
7月20日,由佛山市科学技术局、佛山市工业和信息化局、佛山市科学技术协会指导,佛山市照明灯具协会主办的“2023佛山市智能照明&驱动新技术研讨会”在佛山市国家火炬创新创业园宜尚PLUS酒店隆重举行。此次会议邀请近100位知名企业产品经理和研发工程师出席,共同探寻佛山照明产业融合创新之路;促进照明产业技术升级,以创新驱动产业高质量发展。

会上,小匠物联CEO米雪龙以「照明产品的智能化路径与趋势」为主题发表演讲,从照明企业现状及未来发展方向、云到端的一站式AIoT物联网解决方案等角度分析了照明企业智能化的发展路径与趋势。
目前,全行业包括照明行业现在正处于外销瓶颈、内销工程作为亮点、产业进一步集中的周期修复之年。照明企业要突破现在的困局,必须顺应当前智能化趋势与方向、掌握新技术来获取更多的产品附加值和想象空间。
AIoT等技术迭代浪潮下,市场智能化需求爆发,智能硬件设备迭代迅捷、智能家电行业百花齐放,企业面临的市场竞争也愈发激烈,智能化趋势已不可逆转。
为了助力更多行业把握智能化需求爆发的窗口,帮助照明等各行业突破现在的困局、打开数智化发展视野并全球化布局,小匠物联为受邀企业及嘉宾带来了小匠物联云到端的一站式AIoT物联网解决方案的最新进展,包括企业能够从小匠物联一站式连接和大数据云平台获得的最新技术支持及功能等。
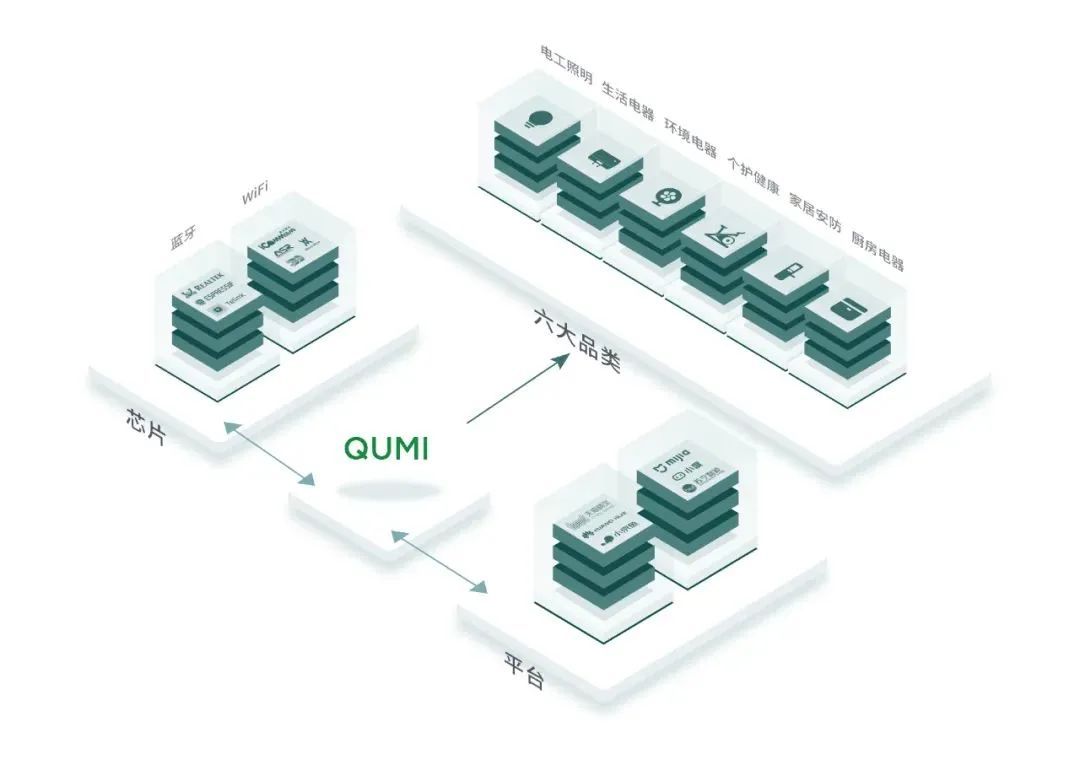
小匠物联作为提供一站式智能设备与物联网解决方案的高新技术企业,独创了QUMI零代码平台和小匠专有云,小匠产测系统。为照明企业提供设备接入、控制、管理、云平台搭建及云运维的“管、控、营”一站式AIOT物联网解决方案,助力照明企业转型升级,打造物联网产业链,加强跨平台、跨终端的产业协同,带动照明行业的智能化发展。

在云侧,小匠物联推出小匠专有云平台,基于AI算法、大数据、云计算,为照明行业客户提供全球化部署的物联网PaaS与SaaS产品,涵盖设备接入、智能控制、数据服务等,支持部署在阿里云、华为云、AWS、Microsoft Azure等全球主流基础设施云,帮助照明企业打造智能化发展模型。
在端侧,小匠物联支持多种通讯模组类型和OpenCPU方案,运用独创的QUMI零代码平台快速接入各平台及音箱,同时为厂商提供小匠物联专门定制了从研发端、PCBA生产端、整机组装端全链路的产品测试系统,可以在10到15秒内完成全链路、全自动化、可追溯、100%测试,全链路助力企业降本增效。

同时,小匠物联独创QUMI OS物联网操作系统,打通了平台层、通讯层和设备层,可以选配丰富的物联网模组,包括WiFi、蓝牙BLE、蓝牙MESH等单双模组。小匠物联的QUMI OS物联网操作系统是目前行业内唯一支持所有平台接入的,与阿里云loT、天猫精灵、小米IoT、华为云IoT、鸿蒙、百度小度、京东IoT、京东小家、亚马逊等平台建立了长期的战略合作。

此外,小匠物联推出Matter方案,解决了照明设备入网问题。目前,小匠物联照明产品覆盖单色调光灯,双色调光灯,RGB三色灯,多色吸顶灯,彩色灯带等。
目前,小匠物联在已经服务超过500个品牌和1200多个工厂,累计上线的物联网家电项目达3000多项。此外,小匠在近几年每月都有15大专利通过。在技术实力和品牌价值实现等方面,小匠物联已经进入物联网解决方案商中的第一梯队。
未来,小匠物联将始终坚持以技术创新作为企业发展的底座,以IoT、AI等核心技术为基点,致力于为照明及家电企业提供标准化的智能产品解决方案,积极助力照明及家电企业实现智能化转型、提高产品附加值、实现业务持续增长以及进一步拓展全球业务。
![金蝶云星空ScpSupRegHandler任意文件上传漏洞复现 [附POC]](http://pic.xiahunao.cn/金蝶云星空ScpSupRegHandler任意文件上传漏洞复现 [附POC])








 - 机器视觉 深度学习 opencv python)



)





