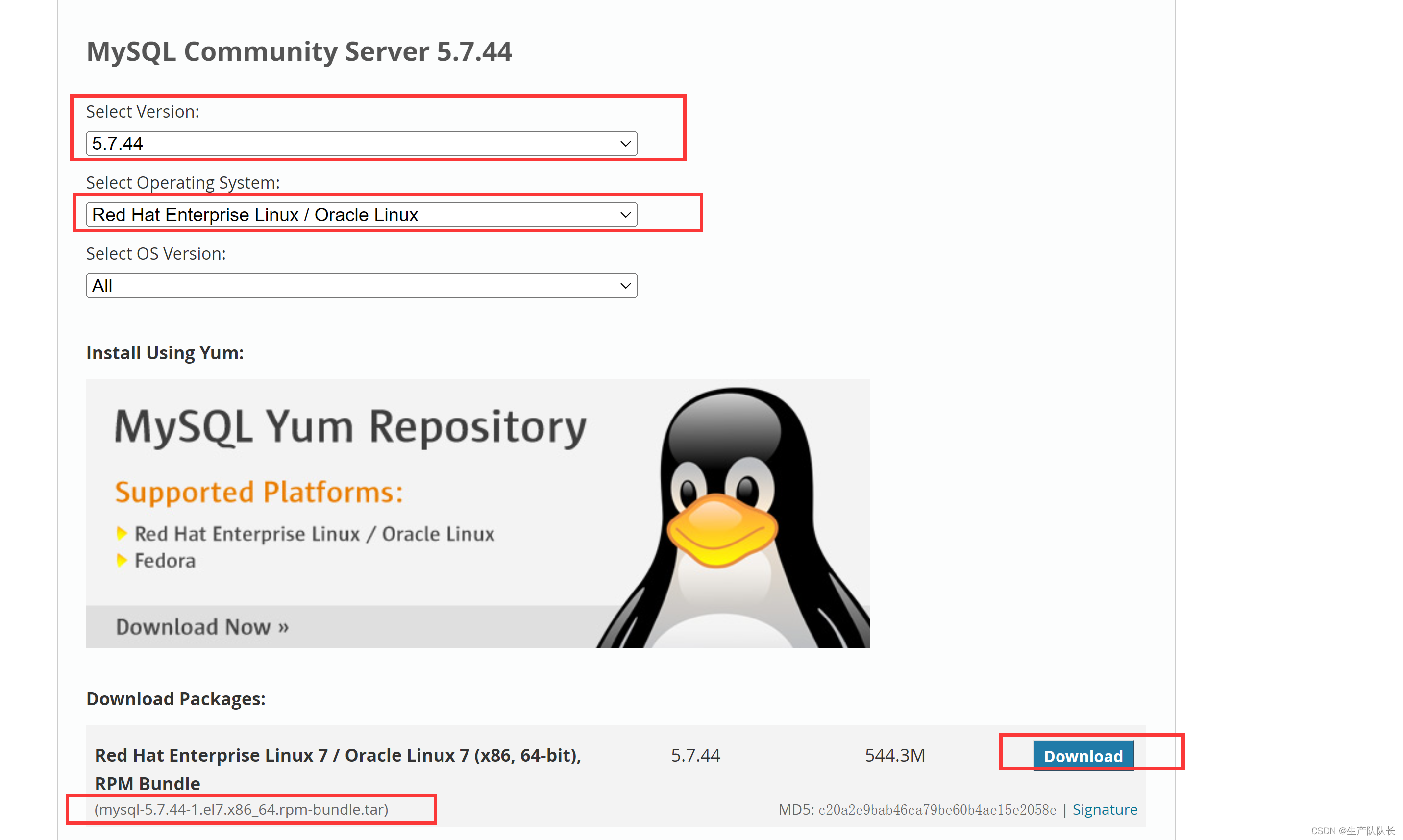
1、下载安装包
下载MySQL安装包,需要Oracle官网的账号
下面是网友提供的账号及密码,亲测有效。
账户:3028064308@qq.com 我用的这个,可以登陆
密码:OraclePassword123!Oracle Account: 602205528@qq.com
Oracle Password:Hkk.520.1314Oracle Account:2696671285@qq.com
Oracle Password:Oracle123Oracle Account:541509124@qq.com
Oracle Password:LR4ever.1314
下载地址:https://dev.mysql.com/downloads/mysql/

下载好后,上传到Linux系统中。
我创建的目录是/opt/mysql


2、卸载Mariadb数据库
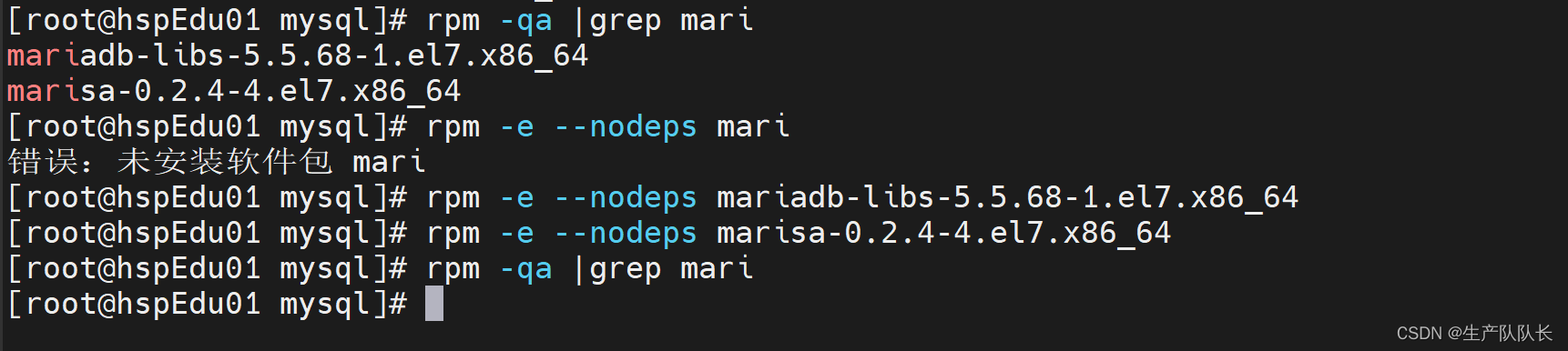
首先,查看是否安装了该数据库
rpm -qa |grep mari

然后,卸载mariadb
rpm -e --nodeps mariadb-libs-5.5.68-1.el7.x86_64
rpm -e --nodeps marisa-0.2.4-4.el7.x86_64
最后,验证卸载是否成功
rpm -qa |grep mari

3、安装MySQL
解压
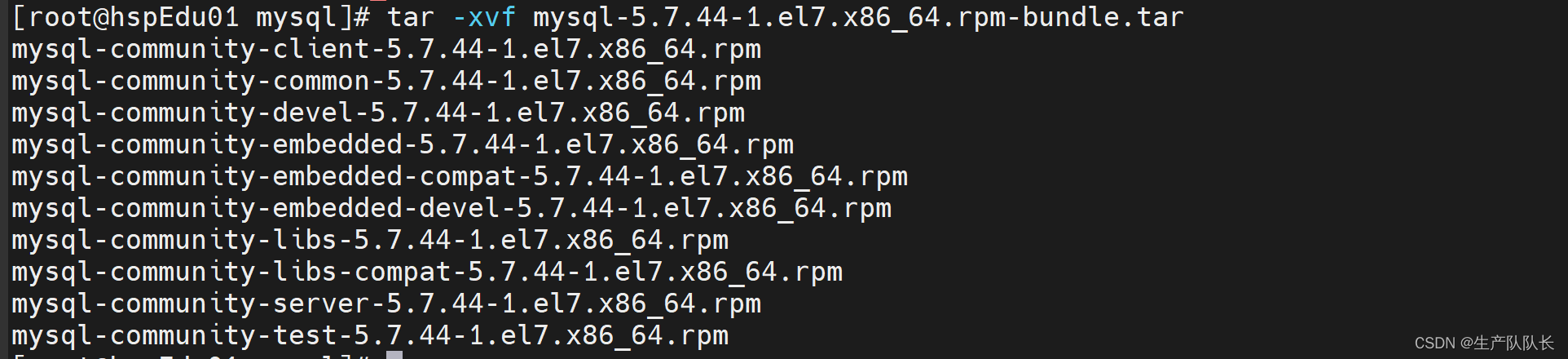
tar -xvf mysql-5.7.44-1.el7.x86_64.rpm-bundle.tar

按顺序执行以下命令:
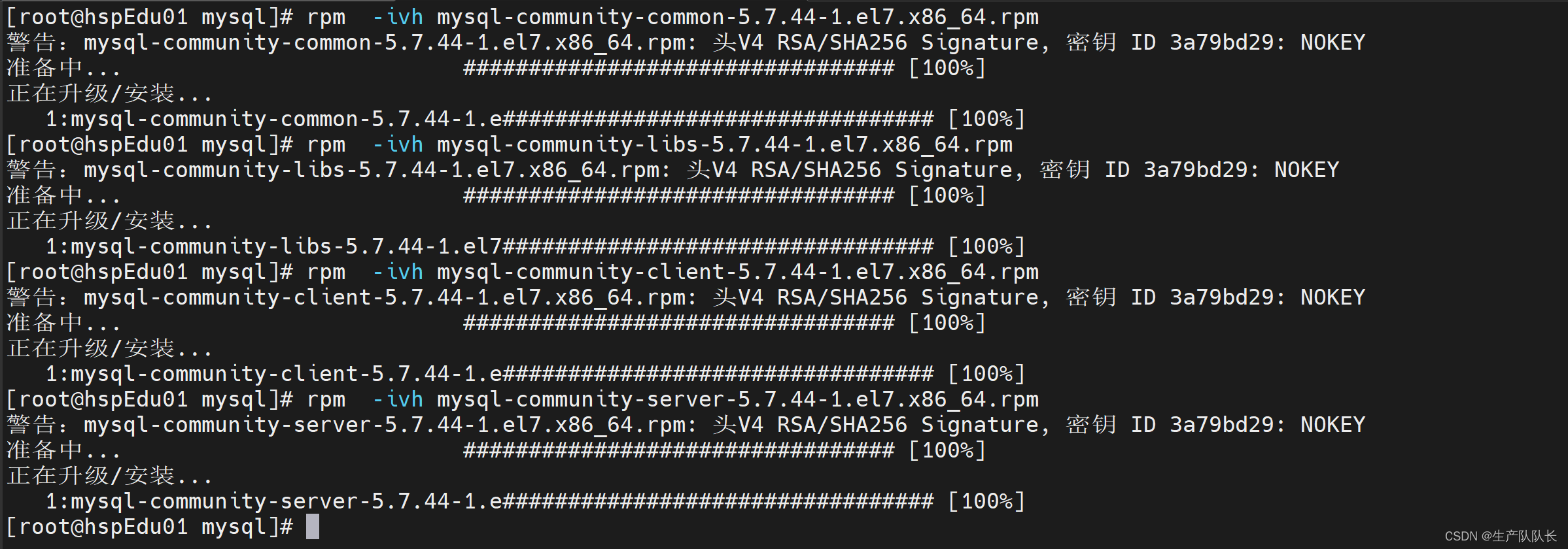
rpm -ivh mysql-community-common-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-libs-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-client-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-server-5.7.44-1.el7.x86_64.rpm
rpm -ivh mysql-community-devel-5.7.44-1.el7.x86_64.rpm 这一项可以不安装

经过以上操作,MySQL就是安装成功了。
启动MySQL服务
systemctl start mysqld.service

4、修改root密码
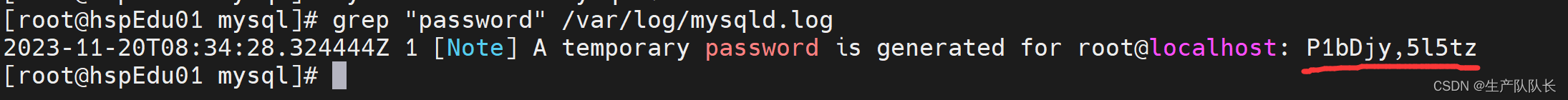
查看MySQL设置的root账号的初始密码
grep "password" /var/log/mysqld.log

登陆MySQL
mysql -u root -p

设置MySQL的密码策略
策略为0时,密码强度最低,只要长度满足8位就可以了。策略为1时,也就是MEDIUM,不仅需要长度满足,还有数字,大小写,特殊字符要求。因此我们可以通过设置该属性来改变策略。
通过下面的命令设置只是临时的,重启MySQL后失效。
set global validate_password_policy=0;

修改密码
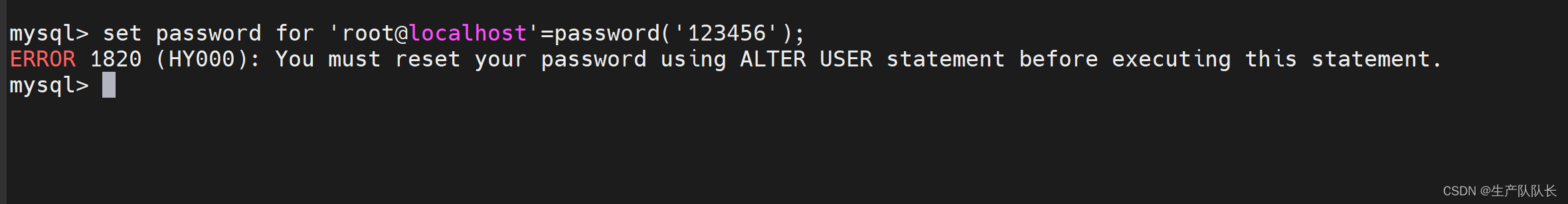
set password for 'root@localhost'=password('123456');

报错原因参考:https://blog.csdn.net/haha__momo/article/details/123567037
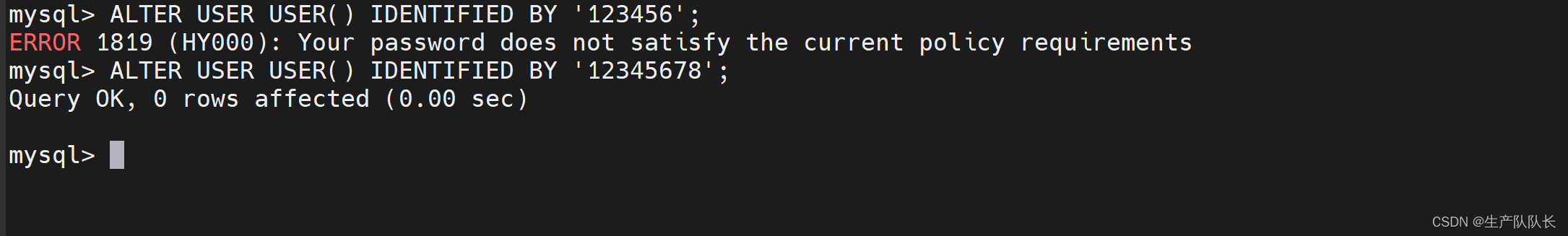
ALTER USER USER() IDENTIFIED BY '12345678';

使密码生效
flush privileges;

退出,重新登陆,验证是否修改成功。
quit;

到此,用新密码登陆成功。
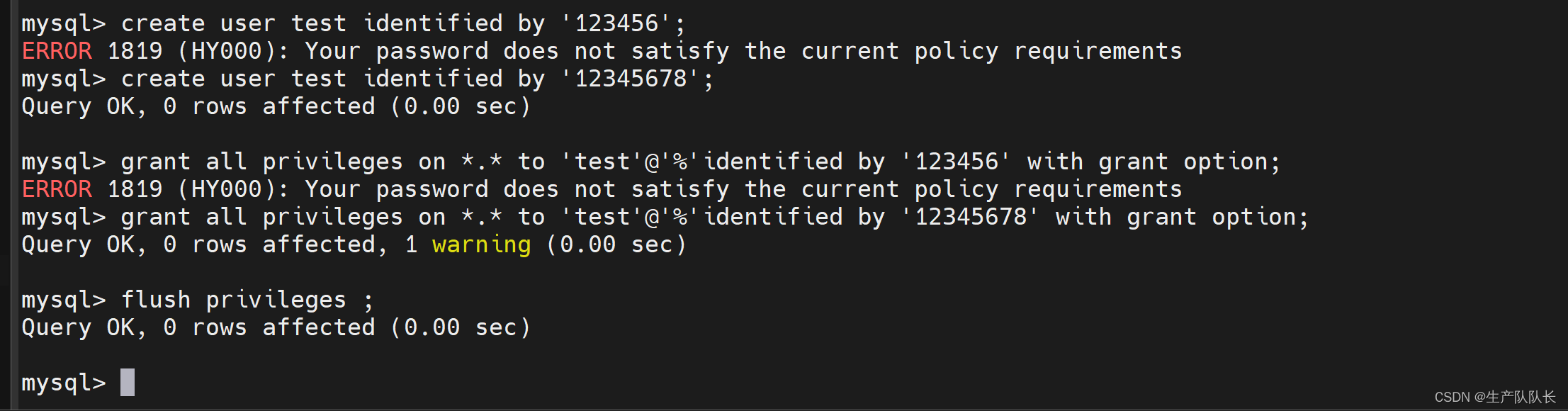
5、创建远程登陆账号
create user test identified by '12345678';
grant all privileges on *.* to 'test'@'%'identified by '12345678' with grant option;
flush privileges ;

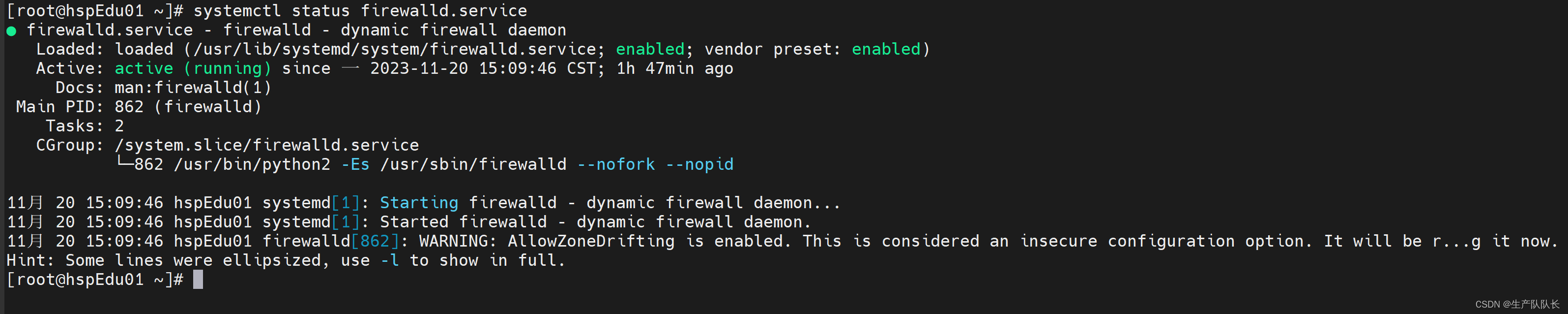
6、测试远程登陆
首先,查看Linux防火墙是否开启
systemctl status firewalld.service

然后,放开3306端口的远程访问权限
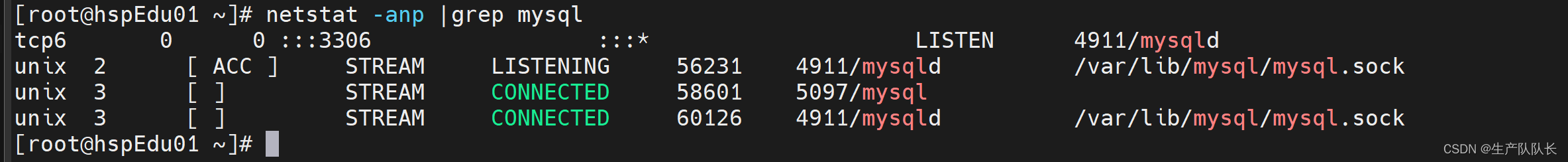
netstat -anp |grep mysql

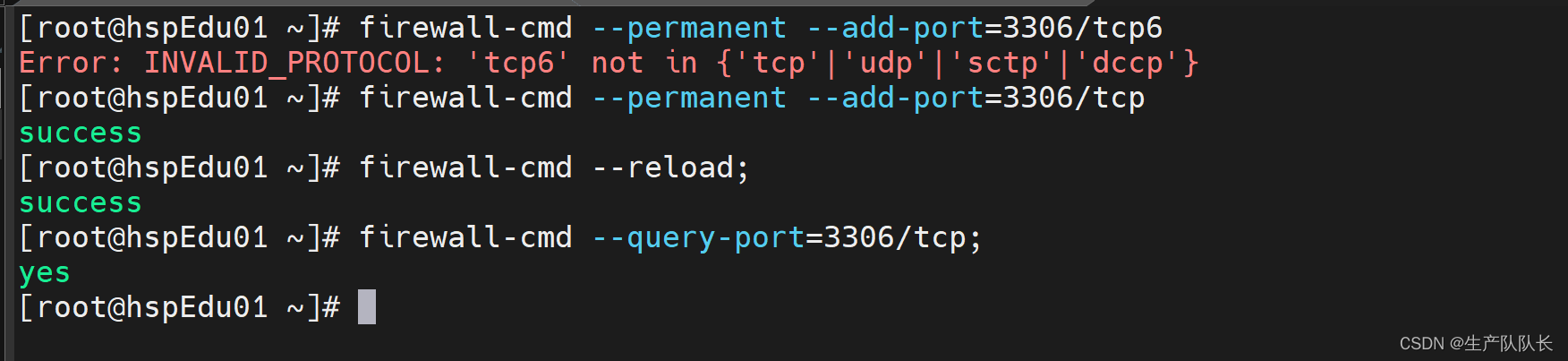
firewall-cmd --permanent --add-port=3306/tcp
firewall-cmd --reload;
firewall-cmd --query-port=3306/tcp;

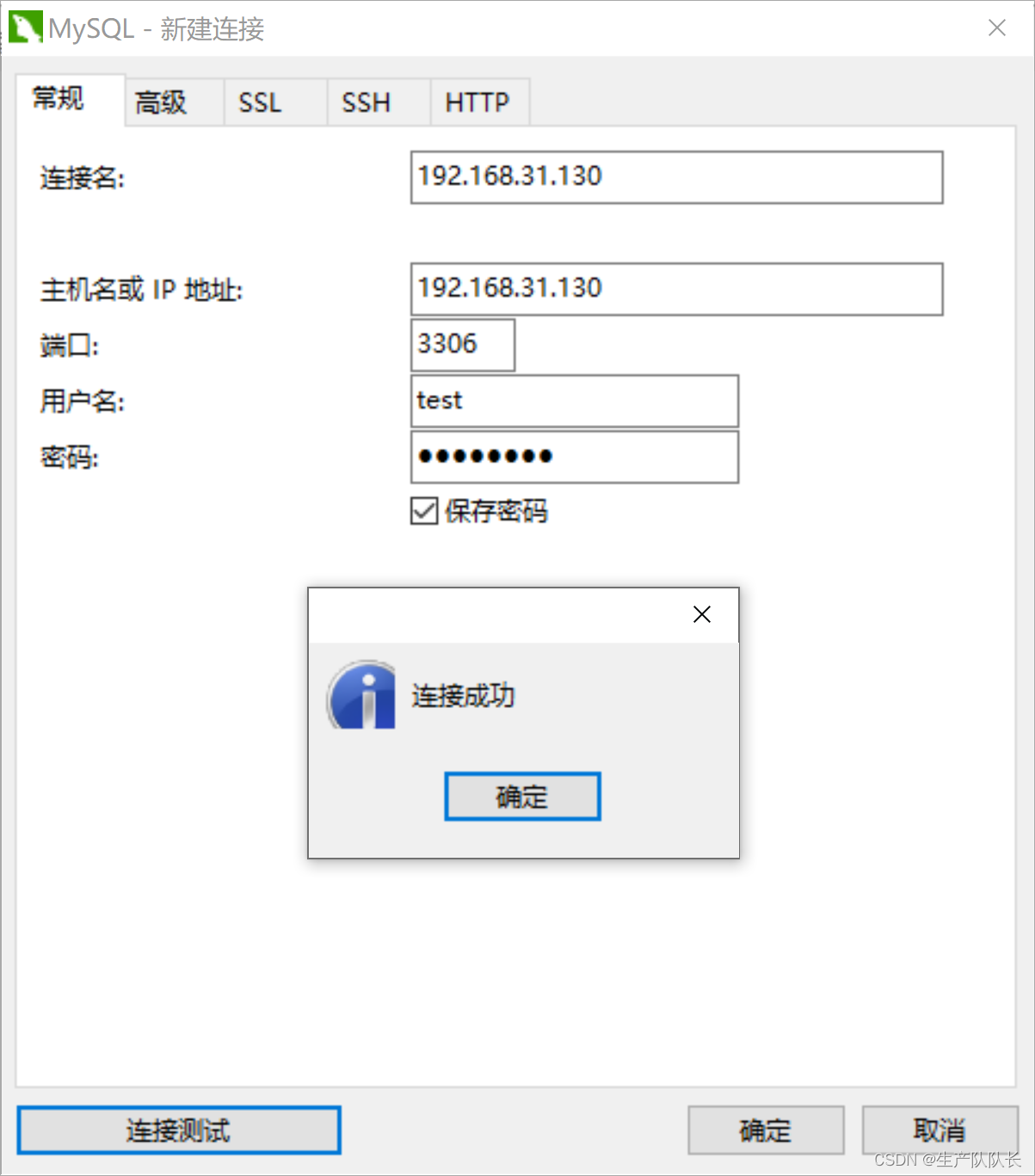
远程登陆test账号



)









)






