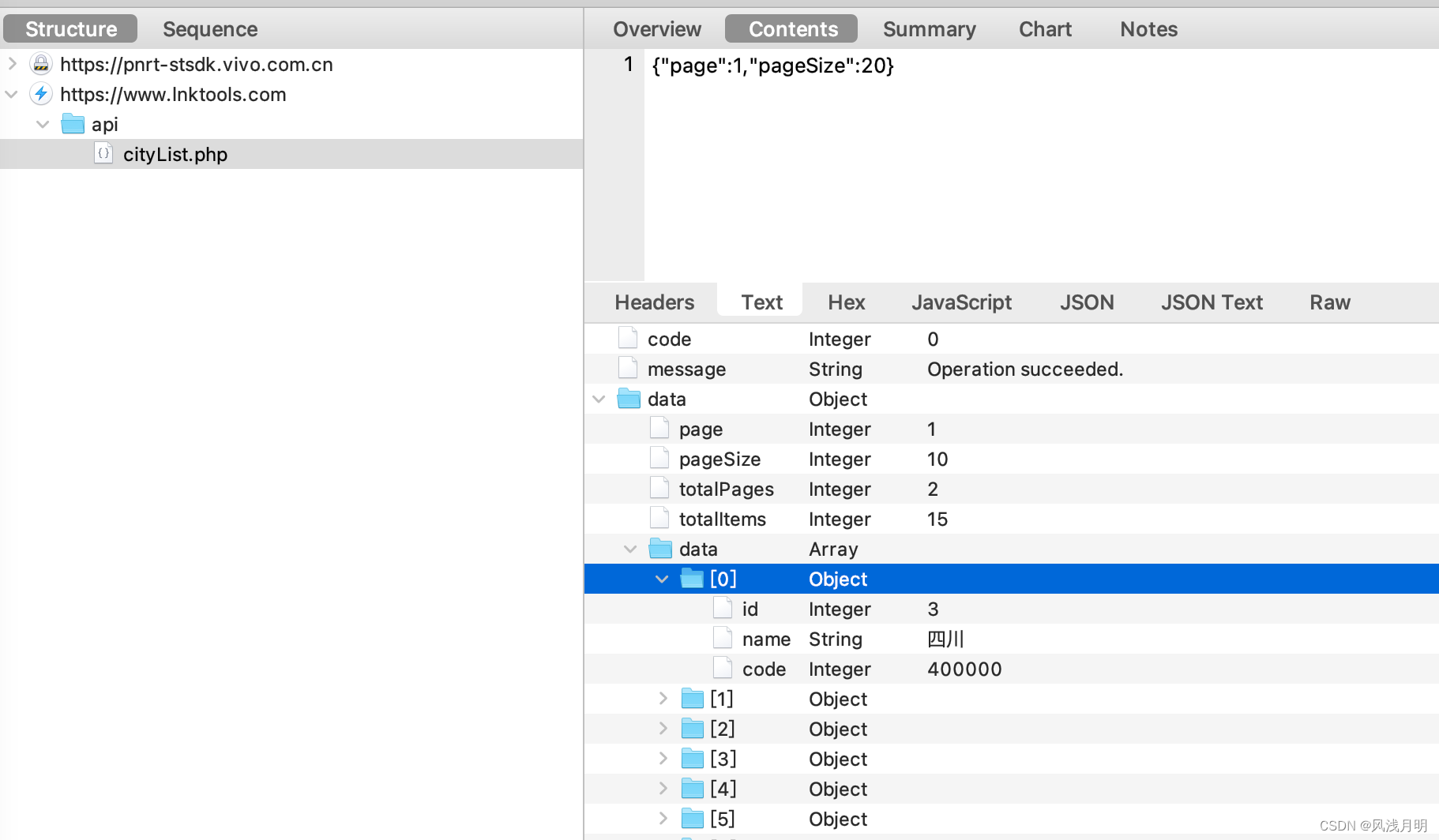
)数据格式如下:

4.定义一个 Retrofit 接口
import retrofit2.Call
import retrofit2.http.Body
import retrofit2.http.POSTinterface ApiService {@POST("api/cityList.php")fun getCities(@Body request: PageRequest): Call<CityResponse>
}在这个接口中,@POST 注解表示这是一个 POST 请求,"api/cityList.php" 是你的 API 端点,getCities 是你的请求方法,它接受一个 PageRequest 对象作为请求体,并返回一个对象。
5.创建一个 Retrofit 实例用来发送 POST 请求
import retrofit2.Call
import retrofit2.Callback
import retrofit2.Response
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactoryclass HomeFragment: Fragment() {private var dataArr: List<CityModel> = listOf()override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)requestCityList()}private fun requestCityList() {val retrofit = Retrofit.Builder().baseUrl("https://www.lnktools.com/").addConverterFactory(GsonConverterFactory.create()).build()val service = retrofit.create(ApiService::class.java)val call = service.getCities(PageRequest(1, 20))call.enqueue(object : Callback<CityResponse> {override fun onResponse(call: Call<CityResponse>, response: Response<CityResponse>) {if (response.isSuccessful) {val res = response.body()var info = res?.datavar list = info?.datadataArr += list ?: listOf()// 处理响应println("dataArr count = ${dataArr.count()}")} else {// 处理错误}}override fun onFailure(call: Call<CityResponse>, t: Throwable) {// 处理失败}})}}这段代码首先创建了一个 Retrofit 实例,并配置了基础 URL 和 Gson 转换器。然后,我们使用 retrofit.create 方法来创建一个 ApiService 的实例。最后,我们调用 getCities 方法来发送 POST 请求,并使用 enqueue 方法来异步发送请求。在 Callback 的 onResponse 方法中,我们可以处理服务器的响应,在 onFailure 方法中,我们可以处理请求失败的情况。
6.网络安全配置
正常来说,按照上面操作完成网络请求已经没问题了。但在手机设置代理抓包时,还是可能会导致网络请求失败,这时可以按下面的方式处理。
到 res -> xml 创建一个network-security-config.xml文件,配置如下。
<network-security-config><base-config cleartextTrafficPermitted="true"><trust-anchors><certificates src="system" /><certificates src="user" /></trust-anchors></base-config>
</network-security-config>然后,到清单文件为application配置networkSecurityConfig。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><uses-permission android:name="android.permission.INTERNET" /><application android:networkSecurityConfig="@xml/network_security_config" ></application></manifest>注意:在开发设置 cleartextTrafficPermitted="true" 来允许明文流量,便于我们抓包。但在发布应用时,为了提高应用的安全性,通常建议禁用明文流量,即将 cleartextTrafficPermitted 设置为 false。这样可以确保应用只能通过加密的 HTTPS 连接与服务器通信,防止敏感数据被窃取或篡改。






,bisect_right(nums,target))


SQL)
![TC397 EB MCAL开发从0开始系列 之 [15.1] Fee配置 - 双扇区demo](http://pic.xiahunao.cn/TC397 EB MCAL开发从0开始系列 之 [15.1] Fee配置 - 双扇区demo)








