
本文主要学习一下关于爬虫的相关前置知识和一些理论性的知识,通过本文我们能够知道什么是爬虫,都有那些分类,爬虫能干什么等,同时还会站在爬虫的角度复习一下http协议。
爬虫全套笔记地址: 请移步这里
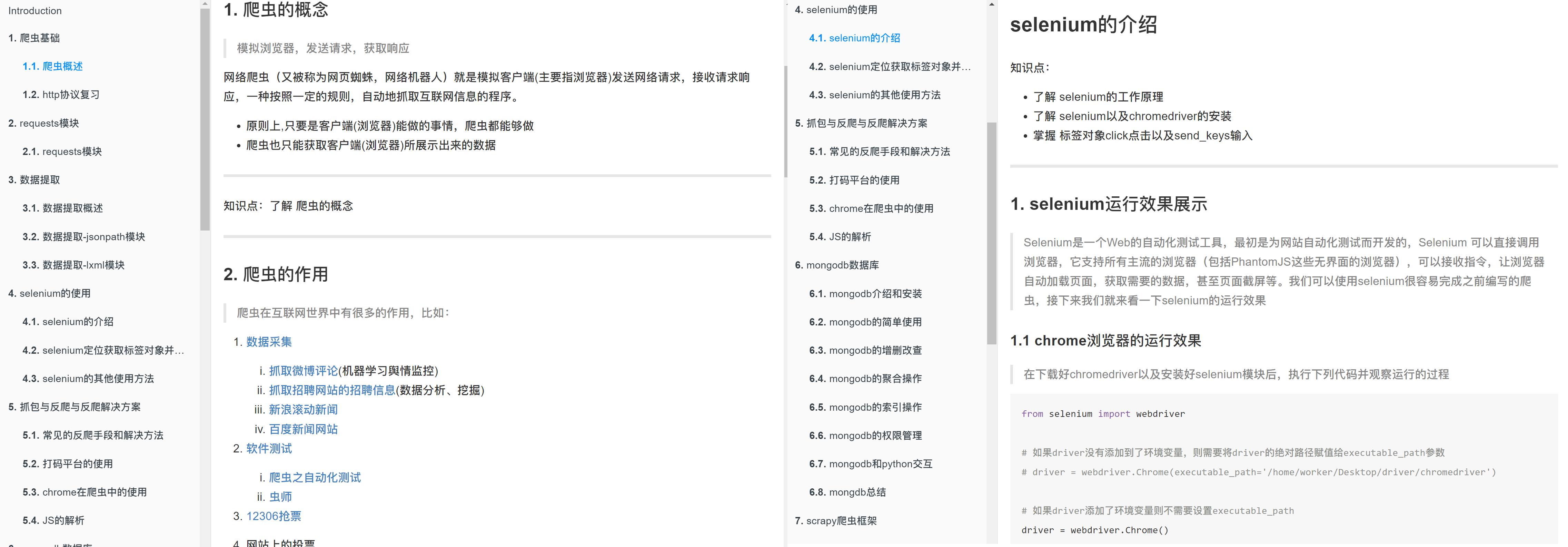
共 8 章,37 子模块


Selenium本文概要
本阶段本文主要学习selenium自动化测试框架在爬虫中的应用,selenium能够大幅降低爬虫的编写难度,但是也同样会大幅降低爬虫的爬取速度。在逼不得已的情况下我们可以使用selenium进行爬虫的编写。
selenium提取数据
知识点:
- 了解 driver对象的常用属性和方法
- 掌握 driver对象定位标签元素标签对象的方法
- 掌握 标签对象提取文本和属性值的方法
1. driver对象的常用属性和方法
在使用selenium过程中,实例化driver对象后,driver对象有一些常用的属性和方法
driver.page_source当前标签页浏览器渲染之后的网页源代码driver.current_url当前标签页的urldriver.close()关闭当前标签页,如果只有一个标签页则关闭整个浏览器driver.quit()关闭浏览器driver.forward()页面前进driver.back()页面后退driver.screen_shot(img_name)页面截图
知识点:了解 driver对象的常用属性和方法
2. driver对象定位标签元素标签对象的方法
在selenium中可以通过多种方式来定位标签,返回标签元素对象
find_element_by_id (返回一个元素)
find_element(s)_by_class_name (根据类名元素列表)
find_element(s)_by_name (根据标签的name属性值返回包含标签对象元素的列表)
find_element(s)_by_xpath (返回一个包含元素的列表)
find_element(s)_by_link_text (根据连接文本元素列表)
find_element(s)_by_partial_link_text (根据链接包含的文本元素列表)
find_element(s)_by_tag_name (根据标签名元素列表)
find_element(s)_by_css_selector (根据css选择器来元素列表)
-
注意:
-
find_element和find_elements的区别:
- 多了个s就返回列表,没有s就返回匹配到的第一个标签对象
- find_element匹配不到就抛出异常,find_elements匹配不到就返回空列表
-
by_link_text和by_partial_link_tex的区别:全部文本和包含某个文本
-
以上函数的使用方法
driver.find_element_by_id('id_str')
-
知识点:掌握 driver对象定位标签元素标签对象的方法
3. 标签对象提取文本内容和属性值
find_element仅仅能够元素,不能够直接其中的数据,如果需要数据需要使用以下方法
-
对元素执行点击操作
element.click()- 对定位到的标签对象进行点击操作
-
向输入框输入数据
element.send_keys(data)- 对定位到的标签对象输入数据
-
文本
element.text- 通过定位的标签对象的
text属性,文本内容
- 通过定位的标签对象的
-
属性值
element.get_attribute("属性名")- 通过定位的标签对象的
get_attribute函数,传入属性名,来属性的值
- 通过定位的标签对象的
-
代码实现,如下:
from selenium import webdriverdriver = webdriver.Chrome()driver.get('http://www.itcast.cn/')ret = driver.find_elements_by_tag_name('h2')
print(ret[0].text) # ret = driver.find_elements_by_link_text('黑马程序员')
print(ret[0].get_attribute('href'))driver.quit()
selenium的其它使用方法
知识点:
- 掌握 selenium控制标签页的切换
- 掌握 selenium控制iframe的切换
- 掌握 利用seleniumcookie的方法
- 掌握 手动实现页面等待
- 掌握 selenium控制浏览器执行js代码的方法
- 掌握 selenium开启无界面模式
- 了解 selenium使用代理ip
- 了解 selenium替换user-agent
1. selenium标签页的切换
当selenium控制浏览器打开多个标签页时,如何控制浏览器在不同的标签页中进行切换呢?需要我们做以下两步:
-
所有标签页的窗口句柄
-
利用窗口句柄字切换到句柄指向的标签页
- 这里的窗口句柄是指:指向标签页对象的标识
- 关于句柄请课后了解更多,本小节不做展开
-
具体的方法
# 1. 当前所有的标签页的句柄构成的列表current_windows = driver.window_handles# 2. 根据标签页句柄列表索引下标进行切换driver.switch_to.window(current_windows[0])
- 参考代码示例:
import time
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("https://www.baidu.com/")time.sleep(1)
driver.find_element_by_id('kw').send_keys('python')
time.sleep(1)
driver.find_element_by_id('su').click()
time.sleep(1)# 通过执行js来新开一个标签页js = 'window.open("https://www.sogou.com");'
driver.execute_script(js)
time.sleep(1)# 1. 当前所有的窗口windows = driver.window_handlestime.sleep(2)# 2. 根据窗口索引进行切换driver.switch_to.window(windows[0])
time.sleep(2)
driver.switch_to.window(windows[1])time.sleep(6)
driver.quit()
知识点:掌握 selenium控制标签页的切换
2. switch_to切换frame标签
iframe是html中常用的一种技术,即一个页面中嵌套了另一个网页,selenium默认是访问不了frame中的内容的,对应的解决思路是driver.switch_to.frame(frame_element)。接下来我们通过qq邮箱模拟登陆来学习这个知识点
- 参考代码:
import time
from selenium import webdriverdriver = webdriver.Chrome()url = 'https://mail.qq.com/cgi-bin/loginpage'
driver.get(url)
time.sleep(2)login_frame = driver.find_element_by_id('login_frame') # 根据id定位 frame元素
driver.switch_to.frame(login_frame) # 转向到该frame中driver.find_element_by_xpath('//*[@id="u"]').send_keys('1596930226@qq.com')
time.sleep(2)driver.find_element_by_xpath('//*[@id="p"]').send_keys('hahamimashicuode')
time.sleep(2)driver.find_element_by_xpath('//*[@id="login_button"]').click()
time.sleep(2)"""操作frame外边的元素需要切换出去"""
windows = driver.window_handles
driver.switch_to.window(windows[0])content = driver.find_element_by_class_name('login_pictures_title').text
print(content)driver.quit()
-
总结:
-
切换到定位的frame标签嵌套的页面中
driver.switch_to.frame(通过find_element_by函数定位的frame、iframe标签对象)
-
利用切换标签页的方式切出frame标签
-
windows = driver.window_handles driver.switch_to.window(windows[0])
-
-
知识点:掌握 selenium控制frame标签的切换
3. selenium对cookie的处理
selenium能够帮助我们处理页面中的cookie,比如、删除,接下来我们就学习这部分知识
3.1 cookie
driver.get_cookies()返回列表,其中包含的是完整的cookie信息!不光有name、value,还有domain等cookie其他维度的信息。所以如果想要把的cookie信息和requests模块配合使用的话,需要转换为name、value作为键值对的cookie字典
# 当前标签页的全部cookie信息print(driver.get_cookies())# 把cookie转化为字典cookies_dict = {cookie[‘name’]: cookie[‘value’] for cookie in driver.get_cookies()}
3.2 删除cookie
#删除一条cookiedriver.delete_cookie("CookieName")# 删除所有的cookiedriver.delete_all_cookies()
知识点:掌握 利用seleniumcookie的方法
4. selenium控制浏览器执行js代码
selenium可以让浏览器执行我们规定的js代码,运行下列代码查看运行效果
import time
from selenium import webdriverdriver = webdriver.Chrome()
driver.get("http://www.itcast.cn/")
time.sleep(1)js = 'window.scrollTo(0,document.body.scrollHeight)' # js语句
driver.execute_script(js) # 执行js的方法time.sleep(5)
driver.quit()
- 执行js的方法:
driver.execute_script(js)
知识点:掌握 selenium控制浏览器执行js代码的方法
5. 页面等待
页面在加载的过程中需要花费时间等待网站服务器的响应,在这个过程中标签元素有可能还没有加载出来,是不可见的,如何处理这种情况呢?
- 页面等待分类
- 强制等待介绍
- 显式等待介绍
- 隐式等待介绍
- 手动实现页面等待
5.1 页面等待的分类
首先我们就来了解以下selenium页面等待的分类
- 强制等待
- 隐式等待
- 显式等待
5.2 强制等待(了解)
- 其实就是time.sleep()
- 缺点时不智能,设置的时间太短,元素还没有加载出来;设置的时间太长,则会浪费时间
5.3 隐式等待
-
隐式等待针对的是元素定位,隐式等待设置了一个时间,在一段时间内判断元素是否定位成功,如果完成了,就进行下一步
-
在设置的时间内没有定位成功,则会报超时加载
-
示例代码
from selenium import webdriverdriver = webdriver.Chrome() driver.implicitly_wait(10) # 隐式等待,最长等20秒 driver.get('https://www.baidu.com')driver.find_element_by_xpath()
5.4 显式等待(了解)
-
每经过多少秒就查看一次等待条件是否达成,如果达成就停止等待,继续执行后续代码
-
如果没有达成就继续等待直到超过规定的时间后,报超时异常
-
示例代码
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By driver = webdriver.Chrome()driver.get('https://www.baidu.com')# 显式等待WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located((By.LINK_TEXT, '好123'))) # 参数20表示最长等待20秒# 参数0.5表示0.5秒检查一次规定的标签是否存在# EC.presence_of_element_located((By.LINK_TEXT, '好123')) 表示通过链接文本内容定位标签# 每0.5秒一次检查,通过链接文本内容定位标签是否存在,如果存在就向下继续执行;如果不存在,直到20秒上限就抛出异常print(driver.find_element_by_link_text('好123').get_attribute('href'))
driver.quit()
5.5 手动实现页面等待
在了解了隐式等待和显式等待以及强制等待后,我们发现并没有一种通用的方法来解决页面等待的问题,比如“页面需要滑动才能触发ajax异步加载”的场景,那么接下来我们就以淘宝网首页为例,手动实现页面等待
-
原理:
- 利用强制等待和显式等待的思路来手动实现
- 不停的判断或有次数限制的判断某一个标签对象是否加载完毕(是否存在)
-
实现代码如下:
import time
from selenium import webdriver
driver = webdriver.Chrome('/home/worker/Desktop/driver/chromedriver')driver.get('https://www.taobao.com/')
time.sleep(1)# i = 0# while True:for i in range(10):i += 1try:time.sleep(3)element = driver.find_element_by_xpath('//div[@class="shop-inner"]/h3[1]/a')print(element.get_attribute('href'))breakexcept:js = 'window.scrollTo(0, {})'.format(i*500) # js语句driver.execute_script(js) # 执行js的方法
driver.quit()
知识点:掌握 手动实现页面等待
6. selenium开启无界面模式
绝大多数服务器是没有界面的,selenium控制谷歌浏览器也是存在无界面模式的,这一小节我们就来学习如何开启无界面模式(又称之为无头模式)
-
开启无界面模式的方法
-
实例化配置对象
options = webdriver.ChromeOptions()
-
配置对象添加开启无界面模式的命令
options.add_argument("--headless")
-
配置对象添加禁用gpu的命令
options.add_argument("--disable-gpu")
-
实例化带有配置对象的driver对象
driver = webdriver.Chrome(chrome_options=options)
-
-
注意:macos中chrome浏览器59+版本,Linux中57+版本才能使用无界面模式!
-
参考代码如下:
from selenium import webdriveroptions = webdriver.ChromeOptions() # 创建一个配置对象
options.add_argument("--headless") # 开启无界面模式
options.add_argument("--disable-gpu") # 禁用gpu# options.set_headles() # 无界面模式的另外一种开启方式driver = webdriver.Chrome(chrome_options=options) # 实例化带有配置的driver对象driver.get('http://www.itcast.cn')
print(driver.title)
driver.quit()
知识点:掌握 selenium开启无界面模式
7. selenium使用代理ip
selenium控制浏览器也是可以使用代理ip的!
-
使用代理ip的方法
-
实例化配置对象
options = webdriver.ChromeOptions()
-
配置对象添加使用代理ip的命令
options.add_argument('--proxy-server=http://202.20.16.82:9527')
-
实例化带有配置对象的driver对象
driver = webdriver.Chrome('./chromedriver', chrome_options=options)
-
-
参考代码如下:
from selenium import webdriveroptions = webdriver.ChromeOptions() # 创建一个配置对象
options.add_argument('--proxy-server=http://202.20.16.82:9527') # 使用代理ipdriver = webdriver.Chrome(chrome_options=options) # 实例化带有配置的driver对象driver.get('http://www.itcast.cn')
print(driver.title)
driver.quit()
知识点:了解 selenium使用代理ip
8. selenium替换user-agent
selenium控制谷歌浏览器时,User-Agent默认是谷歌浏览器的,这一小节我们就来学习使用不同的User-Agent
-
替换user-agent的方法
-
实例化配置对象
options = webdriver.ChromeOptions()
-
配置对象添加替换UA的命令
options.add_argument('--user-agent=Mozilla/5.0 HAHA')
-
实例化带有配置对象的driver对象
driver = webdriver.Chrome('./chromedriver', chrome_options=options)
-
-
参考代码如下:
from selenium import webdriveroptions = webdriver.ChromeOptions() # 创建一个配置对象
options.add_argument('--user-agent=Mozilla/5.0 HAHA') # 替换User-Agentdriver = webdriver.Chrome('./chromedriver', chrome_options=options)driver.get('http://www.itcast.cn')
print(driver.title)
driver.quit()
知识点:了解 selenium替换user-agent
反爬与反反爬
本阶段本文主要学习爬虫的反爬及应对方法。









)





目录设置语句分别是什么作用?))



