一、项目运行时浏览器自动打开
找到package.json文件
找到"sctipts"配置项
在"serve"配置项最后加上--open
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"},
二、eslint校验功能关闭
主要是防止一些令人血压升高的报错,如:声明变量但没有使用eslint校验工具报错
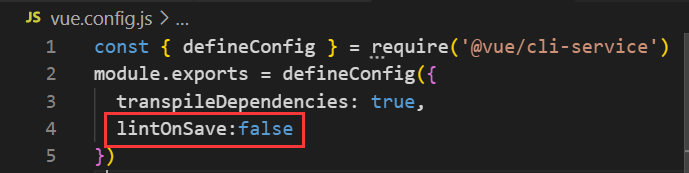
在根目录下创建一个vue.config.js文件
对lintOnSave进行配置
module.exports = {lintOnSave:false
}脚手架版本高直接添加该配置项:

三、src文件夹配置别名
配置别名@提示,@代表的是src文件夹,这样将来文件过多,也会方便查找
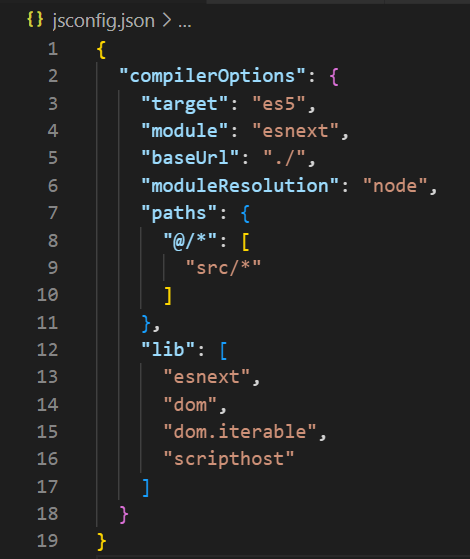
在jsconfig.json文件中配置如下配置项:
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]},"exclude":["node_modules", "dist"]}
}如果脚手架版本高,就会自动进行配置,不需要手动配置



)


——获取和为k的子数组)




】)
:常用基础组件)

@Order, Ordered 失效)

![感染了后缀为.[bkpsvr@firemail.cc].EKING勒索病毒如何应对?数据能够恢复吗?](http://pic.xiahunao.cn/感染了后缀为.[bkpsvr@firemail.cc].EKING勒索病毒如何应对?数据能够恢复吗?)



![[Linux] Network: IPv6 link-local 地址是否可用不自动生成](http://pic.xiahunao.cn/[Linux] Network: IPv6 link-local 地址是否可用不自动生成)