文章目录
- 📕教程说明
- 📕玩家物体配置 Hand Grab Interactor
- ⭐添加 Hand Grab Interactor 物体
- ⭐激活 Hand Grab Visual 和 Hand Grab Glow
- ⭐更新 Best Hover Interactor Group
- 📕配置可抓取物体(无抓取手势)
- ⭐刚体和碰撞体
- ⭐Grabbable 脚本
- 🔍Transfer On Second Selection
- 🔍Transformer 脚本
- ⚡OneGrabFreeTransformer
- ⚡OneGrabRotateTransformer
- ⚡OneGrabTranslateTransformer
- ⚡TwoGrabFreeTransformer
- ⭐添加 Hand Grab Interactable 物体
- ⭐让物体在进入不同状态下变色
此教程相关的详细教案,文档,思维导图和工程文件会放入 Seed XR 社区。这是一个高质量知识星球 XR 社区,博主目前在内担任 XR 开发的讲师。此外,该社区提供教程答疑、及时交流、进阶教程、外包、行业动态等服务。
知识星球链接:Seed XR 高级社区

📕教程说明
上期教程我们介绍了 Meta XR SDK 中 Hand Grab 交互中的重要知识点,这篇教程将会介绍如何将 Hand Grab 交互应用到我们自己的项目中。
配置一个基本的玩家物体可以参考前几期教程:https://blog.csdn.net/qq_46044366/article/details/134097455
系列教程专栏:https://blog.csdn.net/qq_46044366/category_12118293.html
配套的视频链接:
上半部分:2023 VR+MR全硬件开发教程】七(上半)、V59新版本说明以及配置手追交互(主讲:YY)
下半部分:【2023 VR+MR全硬件开发教程】七(下半)、V59新版本说明以及配置手追交互(主讲:YY)
电脑操作系统:Windows 11
使用的 VR 设备:Meta Quest 3(Quest 系列都适用)
使用的 Unity 版本:2021.3.5 LTS (这里推荐使用 2021 及以上的 LTS 版本)
Meta XR SDK 版本:v57
官方文档:https://developer.oculus.com/documentation/unity/unity-gs-overview/
HandGrab 知识点:https://developer.oculus.com/documentation/unity/unity-isdk-hand-grab-interaction/
配置 Hand Grab Interaction:https://developer.oculus.com/documentation/unity/unity-isdk-create-hand-grab-interactions/
📕玩家物体配置 Hand Grab Interactor
⭐添加 Hand Grab Interactor 物体
在 Project 窗口中搜索 Hand Grab Interactor 这个 Prefab:

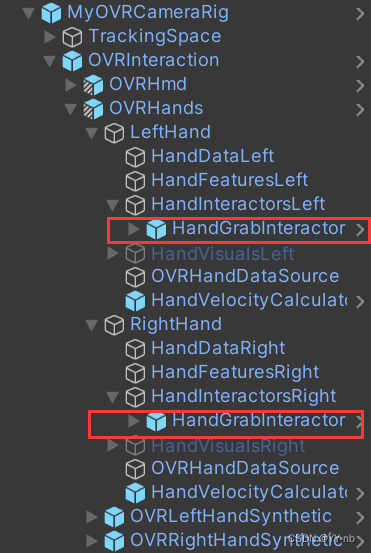
将它拖到场景中,分别作为 HandInteractorsLeft 和 HandInteractorsRight 的子物体:

⭐激活 Hand Grab Visual 和 Hand Grab Glow
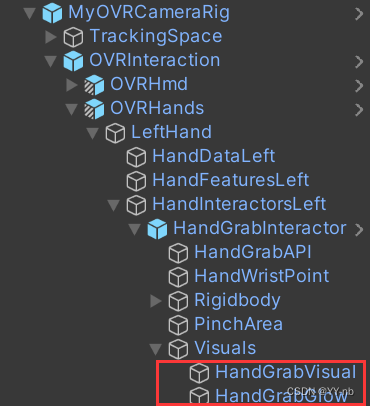
激活 Hand Grab Interactor 下的 Hand Grab Visual 和 Hand Grab Glow 子物体(左右手都需要):

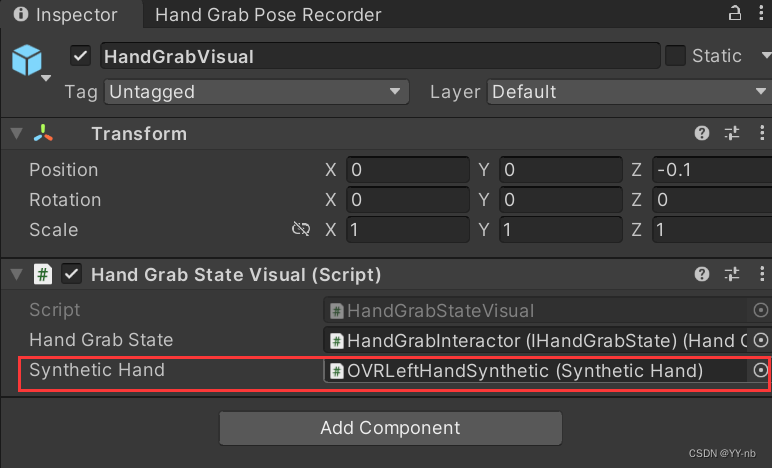
将对应手的 Synthetic Hand 拖到 Hand Grab State Visual 脚本的 Synthetic Hand 变量上:

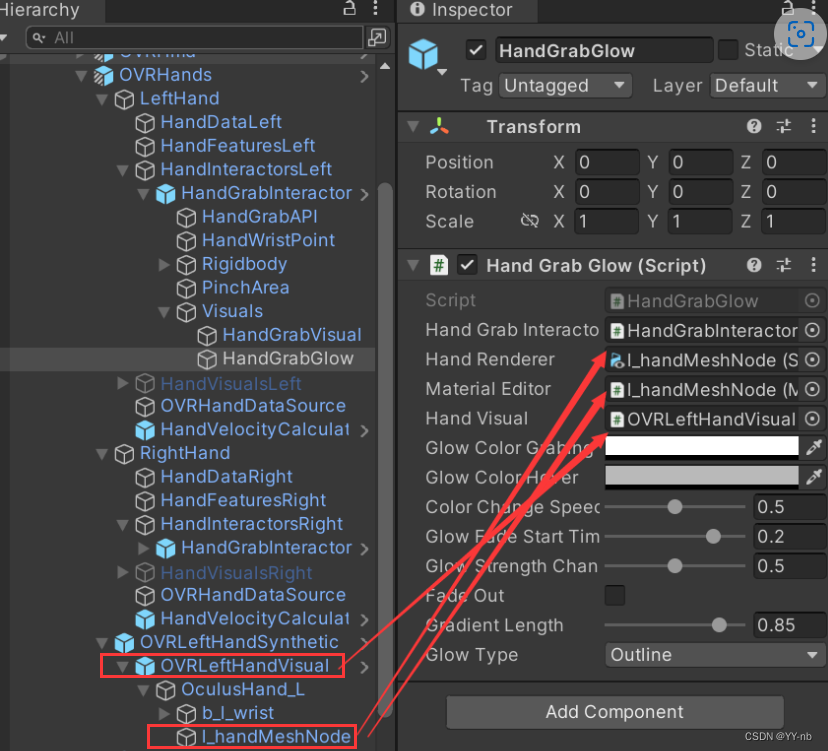
对 Hand Grab Glow 脚本上的 Hand Renderer,Material Editor 和 Hand Visual 变量进行赋值:

⭐更新 Best Hover Interactor Group
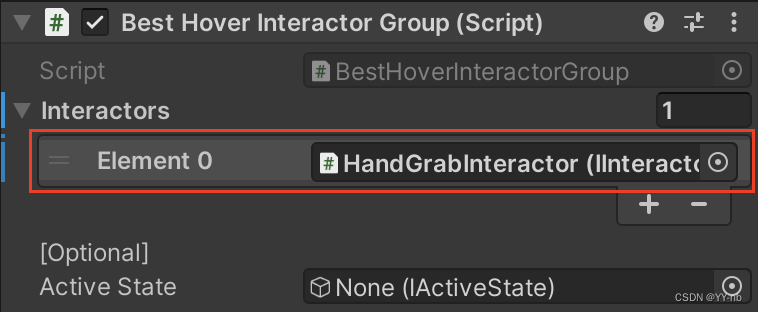
在 HandInteractorsLeft 和 HandInteractorsRight 物体上分别有一个 Best Hover Interactor Group 脚本,我们需要把对应的 HandGrabInteractor 拖到 Interactors 中:

Best Hover Interactor Group是 Interactor Group 的其中一种。
只要是个Interactor Group,它就会保证所有添加进 Interactor Group的Interactor,在同一时刻只能有一个Interactor在交互。当其中一个 Interactor 在交互的时候,Group 里面的其他 Interactor 会暂时失活,无法与对应的 Interactable 交互,等到当前正在运作的 Interactor 停止交互后,其他的 Interactor 才会被激活。
在 Interactor 开始交互,也就是进入到 Select 状态之前,要先进入 Hover 状态,也就是准备交互的阶段。而这个 BestHoverInteractorGroup 有它自己的特性,就是能够保证优先级高的 Interactor 进入到 Hover 状态,然后优先级低的 Interactor 会暂时失活默认情况下,Best Hover Interactor Group 中的 Interactors 列表元素中越靠前的拥有越高的优先级。也就是说列表中第一个Interactor 优先级最高,然后优先级往下递减。

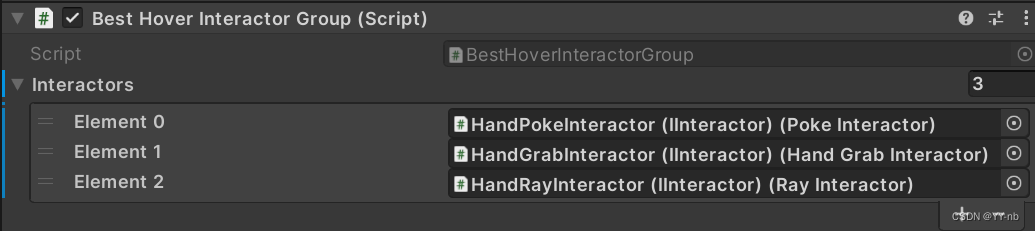
比如上面这张图,这个是右手上的 Best Hover Interactor Group,在 Group 中 HandGrabInteractor 排在 HandRayInteractor(实现的是射线交互)前面,那么对于右手来说,当 HandGrabInteractor 和 HandRayInteractor 同时满足进入 Hover 的条件时,因为 HandGrabInteractor 会比 HandRayInteractor 优先进入 Hover,所以 HandRayInteractor 会暂时失活,等到 HandGrabInteractor 取消了 Hover 状态且 HandRayInteractor 仍满足 Hover 状态条件时,HandRayInteractor 才会进入到 Hover 状态。
📕配置可抓取物体(无抓取手势)
⭐刚体和碰撞体
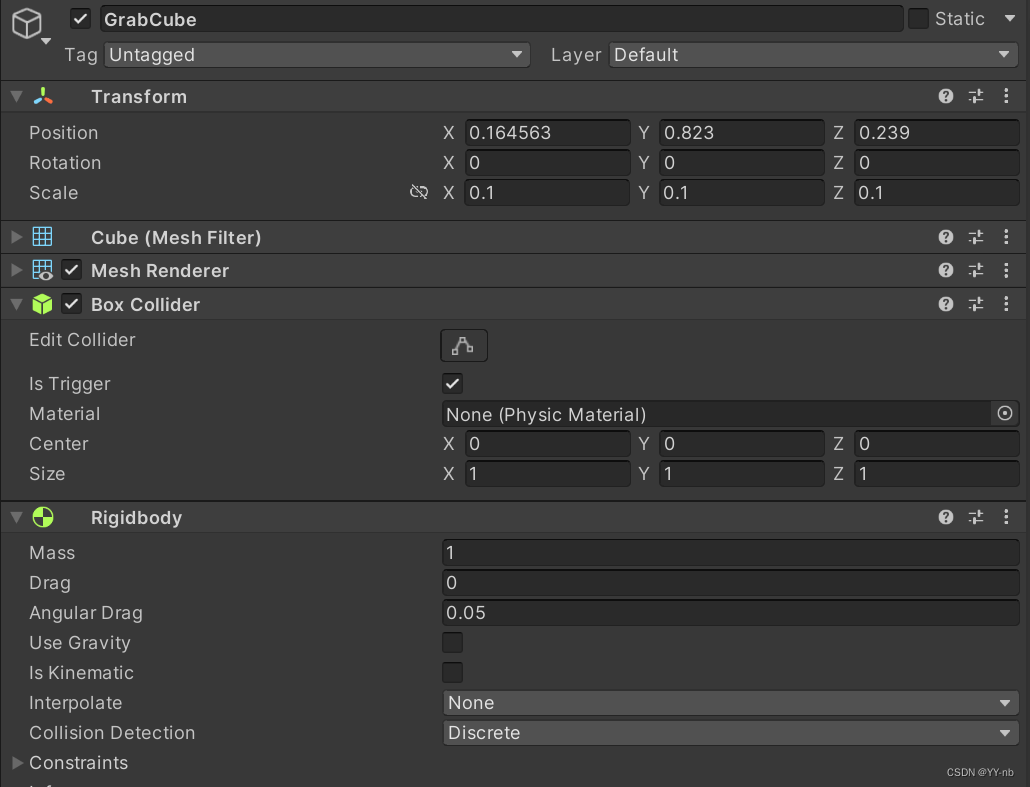
在可抓取物体身上添加刚体和碰撞体。

我这边将碰撞体设为了 Is Trigger,将刚体 Rigidbody 的 Use Gravity 取消,让物体不具有物理效果,如果想要添加物理效果,需要添加额外的一些脚本,这个会在后续教程中介绍。
⭐Grabbable 脚本
官方文档:https://developer.oculus.com/documentation/unity/unity-isdk-grabbable/
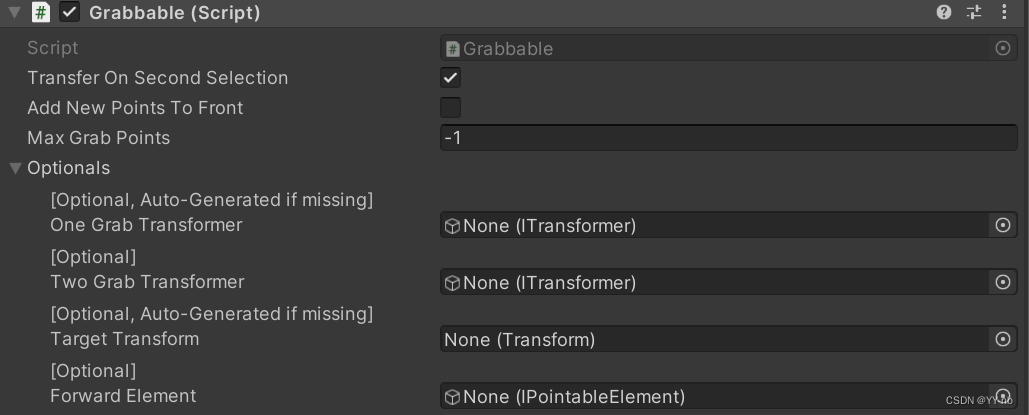
在可抓取物体身上添加 Grabbable 脚本。

🔍Transfer On Second Selection
如果将 Grabbable 脚本上的 Transfer On Second Selection 勾选上,就能够实现左右手的交替抓取。比如我的右手正在抓取这个方块,这个时候我保持右手的抓取,然后用左手去抓取这个方块。那么我的左手会接替方块的控制权,右手则自动取消对这个方块的抓取。
🔍Transformer 脚本
在 Grabbable 脚本的 Optionals 下有一个 One Grab Transformer 和 Two Grab Transformer 变量。如果没有对这两个变量赋值,程序运行后默认会给物体添加一个 One Grab Free Transformer 脚本,然后引用到 One Grab Transformer 变量上。
Grabbable 脚本可以通过 Transformer 类型的脚本控制可抓取物体的移动,旋转或缩放。One Grab Transformer 可以通过一只手控制物体,Two Grab Transformer 需要同时用上两只手控制物体。
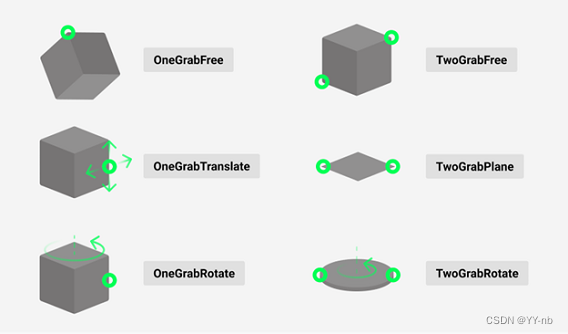
下面介绍一些常见的 One Grab Transformer 和 Two Grab Transformer:

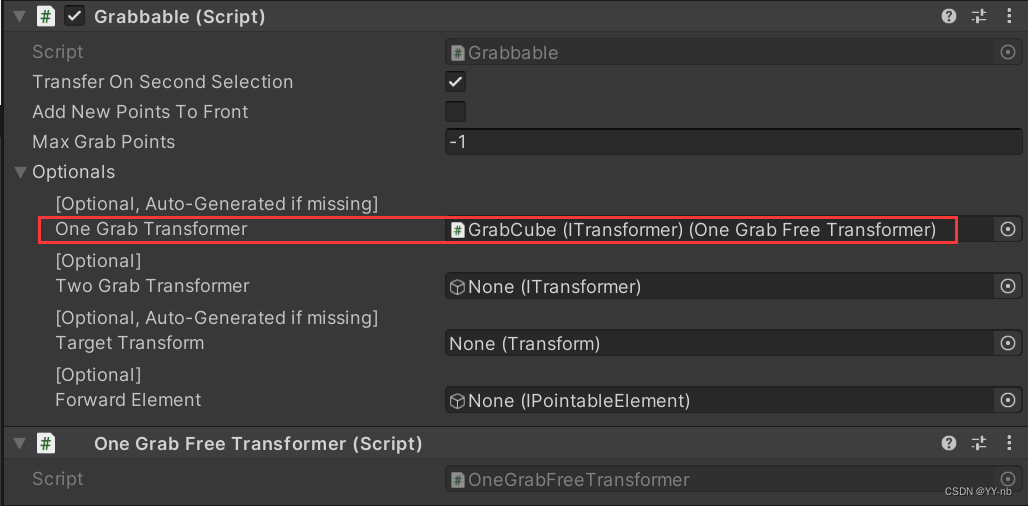
我们可以手动在物体上添加 Transformer 相关的脚本,然后记得将它引用到 Grabbable 脚本上的 One Grab Transformer 或 Two Grab Transformer 处:

⚡OneGrabFreeTransformer
能用一只手控制物体的移动和旋转。
⚡OneGrabRotateTransformer
能用一只手控制物体的旋转,可设置 Rotation Axis 限定物体能绕哪个轴旋转。
⚡OneGrabTranslateTransformer
能用一只手控制物体的移动。
⚡TwoGrabFreeTransformer
能用两只手控制物体的移动,旋转和缩放。如果我们用了 Two Grab Transformer,需要将 Grabbable 脚本上的 Transfer On Second Selection 取消勾选,因为勾选上实现的是左右手交替抓取,无法支持两只手同时抓取。
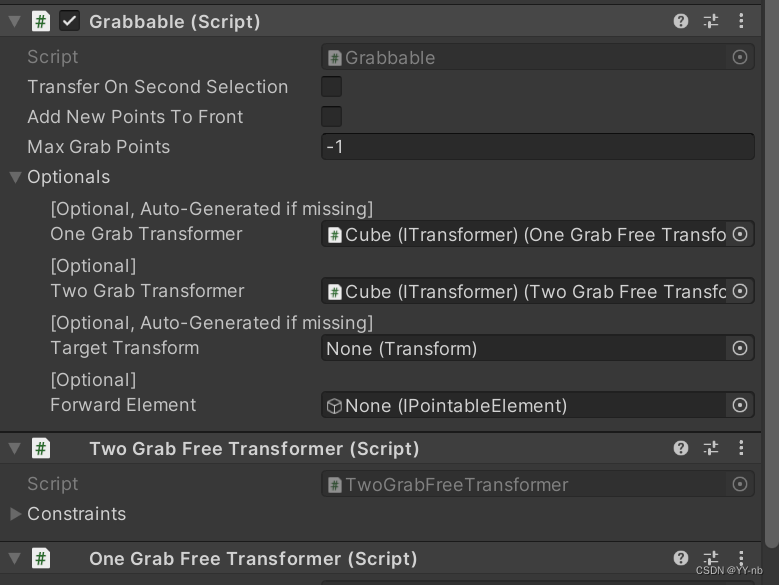
如果想要让一个物体既能通过一只手抓取,也能用两只手同时操作,我们需要给 One Grab Transformer 和 Two Grab Transformer 都赋值:

⭐添加 Hand Grab Interactable 物体
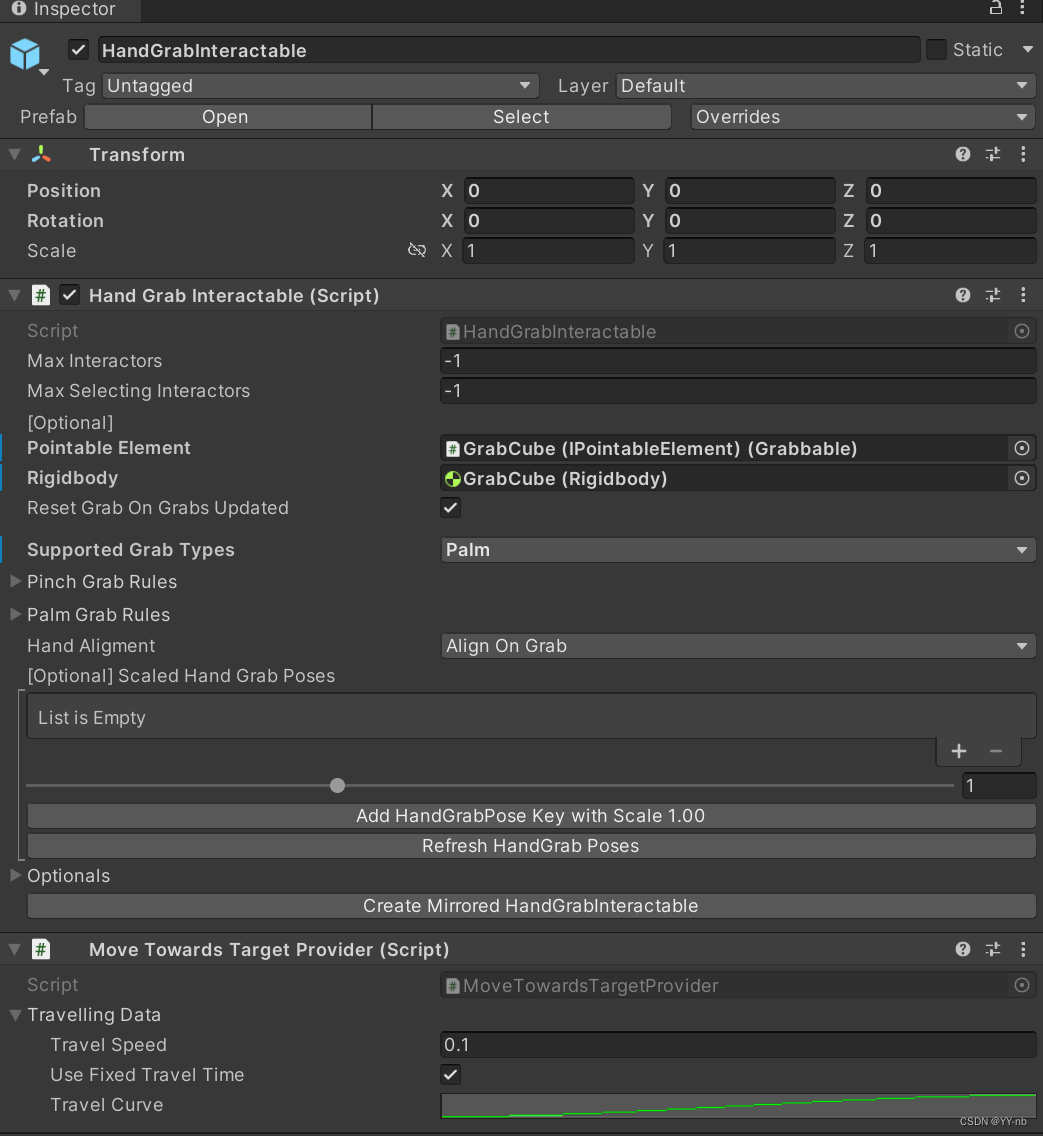
我们在 Project 窗口的搜索栏中搜索 HandGrabInteractable 物体,将它拖到场景中,作为可抓取物体的子物体。


⭐让物体在进入不同状态下变色
我们可以在可抓取物体下添加一个子物体,专门用来负责视觉效果:

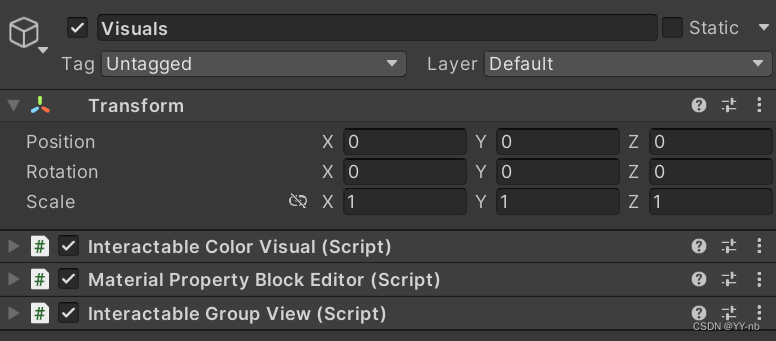
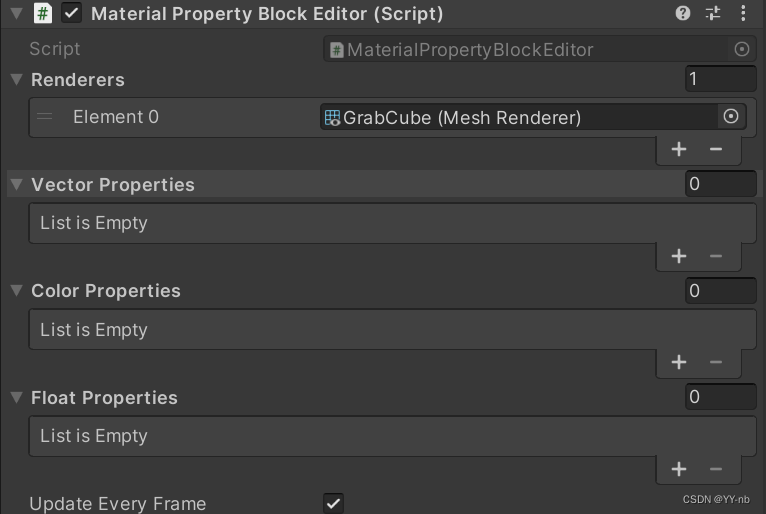
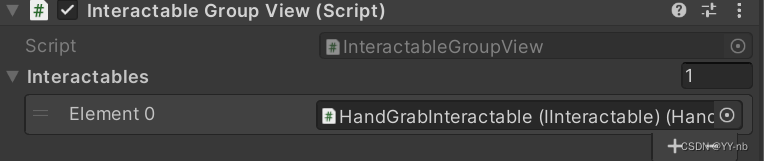
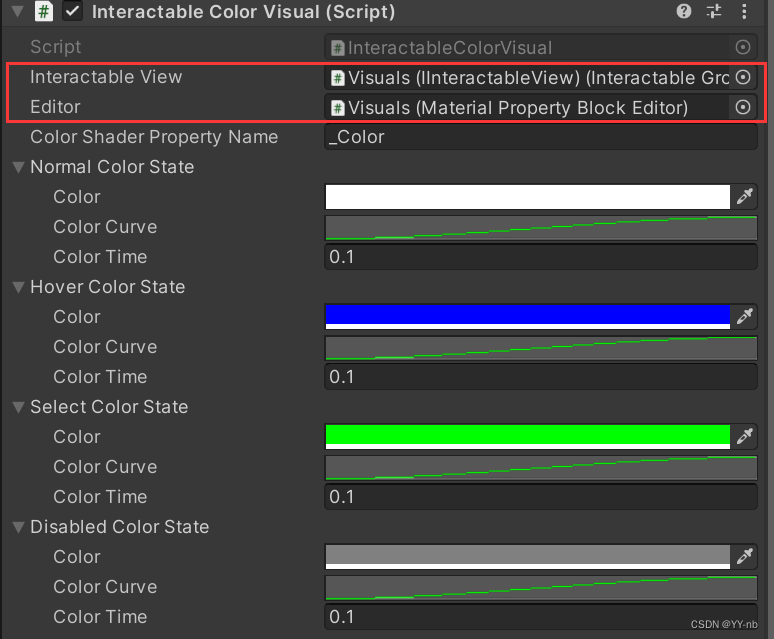
在 Visuals 物体上添加 Interactable Color Visual,Material Property Block Editor 和 Interactable Group View 脚本:

将物体的 Mesh Renderer 拖到 Material Property Block Editor 的 Renderers 下:

将 HandGrabInteractable 拖到 Interactable Group View 的 Interactables 下:

将 Material Property Block Editor 和 Interactable Group View 脚本拖到 Interactable Color Visual 脚本的对应位置:

默认情况下,物体进入 Hover 状态会变成蓝色,进入到 Select 状态会变成绿色。我们可以自行修改颜色。

)






)


)
表格的事件监听(el-table中的事件))






