文章目录
- 前言
- 熟悉QTableWiget,通过实现单元格的合并、拆分、通过编辑界面实现表格内容及属性的配置、实现表格的粘贴复制功能熟悉QTableWiget的属性
- 一、[单元格的合并、拆分](https://blog.csdn.net/qq_15672897/article/details/134476530?spm=1001.2014.3001.5502)
- 二、表格内容及属性设置
- 1.效果图
- 2.主要代码
- 三、表格的粘贴复制功能
前言
熟悉QTableWiget,通过实现单元格的合并、拆分、通过编辑界面实现表格内容及属性的配置、实现表格的粘贴复制功能熟悉QTableWiget的属性
一、单元格的合并、拆分
二、表格内容及属性设置
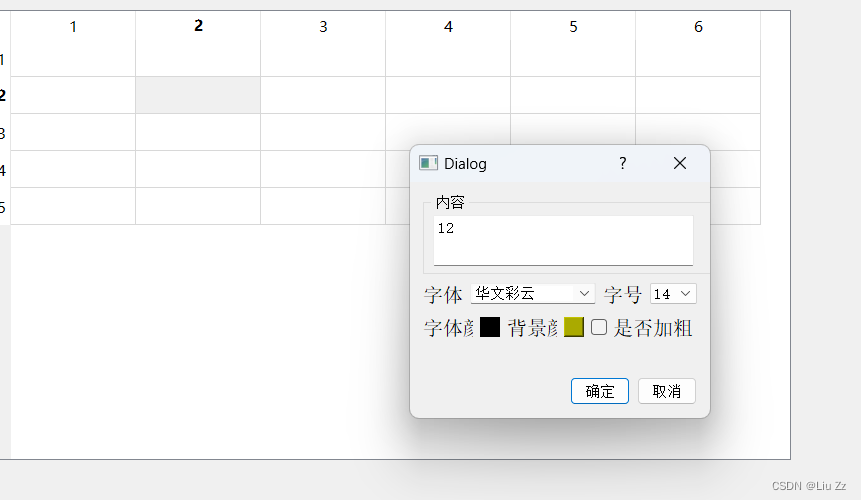
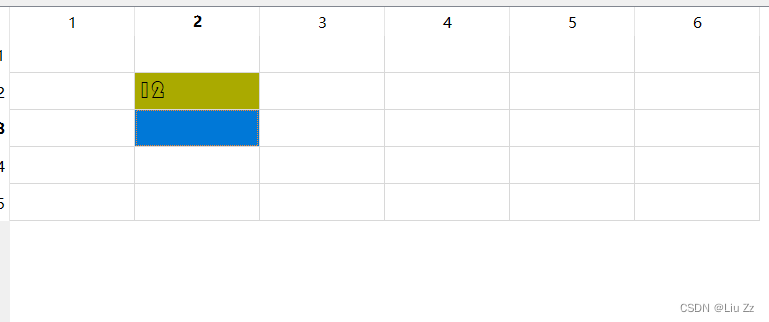
1.效果图
通过双击单元格进入编辑界面


2.主要代码
编辑界面的代码如下:
void CItemTypeDialog::init()
{m_bold = 0;m_pFontColorDlg = new QColorDialog(this);mp_bgdColorDialog = new QColorDialog(this);connect(m_pUi->pButtonOk,SIGNAL(clicked()),this,SLOT(onOk()));connect(m_pUi->pButtonCancel,SIGNAL(clicked()),this,SLOT(onCancel()));connect(m_pUi->pFontColorBtn, &QPushButton::clicked, this, &CItemTypeDialog::showColorDialog);connect(m_pUi->pBackgroundBtn, &QPushButton::clicked, this, &CItemTypeDialog::showColorDialog);connect(m_pFontColorDlg, &QColorDialog::currentColorChanged, this, &CItemTypeDialog::colorValue);connect(mp_bgdColorDialog, &QColorDialog::currentColorChanged, this, &CItemTypeDialog::bgdcolorValue);sprintf(m_bgdcolorarr, "#%s%s%s","ff","ff","ff");sprintf(m_fontcolorarr, "#%s%s%s","00","00","00");
}void CItemTypeDialog::setType(TableItemInfor *pItem)
{m_pItem = pItem;m_pUi->textEdit->setText(m_pItem->data);QString str = QString::fromUtf8(m_pItem->style);if (!(str.isEmpty())){QStringList stylelist = str.split(",");m_pUi->pFontComboBox->setCurrentText(stylelist.at(0));//字体m_pUi->pFontSizeComboBox->setCurrentText(stylelist.at(1));//字号//是否加粗m_pUi->boldCheckBox->setChecked(stylelist.at(2).toInt());//字体颜色strcpy(m_fontcolorarr, stylelist.at(3).toUtf8());m_pUi->pFontColorBtn->setStyleSheet(QString::fromUtf8("background-color: %1;").arg(stylelist.at(3)));QColor color(stylelist.at(3));m_pFontColorDlg->setCurrentColor(color);//背景颜色strcpy(m_bgdcolorarr, stylelist.at(4).toUtf8());m_pUi->pBackgroundBtn->setStyleSheet(QString::fromUtf8("background-color: %1;").arg(stylelist.at(4)));QColor bgcolor(stylelist.at(4));mp_bgdColorDialog->setCurrentColor(bgcolor);}}
void CItemTypeDialog::showColorDialog()
{QToolButton* tb = qobject_cast<QToolButton*>(sender());if (tb == m_pUi->pFontColorBtn){m_pFontColorDlg->show();}else if (tb == m_pUi->pBackgroundBtn){mp_bgdColorDialog->show();}
}
void CItemTypeDialog::onOk()
{getStyle();accept();
}void CItemTypeDialog::onCancel()
{reject();
}void CItemTypeDialog::getStyle()
{m_pItem->data = m_pUi->textEdit->toPlainText();sprintf(m_pItem->style, "%s,%d,%d,%s,%s", m_pUi->pFontComboBox->currentText().toStdString().c_str(),m_pUi->pFontSizeComboBox->currentText().toInt(), m_bold, m_fontcolorarr, m_bgdcolorarr);
}void CItemTypeDialog::colorValue(const QColor& color)
{int r, g, b, a;color.getRgb(&r, &g, &b, &a);QString hexRed = QString::number(r, 16);if (hexRed == "0"){hexRed = "00";}QString hexGreen = QString::number(g, 16);if (hexGreen == "0"){hexGreen = "00";}QString hexBlue = QString::number(b, 16);if (hexBlue == "0"){hexBlue = "00";}sprintf(m_fontcolorarr, "#%s%s%s", hexRed.toStdString().c_str(), hexGreen.toStdString().c_str(), hexBlue.toStdString().c_str());m_pUi->pFontColorBtn->setStyleSheet(QString::fromUtf8("background-color: %1;").arg(QString::fromUtf8(m_fontcolorarr)));
}void CItemTypeDialog::bgdcolorValue(const QColor &color)
{int r, g, b, a;color.getRgb(&r, &g, &b, &a);QString hexRed = QString::number(r, 16);if (hexRed == "0"){hexRed = "00";}QString hexGreen = QString::number(g, 16);if (hexGreen == "0"){hexGreen = "00";}QString hexBlue = QString::number(b, 16);if (hexBlue == "0"){hexBlue = "00";}sprintf(m_bgdcolorarr, "#%s%s%s", hexRed.toStdString().c_str(), hexGreen.toStdString().c_str(), hexBlue.toStdString().c_str());m_pUi->pBackgroundBtn->setStyleSheet(QString::fromUtf8("background-color: %1;").arg(QString::fromUtf8(m_bgdcolorarr)));
}三、表格的粘贴复制功能
功能待完善!








)


——获取和为k的子数组)




】)
:常用基础组件)

@Order, Ordered 失效)