1、下载和安装 Postman:
前往 Postman 官网 (https://www.postman.com),下载适用于你的操作系统的 Postman 客户端。
执行下载后的安装程序,并按照安装向导的指引完成安装过程。
2、创建一个新的集合:
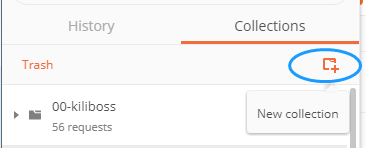
打开 Postman,点击左上角的 “New” 按钮,选择 “Collection”(集合)。

输入集合的名称,例如 “API Tests”,并选择存储位置。
点击 “Save”(保存)。
3、创建和发送请求:
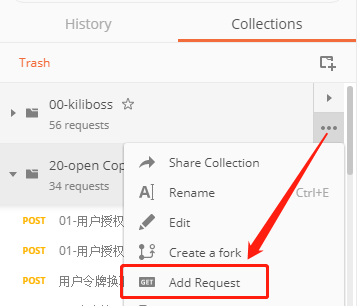
在左侧导航栏中,选择你刚创建的集合,点击 “Add request”(添加请求)按钮。

输入请求的名称,例如 “Get User”。
在 “Request URL” 栏中输入接口的完整 URL。
选择请求方法,如 GET、POST、PUT、DELETE 等。
如果有需要,可以在 “Params”(参数)选项卡中添加查询参数或请求体数据。
点击 “Send”(发送)按钮,Postman 将会向指定的 URL 发送请求,并显示响应结果。
4、验证和解析响应:
在右侧的 “Response”(响应)面板中,查看响应的状态码、头部信息和响应体。
使用内置的断言功能(Tests)验证响应是否符合预期。
在 “Tests” 标签页中,你可以编写 JavaScript 代码来检查响应的状态码、字段值等。例如:
// 验证状态码是否为 200
pm.test("Status code is 200", function () { pm.response.to.have.status(200);
}); // 验证响应体中的某个字段值是否符合预期
pm.test("Field value is correct", function () { var jsonData = pm.response.json(); pm.expect(jsonData.fieldName).to.eql("expectedValue");
});
5、管理环境变量:
在 Postman 左上角点击 “Manage Environments”(管理环境)按钮。
点击 “Add”(添加)按钮,创建一个新的环境。
为环境命名,并添加所需的变量和对应的值。
在请求中使用环境变量,如 {{variable_name}}。
6、创建测试套件:
在集合中,创建多个请求并按照特定的顺序执行,形成一个测试套件。
使用前一个请求的响应结果作为后续请求的参数,实现测试用例之间的依赖关系。
7、导出和导入集合:
右键点击集合,选择 “Export”(导出),将集合以 JSON 或其他格式导出到本地文件。
通过 “Import”(导入)选项,将先前导出的集合文件导入到 Postman。
8、高级功能:
在请求的不同阶段运行 JavaScript 代码,如预请求脚本、测试脚本等。
设置认证和授权,模拟各种验证机制,如 Basic Auth、OAuth 等。
使用 Postman 的其他功能,如 Mock Server、API 文档生成等。
以上是一个Postman 接口测试教程,涵盖了常用的操作和高级功能。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!












)


)



)


