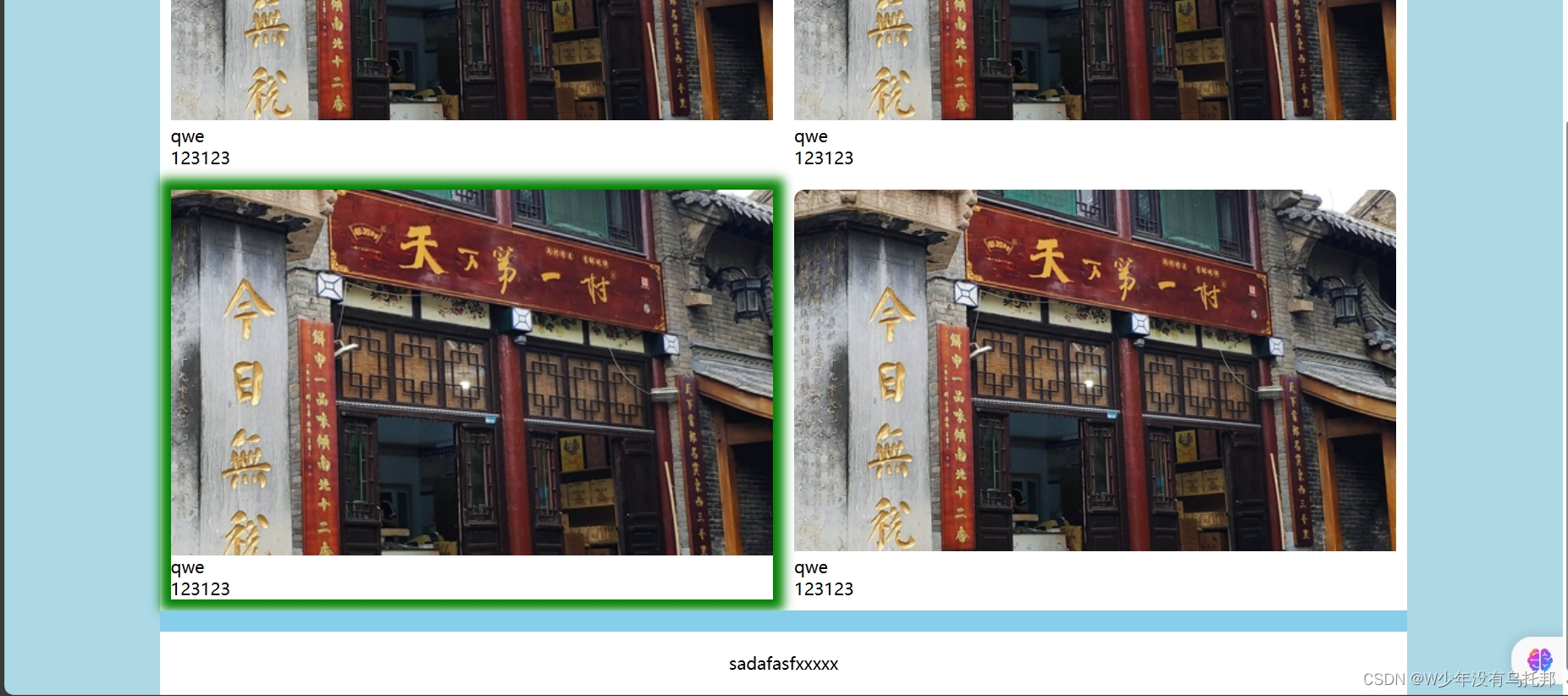
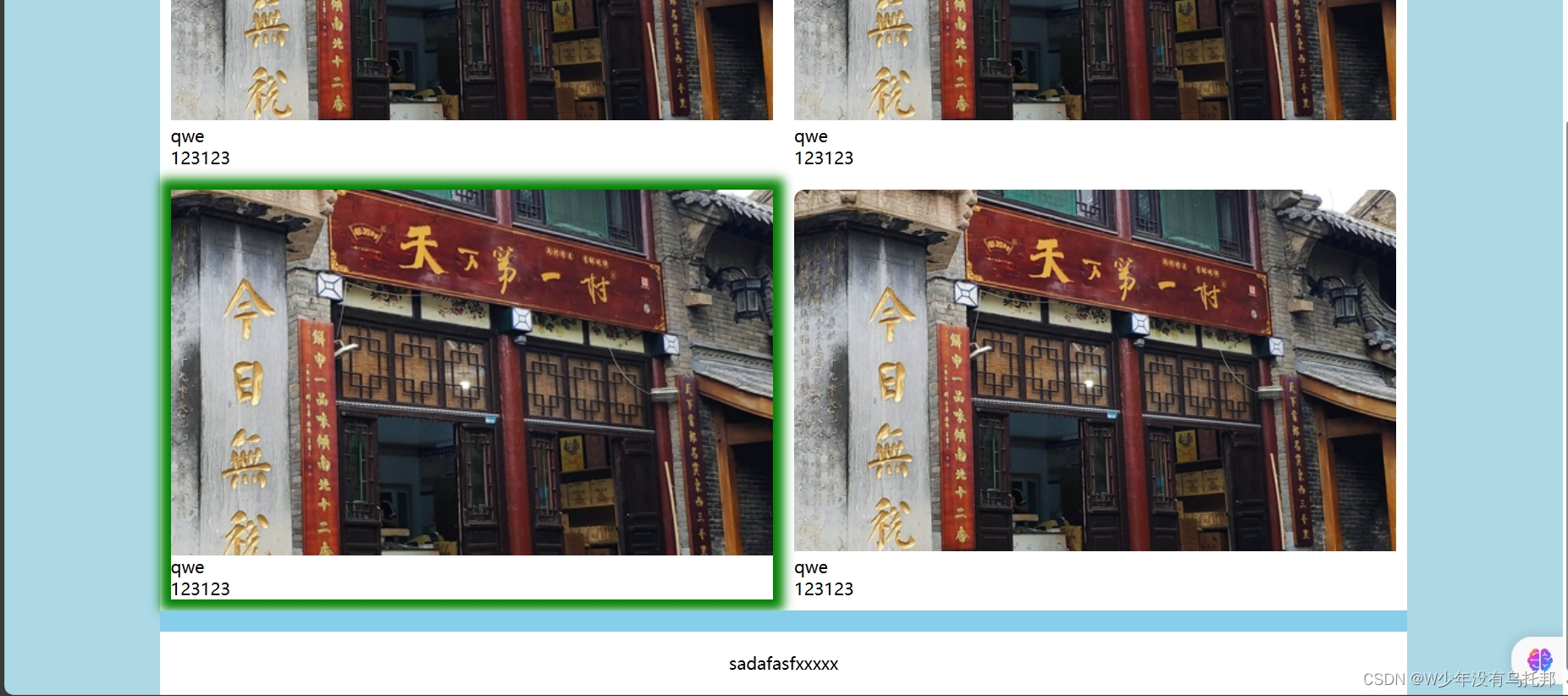
效果图


.html代码

<!DOCTYPE html>
<html><head><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><meta charset="utf-8" /><title></title><link rel="stylesheet" href="./css/css1.css"></head><body><div class="fullbigbox"><div class="elebigbox"><div class="bigheader"><div class="row"><div class="col-6"><div class="menuleft"><ul><li><a href="#">最美旅游网</a></li><li><a href="#">山东游</a></li><li><a href="#">国内游</a></li><li><a href="#">国际游</a></li></ul></div></div><div class="col-6"><div class="menuright"><ul><li><a href="#">登录/注册</a></li></ul></div></div></div></div><div class="zhong"><div class="row"><div class="qq"><div class="col-1 "><div class="zhongq"><a href="#">旅游直通车</a></div></div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div><div class="col-1"><div class="zhongq">123</div></div></div></div><div class="info"><div class="firstrow"><div class="row"><div class="col-6"><div class="infocontent"><div class="infocontbox"><dl><dt><div class="pic"> <img src="./img/img/zc.png" alt=""><div></div></dt><dd>qwe</dd><dd>123123</dd></dl></div></div></div><div class="col-6"><div class="infocontent"><div class="infocontbox"><dl><dt><div class="pic"><img src="./img/img/zc.png" alt=""></div></dt><dd>qwe</dd><dd>123123</dd></dl></div></div></div></div><div class="row"><div class="col-6"><div class="infocontent"><div class="infocontbox"><dl><dt><div class="pic"> <img src="./img/img/zc.png" alt=""><div></div></dt><dd>qwe</dd><dd>123123</dd></dl></div></div></div><div class="col-6"><div class="infocontent"><div class="infocontbox"><dl><dt><div class="pic"><img src="./img/img/zc.png" alt=""></div></dt><dd>qwe</dd><dd>123123</dd></dl></div></div></div></div></div></div><div class="footer"><div class="row"><div class="col-12"><div class="footerq">sadafasfxxxxx</div></div></div></div></div></div></div></body>
</html>
css代码
.col-1,
.col-2,
.col-3,
.col-4,
.col-5,
.col-6,
.col-7,
.col-8,
.col-9,
.col-10,
.col-11,
.col-12 {flex-shrink: 1;
}.col-1 {flex-grow: 1;
}.col-2 {flex-grow: 2;
}.col-3 {flex-grow: 3;
}.col-4 {flex-grow: 4;
}.col-5 {flex-grow: 5;
}.col-6 {flex-grow: 6;
}.col-7 {flex-grow: 7;
}.col-8 {flex-grow: 8;
}.col-9 {flex-grow: 9;
}.col-10 {flex-grow: 10;
}.col-11 {flex-grow: 11;
}.col-12 {flex-grow: 12;
}a:hover {font-weight: bold;
}* {margin: 0px;padding: 0px;
}a {text-decoration: none;
}ul {list-style: none;
}.row {display: flex;flex-wrap: nowrap;
}.fullbigbox {width: 100%;background-color: lightblue;
}.elebigbox {margin-left: 10%;width: 80%;background-color: white;
}.menuleft ul li {float: left;margin: 0px 50px;
}.bigheader {width: 100%;height: 60px;background-color: lightblue;
}.menuright ul li {float: right;margin-right: 20px;}.menuleft {height: 40px;margin-top: 10px;background-color: slategray;line-height: 40px;
}.menuright {line-height: 40px;height: 40px;margin-top: 10px;background-color: slategray;
}.zhongq {background-color: white;height: 40px;line-height: 40px;text-align: center;
}.qq {background-color: rebeccapurple;
}img {border-radius: 10px 10px 0px 0px;
}.info {width: 100%;}.infocontent {display: flex;
}.infocontbox {flex: 1;width: 0;margin: 10px;
}.infocontbox dl dt img {width: 100%;height: 100%;border-radius: 10px 10px 0px 0px;
}.infocontbox:hover {box-shadow: 0px 0px 10px 10px green;
}.pic {overflow: hidden;
}.infocontbox:hover dl dt img {transform: scale(1.1);
}.footer {width: 100%;background-color: skyblue;height: 80px;position: relative;
}.footerq {width: 100%;position: absolute;top: 20px;background-color: white;height: 60px;line-height: 60px;text-align: center;
}







】稀疏 sparsearray 数组(1))



)










