Vue3-provide 和 inject 跨组件传递数据
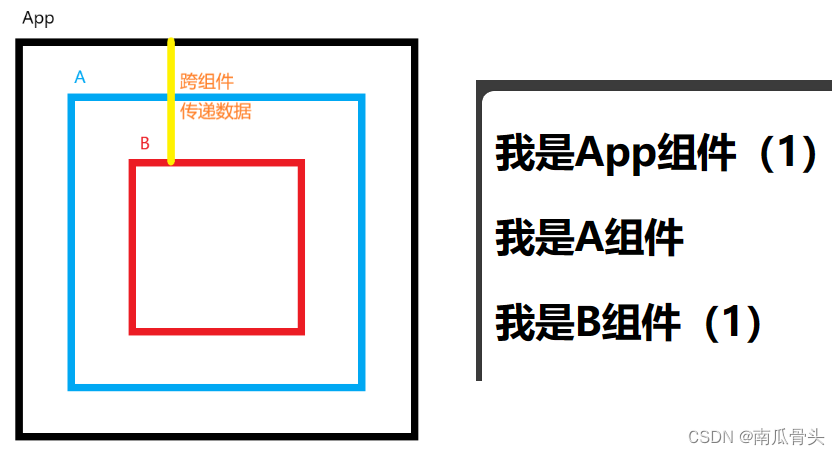
- 功能:将数据从App组件跨过一个组件传递到B组件中
- provide:提供数据
- inject:接收数据

// App.vue
<template><h2>我是App组件({{num}})</h2><A></A>
</template><script setup>import A from './components/A.vue'import { provide, ref } from 'vue'let num = ref(1)provide('app', num)
</script>
// A.vue
<template><h2>我是A组件</h2><B></B>
</template><script setup>import B from './B.vue'
</script>
// B.vue
<template><h2>我是B组件({{num}})</h2>
</template><script setup>import { inject } from "vue";let num = inject('app')
</script>











)
)





)
