前言
📫 大家好,我是南木元元,热衷分享有趣实用的文章,希望大家多多支持,一起进步!
🍅 个人主页:南木元元
目录
Cesium介绍
初始化一个Cesium地球
编辑
Webpack的使用
Webpack搭建Web应用
初始化项目
使用配置文件
配置html模板
配置webpack-dev-server
管理资源
集成Cesium
安装CesiumJS
定义Cesium路径
管理Cesium静态文件
使用Cesium
踩坑
总结
Cesium介绍
CesiumJS是目前主流的一款三维地图框架,是一个跨平台、跨浏览器的展示三维地球和地图的JavaScript库,通过WebGL技术实现图形的硬件加速,不需要任何插件支持。
Cesium提供了很多服务,下面是最主要的一些:
- 支持全球级别的高精度的地形和影像服务
- 支持
2D、2.5D、3D形式的地图展示 - 可以绘制各种几何图形、高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示
- 可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile
- 支持基于时间轴的动态数据可视化展示

本文就来分享一下如何搭建Cesium的环境。
初始化一个Cesium地球
最简单的方式就是从官网下载Cesium包,然后引入其中的cesium.js和widgets.css即可。
- 下载Cesium源码包
官网下载地址:https://cesium.com/downloads/
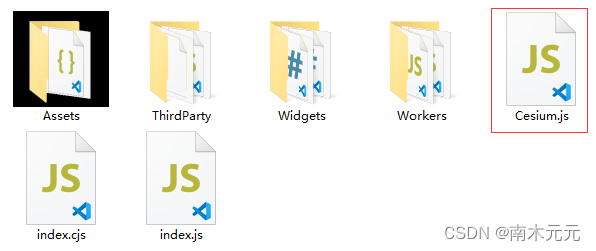
下载完解压后会发现有很多文件,如下图所示:

其实只需要 Build 下面的 Cesium 这个文件夹,它是编译后 Cesium 包的正式版本。

- 搭建环境
新建一个index.html文件,然后引入其中的cesium.js和widgets.css。
Build/Cesium目录
Cesium.js:定义了Cesium对象

Build/Cesium/Widgets目录
widgets.css:默认的Cesium CSS样式文件
创建一个 div,用来作为三维地球的容器
<div id="cesiumContainer"></div>初始化 CesiumViewer实例
var viewer = new Cesium.Viewer('cesiumContainer');完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Hello World</title><script src="Cesium/Cesium.js"></script><link rel="stylesheet" href="Cesium/Widgets/widgets.css"><style>html, body, #cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style>
</head>
<body><div id="cesiumContainer"></div><script>var viewer = new Cesium.Viewer('cesiumContainer');</script>
</body>
</html>Cesium是需要运行在Web服务器上的,所以直接打开index.html是无效的,可以使用http-server服务器搭建一个简单的服务,全局安装http-server,如下:
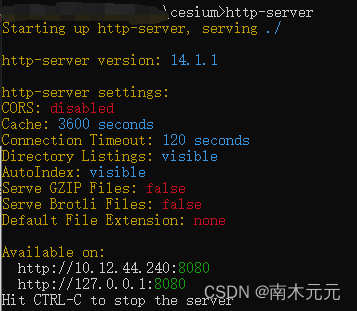
npm install -g http-server项目根目录下运行http-server开启服务

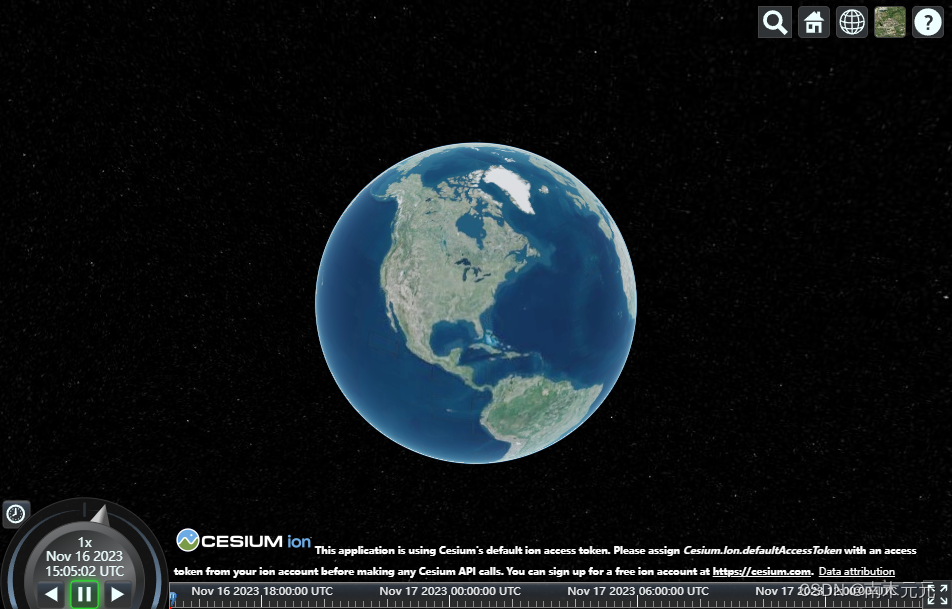
此时,在浏览器输入http://127.0.0.1:8080即可看到一个3D的地球:

是不是很简单,不过接下来才是本文的重点。
Webpack的使用
近年来Web应用变得越来越复杂与庞大,通过直接编写JavaScript、CSS、HTML开发Web应用的方式早已无法应对当前Web应用的发展。于是就出现了一系列的构建工具,如Gulp、Rollup等,沟构建其实是工程化、自动化思想在前端开发中的体现,将一系列流程用代码去实现,让代码自动化地执行诸如代码转化、文件压缩等一系列复杂地流程。
Webpack是目前最流行的前端构建工具。在webpack里一切皆模块,一个模块对应一个文件。通过分析模块间的依赖关系,在其内部构建出一个依赖图,最终编绎输出模块为 HTML、JavaScript、CSS 以及各种静态文件(图片、字体等),让我们的开发过程更加高效。

日常开发者中,我们常常使用vue-cli脚手架来构建项目,其实也是对Webpack的封装,为了更好地熟悉Webpack的配置,本文就使用Webpack来一步步地搭建Cesium环境。
Webpack搭建Web应用
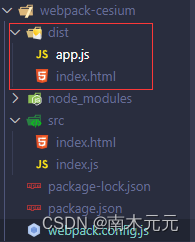
初始化项目
创建一个文件夹webpack-cesium,执行npm init命令,初始化npm:
npm init
接着可以一路回车下去,就会发现 package.json 文件已经创建好了,如下所示:
{"name": "webpack-cesium","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"
}安装webpack依赖(其中webpack-cli用于在命令行中运行webpack),如下:
npm i webpack webpack-cli -D新建一个src目录,用于存放源代码,并在src下创建一个index.html文件和index.js文件。
index.html文件如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Hello World</title>
</head>
<body><p>Hello World</p>
</body>
</html>index.js文件如下:
console.log('Hello World');package.json中添加npm script,设置一个快捷方式
{..."scripts": {"build": "webpack ./src/index.js"},...
}
执行npm run build:
npm run build此时可以看到,生成了一个dist目录以及目录下的main.js文件,说明已经打包成功。
使用配置文件
上面例子使用的是webpack的默认配置,但是大多数项目会需要很复杂的设置,所以需要使用配置文件来进行更加丰富的自定义配置。
配置之前,我们需要知道,Webpack有几大核心概念:
- Entry:入口,webpack执行构建的第一步从Entry开始,即webpack从哪个文件开始打包。
- Output:输出,指示 webpack 打包完的文件输出到哪里去,如何命名等 。
- Loader:加载器,webpack 本身只能处理 js、json 等资源,其他资源需要借助loader,webpack 才能解析。
- Plugins:插件,扩展webpack的功能。
- mode:模式,主要分为development开发模式和production生产模式。
下面开始配置。
首先创建webpack.config.js配置文件,代码结构如下:
module.exports = {// 入口entry: "",// 输出output: {},// 加载器module: {rules: [],},// 插件plugins: [],// 模式mode: "",
};配置输入和输出:
const path = require("path");module.exports = {// 入口entry: {app: "./src/index.js",},// 输出output: {// 指定输出文件名filename: "app.js",// path: 文件输出目录,必须是绝对路径,path.resolve()方法返回一个绝对路径,__dirname 当前文件的文件夹绝对路径,即输出到根目录下的dist目录path: path.resolve(__dirname, "dist"),},...// 模式mode: "development",//开发模式};上述配置即代表将src/index.js 作为入口点,会将打包后的结果输出到dist目录下的app.js。
修改npm script命令:
{..."scripts": {"build": "webpack --config webpack.config.js"},...
}
再次执行 npm run build 会发现生成了dist目录以及app.js文件。
配置html模板
js文件打包好了,但是我们不可能每次在html文件中手动引入打包好的js,所以需要使用html-webpack-plugin来帮助我们完成这件事。
npm i -D html-webpack-plugin
将插件添加到webpack配置中:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {...// 插件plugins: [new HtmlWebpackPlugin({// 以src/index.html为模板创建文件,新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: "src/index.html",}),],...
};
再次执行npm run build,会发现dist目录下生成了index.html和app.js文件。

并且index.html中已经自动将app.js引入,这时打开index.html,就会在浏览器上看到如下效果:

配置webpack-dev-server
webpack-dev-server 提供了一个基本的 web server,并具有实时重新加载的功能,即每次修改能够自动刷新浏览器。
npm i -D webpack-dev-server
配置dev server:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {...// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器hot: true, // 开启HMR},...
};
添加一个可以直接运行 dev server 的 script:
{..."scripts": {"build": "webpack --config webpack.config.js","start": "webpack serve --config webpack.config.js --open"},...
}
现在,在命令行中运行 npm start,会看到浏览器自动加载页面,并且如果修改代码web server 将在编译代码后自动重新加载。

注意:当使用开发服务器时,所有代码都会在内存中编译打包,并不会输出到 dist 目录下。
管理资源
webpack 本身只能处理 js、json 等资源,其他资源如css样式资源需要借助相应loader。
安装css-loader和style-loader:
npm i css-loader style-loader -Dcss-loader:负责将 css 文件编译成 Webpack 能识别的模块style-loader:会动态创建一个 style 标签,里面放置 Webpack 中 css 模块内容
配置loader,loader 有两个属性:test 属性(识别出哪些文件会被转换)和use 属性(定义出在进行转换时,应该使用哪个 loader)。
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {...// 加载器module: {rules: [{// 只对 .css 结尾的文件进行相应处理test: /\.css$/, // use数组中Loader执行顺序是从右到左,需确保style-loader在前,css-loader在后use: ["style-loader", "css-loader"], },],},...
};
以上配置,相当于告诉 webpack 编译器(compiler) :当碰到 require()/import 语句中被解析为 '.css 的路径时,在对它打包之前,先use(使用) style-loader和css-loader 转换一下。
当然,还有许多其他资源如图片、字体等,这里就不再进行配置。
集成Cesium
经过上述操作,webpack已经搭建好了一个基本的Web应用,接下来就是添加Cesium。
安装CesiumJS
npm i -D cesium定义Cesium路径
与传统的 npm 模块不同,Cesium没有定义入口点,因为库的使用方式多种多样,所以需要定义Cesium的路径。在webpack.config.js顶部添加如下代码:
const cesiumSource = 'node_modules/cesium/Source';
const cesiumWorkers = '../Build/Cesium/Workers';管理Cesium静态文件
Cesium是一个庞大而复杂的库,除了 JavaScript 模块之外,它还包括静态资源,例如CSS、图像和 json 文件,还包括 Web Worker 文件,用于在单独的线程中执行密集计算,需要额外配置来确保Cesium的Assets、Widgets和 Web Worker文件能正确提供和加载。
安装copy-webpack-plugin插件,进行资源的拷贝。
npm i -D copy-webpack-pluginwebpack.config.js中进行如下配置:
const cesiumSource = "node_modules/cesium/Source";
const cesiumWorkers = "../Build/Cesium/Workers";const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CopywebpackPlugin = require("copy-webpack-plugin");module.exports = {...// 插件plugins: [...// 拷贝资源new CopywebpackPlugin({patterns: [{ from: path.join(cesiumSource, cesiumWorkers), to: "Workers" },{ from: path.join(cesiumSource, "Assets"), to: "Assets" },{ from: path.join(cesiumSource, "Widgets"), to: "Widgets" },],}),// 替换变量new webpack.DefinePlugin({CESIUM_BASE_URL: JSON.stringify(""),}),],...
};
上述配置做了两件事:
- 将Assets、Widgets以及Web Worker文件复制到打包后的资源输出目录dist下。
- 定义一个环境变量,告诉Cesium使用webpack加载静态文件的基本URL。
使用Cesium
完成上述配置后,接下来就可以正常使用cesium了。
首先定义一个main.css样式文件:
html, body, #cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;
}修改src/index.html,定义一个cesium的容器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Hello World</title>
</head>
<body><div id="cesiumContainer"></div>
</body>
</html>修改src/index.js,初始化地球。
import { Ion, Viewer } from "cesium";
import "cesium/Build/Cesium/Widgets/widgets.css";
import "../main.css";Ion.defaultAccessToken ="eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhMWRiNmQ3NS0xYWY0LTQ0OTktYjlhNC1lZDQxOWY2MjFjYzMiLCJpZCI6MTE0NjI5LCJpYXQiOjE2OTI1OTYyNzl9.43IFcv8UAssdObdzXC1QRo3HStHOnq5xCRVhKOadOh8";var viewer = new Viewer("cesiumContainer");
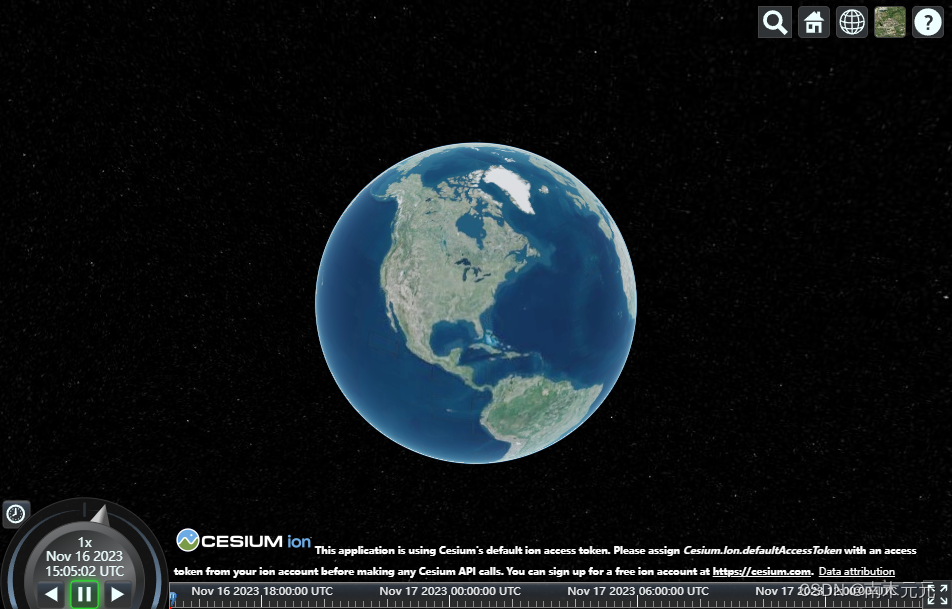
执行npm start,即可在浏览器看到初始化的三维地球。

踩坑
本文使用的是webpack5,webpack5 升级后默认是不支持polyfill的,编译时会报错。


![]()

polyfill即“垫片”的意思,当新的api在旧版浏览器中不可用时,可以使用polyfill来填充这些缺失的功能。Webpack5之后,官方认为自动引入Polyfill会导致bundle体积过大,并且大多数情况下这些自动引入的Polyfill是没有用到的,所以Webpack5需要我们手动引入Polyfill。
解决方法就是根据报错内容按需添加相应配置:
module.exports = {...resolve: {// 这里直接禁用相应模块fallback: { https: false, zlib: false, http: false, url: false },},...
};resolve.fallback指定了当目标构建环境中不存在对应的包时,将使用fallback的值作为回退。
总结
本文主要介绍了Cesium以及Webpack的使用,如何将Cesium一步步地集成到Webpack中。
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~

--U2A虚拟化辅助功能分析1)
-- 算法导论11.4 3题)








)








