fetch()是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。浏览器原生提供这个对象
fetch()的功能与 XMLHttpRequest 基本相同,但有三个主要的差异。
- 与 Ajax 类似,Fetch 也是前后端通信的一种方式。Fetch 要比 Ajax 年轻一些
- Fetch 被称为下一代 Ajax 技术(用来替代 XMLHttpRequest),fetch()使用 Promise,不使用回调函数,因此大大简化了写法,写起来更简洁。
- fetch()采用模块化设计,API 分散在多个对象上(Response 对象、Request 对象、Headers 对象),更合理一些;相比之下,XMLHttpRequest 的 API 设计并不是很好,输入、输出、状态都在同一个接口管理,容易写出非常混乱的代码。
- fetch()通过数据流(Stream 对象)处理数据,可以分块读取,有利于提高网站性能表现,减少内存占用,对于请求大文件或者网速慢的场景相当有用。XMLHTTPRequest 对象不支持数据流,所有的数据必须放在缓存里,不支持分块读取,必须等待全部拿到后,再一次性吐出来。
在用法上,fetch()接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。它的基本用法如下。
基本用法:
fetch(url).then(...).catch(...)详情用法
- 如果fetch()只接受一个url字符串参数,则表示向该网址发送 get 请求,请求返回一个 Promise 对象
fetch(url).then((response) => {if (response.ok) {return response.json();} else {throw new Error(`HTTP CODE 异常 ${response.status}`);}}).then((data) => {console.log(data);}).catch((err) => {console.log(err);});例子
- fetch()接收到的response是一个 Stream 对象,response.json()是一个异步操作,取出所有内容,并将其转为 JSON 对象
- response.text() 会返回一个新的 promise
fetch("./my/test.json").then((response) => {if (response.ok) {//response.text()return response.json();}}).then((res) => {console.log("res", res);}).catch((error) => {console.log("error", error);});await语法改写
async function getJSON() {let url = './my/test.json';try {let response = await fetch(url);return await response.json();} catch (error) {console.log('Request Failed', error);}
}处理Response对象
async function request() {const response = await fetch("./my/test.json");console.log("first", response); //}request();- fetch()请求成功以后,得到的是一个 Response 对象。它对应服务器的 HTTP 回应。
Response对象的同步属性
- Response 包含的数据通过 Stream 接口异步读取,但是它还包含一些同步属性,对应 HTTP 回应的标头信息(Headers),可以立即读取
-
- Response.ok:返回一个布尔值,表示请求是否成功,true对应 HTTP 请求的状态码 200 到 299,false对应其他的状态码。
-
- Response.status属性返回一个数字,表示 HTTP 回应的状态码(例如200,表示成功请求)。
-
- Response.statusText属性返回一个字符串,表示 HTTP 回应的状态信息(例如请求成功以后,服务器返回"OK")。
-
- Response.url属性返回请求的 URL。如果 URL 存在跳转,该属性返回的是最终 URL。
-
- Response.type属性返回请求的类型。可能的值如下
basic:普通请求,即同源请求。
cors:跨域请求。
error:网络错误,主要用于 Service Worker。
opaque:如果fetch()请求的type属性设为no-cors,就会返回这个值,详见请求部分。表示发出的是简单的跨域请求,类似<form>表单的那种跨域请求。
opaqueredirect:如果fetch()请求的redirect属性设为manual,就会返回这个值,详见请求部分-
- Response.redirected属性返回一个布尔值,表示请求是否发生过跳转。
- body:body 是一个可读的流, 只能读取一次,读过之后就不让再读了
- bodyUsed 表示 response 对象是否读取过 body 流,默认值为 false,如果读取过就变为 true

判断请求是否成功
fetch()发出请求以后,有一个很重要的注意点:只有网络错误,或者无法连接时,fetch()才会报错,其他情况都不会报错,而是认为请求成功。即使服务器返回的状态码是 4xx 或 5xx,fetch()也不会报错(即 Promise 不会变为 rejected状态)
- 通过Response.status属性,得到 HTTP 回应的真实状态码,才能判断请求是否成功
- 另一种方法是判断response.ok是否为true
async function request() {const response = await fetch("./my/test.json");console.log("1", response.ok, response.status); //true 200if (response.status >= 200 && response.status < 300) {return await response.text();} else {throw new Error(response.statusText);}}request();Response.headers 属性
Response 对象还有一个Response.headers属性,指向一个 Headers 对象,对应 HTTP 回应的所有标头。
- Headers 对象可以使用for...of循环进行遍历
- 可以在headers中设置属性
- Headers 对象提供了以下方法,用来操作标头
-
- Headers.get():根据指定的键名,返回键值。
- Headers.has(): 返回一个布尔值,表示是否包含某个标头。
- Headers.set():将指定的键名设置为新的键值,如果该键名不存在则会添加。
- Headers.append():添加标头。
- Headers.delete():删除标头。
- Headers.keys():返回一个遍历器,可以依次遍历所有键名。
- Headers.values():返回一个遍历器,可以依次遍历所有键值。
- Headers.entries():返回一个遍历器,可以依次遍历所有键值对([key, value])。
- Headers.forEach():依次遍历标头,每个标头都会执行一次参数函数。
let myHeaders = new Headers(); // Currently empty
myHeaders.append("Content-Type", "text/xml");
console.log("first", myHeaders);
async function request() {const response = await fetch("./my/test.json", {headers: {"Content-Type": "application/x-www-form-urlencoded",admin: "spj",},});for (let [key, value] of response.headers) {console.log(`${key} : ${value}`);}
}
request();读取内容的方法
response.text():得到文本字符串。
response.json():得到 JSON 对象。
response.blob():得到二进制 Blob 对象,用于获取二进制文件。
response.formData():得到 FormData 表单对象。
response.arrayBuffer():得到二进制 ArrayBuffer 对象。- 上面5个读取方法都是异步的,返回的都是 Promise 对象。必须等到异步操作结束,才能得到服务器返回的完整数据。
- response.formData()主要用在 Service Worker 里面,拦截用户提交的表单,修改某些数据以后,再提交给服务器。
- Response上的方法 arrayBuffer() 接受一个 Response 流,并等待其读取完成。它返回一个 promise 实例,并 resolve 一个 ArrayBuffer 对象
const audioCtx = new globalThis.AudioContext();
//返回一个AudioBufferSourceNode对象
const source = audioCtx.createBufferSource();
async function getData() {const response = await fetch("mp4.mp3");const buffer = await response.arrayBuffer();const decodeData = await audioCtx.decodeAudioData(buffer);source.buffer = decodeData;source.connect(audioCtx.destination);source.loop = true;
}
getData();
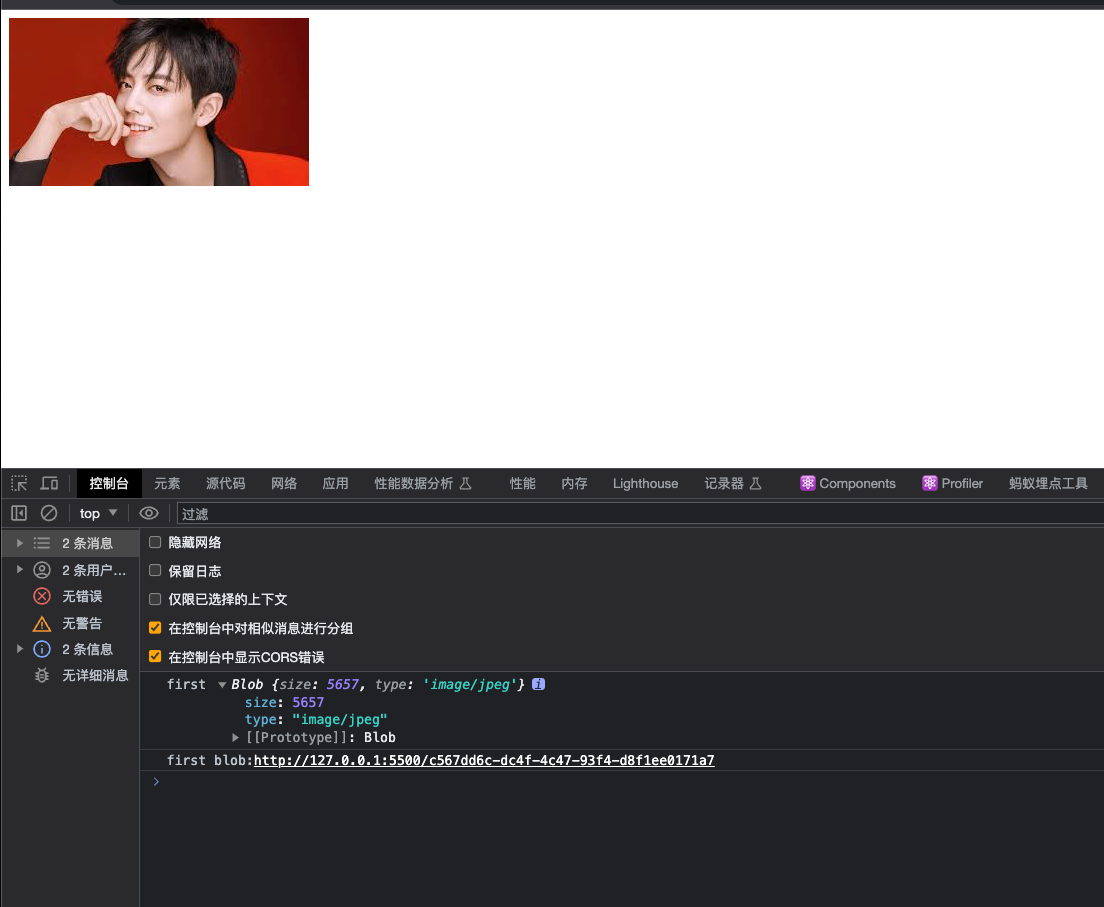
source.start();- response.blob():得到二进制 Blob 对象,用于获取二进制文件。
<img src="" alt="" />
<body><script>async function request() {const response = await fetch("image.jpeg");const myBlob = await response.blob();console.log("first", myBlob);const objectURL = URL.createObjectURL(myBlob);console.log("first", objectURL);const myImage = document.querySelector("img");myImage.src = objectURL;}request();</script>
</body>
Response.clone()
Stream 对象只能读取一次,读取完就没了。这意味着,前一节的五个读取方法,只能使用一个,否则会报错。
- Response 接口的 clone() 方法创建一个响应对象的克隆,这个对象在所有方面都是相同的,但是储存在不同的变量中,实现多次读取
async function request() {const response = await fetch("./my/test.json");console.log("1", response.json()); //console.log("2", response.text()()); //Failed to execute 'text' on 'Response': body stream already read
}
request(); const response = await fetch("image.jpeg");const response1 = response.clone();const myBlob = await response.blob();const myBlob1 = await response1.blob();Response.body 属性
Response.body属性是 Response 对象暴露出的底层接口,返回一个 ReadableStream 对象,供用户操作。
- 它可以用来分块读取内容,应用之一就是显示下载的进度。
- response.body.getReader()方法返回一个遍历器。这个遍历器的read()方法每次返回一个对象,表示本次读取的内容块
-
- done属性是一个布尔值,用来判断有没有读完;value属性是一个 arrayBuffer 数组,表示内容块的内容,而value.length属性是当前块的大小
async function request() {const response = await fetch("image.jpeg");const reader = response.body.getReader();console.log("reader", reader);while (true) {const { done, value } = await reader.read();if (done) {break;}console.log("value", value, done);}}request();fetch()的第二个参数:定制 HTTP 请求
相关配置
| 属性 | 说明 |
| method | 请求使用的方法,如 GET、POST、PUT 等 |
| body | 请求的 body(请求体) 信息,GET 方法不包含 body 信息 |
| headers |
|
| mode | 请求的模式,如 cors、no-cors 或者 same-origin
|
| credentials | 请求是否携带 Cookie,有三个值:omit、same-origin、include
|
fetch(url, {// 请求使用的方法,如 `GET`、`POST`、`PUT` 等method: "post",
// post请求体携带数据,不传递就是 null,可以是键值对、JSON、FormDatabody: "username=admin&password=123456",headers: {"Content-Type": "application/x-www-form-urlencoded",},// 请求体携带数据body: "username=icoding&sex=male",// 跨域时设置,默认值 corsmode: "cors",// 跨域时携带 Cookiecredentials: "include",
});示例
post请求
async function request() {const response = await fetch(url, {method: "POST",headers: {"Content-type": "application/x-www-form-urlencoded; charset=UTF-8",},body: "foo=bar&lorem=ipsum",});
}
request();提交JSON数据
- 标头Content-Type要设成'application/json;charset=utf-8'。因为默认发送的是纯文本,Content-Type的默认值是'text/plain;charset=UTF-8'。
const user = { name: 'John', surname: 'Smith' };
const response = await fetch('xxxx/user', {method: 'POST',headers: {'Content-Type': 'application/json;charset=utf-8'}, body: JSON.stringify(user)
});提交表单
const form = document.querySelector('form');
const response = await fetch('xxx/user', {method: 'POST',body: new FormData(form)
})文件上传
const input = document.querySelector('input[type="file"]');
const data = new FormData();
data.append('file', input.files[0]);
data.append('user', 'foo');
fetch('xxx/avatars', {method: 'POST',body: data
});- 上传二进制文件时,不用修改标头的Content-Type,浏览器会自动设置。
直接上传二进制文件
- fetch()也可以直接上传二进制数据,将 Blob 或 arrayBuffer 数据放在body属性里面。
let blob = await new Promise(resolve => canvasElem.toBlob(resolve, 'image/png')
);
let response = await fetch('xxx/image', {method: 'POST',body: blob
});完整的配置
const response = fetch(url, {method: "GET/POST",headers: {"Content-Type": "text/plain;charset=UTF-8"},body: undefined,referrer: "about:client",referrerPolicy: "no-referrer-when-downgrade",mode: "cors", credentials: "same-origin",cache: "default",redirect: "follow",integrity: "",keepalive: false,signal: undefined
});fetch()请求的底层用的是 Request() 对象的接口,参数完全一样,因此上面的 API 也是Request()的 API,
取消fetch()请求
fetch()请求发送以后,如果中途想要取消,需要使用AbortController对象。
let controller = new AbortController();
let signal = controller.signal;
// fetch(url, {
// signal: controller.signal
// });
// signal.addEventListener('abort',
// () => console.log('abort!')
// );
// controller.abort(); // 取消
// console.log(signal.aborted); // truelet controller = new AbortController();
setTimeout(() => controller.abort(), 1000);
try {let response = await fetch('/long-operation', {signal:signal});
} catch(err) {if (err.name == 'AbortError') {console.log('Aborted!');} else {throw err;}
}参考文档:
- Fetch API 教程 - 阮一峰的网络日志
- Network requests: Fetch
- node-fetch
- Introduction to fetch()
- Using Fetch
- Javascript Fetch API: The XMLHttpRequest evolution








)

)






每篇10题)

![#P1007. [NOIP2007提高组] 矩阵取数游戏](http://pic.xiahunao.cn/#P1007. [NOIP2007提高组] 矩阵取数游戏)