文章目录
- 需求场景
- 插件安装
- 查看notepad++的版本,看看是32位的还是64位的
- 下载对应的版本
- 解压
- 导入插件
- 打开notepad++插件文件夹:
- Notepad++安装目录新建一个HexEditor文件夹
- 选中插件文件导入
- 重启notepad++
- 使用
需求场景
想要查看app内存的某个域的数据。
利用Android profile dump出堆转储文件: xxx.hprof文件。
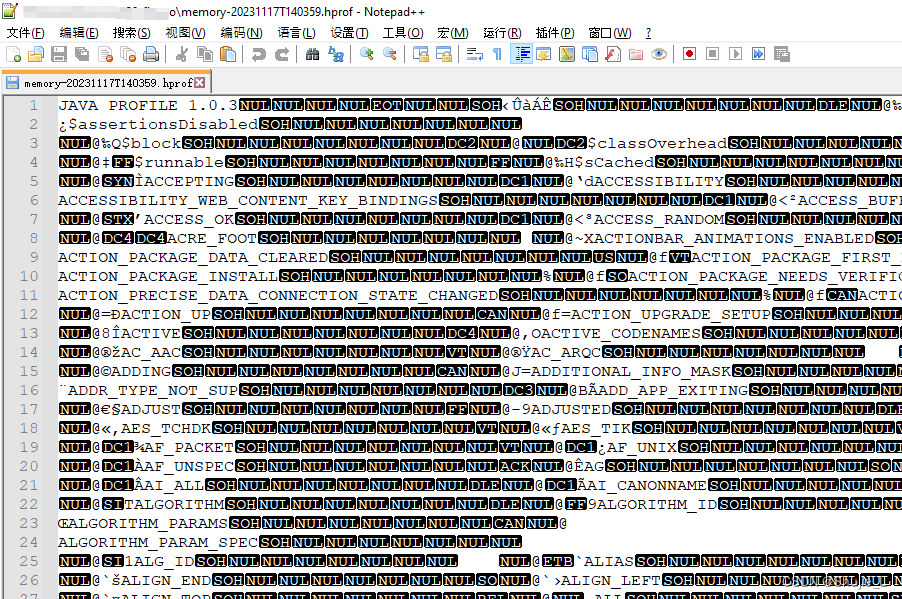
使用notepad ++ 打开,由于很多数据不在ASCII码表中,因此显示很多乱码:

可以安装插件HexEdit查看其16进制数据
插件安装
安装HexEdit插件时可能参考网上的教程容易失败,系统版本要一致,不要32位装到64位上或者反过来。步骤如下:
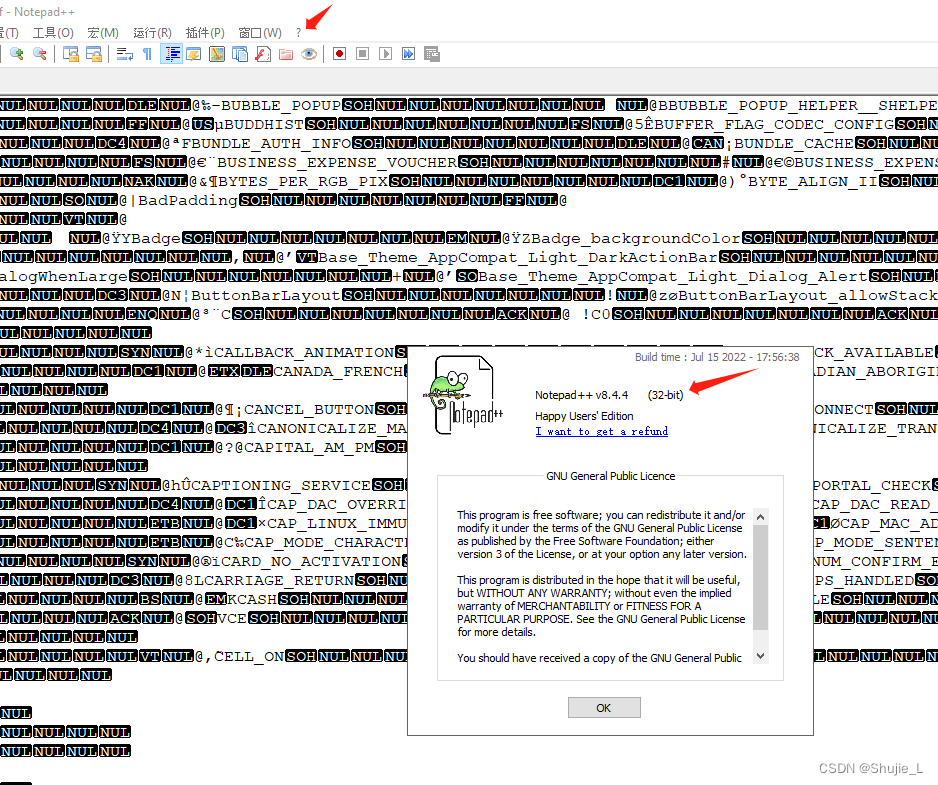
查看notepad++的版本,看看是32位的还是64位的

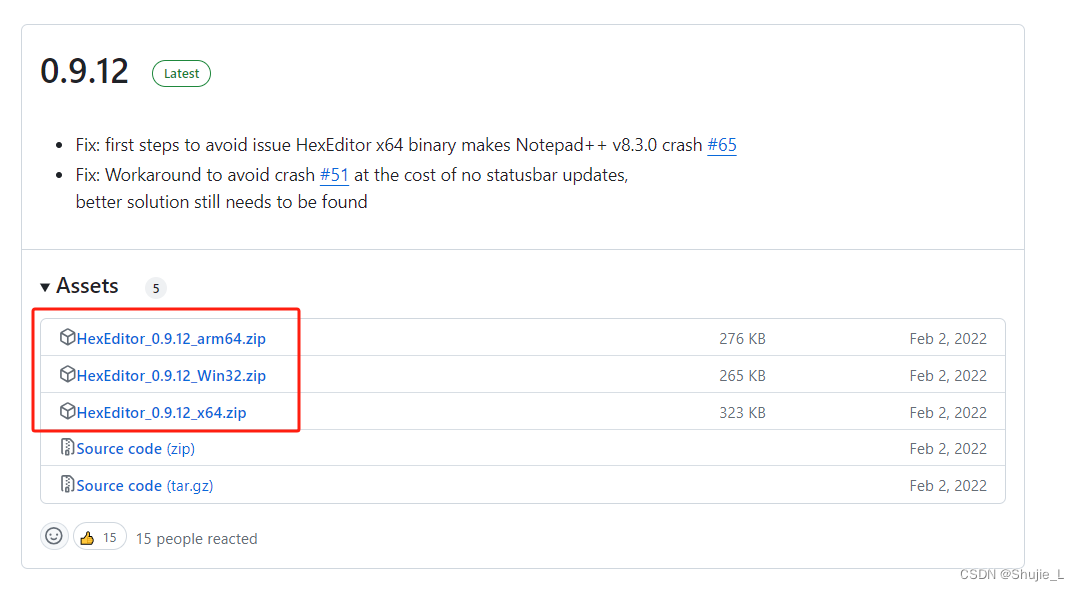
下载对应的版本
下载地址:HexEditor

解压
下载对应的zip文件,解压得到dll文件:

导入插件
打开notepad++插件文件夹:

Notepad++安装目录新建一个HexEditor文件夹
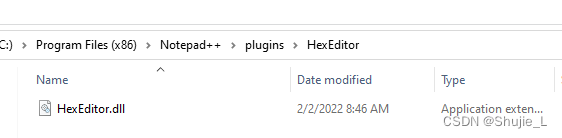
在Notepad++安装目录下的plugins目录下新建一个HexEditor文件夹并将下载好的HexEditor压缩包中的“HexEditor.dll”文件拖入其中。
copy该路径:你的路径\Notepad++\plugins\HexEditor\HexEditor.dll 等下导入的时候要用。

选中插件文件导入
打开Notepad++,找到菜单栏下的设置->导入->导入插件,定位到HexEditor文件夹下“HexEditor.dll”文件
重启notepad++

使用
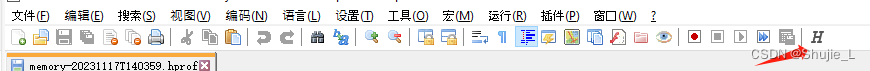
选菜单栏中的"H",即可看到16进制数据,还有数据对应的地址。








--运算符重载)




-使用设计模式实现简易版springIoc)


添加导入导出功能)



