文章目录
- 一、Ajax简介
- 二、基于jquery实现Ajax
- 三、使用Ajax注意的问题
- 1.Ajax不要与form表单同时提交
- 2.后端响应格式问题
- 3、使用了Ajax作为请求后的注意事项
- 四、前后端数据传输的编码格式(content-Type)
- 1.urlencoded
- 2.formdata
- 3.application/json
- 五、Ajax携带文件数据
- 六、Ajax发送json格式数据
一、Ajax简介
AJAX
(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互也是用XML进行数据传输(当然,传输的数据不只是XML,目前更多的使用Json数据)。
(XML应用于Web开发的许多方面,常用于简化数据的存储和共享)
AJAX不是什么新的编程语言,而是一种使用现有标准的新方法AJAX最大的优点就是不需要重新加载整个页面的情况下,可以与服务器交换数据并更新网页内容(简单来说就是,在网页前端刚输入完数据,后端其实已经验证完数据了,不需要等点击提交了)AJAX不需要任何浏览器插件,但需要用户运行Javascript在浏览器上执行1.AJAX使用Javascript技术向服务器发公司异步请求2.AJAX请求无需刷新整个页面3.因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AjAX性能高。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程的)
常见的使用场景

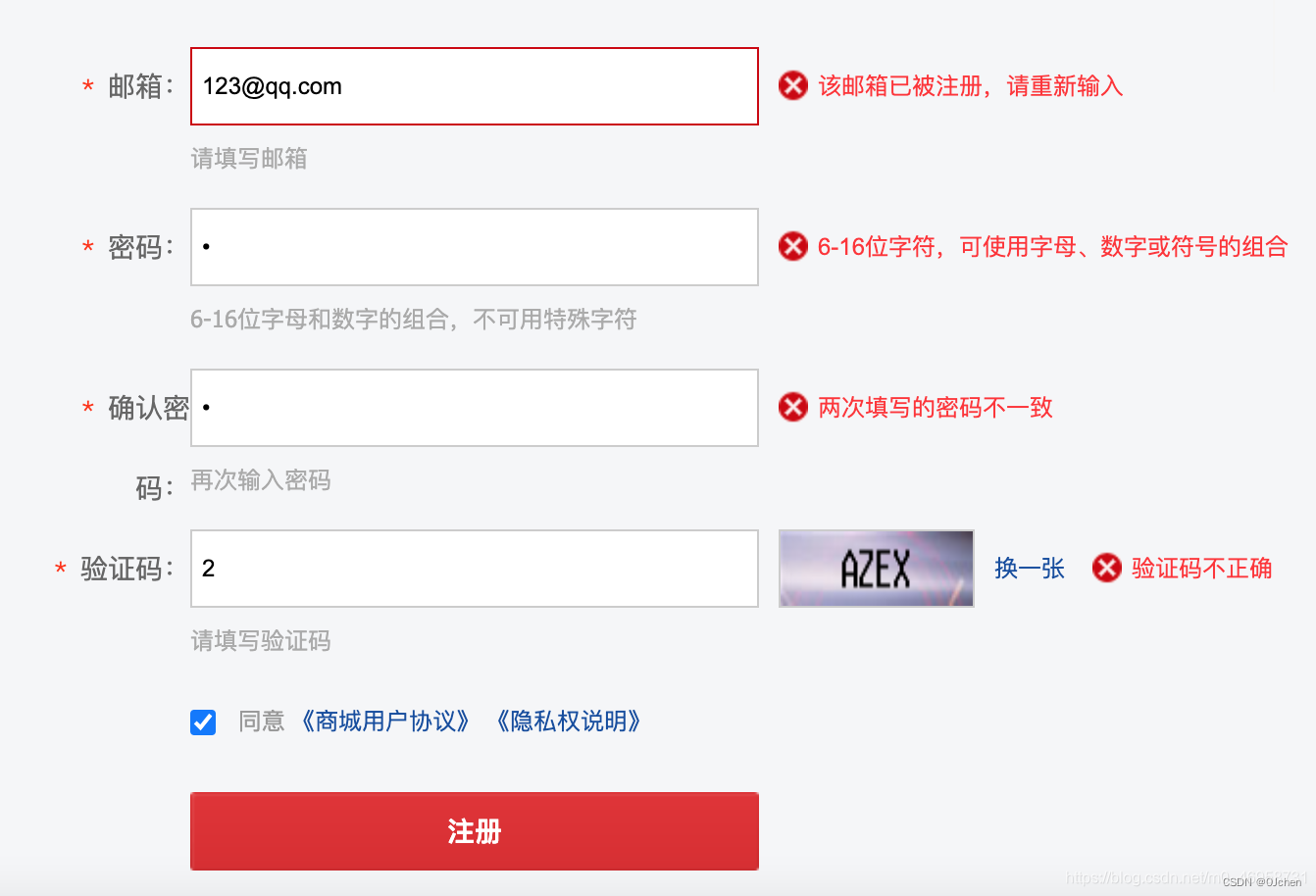
注册用户时,会根据用户输入的命令关键字,自动提示改关键字是否通过检验
很多网站注册的时候都会使用到AJAX技术,当文本框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应到的结果响应给浏览器,期间浏览器是不用刷新的,最后把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新了页面中的局部位置
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应
二、基于jquery实现Ajax
目前Ajax一般不会使用原生Javascript来编写,因为需要考虑不同浏览器的兼容性。我们这里通过jquery来实现,更简单、不需要考虑不同浏览器引发的兼容问题。
过程:我们通过在前端向一个URL发送Ajax请求,来让后端处理这个请求后返回数据给Ajax接收。
这里用一个案例来代入:
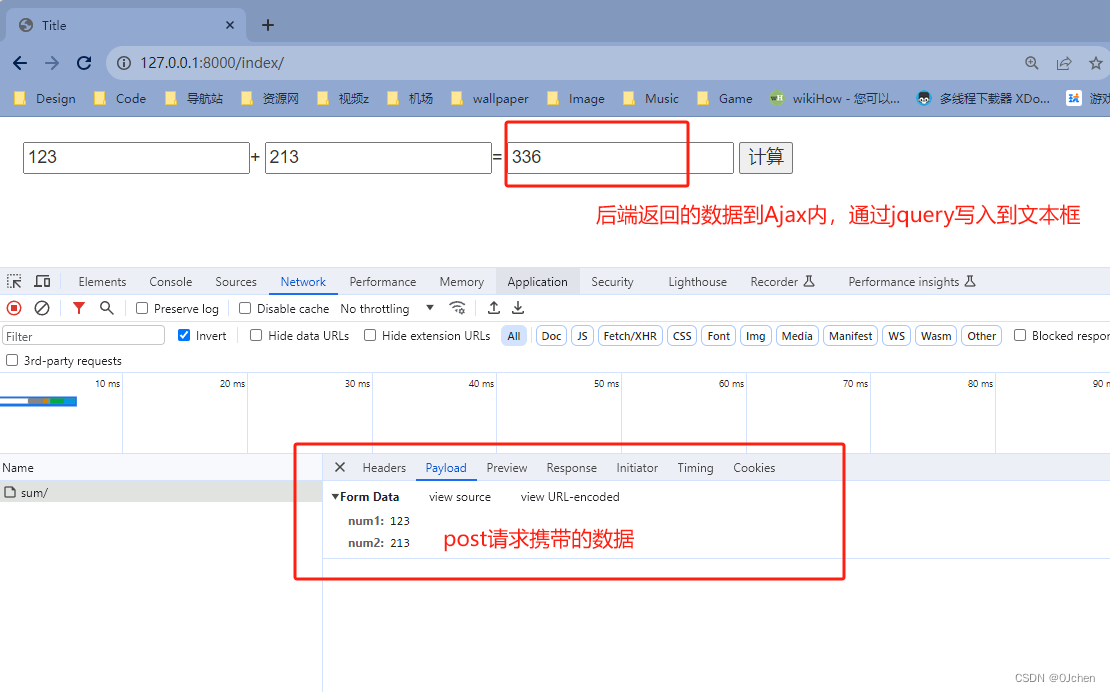
通过Ajax,实现前端输入两个数字,服务器做加法,返回到前端页面
先在Django配置路由
from django.conf.urls import urlfrom django.contrib import adminfrom app import viewsurlpatterns = [url(r'^admin/', admin.site.urls),url(r'^index/', views.index),url(r'^sum/', views.sums), # ajax会向这个路由提交请求,执行sums视图函数]
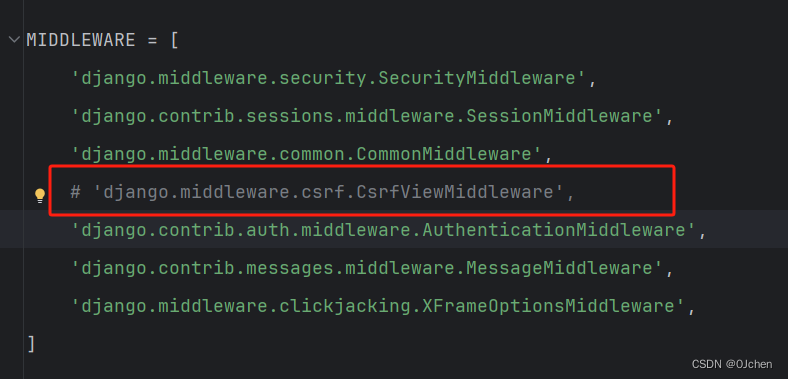
注意:一定要在settings.py配置文件里面注释中间件的一行内容

这行代码的作用后续在讲解,目前先注释掉,不然请求会提交不成功!
views.py处理请求
from django.shortcuts import render,HttpResponsedef index(request): # 返回一个index页面return render(request,'index.html')def sums(request): # 处理ajax请求num1 = int(request.POST.get('num1'))num2 = int(request.POST.get('num2'))return HttpResponse(num1+num2) # 返回计算后的值
index.html文件,定义Ajax与后端进行交互
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script><style>*{margin-top:20px;margin-left:20px;}</style>
</head>
<body>
<input type="text" id="num1" placeholder="数字1">+
<input type="text" id="num2" placeholder="数字2">=
<input type="text" id="num3" placeholder="总和"><button id="btn">计算</button><script>$('#btn').click(function (){ // 当按钮被点击时触发一个匿名函数var num1 = $('#num1').val() // 点击按钮后获取id属性值为num1的值var num2 = $('#num2').val() // 点击按钮后获取id属性值为num2的值$.ajax({ // 定义ajax发送请求url:'/sum/', // 请求发送的地址 有三种填写方式,与form标签的action一致method:'post', // 请求发送的方式data: {'num1':num1,'num2':num2}, // 请求携带的数据success:function(data){ // 异步等待,当后端响应成功会回调执行匿名函数,并将数据传递给data参数$('#num3').val(data) // 将数据设置给id属性值为num3的文本框}// 使用ajax交互,那么后端返回的数据会被data接收,不在直接影响整个浏览器页面})})
</script>
</body>
</html>
我们已经编写好了一个简单的小案例,通过Ajax向后端发送请求,后端处理完数据响应给Ajax,再将得到的数据在页面使用以此来达到局部更新页面效果。而form表单要达到这一效果需要全局更新数据,使用重定向来实现。
得到的结果:

三、使用Ajax注意的问题
1.Ajax不要与form表单同时提交
- 如果在form表单中,写了button按钮或者input是submit类型的话,点击会触发form表单的提交。
- 如果点击按钮既触发Ajax又触发了form表单的提交,那么就会发送两个请求,导致页面数据可能错乱或者不显示问题。
- 要是无可避免同时使用Ajax提交form表单下的表单控件时,form表单内的input按钮请使用button类型,这样该按钮绑定了Ajax请求的话,就只会提交Ajax请求,而不是form
<!--这种类型的按钮,无法触发form表单的提交--><input type="button" value="提交"><!--如果该button在form内,则会触发form表单的提交--><button>提交</button>
2.后端响应格式问题
- 后端如果是通过非JsonResponse返回值的话,响应格式为
text/html,前端得到数据后需要手动转换成对象的形式。
if request.is_ajax():import jsond = {'name':'jack','age':18}d_json = json.dumps(d,ensure_ascii=False)return HttpResponse(d_json)
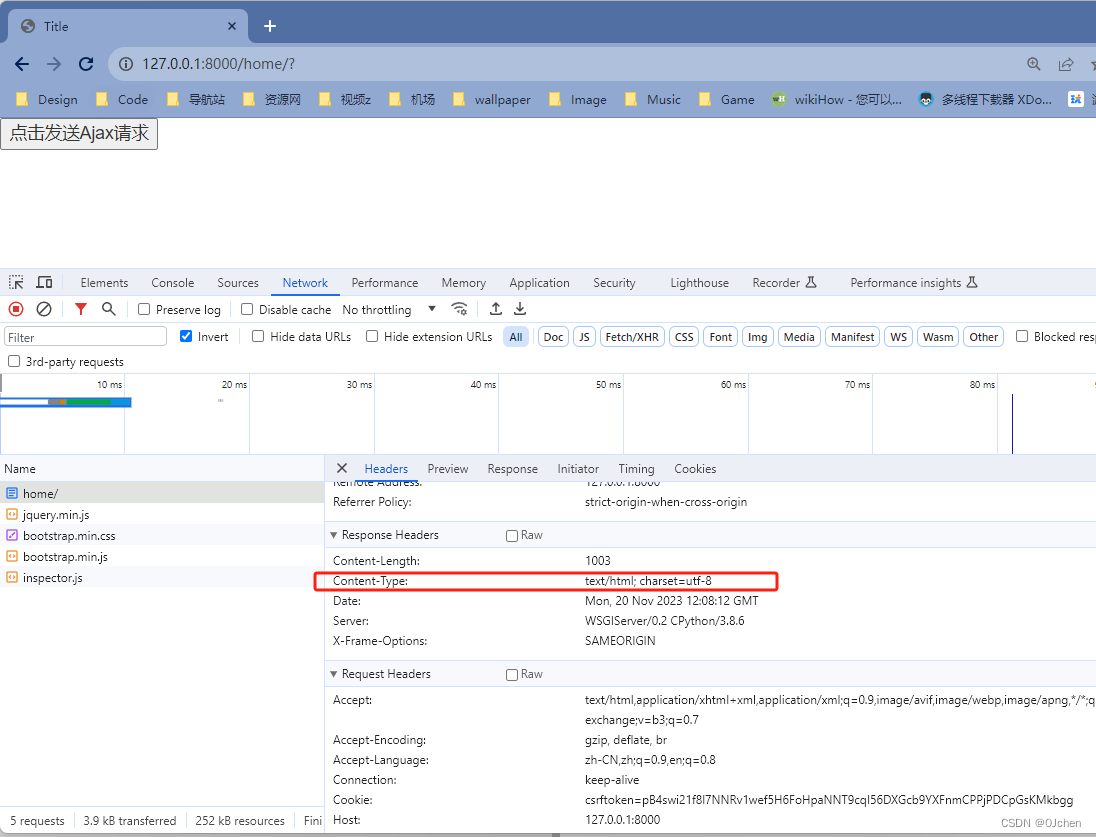
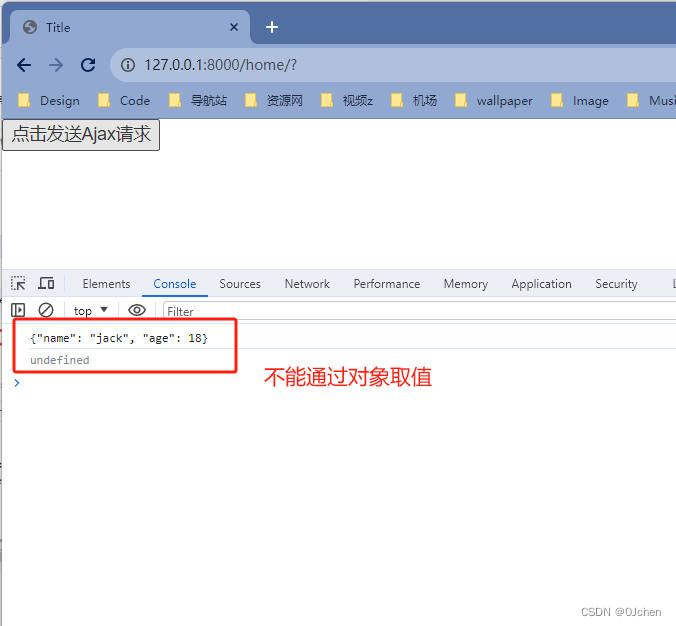
就算我们在后端已经将字典转换成了Json格式,但是通过HttpResponse返回以后,还是变成了一堆字符串到前端,并且响应格式为:text/html。
<button id="btn">点击发送Ajax请求</button>
<script>$('#btn').click(function(){$.ajax({url:'/home/',method:'post',data:{'name':'tom'},success:function (data){console.log(data)console.log(data.name) // 如果返回的是Json的话这样是可以打印出来的}})})
</script>
查看后端响应的数据格式:

控制台结果:

需要在前端手动将数据转换成JSON格式,那么下次就会先将数据转换成JSON,然后再打印了
success:function (data){data = JSON.parse(data)console.log(data)console.log(data.name)}
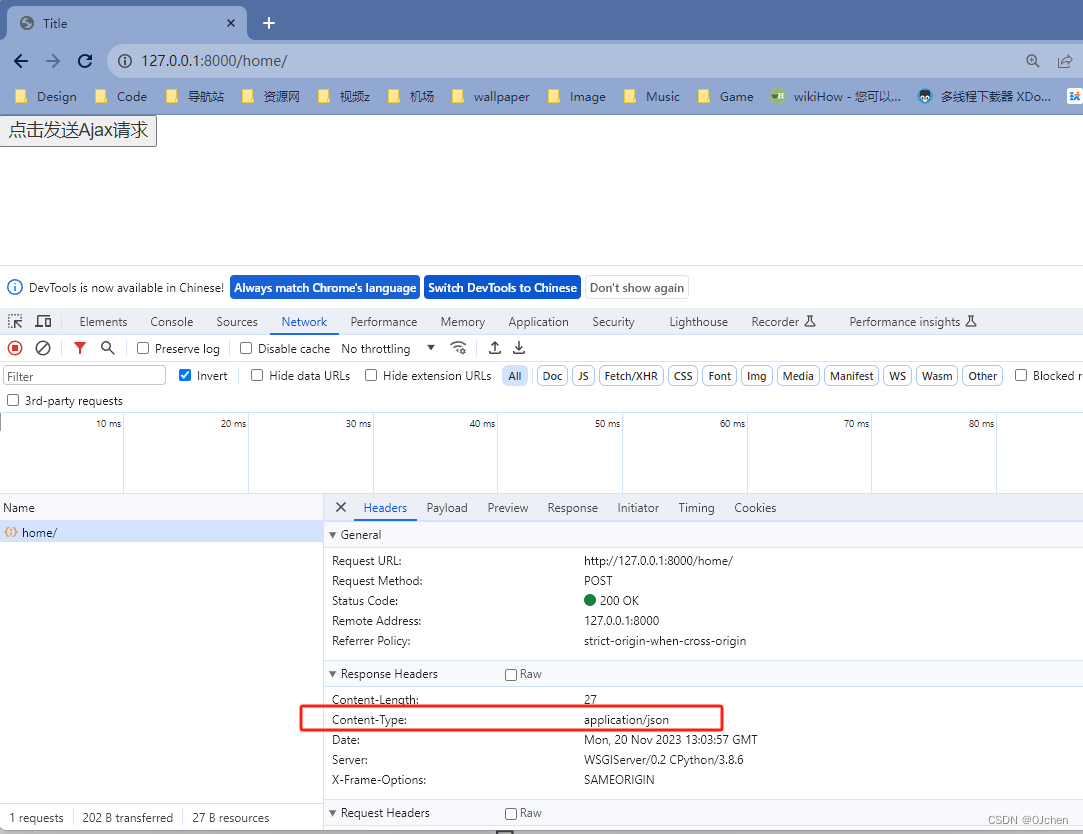
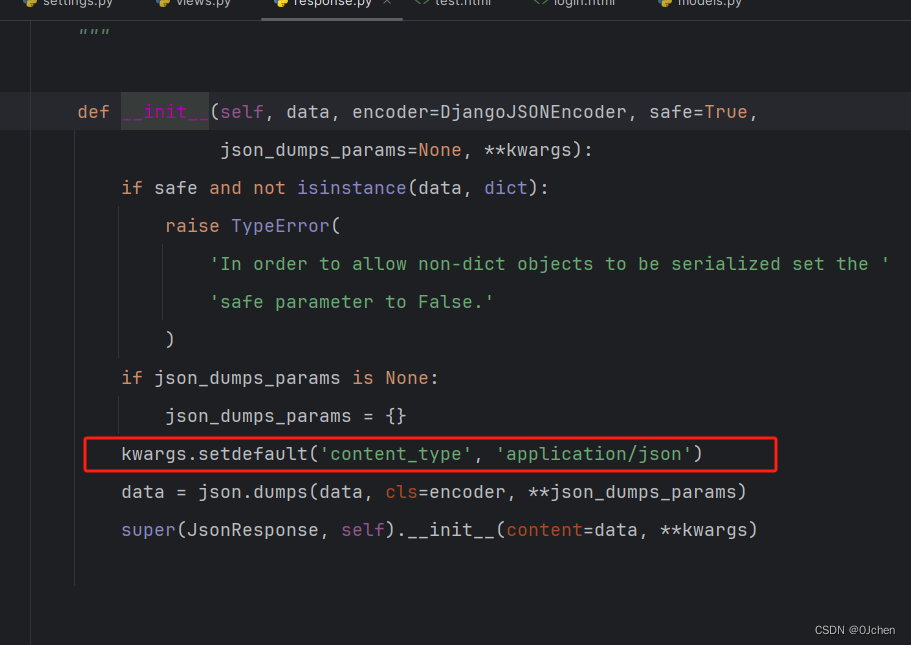
- 如果我们是通过JsonResponse返回的话,那么响应状态码就会是
application/json,并且在Ajax内接收到的也会是一个JSON格式的数据
from django.http import JsonResponsedef home(request):if request.is_ajax():import jsond = {'name':'jack','age':18}return JsonResponse(d)return render(request,'home.html')
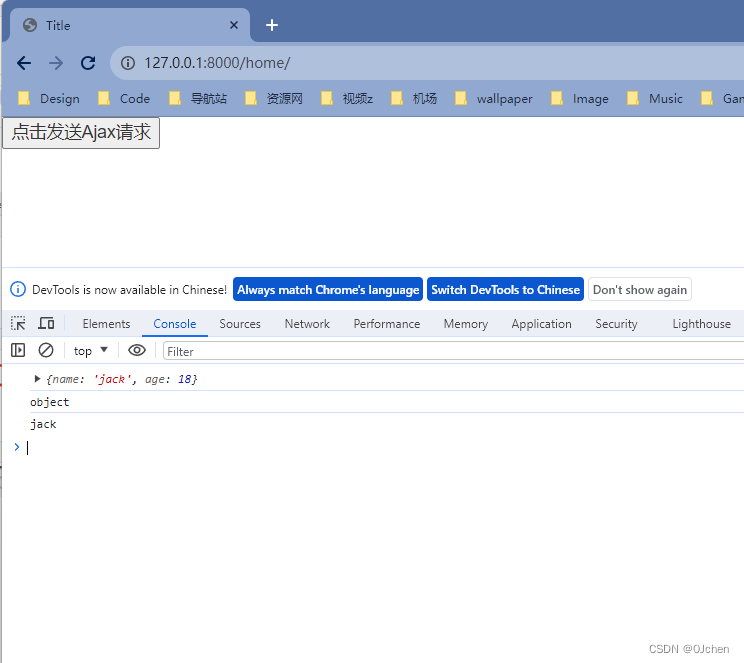
Ajax内接收到以后不需要手动转换成JSON格式
success:function (data){console.log(data)console.log(data.name)}
查看响应头编码格式

控制台打印效果:

总结:
- 后端如果使用retrun JsonResponse(d),前端不能反序列化,直接当成对象使用
- 后端使用return HttpResponse(d),前端需要自己反序列化:data=JSON.parse(data)
- 后端使用return HttpResponse(d),前端不反序列化,需要指定参数:datatype:‘json’
3、使用了Ajax作为请求后的注意事项
- 后端不要返回render、redirect、HttpResponse。因为这些内容会被统一当做字符串返回给Ajax
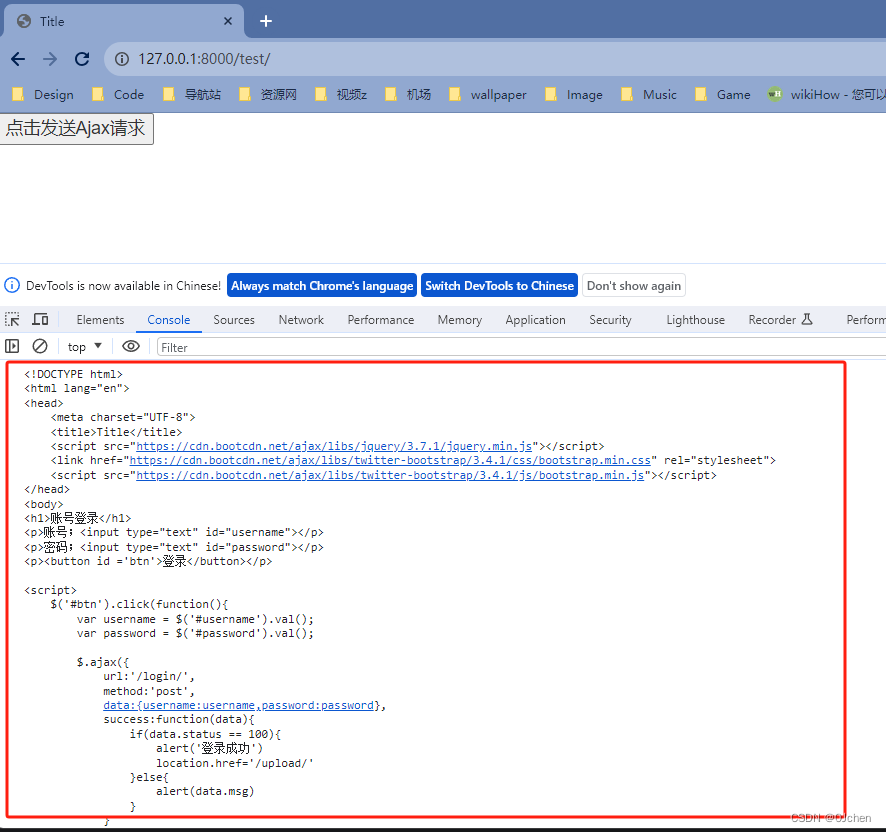
def test(request):if request.is_ajax():return render(request,'login.html')return render(request,'test.html')
控制台打印效果:

总结:使用了AJax作为请求以后,建议使用JsonResponse返回数据,虽说最终还是通过HttpResponse返回到web的,但是JsonResponse内部就做了响应格式的转换

这种和我们直接通过HttpResponse返回一个JSON格式数据是不一样的。AJax只会根据响应码来做处理
四、前后端数据传输的编码格式(content-Type)
我们前后端数据交互格式其实有很多种(普通键值对、文件、JSON格式)每一种格式发过去之后,它是怎么样动态识别的呢?
我们通过网页右键检查>Network>Content-Type这个数据表示当前数据是什么编码,可以通过form表单中的enctype去修改类型
针对不同的格式数据Django后端会有不同的响应Form-data所有的数据都会被解析到reqeust.files里面,二进制是无法查阅的
Urlencoded会被解析到request.post里面
application/json它的数据格式是json格式,这个格式form表单发送不了,只有Ajax可以发送
1.urlencoded
Ajax默认的编码格式、form表单默认的编码格式数据格式:xxx=yyy&uuu=ooo&aaa=bbbdjango后端会自动处理到request.POST中
2.formdata
formdata就是form表单的第三个参数enctype=‘multipart/form-data’,它会使浏览器接收到的数据格式更改,使之post请求方式无法获取到提交到后端的数据
django后端针对
普通的键值对还是处理到request.POST中,但是针对文件会处理到request.Field中
3.application/json
'''模拟Ajax发送数据''''html代码'<button id="d1">点击我发送数据</button><script>$('#d1').click(function () {$.ajax({url:'',type:'post',data:JSON.stringify({'name':'jack', 'age':18}), // 必须json格式contentType:'application/json', // 要制定模式 默认Urlencodedsuccess:function (data) {{#console.log(typeof data)#}}})})</script>views.pydef index(request):if request.is_ajax(): # 判断当前是不是ajax请求专门的方法if request.method == 'POST':print(request.POST) # <QueryDict: {}>print(request.FILES) # <MultiValueDict: {}>'''Django后端针对json格式数据处理不了 会放在request.body里面'''print(request.body) # b'{"name":"jack","age":18}''''Django它不会去处理需要我们自己去处理'''json_bytes = request.bodyimport jsonjson_dict = json.loads(json_bytes) # Json解码print(json_dict, type(json_dict))return render(request,'index.html')
form表单只支持urlencoded和formdata两个数据格式,但ajax支持三种数据格式(urlencoded、formdata和application/json)。
五、Ajax携带文件数据
在form表单内,我们是通过指定了一下编码格式才可以将文件上传到后端,而通过Ajax我们将不再借助form表单来实现这一效果
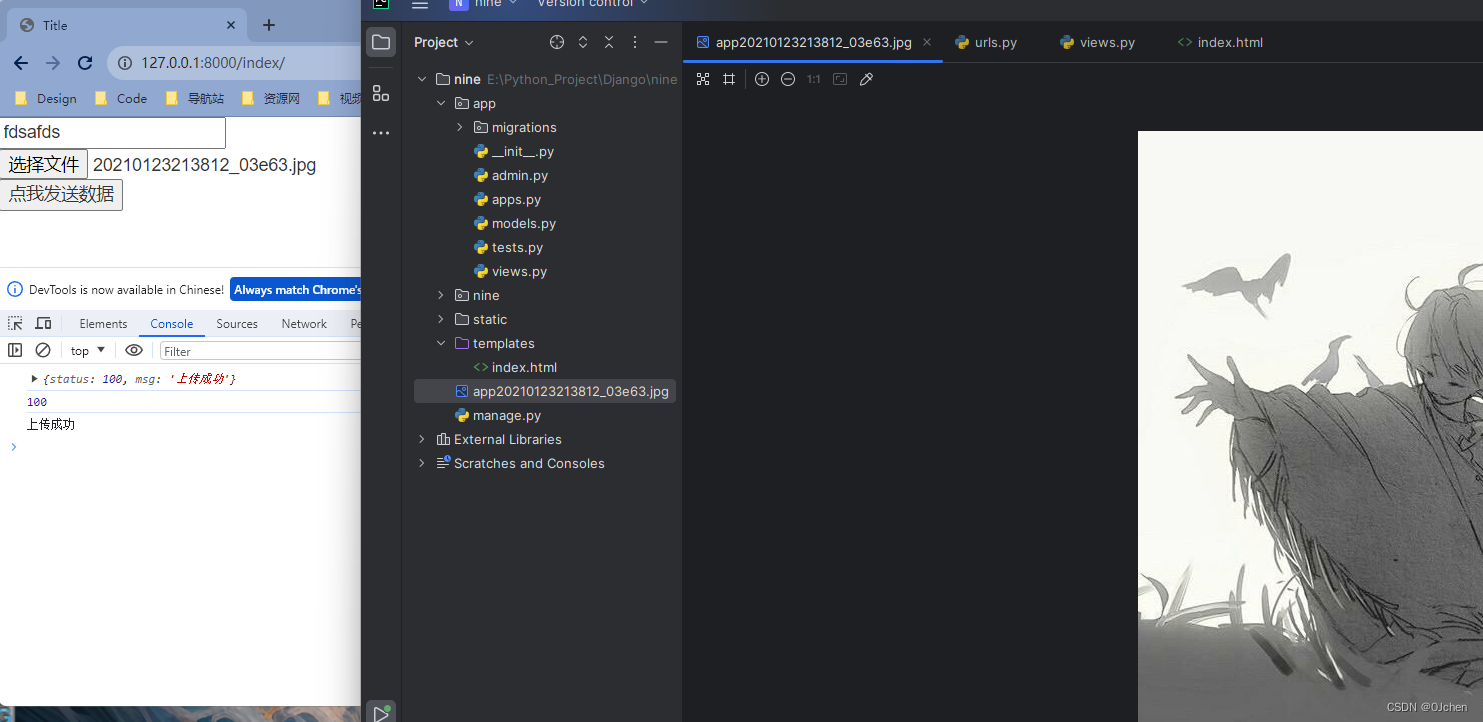
'html代码'<input type="text" id="ts1" ><input type="file" id="myfile" ><button id="btn">点我发送数据</button><script>$('#btn').click(function(){//1.产生内置对象//实例化一个对象,formdata对象用来保存key/value结构的数据,通常用于form传输数据var MyFormDataObj = new FormData;var ts1 = $('#ts1').val();//$('#myfile')[0]获取原生JS、$('#myfile')[0].files获取用户上传的所有文件var myfile = $('#myfile')[0].files[0];{#console.log(myfile)#}//2.添加普通数据MyFormDataObj.append('ts1',ts1)//3.添加文件数据MyFormDataObj.append('myfile',myfile) //给该文件定义一个取值名称,第一个参数自定义,第二个参数:值//4.发送Ajax请求$.ajax({url:'',type:'post',data:MyFormDataObj, //本身含有编码,无需做声明contentType:false, //不使用任何编码,必须添加固定格式processData: false, //不处理数据对象success:function(data){console.log(data);console.log(data.msg);}})})</script>'后端views.py'def index(request):if request.is_ajax(): # 判断当前是不是ajax请求专门的方法if request.method == 'POST':file = request.FILES.get('myfile')import osDIR_PATH = os.path.dirname(__file__)with open(DIR_PATH+file.name, 'wb')as f:for i in file:f.write(i)return JsonResponse({'status': 100, 'msg': '上传成功'})return render(request,'index.html')
最终结果:

后端还是通过这两个请求方法
获取文件和普通数据,Ajax后端也是一样的。只是前端不一样需要添加contentType和processdata参数
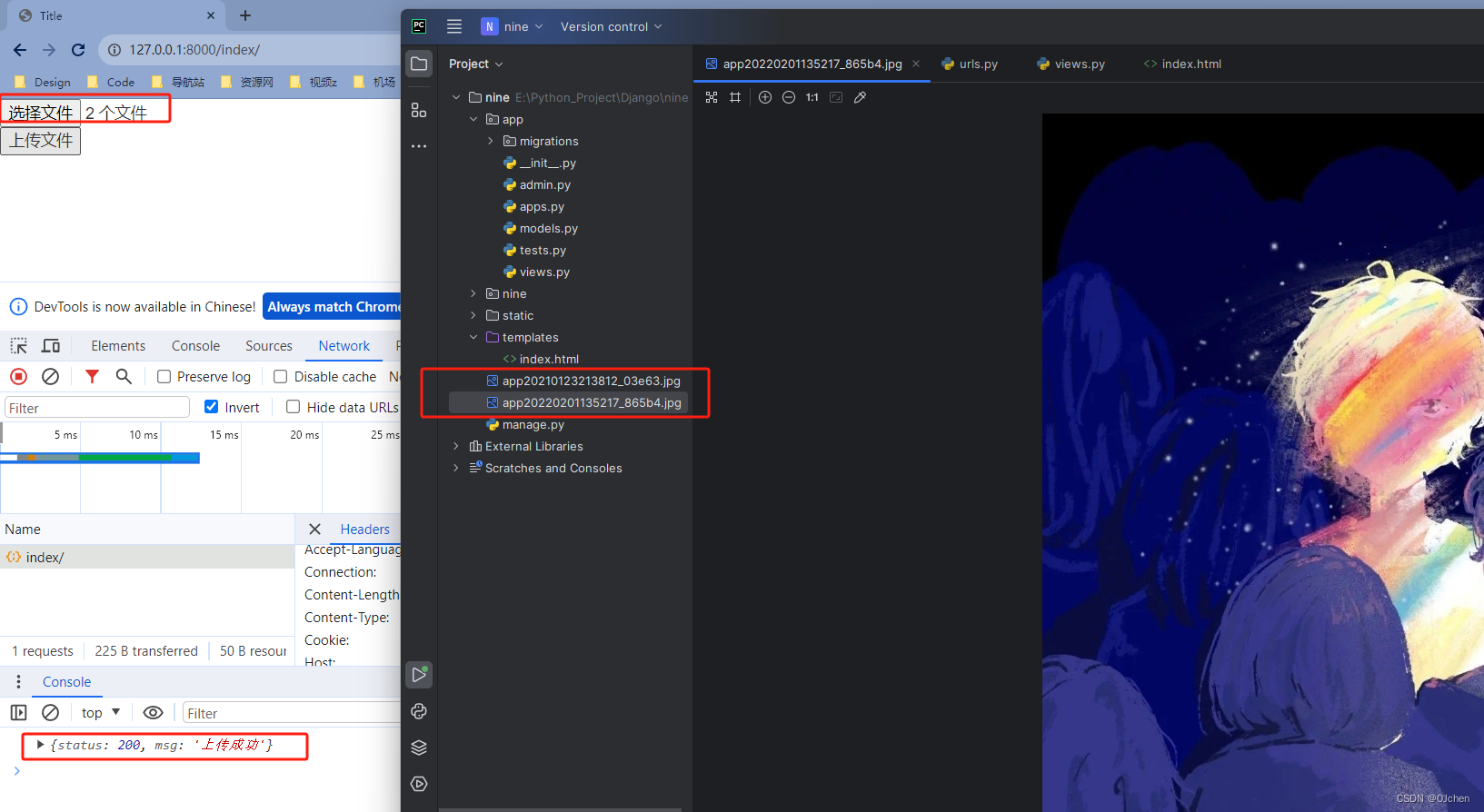
如果我们要实现多个文件上传,稍微做出一些改动即可:
'html代码'<input type="file" id="myfile" multiple> <!--允许上传多个文件--><button id="btn">上传文件</button><script>$('#btn').click(function(){//实例化一个对象用来保存key/value结构的数据,通常用于form传输数据var FormDataObj = new FormData;var myfile = $('#myfile')[0].files; //获取需要上传的所有文件,拿到的是一个列表的形式for(var i =0;i<myfile.length;i++){ //根据上传文件的数量来进行遍历FormDataObj.append(myfile[i].name,myfile[i])//将每一个文件的名称作为key,文件作为value追加到FormData对象内}$.ajax({url:'/index/',type:'post',contentType:false,processData:false,data:FormDataObj,success:function(data){console.log(data)}})})<script>'后端views.py'from django.http import JsonResponsedef index(request):if request.is_ajax(): # 判断当前是不是ajax请求专门的方法import osDIR_PATH = os.path.dirname(__file__)file = request.FILESprint(file)for k in file:fl1 = file.get(k)with open(DIR_PATH + fl1.name, 'wb') as f:for i in fl1:f.write(i)return JsonResponse({'status': 200, 'msg': '上传成功'})return render(request,'index.html')最终结果:

六、Ajax发送json格式数据
通过在Ajax内指定好编码格式,然后将js的数据类型转换成JSON格式数据上传给后端
1.确保发送json对应的数据是json格式字符串data:JSON.stringfly({})2.修改数据编码格式(默认是urlencoded)contentType:'application/json'
home.html
<p>用户名: <input type="text" id="username" ></p><p>密码: <input type="password" id="password" ></p><button id="btn">提交</button> <script>$('#btn').click(function (){var name = $('#username').val()var password = $('#password').val()$.ajax({url:'/home/',type:'post',data:JSON.stringify({'username':name,'password':password}),contentType:'application/json',success:function (data){console.log(data)}})})</script>
后端views.py:并不能同以往来处理请求里面的数据了
import jsondef home(request):if request.is_ajax():if request.method == 'POST':# json格式,从POST中取不出来name = request.POST.get('username')# print(type(request.POST)) #<class 'django.http.request.QueryDict'># print(name) # None# Ajax上传的JSON格式数据在request.body中,且是bytes类型print(request.body) # b'{"username":"fdsa","password":"fdsa"}#在python3.6之后loads可以将bytes里面如果有JSON格式数据,可以转换出来request.data = json.loads(request.body)name = request.data.get('username')password = request.data.get('password')print(name,password) # 123 456return JsonResponse({'status':200,'msg':'提交成功'})return render(request,'home.html')
最终结果:

(84);代码随想录主要题目结束)







)




:泛型实现机制)





