xshell连接Windows中通过wsl安装的linux子系统-Ubuntu 22.04
一、安装linux子系统
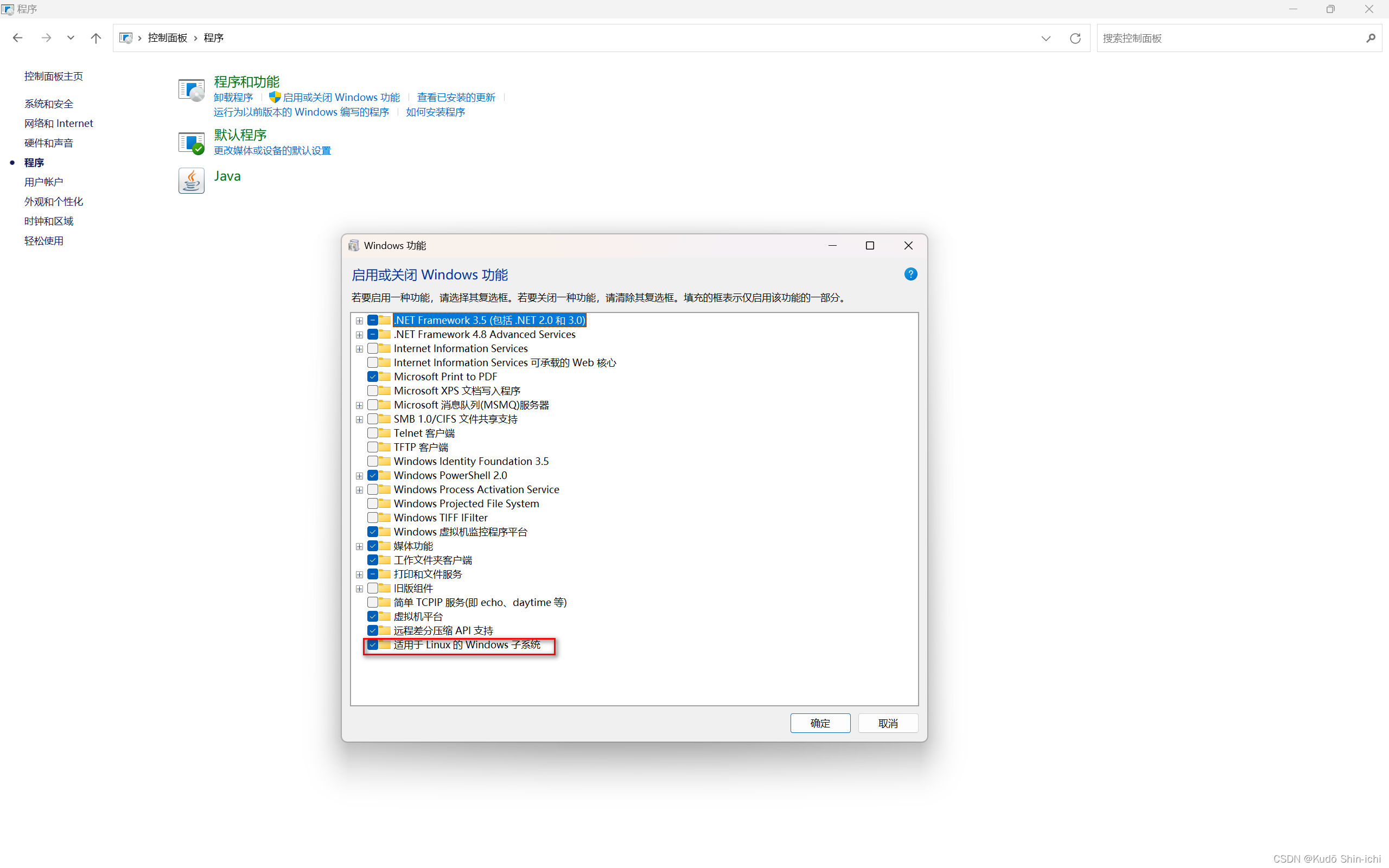
1.1、 启动或关闭Windows功能-适用于Linux的Windows子系统

1.2 WSL 官方文档
使用 WSL 在 Windows 上安装 Linux
//1-安装 WSL 命令
wsl --install//2-检查正在运行的 WSL 版本:
wsl -l -v

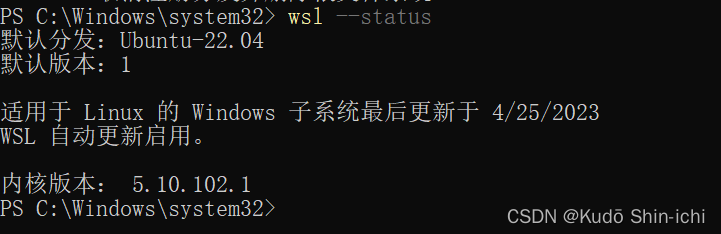
//3-检查wsl状态
wsl status

//4-列出可用的 Linux 发行版
wsl --list --online 或 wsl -l -o
查看可通过在线商店获得的 Linux 发行版列表。 此命令也可输入为:wsl -l -o。

//5、将 WSL 版本设置为 1 或 2
wsl --set-version <distribution name> <versionNumber>使用 wsl --install 命令安装的新 Linux 安装将默认设置为 WSL 2。
要查看 Linux 发行版是设置为 WSL 1 还是 WSL 2,请使用命令 wsl -l -v。要更改版本,请使用 wsl --set-version <distro name> 2 命令将 <distro name> 替换为要更新的 Linux 发行版的名称。
例如,wsl --set-version Ubuntu-20.04 2 会将 Ubuntu 20.04 发行版设置为使用 WSL 2。//将WSL 版本Ubuntu-22.04设置为2
wsl --set-version Ubuntu-22.04 2//将WSL 版本Ubuntu-22.04降级为1
wsl --set-version Ubuntu-22.04 1补充:例外情况(使用 WSL 1 而不是 WSL 2)
我们建议使用 WSL 2,因为它提供更快的性能和100% 的系统调用兼容性。 但是,在某些特定情况下,你可能会更倾向于使用 WSL 1。
在以下情况下,请考虑使用 WSL 1:
你的项目文件必须存储在 Windows 文件系统中。 WSL 1 可以更快地访问从 Windows 装载的文件。
如果你将使用 WSL Linux 分发版来访问 Windows 文件系统上的项目文件,并且这些文件无法存储在 Linux 文件系统上,那么,通过使用
WSL 1,你将跨 OS 文件系统实现更快的性能。
一个项目要求对相同的文件使用 Windows 和 Linux 工具进行交叉编译。
在 WSL 1 中,跨 Windows 和 Linux 操作系统的文件性能比 WSL 2 中更快,因此如果要使用 Windows 应用程序来访问 Linux 文件,
则目前通过 WSL 1 可实现更快的性能。
你的项目需要访问串行端口或 USB 设备。 但是,现在可通过 USBIPD-WIN 项目为 WSL 2 提供 USB 设备支持。
有关设置步骤,请参阅连接 USB 设备。
WSL 2 不支持访问串行端口。 有关详细信息,请参阅常见问题解答或 WSL GitHub 存储库中有关串行支持的问题。
有严格的内存要求
WSL 2 的内存使用量会随使用而缩放。 当进程释放内存时,这会自动返回到 Windows。 但从现在开始,在关闭 WSL 实例前,WSL 2 还不会将内存中缓存的页面释放回 Windows。 如果你有长时间运行的 WSL 会话或访问非常大量的文件,此缓存可能会耗尽 Windows 内存。 我们通过 WSL GitHub 存储库问题 4166 跟踪工作以改善此体验。
对于使用 VirtualBox 的用户,你可能需要考虑你正在运行的版本以及它是否与 WSL 2 兼容。 (有关完整讨论,请参阅 WSL GitHub 存储库问题 798。VirtualBox v6.1.16 似乎适用于 WSL 2,但其他版本可能遇到问题。)
如果依赖 Linux 发行版在与主机相同的网络中拥有 IP 地址,则可能需要设置一种替代方法来运行 WSL 2。 WSL 2 作为 hyper-v 虚拟机运行。 这是对 WSL 1 中使用的桥接网络适配器的更改,这意味着 WSL 2 使用网络地址转换 (NAT) 服务作为其虚拟网络,而不是将其桥接到主机网络接口卡 (NIC),从而生成唯一的将在重启时更改的 IP 地址。 要详细了解将 WSL 2 服务的 TCP 端口转发到主机 OS 的问题和缓解措施,请参阅 WSL GitHub 存储库问题 4150,NIC 桥接模式(TCP 缓解措施)。备注
请考虑尝试 VS Code 远程 WSL 扩展,以便使你不仅能够使用 Linux 命令行工具将项目文件存储在 Linux 文件系统上,而且还可以使用
Windows 上的 VS Code 在 Internet 浏览器中创作、编辑、调试或运行项目,而不会造成任何与跨 Linux 和 Windows 文件系统工作
相关联的性能下降。了解详细信息。

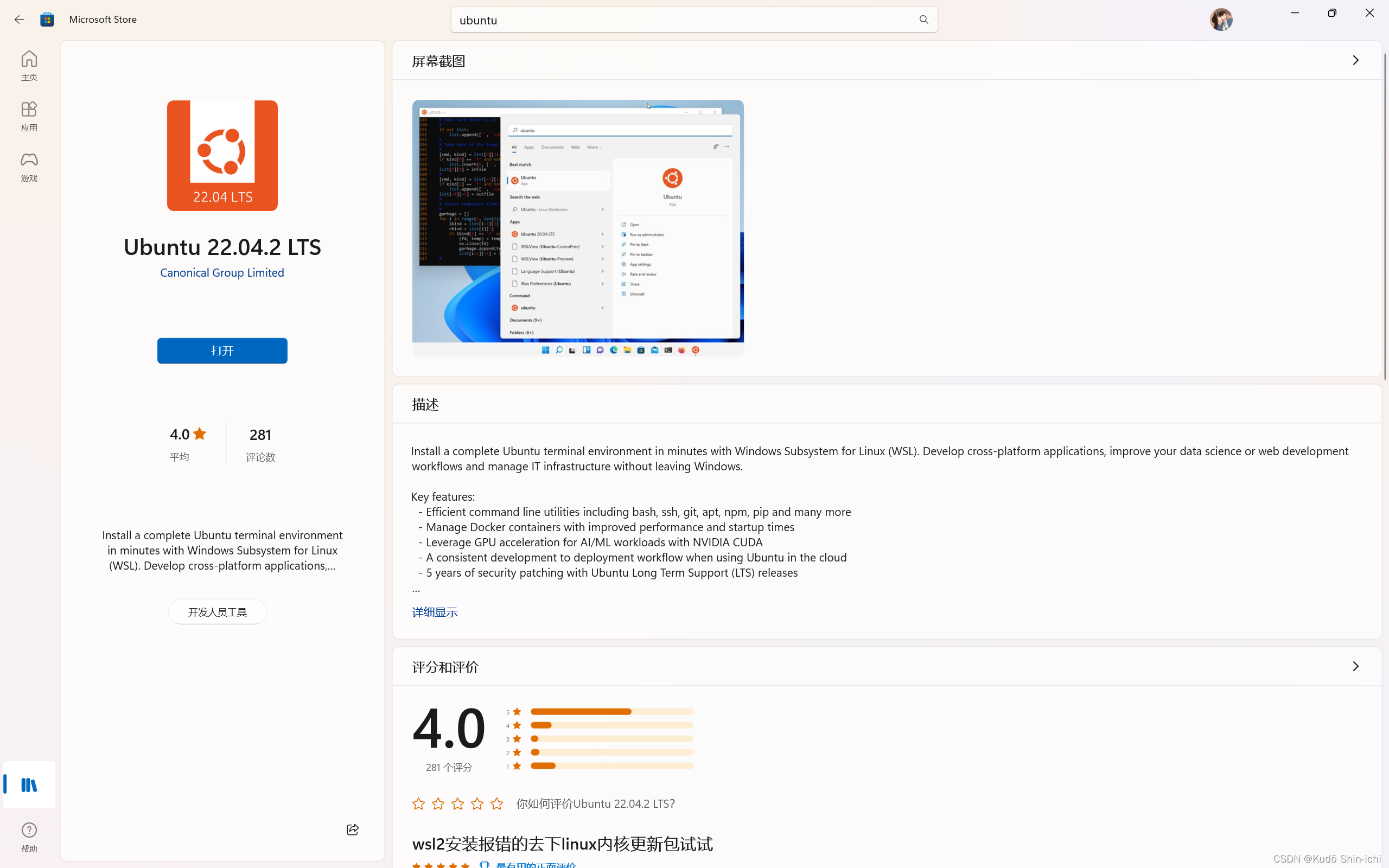
1.3、在Microsoft store中搜索Ubuntu安装
在Microsoft store中搜索Ubuntu,找到带LTS结尾的,点击安装。
第一次启动需要进行配置,需要几分钟。根据提示设置用户名和密码,进行相应的命令操作。

二、xshell连接Windows中通过wsl安装的linux子系统-Ubuntu 22.04
2.1、配置SSH
//查看ssh服务状态
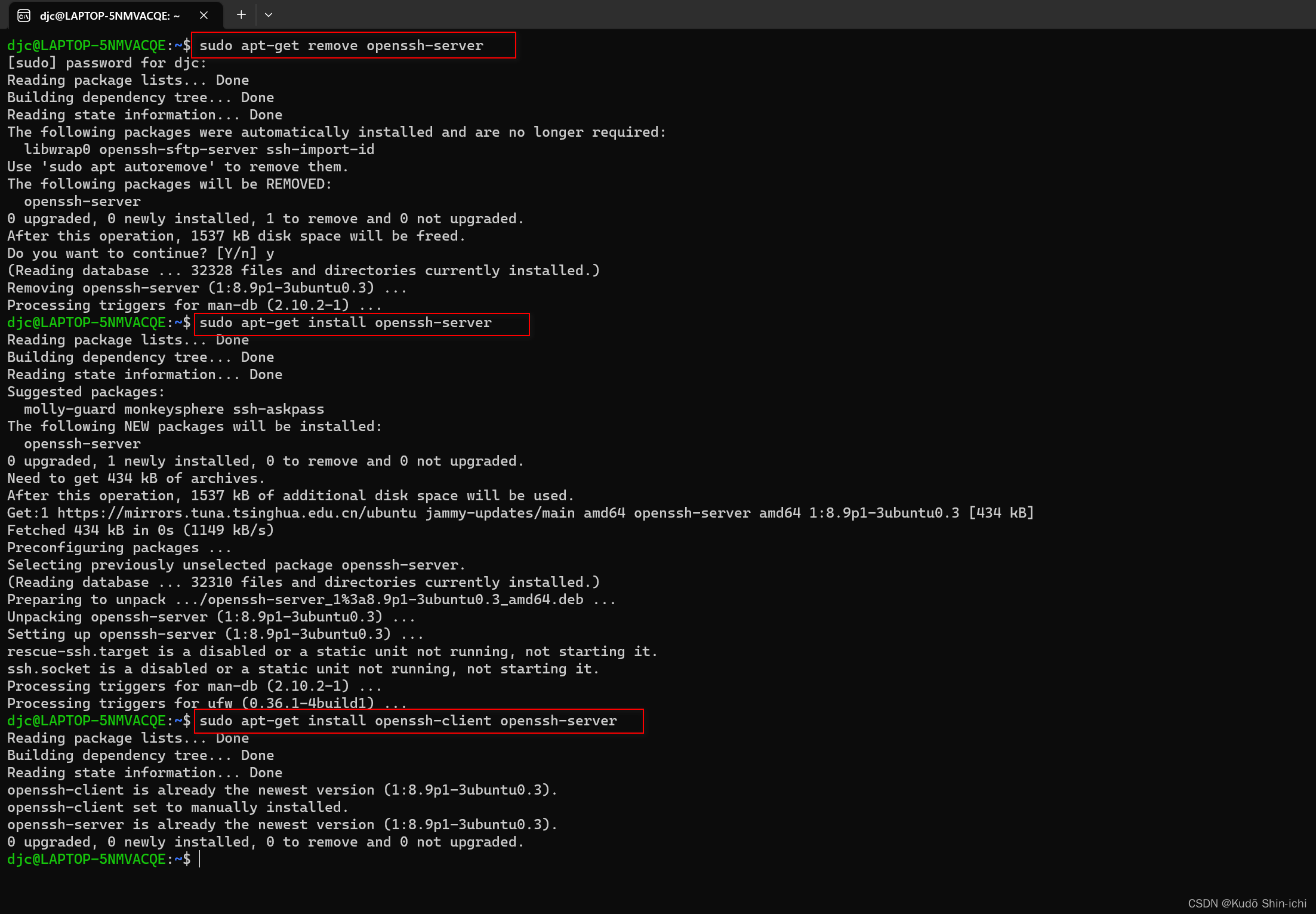
systemctl status ssh//1、安装SSH//卸载 openssh-server
sudo apt-get remove openssh-server//安装 openssh-server
sudo apt-get install openssh-server//重启ssh服务 第一个比较常用
sudo systemctl restart ssh
或
sudo service ssh --full-restart

2.2、修改配置文件sshd_config
默认端口是22,为了防止端口冲突,需要修改。
注意:这里如果不是root用户,一定要用sudo获取管理员权限或者直接使用root用户登录,否则vim编辑完文件,退出保存时会提示你“Can’t open for writing”
cd /etc/ssh/sshd_config
sudo vim sshd_config
或者直接 sudo vim sshd_config按insert表示编辑,上下左右键控制方位。删除Port前面的#,表示启用,将Port默认端口22改为2096。
删除PasswordAuthentication yes前面的 的#,表示,将PasswordAuthentication yes启用。修改完毕,按ESC键退出,按:wq 写入并保存。注意:
这里如果不是root用户,一定要用sudo获取管理员权限或者直接使用root用户登录,否则vim编辑完文件,
退出保存时会提示你“Can't open for writing”
//完成上面的修改配置文件sshd_config
//重启ssh服务 第一个比较常用
sudo systemctl restart ssh
或
sudo service ssh --full-restart
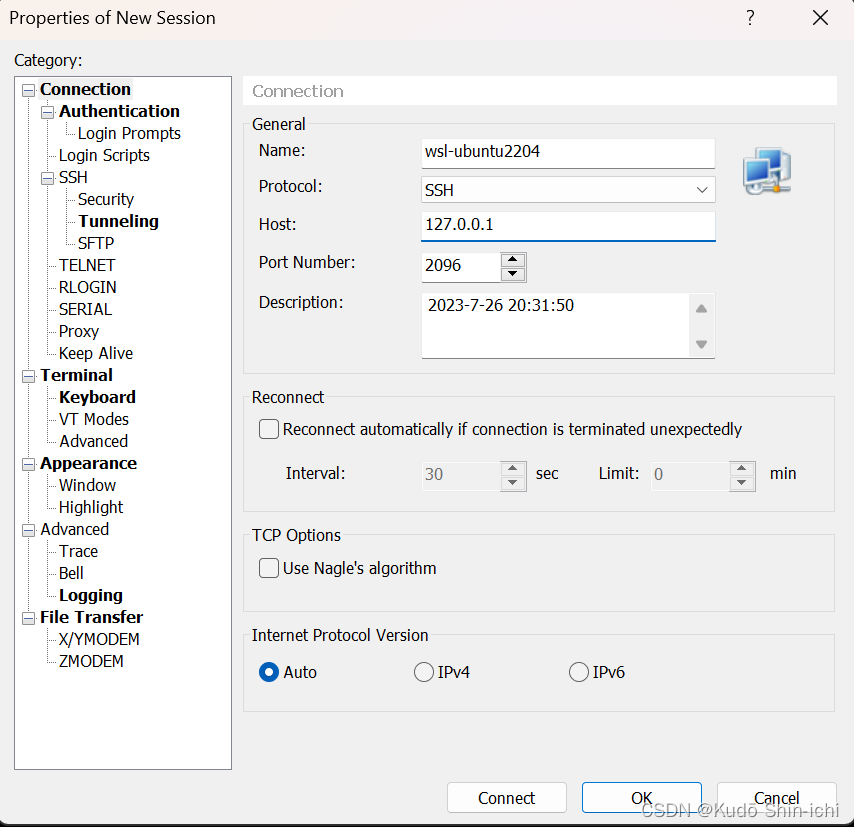
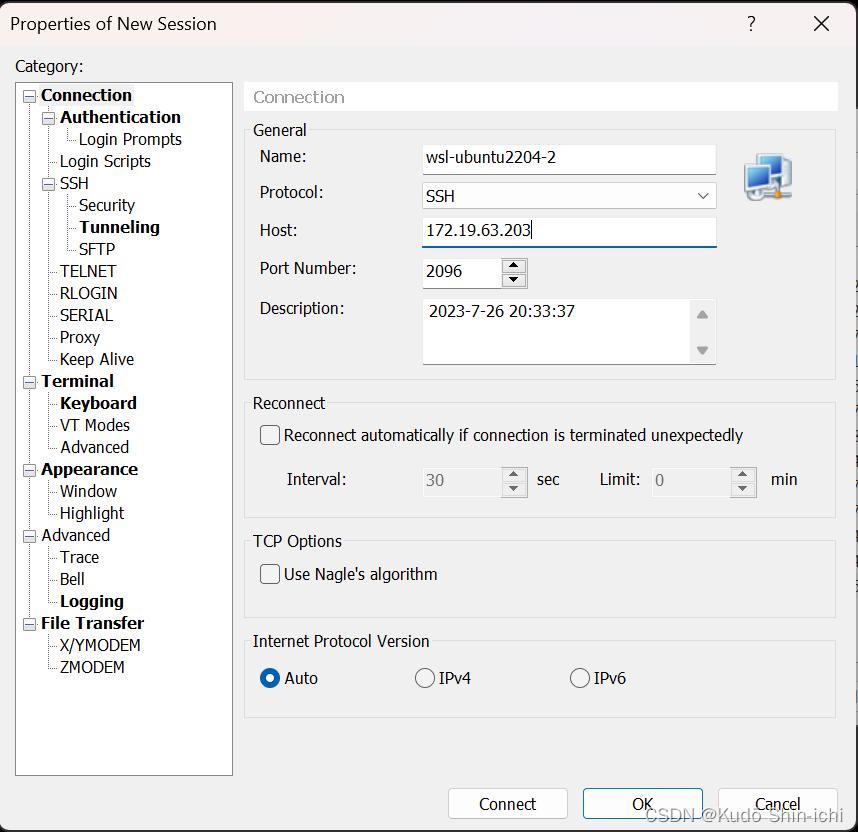
2.3、使用连接SSH终端工具Xshell
注意:这里必须使用Xshell5以上的版本,否则会报 no matching host key algorithm found-找不到主机密钥类型

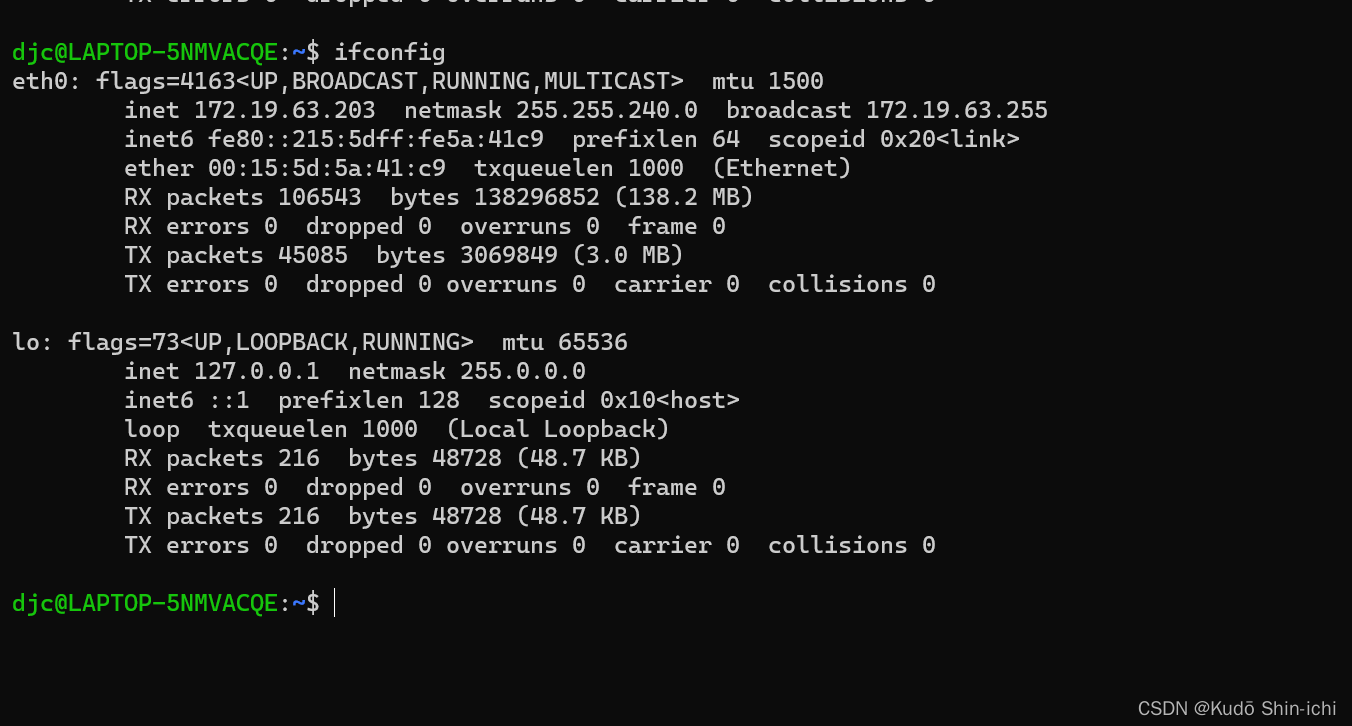
使用ifconfig命令查看ip
这里有两个ip地址:
127.0.0.1 ,这个只能在本电脑本地连接。
172.19.63.203,可以使用远程连接。

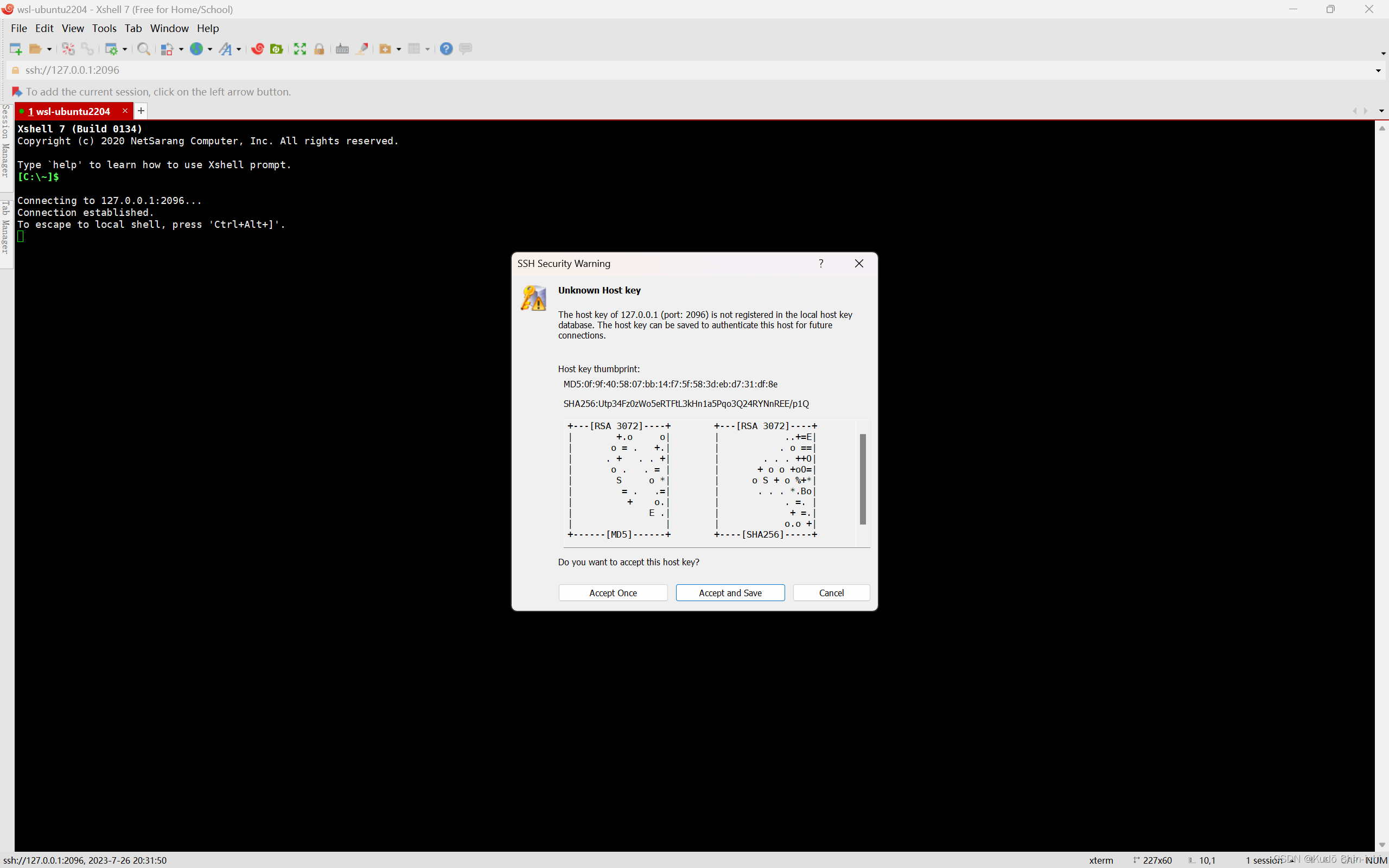
连接本地连接127.0.0.1


连接远程连接172.19.63.203


本地和远程全部登录成功

三、参考资料
Windows中安装linux子系统(Ubuntu)-使用Xshell连接
Windows10安装Linux子系统Ubuntu 20.04LTS,轻松使用生信软件,效率秒杀虚拟机
Linux 和 Bash 入门
vi或vim命令 报错:Can’t open file for writing
Linux vi种 wq 、wq!、x、q、q!区别
【Linux】vi编辑器中:wq 、:wq!、:x、:q、:q!的详细区别
如何在 Win 11/10 上找出应用程序进程 ID
Windows下如何查看某个端口被谁占用
Windows查看端口占用、查看PID对应的进程、并终止进程



)

)
)


)




】第四十二天 42/50【unordered_set】【双指针处理连续】【翻转字符串】)
自定义原理图模板及调用)



